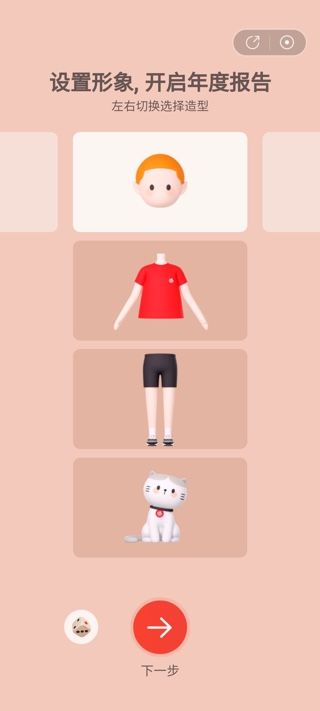
最近朋友圈被很多网易云音乐的年底歌单给刷屏了, 我也去看了我的年度歌单, 发现一个有意思的交互效果, 选择卡通形象, 通过滑动选择人物的不同头像,衣服,裤子 最终塑造成一个拥有独立个性的卡通形象.
界面效果预览
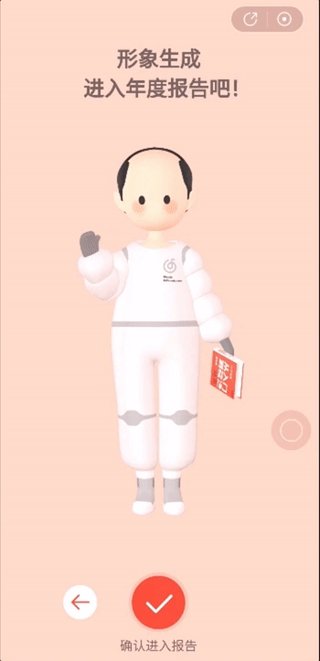
交互效果预览
制作素材
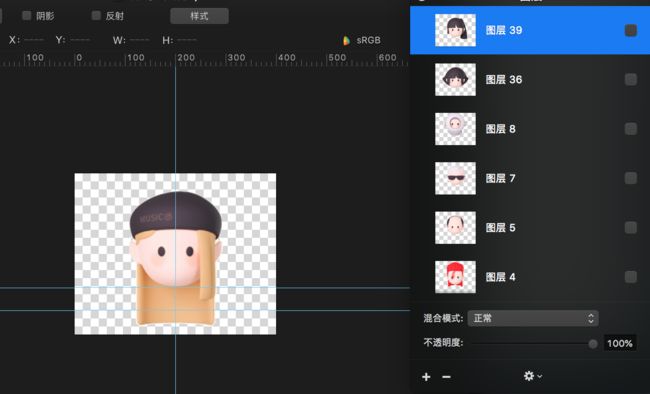
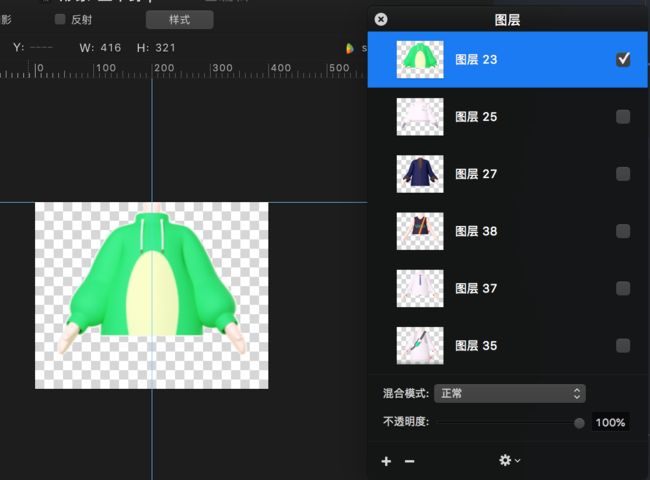
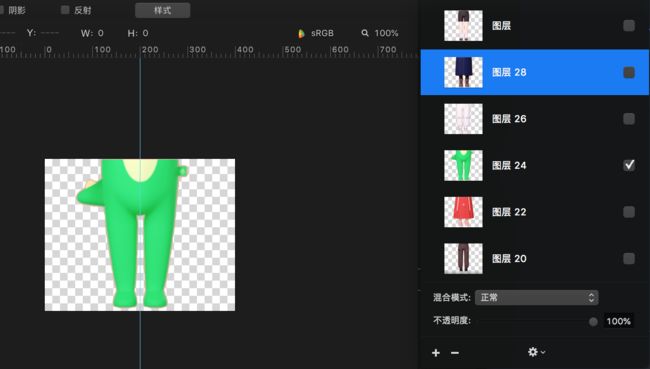
把每个滑动的图片进行了全屏截图, 然后通过图片处理工具去除背景, 制作成统一大小的png图片.
图片的卡通元素都是通过截图获取, 每个元素被处理成统一大小, 部分会有锯齿, 仅供参考. 这里头部比较特殊, 每个形象的头部大小不一, 这里取一个统一的截止线, 方便后面整合成整个形象. 其它类似,顶对齐即可.
分析交互的特点
1. 轮播图
2. 跨屏
3. 滑动循环
4. 部分衣服滑动会触发裤子的改变
5. 部分裤子滑动会触发衣服的改变
6. ...
var uiSlide = bui.slide({
id: "#slide",
height: 320,
// autopage: true, // 自动分页
data: [{
image: "images/banner01.png",
url: "pages/ui_controls/bui.slide_title.html",
}, {
image: "images/banner02.png",
url: "pages/ui_controls/bui.slide_title.html",
}, {
image: "images/banner03.png",
url: "pages/ui_controls/bui.slide_title.html",
}],
loop: true, // 循环
})跨屏轮播图只需加上 cross:true 参数即可. 熟悉BUI的朋友, 一眼就能找到类似的效果, 跨屏轮播图 第1-第3的特点就解决了.
有意思的是第4点第5点, 轮播图切换的时候部分需要相互关联.
实现的核心思路:
- 页面有一个静态全屏轮播图, 用于点击下一步,上一步的整屏切换. 静态轮播图的好处是结构可以自定义.
- 首屏初始化三个跨屏轮播图, 用于头部,衣服,裤子的正常选择切换;
- 点击轮播图的时候, 切换激活状态, 非激活状态隐藏左右两个图片(隐藏通过css), 并禁止滑动 ;
- 当滑动选中以后,分别把头部,衣服,裤子的图片地址,索引 缓存在 bui.store (轮播图的to回调里面);
- 通过bui.store 创建衣服跟裤子的关联 conection 字段, 当检测到滑动的图片有配套裤子的时候,自动滑动下一个轮播图到指定位置;
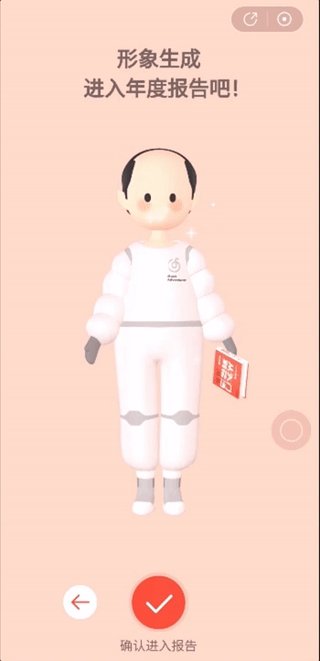
- 点击下一步去到第2屏, 用于展示刚刚选中的数据;
// 衣服
const cartoonBody = bui.slide({
id: "#cartoonBody",
height: 320,
stopPropagation: false,
autopage: false,
cross: true,
loop: true,
data: this.$data.cartoon.body
}).on("to", function () {
let index = this.index();
// bui.store 读取的时候需要使用 this.$data.xxx ,如果使用 this.xxx 读取会导致最终的值不能设置正确.
let img = that.$data.cartoon.body[index].image;
// 设置
that.profile.body.image = img;
that.profile.body.index = index;
// 检测衣服跟裤子的关系索引
let item = bui.array.get(that.$data.conection, img, "body");
let footindex = bui.array.index(that.$data.cartoon.foot, item.foot, "image");
if (footindex >= 0 && that.$data.active[1] == "active-block") {
// 操作裤子的实例, 跳转的时候, 由于loop:true, 这里的索引需要在真实的索引下+1
that.$data.distances[2].to(footindex + 1, "none")
}
}).lock();// lock禁止滑动
// 裤子
const cartoonFoot = bui.slide({
id: "#cartoonFoot",
height: 320,
stopPropagation: false,
autopage: false,
cross: true,
loop: true,
data: this.$data.cartoon.foot
}).on("to", function () {
let index = this.index();
let img = that.$data.cartoon.foot[index].image;
that.profile.foot.image = img;
that.profile.foot.index = index;
// 检测衣服跟裤子的关系索引
let item = bui.array.get(that.$data.conection, img, "foot");
let bodyindex = bui.array.index(that.$data.cartoon.body, item.body, "image");
if (bodyindex >= 0 && that.$data.active[2] == "active-block") {
// 操作衣服的实例, 跳转的时候, 由于loop:true, 这里的索引需要在真实的索引下+1
that.$data.distances[1].to(bodyindex + 1, "none")
}
}).lock();// lock禁止滑动最终效果
github地址: https://github.com/imouou/BUI...
codepen地址: https://codepen.io/imouou/ful...
BUI专注移动开发, 灵活超出你的想象, 感谢您的阅读.
多页完整代码
BUI