(1)用vue写项目——项目准备
方法一:
1. 下载安装nodejs和git
2. 全局安装vue脚手架vue-cli
3. 执行命令创建一个基于webpack打包工具的vue项目的文件夹
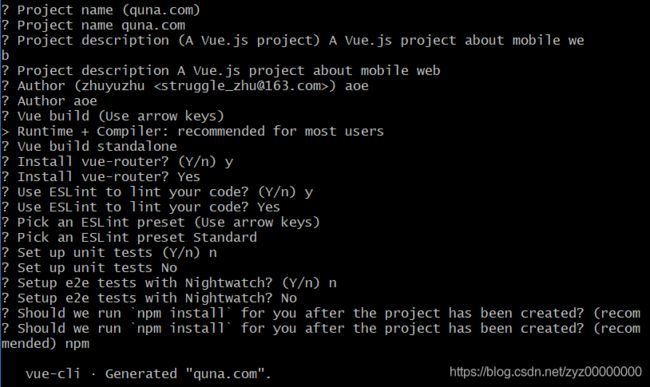
命令会进入该项目的配置选项:
| Project name 项目名字 |
quna.com quna.com |
| Project description 项目描述 |
A Vue.js project about mobile web 一个关于移动端的vue项目 |
| Author 作者 |
aoe aoe |
| Vue build | use arrow keys 使用方向键 |
| Install vue-router 安装vue路由? |
yes |
| Ues ESlint to lint your code? 使用ESlint来链接你的代码 |
yes |
| pick an ESlint preset 选择一个ESlint预设 |
standard 标准的 |
| Set up unit tests? 建立单元测试? |
no |
| Set up e2e tests with Nightwatch? 建立e2e夜视测试? |
no |
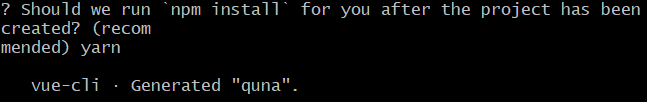
| Should we run `npm install` for you after the project has been created? 在创建项目之后,是否应该为您运行“npm安装”? |
(recommended)npm 推荐 npm |
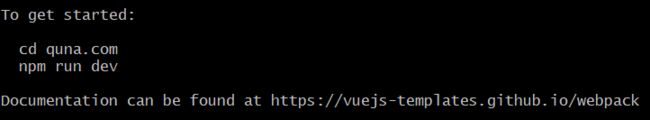
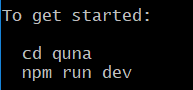
4. 注意还有一个命令提示,需要进行下面两个命令的操作
5. 此时项目会自动下载依赖和构建项目,完成后,项目中多了很多文件
6. 让本地文件和GitHub上同步
![]()
![]()
![]()
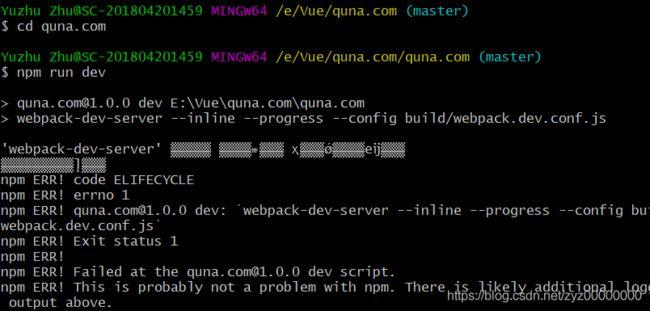
7. 运行项目开启本地服务器
(1)注意:用npm运行项目的时候,出现了很多的错误,超级多的错误,缺少各种依赖,npm install 出错,npm run build 出错,npm run dev出错,各种错误,折腾了很久,应该是npm的版本有问题,导致npm指令再获取各种包文件的时候,包的版本也是有问题的,或者确少各种包,使得无法开启本地服务器。最后用npm升级npm的时候,也是各种错误。
(2)使用yarn来运行项目:
1.) 执行命令进入配置项
2). 配置项目,注意:最后选择的时候,选yes,use yarn
3). 提示执行下面两个命令
就可以开启本地服务器
方法二:
1. 安装vue-cli脚手架
(1)window系统:
npm install -g @vue/cli
# OR
yarn global add @vue/cli(2)Mac系统全局安装vue-cli的时候
sudo npm install -g @vue/cli
2. 创建一个项目
(1)进入桌面创建一个名为vue-app的项目, cd .. 文件后退一级
提示:Your connection to the default yarn registry seems to be slow. Use https://registry.npm.taobao.org for faster installation?
