需要做一个项目管理工具,其中使用到了甘特图。发现全网甘特图解决方案比较少,于是自动动手丰衣足食。前面我用Python和Node.js前端都做过,这次仅仅是移植到Android上面。其实甘特图非常简单,开发也不难,如果我专职去做,能做出一个非常棒产品。我写这个只是消遣,玩玩,闲的蛋痛,所以不怎么上心,就搞成下面这德行吧。仅仅供大家学习,参考。那天心情好了,完善一下。屏幕布局文件
Typora用法
是小崔啊
其他编程知识typora
Typora用法文章目录Typora用法一:typora快捷键1:任务列表2:文字常用修饰3:文本语法3.1:标题层级3.2:水平分割线3.3:表情3.4:超链接3.5:插入图片3.6:代码3.7:引用3.8:表注3.9:参考链接3.10:有序无序列表3.11:表格二:typora作图1:流程图2:时序图3:状态图4:类图5:饼状图6:甘特图三:数学公式1:分数和乘法2:开根号3:上下标4:向量点
Gantt-Task-React 开源项目教程
白来存
Gantt-Task-React开源项目教程项目地址:https://gitcode.com/gh_mirrors/ga/gantt-task-react项目介绍Gantt-Task-React是一个基于React的甘特图组件,旨在帮助开发者快速集成甘特图功能到他们的项目中。该项目提供了丰富的功能,如任务管理、时间线展示、任务依赖关系等,适用于项目管理和进度跟踪。项目快速启动安装首先,确保你已经安
React Gantt 项目教程
秋或依
ReactGantt项目教程react-ganttAganttchartforreact项目地址:https://gitcode.com/gh_mirrors/re/react-gantt项目介绍ReactGantt是一个基于React的甘特图组件,旨在为React应用程序提供一个高性能的甘特图解决方案。该项目由ClayRisser开发,是一个开源项目,托管在GitHub上。ReactGantt组
Python 数据分析:numpy,抽提,基本索引。听故事学知识点怎么这么容易?
好开心啊没烦恼
numpypython数据分析numpy开发语言数据挖掘人工智能机器学习
目录1示例代码2欢迎纠错3免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导
Python 数据分析:numpy.transpose() ,转换维度。听故事学知识点怎么这么容易?
好开心啊没烦恼
numpynumpypython开发语言数据分析数据挖掘人工智能机器学习
目录1一维数组2二维数组3三维数组4欢迎纠错5免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowch
Python 编辑器:Geany,不是内部或外部命令,系统找不到指定路径
目录1找到设置选项2开始设置2.1complie2.2execute3欢迎纠错4免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,
Markdown
叶子202422
Python学习记录python
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
Markdown编辑器 写文章方法
Joel Jin
笔记
Markdown编辑器欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mar
【VScode实用生产力插件】
滴水穿石9102
学习记录vscodeidevisualstudiocode
Vcode配置成生产力1.Plantuml插件【插件名:Plantuml】简介:PlantUML是一个可以快速编写UML图的组件。支持【顺序图,用例图,类图,对象图,活动图(旧语法),组件图,部署图,状态图,时序图】【JSON数据,YAML数据,网络图(nwdiag),线框图形界面或UI模拟(盐),架构图,规范和描述语言(SDL),Ditaa图,甘特图,思维导图,图示工作分解结构图(WBS),用A
# 告别加班!用AI编程助手 + 智能看板,打造“自驱动“开发团队
一个小番茄
AI编程
作为一位经历过无数深夜加班的技术老兵,我深知IT项目管理中的痛点:需求变更如潮水般涌来、技术债务堆积如山、跨团队协作效率低下、DevOps变形走样…今天我要分享的是如何用AI编程助手+智能看板的组合拳,打造真正"自驱动"的开发团队,让996成为历史。一、IT项目管理的独特痛点在我们这个行业,项目管理从来不是简单的甘特图就能搞定。我见过太多团队陷入这些典型困境:需求黑洞:产品经理早上刚确认的需求,下
003基于Django高校岗位招聘平台与数据可视化分析
猿助码头qq352674698
django信息可视化python
