- QML与C++集成之道
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QML与C++集成之道补天云火鸟博客创作软件1QML基础和C++整合入门1.1QML语言概览1.1.1QML语言概览QML语言概览QML语言概览QML简介及用途QML(QuickModelLanguage)是Qt库中的一种声明式编程语言,主要用于构建复杂的用户界面。它是一种面向对象的语言,但使用场景和传统面向对象编程有所不同。QML允许开发者以XML或JSON格式编写代码来描述UI组件、它们的属性
- QT操作WPS表格的简单实现
Jack_kaka
Qtqt
头文件:ifndefMYEXCEL_HdefineMYEXCEL_HincludeincludeclassMyExcel:publicQObject{Q_OBJECTpublic:explicitMyExcel(QObject*parent=0);~MyExcel();booladdWorkBook(constQString&filename);voidopenWorkBook(constQStr
- 01.什么是MQTT?
墨先森
NodeMCU与MQTT物联网
目录00_前言01_简述02_特性03_MQTT运行机制00_前言本系列博客是基于NodeMCU平台来完成的一个物联网小项目,目的在于了解并学习MQTT协议,掌握MQTT协议的作用机制。以上。01_简述以下摘自百度百科MQTT(消息队列遥测传输)是ISO标准(ISO/IECPRF20922)下基于发布/订阅范式的消息协议。它工作在TCP/IP协议族上,是为硬件性能低下的远程设备以及网络状况糟糕的情
- TCP和MQTT通信协议
御风_21
物联网分享篇tcp/ip网络服务器网络协议
协议分层网络分层协议应用层CoAPMQTTHTTP传输层UDPTCP网络层IP链路层Enternet网络分层中最常见的几种协议应用层:应用程序负责将数据以相应规则(协议)进行包装,发给传输层MQTT:消息队列遥测传输CoAP:受限应用协议HTTP:超文本传输协议传输层:负责将应用层传输过来的数组进行分组,为确保终端接收数据的顺序和完整性,会对每个分组进行标记,交给网络层TCP:传输控制协议UDP:
- QT学习笔记(常用控件)
四代目 水门
QT学习笔记qt学习笔记
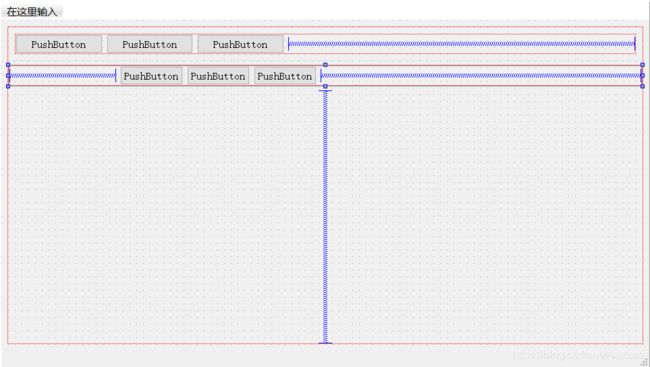
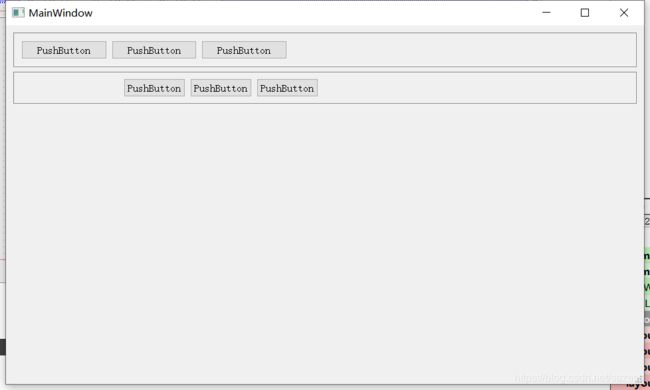
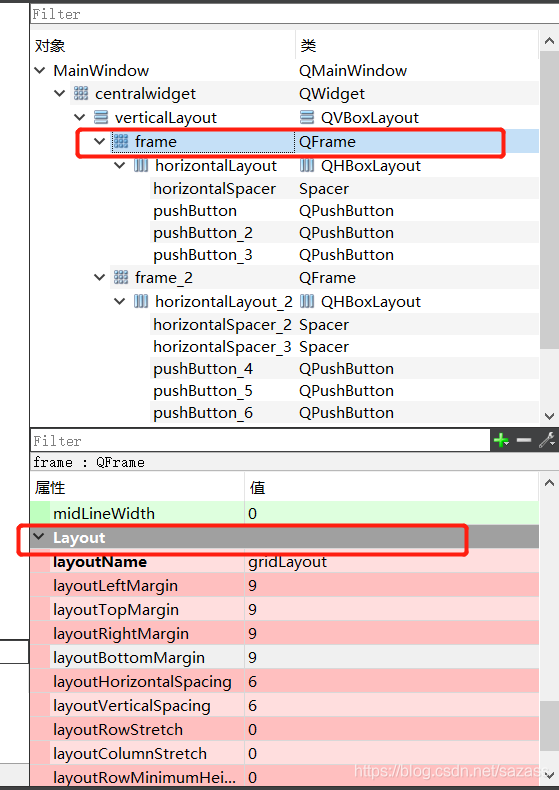
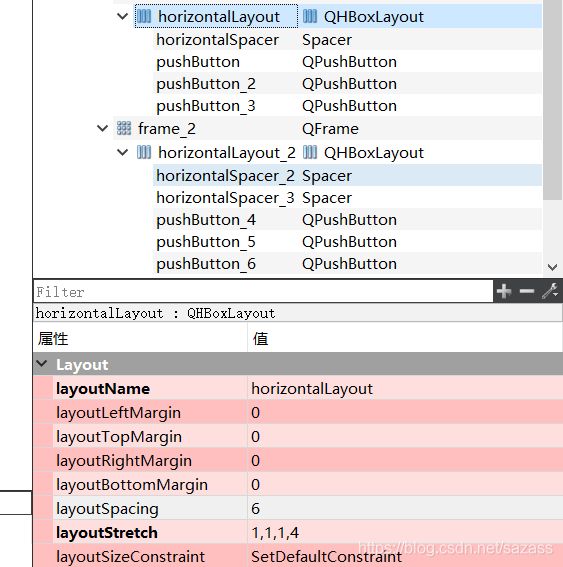
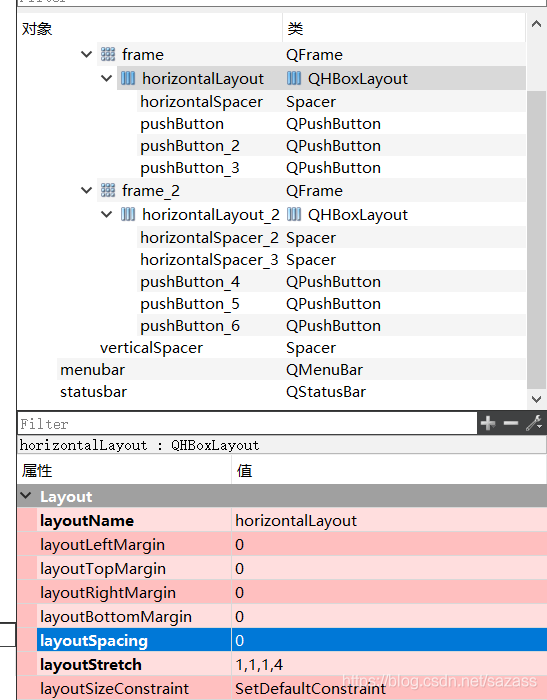
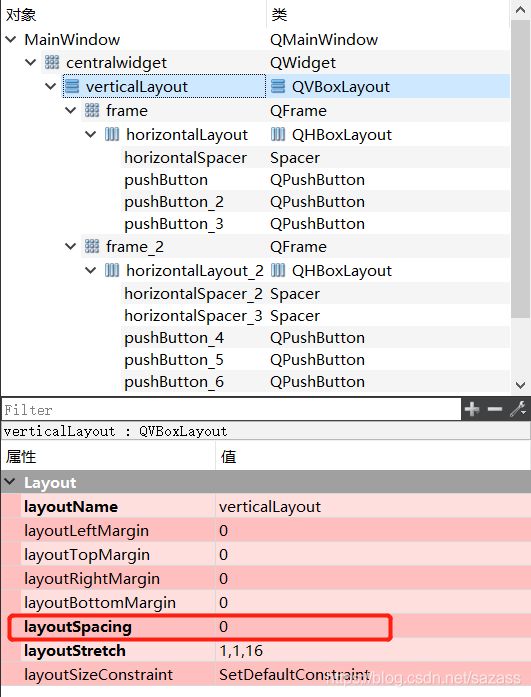
QT学习笔记一、QTGUI类继承体系QObject(基类)└──QWidget(所有可视化控件基类)├──QAbstractButton(按钮类基类)│├──QPushButton│├──QRadioButton│└──QCheckBox├──QFrame(带边框控件基类)│└──QLabel├──QLayout(布局管理器基类)└──其他控件类...核心类说明:QObject:所有QT对象的基类
- 在*.pro 文件中 添加 QT += xxx 的作用是什么?
weixin_44799641
QT学习专栏qt开发语言
下面以打印为例在Qt项目的.pro文件里添加QT+=printsupport这一语句,其作用是把printsupport模块添加到项目里。下面为你详细阐述该模块的用途以及添加这一语句的意义。printsupport模块的用途printsupport模块为Qt应用程序提供了打印和打印预览的功能支持。借助该模块,你可以在应用程序中实现以下功能:打印文档:能够把应用程序里的内容,像文本、图像、表格等,打
- ubuntu设置开机自动运行应用
李某学编程
李某学ubuntuubuntu服务器运维
系统版本:Ubuntu24.04.1LTS桌面版按招网上的资料显示,当前版本主要的实现方式有以下两种,方式1:通过图形界面的【启动应用程序】设置开机自启动;方式2:配置为服务实现开机自启动。但是在我的电脑上方式2总是报Qt相关的错误,所以只能使用方式1,配置方法如下:拿截图软件snipaste来举例,在文件夹/usr/share/applications下配置文件snipaste.desktop,
- Qt插件之自定义插件构建和使用
码农飞飞
QT+QMLqt开发语言ui插件代码复用
文章目录定义插件的SDK编写自定义插件动态加载自定义插件分发SDK上一篇文章介绍了如何构建QtDesigner插件。其实插件化的这套机制QT是对外开放的,这里就介绍一下如何使用QT开发自定义插件。在开发自定义插件之前我们先定义插件的SDK。插件的SDK就是插件的接口描述,任何开发者开发的插件都应该实现对应的接口。同时只要实现了对应的接口的插件,就可以被集成到系统当中,这其实就是给自定义插件提供了一
- QtQML Series - Qt中文乱码解决方案
稳定的菜着
#&QT开发数据库qt
目录系列文章目录前言1.main函数入口设置中文编码2.VisualStudio插件3.如果使用预编译头4.开启UTF-8支持4.1.pro文件4.2MSVC4.3GCC&Clang5.总结系列文章目录系列文章ReadMe前言中文乱码是Qt开发中的常态问题1.main函数入口设置中文编码intmain(){#includeQApplicationa(argc,argv);//设置中文字体a.set
- 【CXX-Qt】2.5 继承
Source.Liu
CXX-Qtqtrustc++
某些QtAPI要求你从抽象基类中重写某些方法,例如QAbstractItemModel。为了支持直接从Rust中创建这样的子类,CXX-Qt提供了多种辅助工具。某些基类可能需要特殊的构造参数。这可以通过使用自定义构造函数来实现。访问基类方法要在Rust中访问基类的方法,请使用#[inherit]宏。它可以放在#[cxx_qt::bridge]中的extern“RustQt”块中的函数前面。exte
- QT字体显示
走路打滑
QTqt字体显示大小
环境:QT5.63字体显示大小问题现象在不同分辨率的LCD屏幕上进行字体的显示时,会出现大小不一的情况。通常在高分辨率的屏幕上正常大小的字体放到低分辨率屏幕上显示就会看着很小。解决方法记录:无论是QLable控件,各种button控件等等,所显示的字体都可以通过setFont函数去指定设置好的QFont对象。从而去改变所显示文本的属性Qt中的字体QFont定义字体大小是有两种方式,一种是Point
- qt读书笔记
mmmcu2004
QTqt读书translation工作action
QWidget::setToolTip()用于为Widget设置相应的tip文本。同样,QAction::setToolTip()为Action设置相应的tip文本;若没有显式的为Action设置tip文本,Action会自动的使用actiontext。setStatusTip(),该函数为Widget和Action添加statustip。QWidget::setWhatsThis()QWhats
- Qt学习之路学习笔记3
delphi863
1,文件对方框创建file对象,选择打开方式,打开后传递给QTextStream,读取,赋给QText显示,关闭文件。(QTextStream::readAll()直接读取文件所有内容,如果这个文件有100M,程序会立刻死掉)实际应用中,分段读入怎么处理?2、事件中的继承自QLabel的鼠标事件label->setMouseTracking(true);设置后才能允许就跟踪,否则需要点击一次,才跟
- 解决mqtt有时候收不到消息
技术需要沉淀gogo
mqtt前端
项目场景:mqtt订阅之后有时候收不到消息使用测试工具发订阅消息问题描述mqtt订阅之后有时候收不到消息原因分析:cleanSession:true每次客户端连接到MQTTBroker时,都会创建一个新的会话,原来的订阅、未完成的QoS1、QoS2消息会全部丢弃。解决方案:cleanSession:false持久化会话,当客户端断开后,Broker仍然会保留客户端的订阅关系和QoS1/QoS2等未
- 基于NanoDet的无人机交通违规监控系统设计与实现
深度学习&目标检测实战项目
NanoDet无人机目标检测人工智能计算机视觉深度学习
1.引言随着无人机技术的发展,无人机在交通监控领域的应用逐渐增多。无人机能够提供空中视角,具有更高的视野覆盖范围,能够帮助交通管理部门实时监控交通违规行为。本博客将介绍如何使用NanoDet模型实现无人机交通违规监控系统,并结合PyQt5设计一个UI界面来实时展示检测结果。通过该系统,能够检测交通违规行为并做出实时预警,确保交通安全。本博客详细介绍了数据集的构建、模型的训练与推理、碰撞检测算法的实
- 基于Python PYQT5 的相机定时采集图像程序,GUI打包独立运行
夏时summer time
pythonqt数码相机相机
基于PythonPYQT5编写相机定时采集图像及手动采集版本介绍Python3.6pyqt55.15.4pyqt5-tools5.15.4.3.2另外就是常用的cv2和numpy包fromPyQt5importQtCore,QtGui,QtWidgetsfromPyQt5importQtCore,QtGui,QtWidgetsimportcv2importnumpyasnpfromdatetime
- 基于Qt开发:实现对海康威视网络摄像头视频画面实时预览
鱼弦
Qt学习与实践音视频开发系列实践Linux系统编程与驱动开发arm开发
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)介绍:本文将介绍如何基于Qt开发框架,实现对海康威视网络摄像头的二次开发应用程序。该应用程序可以实时预览摄像头视频画面,并支持控制云台的水平和垂直移动。这种二
- 程序代码篇---Pyqt的密码界面
Ronin-Lotus
程序代码篇上位机知识篇pyqt数据库pythonubuntu
文章目录前言一、代码二、代码解释2.1用户数据库定义2.2窗口初始化2.3认证逻辑2.5角色处理2.6错误处理优化2.7功能扩展说明2.7.1用户类型区分管理员普通用户其他用户2.7.2安全增强建议三、运行效果四、运行命令五、界面改进建议5.1密码显示5.2用户头像显示5.3输入框动画效果5.4加载进度显示5.5键盘快捷键前言本文简单介绍了在Ubuntu系统上使用Python的Pyqt创建密码登录
- python Qt
Solkatt's
最近帮朋友做了一个将文本文件按条件导出到excel里面的小程序。使用了PyQT,发现Python真是一门强大的脚本语言,开发效率极高。首先需要引用fromPyQt4importQtGui,uic,QtCore很多控件像QPushButton是从QtGui的空间中得来的,下面def__init__(self,parent=None)中定义了界面的设计及与控件相互联系的方法。classAddressB
- PyQt和PySide的区别和比较
PgosOcaml
pyqtmfcc++
PyQt和PySide的区别和比较PyQt和PySide是两个用于创建图形用户界面(GUI)的Python库。它们都是基于Qt框架,Qt是一个跨平台的应用程序和UI开发框架。本文将介绍PyQt和PySide之间的区别和比较,并提供相应的源代码示例。开发者许可证:PyQt的开发者许可证是商业许可证,因此如果您想在商业项目中业项目中使用PyQt,您需要购买相应的许可证。而Py业项目中使用PyQt,您需
- 【Python Qt 基本概念】深入探讨 PySide6 与 PyQt6:选择、共存与最佳实践
泡沫o0
Qt应用开发-探索Qt的魅力与实践Python基础教程mfcc++qt开发语言python嵌入式linux
目录标题第一章:Python绑定的Qt库——PySide6与PyQt6的比较1.1PySide6与PyQt6的基本介绍1.1.1PySide6:Qt官方推荐的Python绑定1.1.2PyQt6:成熟的第三方Python绑定1.1.3主要差异:许可证1.2两者的相似性与差异性1.2.1功能和性能差异1.2.2API差异与兼容性1.3总结:选择的自由与责任第二章:在VSCode中使用PySide6与
- 浅谈VB.NET为何还没有被时代淘汰
练习AI两年半
.net
最近在做一个旧项目的更新和维护,比较头疼的是这个项目是08年写的,当时编写编写语言为c++、环境为vc6.0+MFC(嘶~,这玩意儿年纪比我还大),需要将环境改为VS2022、.NET框架,为配合项目组其他同事,新语言改用VB.NET。我之前一直在用C++和QT写项目,一时间让我换一种语言和框架,还要在c++和vb.net之间反复横跳确实让我很崩溃。但打工人再难的项目也要硬着头皮上呀,好在VB.N
- AWS CLI with MinIO Server
库海无涯
aws云计算
1、InstallMinIOServerhttps://min.io/docs/minio/linux/index.htmlCreateAKandSKandrecordinformation.AK:ZYYMPcLi6dSPsDfr5QeWSK:Am3m2qtpkUk2wAgT5dPbpE4hGD2tX7a6RpjsbeEdAndcreateabucketnamedaswtest.2、Install
- LabVIEW实现LoRa通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、LoRa通信原理2、硬件环境部署3、程序架构4、前面板设计5、程序框图设计6、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费LabVIEW学习专栏分享:L
- 【QT入门】 Qt槽函数五种常用写法介绍
不吃~香菜
QT入门qt开发语言槽函数信号槽
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】实现一个简单的图片查看软件-CSDN博客【QT入门】图片查看软件(优化)-CSDN博客【QT入门】lambda表达式(函数)详解-CSDN博客【QT入门】Qt槽函数五种常用写法介绍一、信号槽基本概念Qt的信号槽是一种用于处理事件和通信的机制,是Qt框架中的一个重要特性。信号槽机制使得对象之间
- 【QT入门】qmake和cmake的简单区别
不吃~香菜
QT入门qt开发语言学习qmakecmake
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】Windows平台下QT的编译过程-CSDN博客【QT入门】VS2019+QT的开发环境配置-CSDN博客【QT入门】VS2019和QTCreator如何添加第三方模块-CSDN博客【QT入门】qmake和cmake的简单区别qmake和cmake是两种常用的构建工具,用于自动化构建C++项
- 编译QT5.15.2 qtwebengine模块以支持mp4
m0_74822999
qt开发语言
由于版权限制,Qt官方无法在其二进制包中提供某些解码器,这导致QtWebEngine无法支持一些常见的视频格式(如MP4)。为了解决这一问题,我们可以通过重新编译QtWebEngine来集成所需的解码器一、编译准备1.获取源码qtwebengine-everywhere-src-5.15.2.zip2.编译环境Python2.7.5:Python2.7.5Perl:StrawberryPerlfo
- 探索未来桌面应用的极限:QtWebEngine深度剖析与推荐
张姿桃Erwin
探索未来桌面应用的极限:QtWebEngine深度剖析与推荐去发现同类优质开源项目:https://gitcode.com/在追求极致用户体验和无缝互联网集成的时代,QtWebEngine犹如一座桥梁,将Chromium的强大力量与Qt框架的灵活性完美融合,为开发者打开了无限可能的大门。本文将深入解析这一开源宝藏,探讨其技术内核,应用场景,并揭示它的独特魅力。项目介绍QtWebEngine——是一
- 龙芯架构适配:Qt 5.15.2 QWebEngine源码包推荐
曹勇宁
龙芯架构适配:Qt5.15.2QWebEngine源码包推荐【下载地址】Qt5.15.2QWebEngine适配龙芯LoongArch架构源码包本仓库提供了一个针对龙芯(LoongArch)架构的Qt5.15.2QWebEngine源码包,适用于UOS系统。由于标准的QWebEngine源码不支持LoongArch架构,因此需要进行适配才能在该架构的UOS系统上进行编译项目地址:https://g
- Pyhton安装PyQT6
三口一个桃
pythonpyqt
Windows系统使用CMD命令安装,对于系统中有多个版本python的,在安装pyqt6/pyqt5时需要针对每个python版本单独安装。安装准备过程:①Win+R打开CMD命令行窗口②输入命令:python--version查看当前python版本是否是自己需要安装pyqt6/5的的版本,若是则执行第③步,若不是则执行下述操作:打开电脑环境变量设置(自行百度)--点击系统变量中的Path项-
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。