您的默认yarn注册表的连接似乎很慢。使用https://registry.npm.taobao.org进行更快的安装?
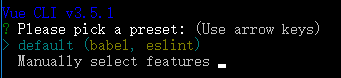
(2)进行项目配置
这里有两个选项:
1)default(babel eslint)默认情况下,只配置babel和eslint;babel是es6转换为es5,eslint是检查代码风格
2)Manually select feature 手动的选择特性
在cmd中我们可以通过上下键进行选择,而在git bash here进行选择,是通过数字0 1 2等来进行选择的
这里我们选择2),进行手动的配置:
css Pre-processors:css预处理器,对sass、less等进行处理
linter检查代码风格
该项目中,我们只使用babel,空格键是选择或者不选中
然后:将这些分配文件放在各自的文件夹中,还是都放在package.json文件中?
选择 In package.json
然后: Save this as a preset for future projects? (y/N)
是否要保留这个预设用于以后的项目?
可以保留,以后用的时候,在选择配置项的时候,就会出现这个预设的选项
然后:Save preset as:保存预设叫做什么?(给这个预设起个名字)
——————————————————————————————————————————————————
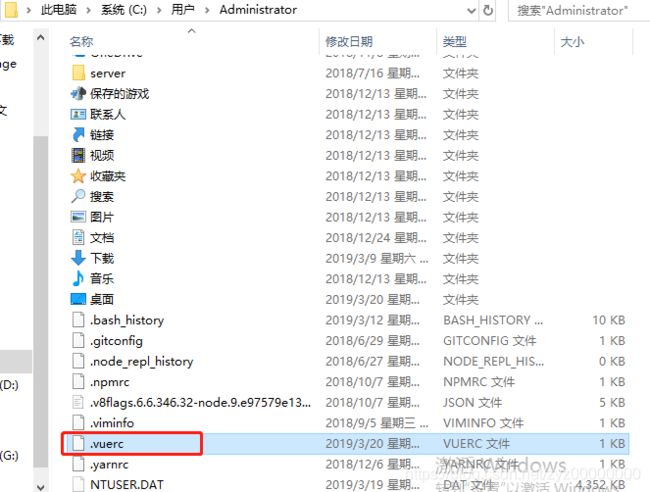
如何删除这个预设呢?
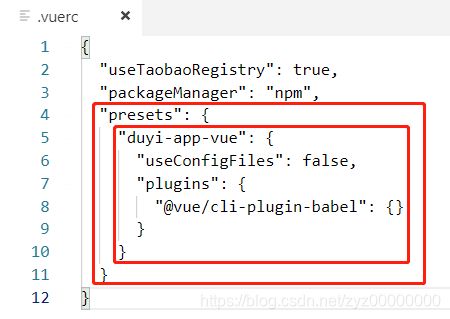
