Webpack入门学习(笔记)
1. gulp 与 webpack 的区别
- gulp更加强调的是前端流程的自动化,模块化不是它的核心。
- Webpack更加强调模块化开发管理,而文件压缩合并,预处理等功能,是他附带的功能。
2. 安装
webpack 依赖于 node 环境,node 要用 npm(软件包管理工具) 来管理包
3. 打包
webpack ./src/main.js ./dist/bundle.js
- 设置webpack.config.js文件可以简化命令行执行语句
const {
dirname } = require('path');
const path = require('path');//引入node中的path
module.exports = {
entry: './src/main.js',
output: {
// 必须是一个对象,并且里面有两个值
//path: './dist', //只能是绝对路径,动态获取,所以这种写法是错误的
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
}
例如:执行 npm run build 会找到build对应的后面的 " 命令" 进行执行。
而且在执行这个命令式会优先在本地里面找
如果是 cmd 直接执行那么使用的是全局的包
{
"name": "meetwebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"author": "",
"license": "ISC"
}
开发依赖(–save-dev)
npm install [email protected] --save-dev
"devDependencies": {
"webpack": "^3.6.0"
},
项目依赖
"dependencies": {
}
4. loader
webpack是用来护理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
但在开发时我们也需要加载css、图片、将ES6或Typescript转成ES5代码,将scss转成css,将jsx、.vue文件转成js文件等等
这就需要用到 loader 了:
!!!!学会查文档 !!!!
中文文档
https://www.webpackjs.com/
外文文档
https://webpack.js.org/
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^3.3.0",
"file-loader": "^1.1.1",
"less": "^4.1.0",
"less-loader": "^2.2.3",
"style-loader": "^1.2.1",
"url-loader": "^1.1.1",
"webpack": "^3.6.0"
}
查完文档后安装各种loader,配置webpack.config.js文件
const {
dirname } = require('path');
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
//path: './dist', //只能是绝对路径,动态获取
// path: path.resolve(__dirname, 'dist'),
path: path.join(__dirname, 'dist'),
filename: 'bundle.js',
publicPath: 'dist/'
},
module: {
rules: [{
test: /\.css$/,
//css-loader只负责将css文件进行加载
//style-loader负责将样式添加到DOM中
//要在main.js中将.css文件引入
//使用多个loader时,是从右向左读
use: ['style-loader', 'css-loader']
}, {
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
}, {
// DOS只允许后缀名为三个htm,jpg == html,jpeg
test: /\.(png|jpg|gif|jpeg)$/,
use: [{
loader: 'url-loader',
options: {
// 当加载的图片,小于limit时,会将图片编译成base64字符串形式。
// 当加载的图片,大于limit时,需要使用file-loader模块进行加载。
limit: 13000,
// 给name加上[]是还原图片原本的名字,不加就都叫name.jpg
// extension
name: 'img/[name].[hash:8].[ext]',
}
}]
}, {
test: /\.js$/,
// 排除
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
// presets: ['@babel/preset-env']
presets: ['es2015']
}
}
}],
}
}
依赖的css文件或less文件要在main.js中引用一下,产生联系。

5. node 配置 vue 环境
npm install --save vue
- runtime-only -> 代码中,不可以有任何的 template(vue实例挂载的app也算template)
- runtime-compiler -> 代码中,可以有 template,因为有 compilter 可以用于编译 template
解决方案:
在 webpack.config.js 中配置一项 resolve 即可

6. el 和 template的关系
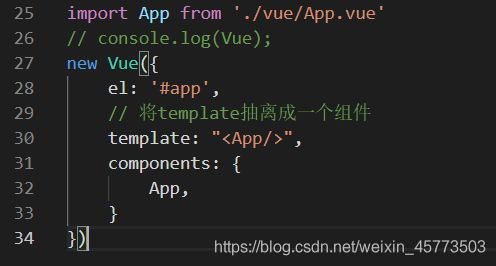
如果在 vue 实例中设置 template 属性,那么vue会将#app替换成template里的东西
如果在vue实例中设置template:

页面在展示的时候 #app 被替换了:

如果没有template属性:

单页面复应用
SPA(simple page web application)
7. vue文件的使用
- 首先要让webpack能够对.vue文件进行解析,需要安装 loader
(解析vue,编译vue模板)
npm install vue-loader vue-template-compiler --save-dev
resolve: {
// 别名
alias: {
"vue$": 'vue/dist/vue.esm.js'
}
},
<template>
<div>
<p class="title">帅p>
<button @click="btnclick">{
{message}}button>
<p>{
{name}}p>
<Cpn>Cpn>;
div>
template>
<script>
import Cpn from "./Cpn.vue";
export default {
name: "App",
data() {
return {
message: '你好啊',
name: 'perry',
}
},
methods: {
btnclick() {
console.log("message");
}
},
components:{
Cpn,
}
}
script>
<style scoped>
.title{
color: red;
}
style>
8. 认识plugin
1. 什么是plugin
- plugin(插件),意思是用于对某个现有的框架进行扩展。
- webpack中的插件,就是对webpack现有的功能的各种扩展,比如打包优化,文件压缩等等。
2. loader和plugin区别
- loader主要用于转换某些类型的模块,它是一个转换器。
- plugin是插件,它是对webpack本身的扩展,是一个扩展器。
3. plugin的使用过程
- List item
- 步骤一:通过npm安装需要使用的plugin(某些webpack已经内置的插件不需要安装)
- 步骤二:在webpack.config.js中的plugin中配置插件。
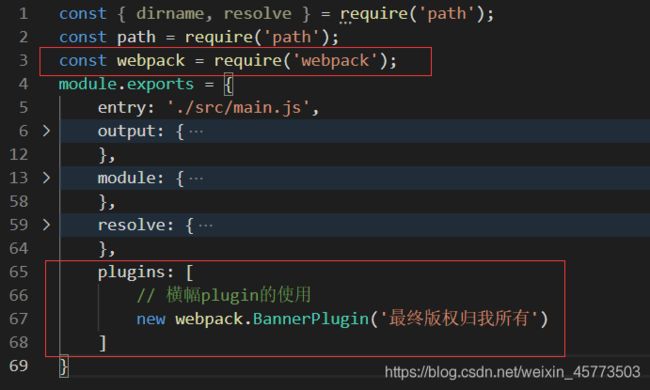
4. BannerPlugin 的使用
我们要为文件添加版权声明。
该插件的名字BannerPlugin,属于webpack的自带插件。
plugins: [
// 横幅plugin的使用
new webpack.BannerPlugin('最终版权归我所有')
]
5. 打包 html 的 plugin 插件(HtmlWebpackPlugin)
目前,我们的index.html文件是存放在项目的根目录下的。
- 我们知道,在真实发布项目时,发布的时dist文件夹中的内容,但是dist文件夹中如果没有index.html文件,那么打包的js等文件也就没有意义了
- 所以,我们需要将index.html文件打包到dist文件夹中,这个时候就可以使用HtmlWebpackPlugin插件
他能做哪些事情呢?
- 自动生成一个index.html文件(可以指定模板来生成)
- 将打包的js文件,自动通过script标签插入到body中
安装HtmlWebpackPlugin插件
npm install html-webpack-plugin --save-dev
使用插件,修改webpack.config.js文件中plugins部分的内容如下:
new HtmlWebpackPlugin({
template: 'index.html',
})
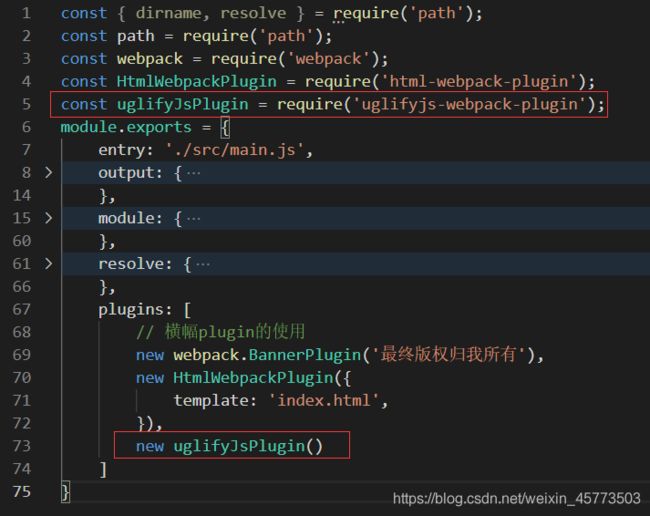
6. js压缩的plugin(uglifyjs)
- 安装 uglifyjs-webpack-plugin 版本号指定1.1.1,和CLI2保持一致
npm install [email protected] --save-dev
9. 搭建本地服务器
webpack提供了一个可选的开发服务器,这个本地服务器基于node.js搭建内部使用express框架,可以实现我们想要的让浏览器自动刷新显示我们修改后的结果。
安装:
npm install --save-dev [email protected]
devserver也是作为webpack中的一个选项,选项本身可以设置如下属性:
- contentBase: 为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
- port: 端口号
- inline: 页面实时刷新
- historyApiFallback: 在SPA(simple web page application)页面中,依赖HTML5的history模式
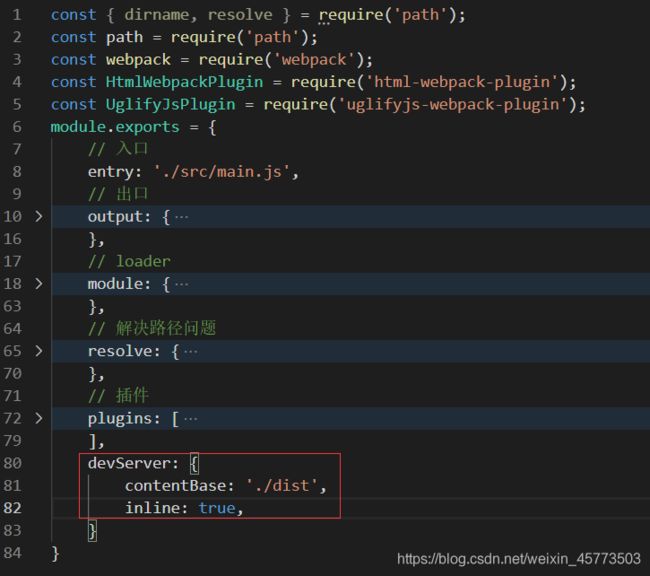
webpack.config.js文件配置修改如下
devServer: {
contentBase: './dist',
inline: true,
}
然后在package.json中添加script(–open是执行完之后直接打开网页)

"dev": "webpack-dev-server --open"
10. 开发阶段的配置抽离
由于webpack.config.js中的东西有些是开发阶段使用,有的是生产阶段使用,所以我们需要将他分离出去。
比如webpack.dev-server是属于开发阶段使用的配置,uglifyjs-webpack-plugin是生产阶段使用的配置。我们尝试将他分离出去
- dev.config.js中放置开发阶段需要的配置
- production.config.js中放置生产阶段需要的配置
- base.config.js中是都要用到的
- 用webpack-merge将其合并
npm install [email protected]
- 配置 package.json 文件中的 script
让执行npm run build命令时找到production.config.js
让执行npm run dev命令时找到dev.config.js

"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config ./build/production.config.js",
"dev": "webpack-dev-server --open --config ./build/dev.config.js"
},
如此之后index.html目录下的webpack.config.js就可以删掉了