数组 数组方法/符合数据类型/二维数组
数组
首先在认识数组的方法前我们要有概念,数组可以形成什么样子的结构。
1.栈结构
先进后出
push
格式:数组.push(元素…);
功能:给数组的末尾添加元素。
返回值:插完元素以后数组的长度。
var arr = ["钢铁侠", "惊奇队长", "绿巨人"];
var res = arr.push("雷神", "蜘蛛侠");
alert(arr);//钢铁侠,惊奇队长,绿巨人,雷神,蜘蛛侠
alert(res);//5
pop
格式:数组.pop()
功能:从数组的末尾取下元素。
返回值:取下的元素。
var arr = ["钢铁侠", "惊奇队长", "绿巨人"];
var res = arr.pop();
alert(arr);//钢铁侠,惊奇队长
alert(res);//绿巨人
2.队列结构
先进先出
push
和上面一样的不说了
shift()
格式:数组.shift()
功能:从数组的头部取下一个元素。
返回值:从数组头部取下的元素。
var arr = ["钢铁侠", "惊奇队长", "绿巨人"];
var res = arr.shift();
alert(arr);//"惊奇队长", "绿巨人"
alert(res);//"钢铁侠"
unshift()
格式:数组.unshift(元素1, 元素2…);
功能:从数组的头部插入元素,元素的个数任意。
返回值:查完元素以后数组的长度。
var arr = ["钢铁侠", "惊奇队长", "绿巨人"];
var res = arr.unshift("美国队长", "幻视");
alert(arr);//美国队长,幻视,钢铁侠,惊奇队长,绿巨人
alert(res);//5
数组的数据类型
先看这样一个题`
var arr1 = ["钢铁侠", "x战警", "绿巨人"];
var arr2 = arr1;
arr2[1] = "猩红女巫";
alert(arr1);//"钢铁侠", "猩红女巫", "绿巨人"
alert(arr2);//"钢铁侠", "猩红女巫", "绿巨人"
可以看到即便是改变数组2,但数组1依然变化了,这不符合我们以往的情况,为什么呢。

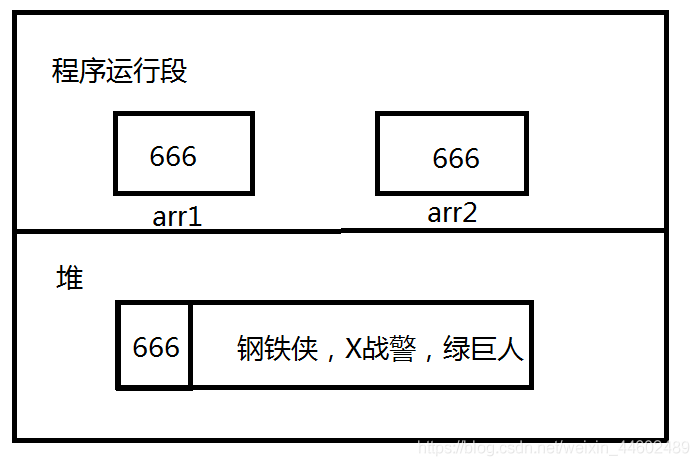
这是数组的存储情况
能看到画的图里程序运行段拿到的是666这个编号,实际666的内容是存储在堆里的,当修改程序运行段arr1时修改的是堆内的数据,所以再调用arr2的时候依然调用666这个门牌号,但堆内666的数据已被修改了。
我们都知道数据的类型包括基本数据类型(number,boolean,string)特殊数据类型(null,undefined,NaN),其实还包括复合数据类型,符合数据类型内的数组就是我们今天所讨论的,又叫做引用数据类型。
var arr1 = [10, "hello", true];
function show2(arr2){
arr2.push("world");
alert(arr2);
}
show2(arr1);//10,hello,true,world
alert(arr1);//10,hello,true,world
数组函数
concat()
格式:数组.concat(元素, 数组…);
功能:如果传入参数,合并数组,
如果不传入参数,在原数组的基础上直接生成一个新数组
不传
var arr = [10, 20, 30];
var res = arr.concat();
alert(arr);//10,20,30
alert(res);//10,20,30
传
var arr1 = [10, 20, 30];
var arr2 = arr1.concat();
arr2.push(40, 50);
alert(arr1);//10,20,30
alert(arr2);//10,20,30,40,50
关于数组在数组中的长度和引用
var arr1 = [10, 20, 30];
var arr3 = [40, 50, 60];
var arr2 = arr1.concat(arr3, "hello", "world");
alert(arr2.length);//8
alert(arr1);//10,20,30
alert(arr1);//10,20,30,40,50,60,hello,world
alert(arr3);//10,20,30
slice()
格式:数组.slice(start, end);
功能:在数组中,提取从下标start开始到end结束的元素,生成一个新数组。
[start, end) 不包含结束位置的元素。
参数:如果end不传,从start这个下标开始,提取数组的末尾。
var arr = [10, 20, 30, 40, 50];
var newArr = arr.slice(1, 4);
alert(newArr);
alert(arr);
splice()
格式:数组.splice()
参数:
第一个参数:从哪个下标开始
第二个参数:截取的元素的长度
从第三个参数开始,可以传入任意个参数:插入元素
返回值:截取下来的元素,数组
增删改(删)
var arr = [10, 20, 30, 40, 50];
var res = arr.splice(1, 2);
alert(arr);//10,40,50
alert(res);//20,30
增删改(改)
var arr = [10, 20, 30, 40, 50];
arr.splice(2, 1, 100);
alert(arr);//10,20,100,40,50
增删改(增)
var arr = [10, 20, 30, 40, 50];
arr.splice(2, 0, "hello", "world", 1000);
alert(arr);//10,20,hello,world,1000,30,40,50
join()
格式:数组.join(拼接符)
功能:将数组拼接成字符串
返回值:拼接好的字符串。
var arr = [10, 20, 30, 40, 50];
var str = arr.join("+dadas");
alert(str);//10+dadas20+dadas30+dadas40+dadas50
alert(arr);//10,20,30,40,50
reverse()
格式:数组.join(拼接符)
功能:数组逆序
var arr = [10, 20, 30, 40, 50];
arr.reverse();
alert(arr);//50,40,30,20,10
sort()
数组排序
默认:可以让数组进行从小到大排序。默认是按照字符串排序去排。
var arr = [50, 20, 30, 40, 10]
arr.sort();
alert(arr);//10,20,30,40,50
var arr = [1, 10, 5, 20, 15]
arr.sort();
alert(arr);//1,10,15,20,5
总结
| 方法 | 作用 (有“!”的不会修改原数组) |
|---|---|
| push | 给数组的末尾添加元素 |
| pop | 从数组的末尾取下元素。 |
| shift | 从数组的头部取下一个元素。 |
| unshift | 从数组的头部插入元素,元素的个数任意。 |
| concat! | 合并数组,原数组的基础上直接生成一个新数组 |
| slice! | 在数组中,提取从下标start开始到end结束的元素,生成一个新数组。 [start, end) 不包含结束位置的元素。 |
| splice | 增删改 |
| join! | 将数组拼接成字符串 |
| reverse | 数组逆序 |
| sort | 数组排序 |
ECMA5新增
为了方便,直接写在这了,下一篇有具体用法。
| 函数 | 作用 |
|---|---|
| indexOf() | 查找元素下标 |
| forEach | 循环遍历 |
| map | 数组遍历/数组映射 |
| filter | 过滤 |
| some() | 某些 |
| every() | 每一个 |
| reduce() | 归并 |
| trim() | 删除字符串首尾的空格 |
二维数组
数组存数组概念上叫二维数组
二位数组的访问方式如下
var arr1 = [10, 20, 30];
var arr = [10, true, "hello", arr1];
alert(arr.length);//4
alert(arr1[1]);//20
alert(arr[3][1]);//20
但事实上这个样子就像循环嵌套,不建议多了。
关于二维数组更直观的
var arr = [
[1, 2, 3, 4, 5],
[6, 7, 8, 9, 10],
[11, 12, 13, 14, 15],
[16, 17, 18, 19, 20],
[21, 22, 23, 24, 25]
];
alert(arr.length);//25
alert(arr[3][2]);//18
再来个例题,熟悉下:
通过循环按行顺序为一个5×5的二维数组a赋1到25的自然数,然后输出该数组的左下半三角。试编程。
var arr = [];
var count = 0; //1~25循环
for(var i = 0; i < 5; i++){
var newArr = [];
//插入5个数字
for(var j = 0; j < 5; j++){
newArr.push(++count);
}
arr.push(newArr);
}
//输出
for(var i = 0; i < arr.length; i++){
// document.write(arr[i]);
for(var j = 0; j < arr[i].length; j++){
if(i >= j){
document.write(arr[i][j] + " ");
}
}
document.write("
");
}