.vuerc文件是保存自定义预设的,可以对该文件进行修改
把该配置删除就可以删除该预设
————————————————————————————————————————————————
然后:Pick the package manager to use when installing dependencies: (Use arrow keys)
选择要在安装依赖项时使用的包管理器:(使用箭头键)
> Use Yarn
Use NPM
选择后项目就会进行配置安装各种依赖包
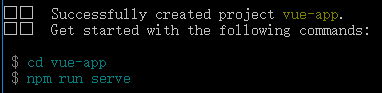
然后:成功的创建了这个项目,开始下面的这两个命令
方法三:用vue UI来创建项目
1. 执行vue ui 启动成功后浏览器将直接打开一个新的窗口:vue 项目管理器
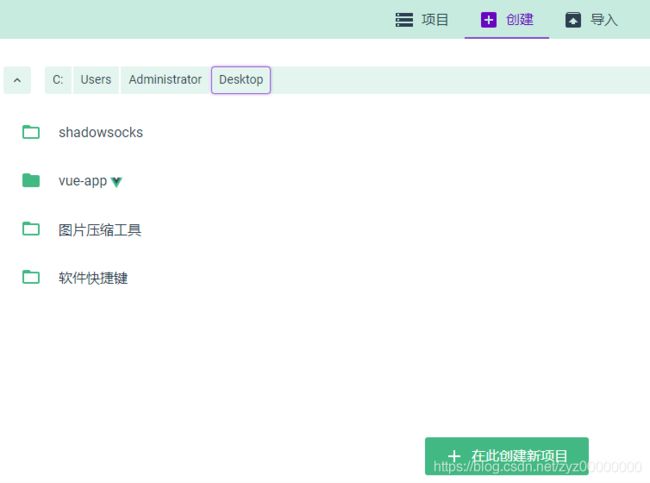
1)点击创建,在对应的路径下创建一个文件夹
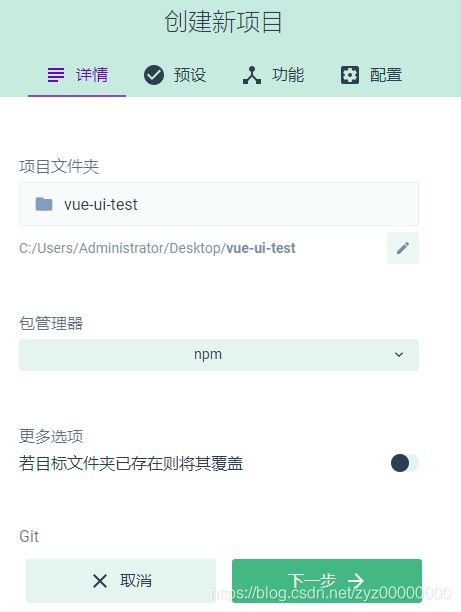
2)设置名字、包管理工具等
3)选择预设
4)成功后就可以对项目进行界面化的操作
————————————————————————————————————————————————————
当我们再次通过vue ui创建项目的时候,会直接进入4)的页面,是因为以下文件配置的原因:
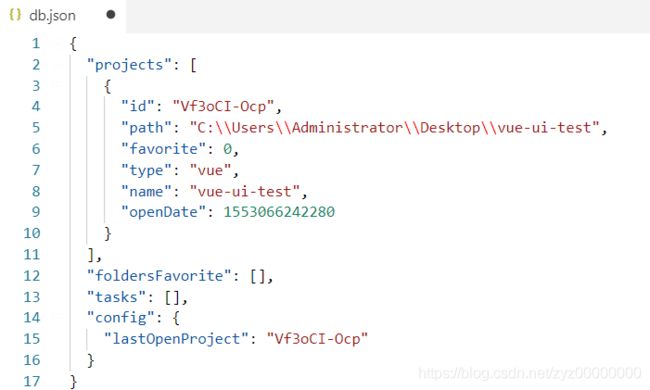
该文件的内容为:
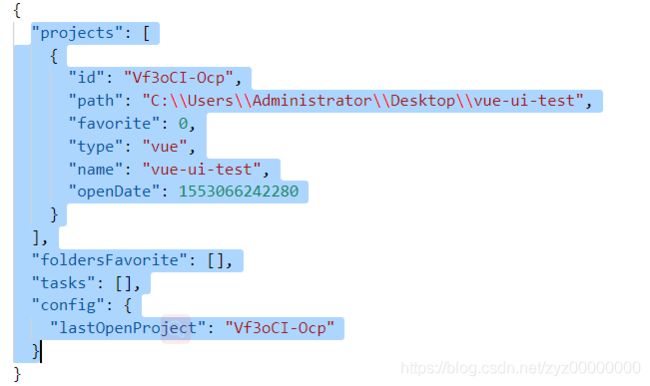
把里面配置的内容删除后,通过vue ui创建项目的时候,就会进入项目创建页面
清空该内容: