i18n(其来源是英文单词 internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称。通过[vue-i18n]()来实现此功能。对于国内的绝大多数开发人员而言,是用不到此功能的,可以直接进行掠过。
原理
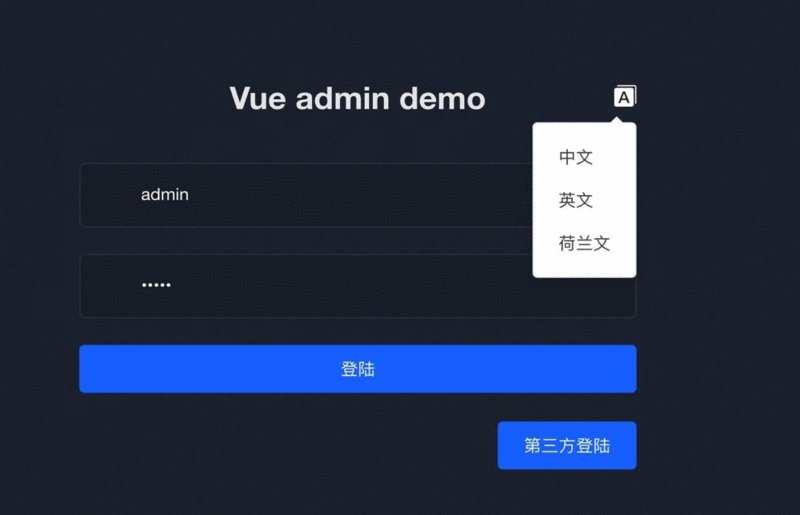
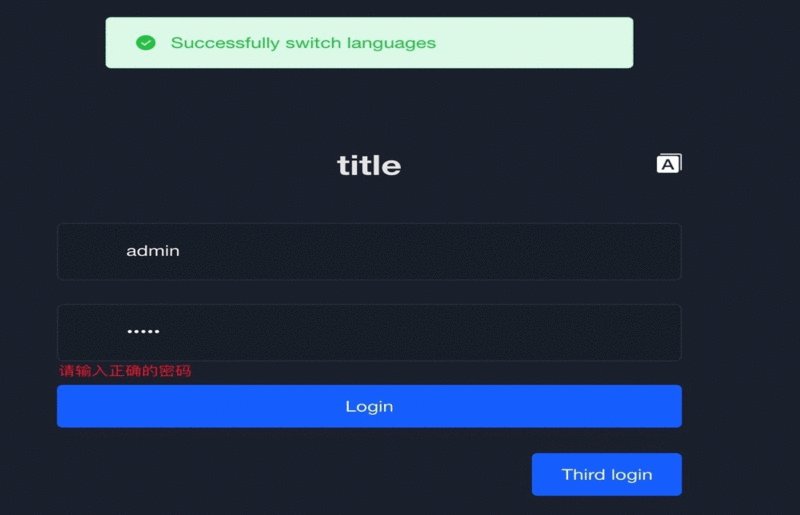
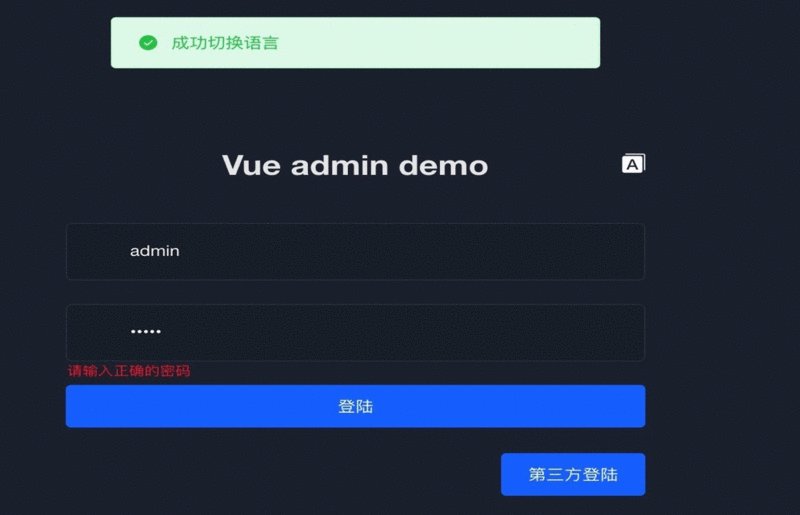
前端国际化,简单的说:就是语言的不同切换。
实现原理非常就是简单:
- 配置语言包json文件
- 在语言包json文件中,声明相同的key值,则value值是显示的语言文本
- 切换语言文件
配置国际化
1.安装i18n插件, 安装vuex插件(管理language变量)
npm install vue-i18n --save-devnpm install vuex --save-dev
2.创建src/lang文件夹,用于构建不同语言的json文件
如: zh.js, en.js, be.js, fr.js...
目录结构如下:
3.新增src/lang/index.js文件,用于选择语言文件,核心代码如下
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import Cookies from 'js-cookie'
import elementEnLocale from 'element-ui/lib/locale/lang/en' // element-ui lang
import elementZhLocale from 'element-ui/lib/locale/lang/zh-CN' // element-ui lang
import enLocale from './en'
import zhLocale from './zh'
import Config from '@/settings.js'
Vue.use(VueI18n)
const messages = {
en: {
...enLocale,
...elementEnLocale
},
zh: {
...zhLocale,
...elementZhLocale
}
}
export function getLanguage () {
// Read the language of the last page closed
const chooseLanguage = Cookies.get('language')
if (chooseLanguage) return chooseLanguage
// if has not choose language
const language = (
navigator.language || navigator.browserLanguage
).toLowerCase()
const locales = Object.keys(messages)
for (const locale of locales) {
if (language.indexOf(locale) > -1) {
return locale
}
}
return Config.language
}
const i18n = new VueI18n({
// set locale
// options: en | zh
locale: getLanguage(),
// set locale messages
messages
})
export default i18n4.引入国际化
在main.js文件中添加代码如下
import i18n from './lang'5.使用插件
// main.js中通过全局方法 Vue.use() 使用插件,它需要在你调用 new Vue() 启动应用之前完成:
// 调用的是i18n install
Vue.use(i18n)6.vue实例
new Vue({
....
i18n
})7.将language变量保存在store中
新增store/index.js文件,配置vuex。该文件直接复制即可
目录结构如下:
8.新增store/getters.js文件,存储store的计算属性。
const getters = {
language: state => state.app.language
}9.新增store/modules/app.js文件,用于获取和设置vuex中language变量。详情请看vuex官方文档
const getters = {
language: state => state.app.language
}10.vuex - mutation
更改Vuex中的store状态的唯一方法是提交mutation
SET_LANGUAGE: (state, language) => {
state.language = language
Cookies.set('language', language)
}
}注意:使用 js-cookie插件处理浏览器的cookie
npm install js-cookie --save-dev
11.vuex - action
用于提交mutation,触发language变量
const actions = {
setLanguage ({ commit }, language) {
commit('SET_LANGUAGE', language)
}
}12.修订src/lang/index.js文件,优先选择cookie中的json文件
export function getLanguage () {
const chooseLanguage = Cookies.get('language')
if (chooseLanguage) return chooseLanguage
...
}书写规范
1.html
{{ $t('title') }}
2.js
this.$message({
message: this.$t('login.userNameEmpty'),
type: 'warning'
})