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
使用 Streamlit 构建交互式 AI 应用展示代理思维与行动
zbb258
javapython
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
使用LangChain加载Slack聊天记录并进行AI消息映射
weixin_43212959
langchain
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
告别手动绘图!基于AI的Smart Mermaid自动可视化图表工具搭建与使用指南
计算机小手
经验分享流程图uml开源软件
以下是对SmartMermaid的简单介绍:一款基于AI技术的Web应用程序,可将文本内容智能转换为Mermaid格式的代码,并将其渲染成可视化图表可以智能制作流程图、序列图、甘特图、状态图等等,并且支持在线调整、图片导出可以Docker快速部署,支持自定义选择大语言模型开源地址参考:https://github.com/liujuntao123/smart-mermaidDocker一键快速部署
考研系列—操作系统:冲刺笔记(1-3章)
Nelson_hehe
#操作系统笔记考研操作系统408知识点冲刺复习
目录第一章计算机系统概述1.基本概念2.内核态和用户态3.中断(外中断)、异常(内中断-与当前执行的)4.系统调用5.操作系统引导程序2021年真题:6.操作系统结构大纲新增(1)分层结构(2)模块化(3)外核7.虚拟机第二章进程管理1.画作业运行的顺序和甘特图2.进程和线程的区别3.进程状态和进程的控制4.处理机调度5.进程同步和互斥(1)实现进程互斥的软件方法(2)实现进程互斥的硬件方法(3)
从零开始构建程序员菜谱知识图谱:LightRAG实战指南
CarlowZJ
RAG+知识图谱AI开发知识图谱人工智能LightRAG
目录摘要知识图谱基础核心概念构建知识图谱的意义构建程序员菜谱知识图谱的步骤1.数据收集2.实体识别与关系抽取3.知识融合4.图谱存储与查询使用LightRAG构建知识图谱环境搭建数据收集与预处理实体识别与关系抽取图谱存储与查询应用场景菜谱推荐菜谱优化注意事项数据质量问题实体消歧性能优化架构图与流程图架构图流程图知识脑图甘特图饼图总结准备数据:把里面关于做饭的方法文件全部都上传上去并解析。编辑检索效
Java Web 开发详细流程
笑非不退
Javajava开发语言
一、项目立项与需求分析阶段(0%)1.1商业需求确认与产品经理沟通核心业务目标目标:构建一个图书管理系统用户:图书管理员、普通用户功能:登录、查看、增删改图书、权限控制、分页、搜索1.2输出文档PRD(产品需求文档)ER图(数据建模)UML用例图接口草图(APIMock文档)项目甘特图/工作排期(Jira/TAPD)二、系统设计与环境准备阶段(10%)2.1技术栈选择(通用、可复用)层级技术选型前
甘特图 dhtmlxGantt.js 静态页面例子
Bingo_BIG
甘特图dhtmlxGanttjs
本文介绍了如何使用dhtmlxGantt库创建一个基础的甘特图示例,并对其进行汉化和自定义配置。首先,通过引入dhtmlxgantt.css和dhtmlxgantt.js文件初始化甘特图。接着,通过设置gantt.i18n.setLocale("cn")实现核心文本的汉化,并配置了时间轴、按钮等元素的显示格式。为了限制用户操作,禁用了任务拖动、双击编辑等功能,并将甘特图设置为只读模式。此外,隐藏了
甘特图(项目计划图)
我要用代码向我喜欢的女孩表白
项目管理甘特图
甘特图是甘特在第一次世界大战时为了提供工人效率所创。由时间(顶部横坐标)和工作事项(左边纵坐标组成)假设,我要做大数据迁移(一般半年,几PB的数据和上万个任务)类似于这种
vue-ganttastic甘特图label标签横向滚动固定方法
m0_51396253
vue.js甘特图javascript
这个甘特图之前插件里,没有找到能固定label标签在屏幕上的办法,用css各种办法都没有实现,所以我我直接手写定位,用js监听滚动条滚动的距离,然后同步移动甘特图label标签,造成一种定位的错觉,以下是代码:我用的是介绍|PureAdmin保姆级文档(已更新至最新版v6.0.0)这个前端框架,感觉功能还是非常完善的,作者全职做开源,希望大家也多多支持。这个是全部甘特图的示例代码import{re
vue dhtmlx-gantt实现甘特图(接入后台数据)
邝邝邝邝丹
vue.js前端javascript
关于gantt的数据格式要求官网数据格式详细:https://docs.dhtmlx.com/gantt/desktop__loading.htmlimportganttfrom"dhtmlx-gantt";//引入模块import"dhtmlx-gantt/codebase/skins/dhtmlxgantt_terrace.css";//皮肤exportdefault{data(){},mou
【软件设计师:软件工程】11.项目管理
无心水
软件工程软考中级软件设计师计算机水平等级考试java项目管理CPM
一、项目管理内容项目管理是通过规划、组织、协调资源,在有限时间与预算内实现特定目标的过程,核心是平衡范围、时间、成本、质量四大要素,确保项目成功交付。1.核心内容项目启动目标定义:明确项目范围、交付成果及成功标准。可行性分析:评估技术、经济与风险可行性。组建团队:分配角色(如项目经理、开发、测试)。项目规划任务分解:使用WBS(工作分解结构)拆分任务层级。进度计划:甘特图、里程碑设定,关键路径法(
Frappe-Gantt 甘特图组件实战教程
软件工程师文艺
前端甘特图前端javascript
文章目录1.项目背景2.环境准备2.1引入必要资源2.2基础样式设置3.核心功能实现3.1数据获取与转换3.2甘特图初始化3.3自定义弹窗实现3.4依赖关系管理3.5关键路径计算4.样式优化4.1关键路径样式4.2弹窗样式5.实际使用中的注意事项6.常见问题解决7.效果展示8.总结1.项目背景在实际项目中,我们需要一个功能完整的甘特图来展示和管理任务进度。经过对比,选择了Frappe-Gantt作
dhtmlxGantt使用教程:如何对任务进行分组
RoffeyYang
甘特图可视化javascript数据分析
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。它允许你创建动态甘特图,并以一个方便的图形化方式可视化项目进度。有了dhtmlxGantt,你可以显示活动之间的依赖关系,显示具有完成百分比阴影的当前任务状态以及组织活动到树结构。点击下载dhtmlxGantt试用版该库提供了grouping.js扩展名,该扩展
vue3 vue-ganttastic 使用
小云小白
vue3vue-ganttastic甘特图
简介vue3原生开源甘特图:地址:https://zunnzunn.github.io/vue-ganttastic/功能相对简单;做项目进度展示,会议室预定展示还可以;不支持复杂粒度控制;1、安装pnpminstall@infectoone/vue-ganttastic2、配置src/main.js配置import{createApp}from"vue"importAppfrom"./App.v
项目管理软件dhtmlxGantt配置教程(十七):实现RTL(从右到左)模式
小董讲MES
项目管理软件DHTMLXGantt甘特图控件项目管理工具甘特图
您可以在从右到左的模式下使用甘特图控件,该模式通过RTL配置选项启用。将其设置为true将更改时间轴中时间刻度的方向,并将网格中的行顺序更改为从右到左。gantt.config.rtl=true;启用RTL模式不会影响甘特图的gantt.config.layout,因此您需要重新定义它以交换网格和时间线的位置。它是通过以下方式完成的:gantt.config.layout={css:"gantt_
一文搞定dhtmlx-gantt调度界面,vue下使用dhtmlxgantt进行项目甘特图模块设计开发(前端界面显示篇(1))
RealName-Wang
dhtmlx-gantt前端vue.js甘特图
前言:本文基于在较为成熟完整的项目,进行甘特图模块开发的内容。并不涉及node相关下载、安装及vue的相关使用。1需安装的模块npminstalldhtmlx-ganttnpminstallfont-awesome(1)dhtmlxgantt是进行甘特图开发过程中所用到的插件库,用于跨浏览器和跨平台应用程序的功能较为齐全的Gantt图表。其祖家组件为一个JavaScript库,提供了一套完整的Aj
在vue中使用dhtmlx-gantt完成甘特图
冰晨之露
vue.js甘特图前端javascriptecmascript
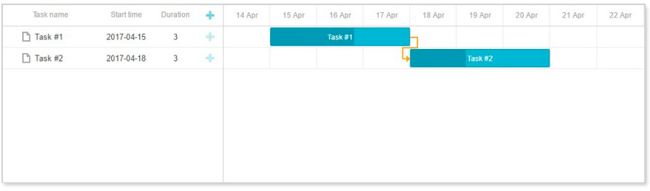
在有些项目中需要使用甘特图来标注任务进度以及时间跨度。那么如何使用dhtmlx-gantt来实现甘特图呢?1先安装dhtmlx-ganttyarnadddhtmlx-gantt2引入,通过以下代码即可得到甘特图import"dhtmlx-gantt";exportdefault{name:"gantt",data(){return{tasks:{data:[{id:1,text:"Task#1",
多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
[电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出