史上最全的html5知识点(自用笔记二)
史上最全的html5知识点(自用笔记二)
- 改良的input属性
-
- 改良与增加input元素的种类
- 表单验证
- html5增强的页面元素
-
- figure、figcaption、details、summary
- progress元素、meter元素
- ol元素、dl元素
- cite元素、dl元素
- hetml5编辑API之Range对象
-
- Range对象的基本概念
- Range对象的SelectionNode、SelecNodeContent、DeleteContent方法。
- Range对象的setStart、setEnd、setStartBefore、setStartAfter、setEndBefore、setEndAfter方法
- Range对象的cloneRange、cloneContent、extractContent方法。
- Range对象的insertNode、compareBoundaryPoints方法
- Range对象的collapse、detach方法
改良的input属性
改良与增加input元素的种类
input元素所包含的种类:url类型、email类型、time类型、datetime类型、detetime-local类型、month类型、number类型、range类型、search类型、Tel类型、color类型。
url类型、email类型、time类型、datetime类型、detetime-local类型
<form>
<input name="url" type="url" value="http://www.baidu.com">
<input type="submit" value="提交">
form>
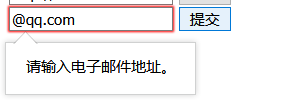
<form>
<input name="email" type="email" value="@qq.com">
<input type="submit" value="提交">
form>
<input type="date" name="date" value="">
<input name="time" type="time" value="10:00">
<input name="datetime" type="datetime" value="">
<input name="datetimelocl" type="datetime-local">
month类型、number类型、week类型。
<input name="month" type="month" value="2021-01-26" >
<input name="week" type="week">
<input name="number" type="number" value="15" min="10" max="100" step="10">
<br>
<script>
function sum() {
var n1=document.getElementById("num1").valueAsNumber;
var n2=document.getElementById("num2").valueAsNumber;
document.getElementById("result").valueAsNumber=n1+n2;
}
script>
<form>
<input type="number" id="num1">
+
<input type="number" id="num2">
=
<input type="number" id="result" readonly>
<input type="button" value="计算" onclick="sum()">
form>
range类型、search类型、Tel类型、color类型
<input type="search">
<input type="tel">
<input type="color" onchange="document.body.style.backgroundColor=document.getElementById('currentcolor').textContent=this.value">
<span id="currentcolor">span>
<br>
<script>
function value_chaneg() {
var number=document.getElementById("range").value;
document.getElementById("output").value=number;
}
script>
<form id="testform">
<output id="output">10output>
form>
表单验证
<html lang="en">
<head>
<meta charset="UTF-8">
<title>formtitle>
head>
<body>
<script>
function check() {
var email=document.getElementById("email");
if (email.value==""){
alert("请输入email");
return false;
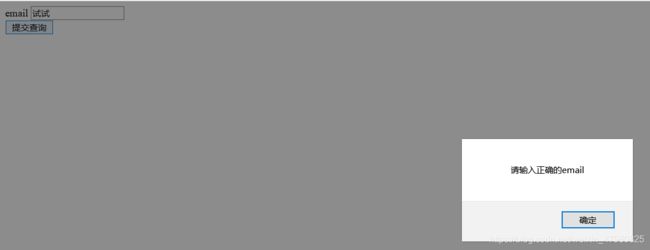
}else if (!email.checkValidity()){
alert("请输入正确的email");
return false;
}
}
script>
<form id="testform" onsubmit="check()" novalidate="true">
<label for="">emaillabel>
<input name="email" type="email" id="email"><br/>
<input type="submit">
form>
body>
html>
html5增强的页面元素
figure、figcaption、details、summary
figure:是一种可选元素,带有组合标题,用来表示网页上独立的内容。从网页上
移除不会对网页上其他内容产生影响。
figcaption:从属figure元素,一个figure元素最多可以包含一个figcaption
元素,但准许放置其他元素。
details:是用于标识该元素内部的子元素可以被展开,收缩显示的元素。该元素有
bool类型的open属性,该属性值为true时,其内部的子元素是被展开,
false时,其内部元素是收缩起来的。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<figure>
<img src="吾皇1.jpg" alt="吾皇">
<img src="吾皇2.jpg" alt="吾皇">
<figcaption>吾皇figcaption>
figure>
<br/>
<script>
function detail_onclick(detail) {
var p=document.getElementById("p");
if (detail.open){
p.style.visibility="hidden";
}esle{
p.style.visibility="visible";
}
}
script>
<details id="dateil" onclick="detail_onclick(this)">
<summary>上阳赋summary>
<p id="p" style="visibility: hidden">
这是章子怡主演的电视剧
p>
details>
body>
html>
progress元素、meter元素
progress:代表一个任务的完成进度,可以是确定也可以不确定的。可以使用从
0-100来表示任务完成情况。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
function btn() {
var i=0;
function thread_one() {
if (i<=100){
i++;
updateprogress(i);
}
}
setInterval(thread_one,100);
}
function updateprogress(newValue) {
var progressBar=document.getElementById("p");
progressBar.value=newValue;
progressBar.getElementsByTagName("span")[0].textContent=newValue;
}
script>
<section>
<h2>progress元素的使用h2>
<p>完成百分比<progress style="background-color: #63ff69" id="p" max="100">progress> span>%progress>p>
<input type="button" onclick="btn()" value="点击">
section>
body>
html>
meter:规定范围内的数值量。比如总的统计的量,投票的总数。
<meter value="40" min="0" max="100" low="10" high="90" optimum="80">meter>
ol元素、dl元素
在html5中,为ol元素添加了start属性和reversed属性。dl表示多个名字列表
项,每一项带有一个或多个dt元素,一个dt元素紧跟着一个或者多个dd元素,
在一个元素内不能有相同名字的元素,也不可有相同的术语。
<ol start="5">
<li>列表1li>
<li>列表2li>
<li>列表3li>
<li>列表4li>
ol>
<dl>
<dt>hellodt>
<dd>你好dd>
<dt>博客dt>
<dd>CSDN博客dd>
dl>
cite元素、dl元素
cite元素表示作品,例如一本书,一首歌曲的名称等。
small元素用来标识小字印刷体的元素。
<h3>cite元素h3>
<p>我最喜欢<cite>吾皇万睡cite>p>
<small>small>
hetml5编辑API之Range对象
Range对象的基本概念
一个Range对象代表页面上的一段连续区域。通过Range对象,可以获取或修改网页上的任何区域。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
function rangeTest() {
var html;
showRangeDiv=document.getElementById("showRange");
selection=document.getSelection();
if (selection.rangeCount>0){
html="您选取了>"+selection.rangeCount+"<内容
";
for (var i=0;i<selection.rangeCount;i++){
var range=selection.getRangeAt(i);
html+="第"+(i+1)+"段内容:"+range+"
";
}
showRangeDiv.innerHTML=html;
}
}
script>
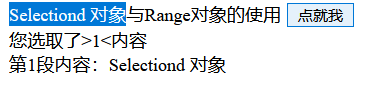
Selectiond 对象与Range对象的使用
<input type="button" value="点就我" onclick="rangeTest()">
<div id="showRange">div>
body>
html>
Range对象的SelectionNode、SelecNodeContent、DeleteContent方法。
SelectionNode:表示range对象的起点为某个节点的起点,range对象的终点
是某个节点的终点。SelecNodeContent:表示range对象的起点为所有节点的起
点,range对象的终点是所有节点的终点。range对象所包含的节点在页面中全部
删除
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
function deleteRangeContent(onlyContent) {
var div=document.getElementById("div");
var rangeObj=document.createRange();
if (onlyContent){
rangeObj.selectNodeContents(div);
rangeObj.deleteContents();
}else {
rangeObj.selectNode(div);
rangeObj.deleteContents();
}
}
script>
<div id="div" style="background-color: #74ffd1;width:200px;height: 50px" >
元素中的内容
div>
<button onclick="deleteRangeContent(true)">删除内容button>
<button onclick="deleteRangeContent(false)">删除元素button>
body>
html>
Range对象的setStart、setEnd、setStartBefore、setStartAfter、setEndBefore、setEndAfter方法
setStart:用于某个节点某个位置指定为range对象所代表位置的起点。
setEnd:用于某个节点某个位置指定为range对象所代表位置的起点。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
function deleteChar() {
var div=document.getElementById("myDiv");
var textNode=div.firstChild;
var rangeObj=document.createRange();
rangeObj.setStart(textNode,1);
rangeObj.setEnd(textNode,4);
rangeObj.deleteContents();
}
script>
<div id="myDiv" style="color: #ff2e1b">这是要删除的文字div>
<button onclick="deleteChar()">删除文字button>
body>
html>
Range对象的cloneRange、cloneContent、extractContent方法。
cloneRange:对当前Range对象进行复制,该方法返回当前Range对象。
cloneContent:用于在页面上追加一段html代码,并且将range对象所代表的
html代码克隆岛新的html上。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
function cloneRange() {
var rangeObj=document.createRange();
rangeObj.selectNodeContents(document.getElementById("p"));
var rangeClone=rangeObj.cloneRange();
alert(rangeClone.toString());
}
script>
<p id="p">这是随便书写的内容p>
<button onclick="cloneRange()">克隆button>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
function cloneContent() {
var div=document.getElementById("div");
var rangeObj=document.createRange();
rangeObj.selectNodeContents(div);
var docFrangMent=rangeObj.cloneContents();
div.appendChild(docFrangMent);
}
script>
<div id="div">你好么div>
<br/>
<button onclick="cloneContent()">克隆button>
<br/>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
function moveContent() {
var srcDiv=document.getElementById("srcDiv");
var distDiv=document.getElementById("distDiv");
var rangeObj=document.createRange();
rangeObj.selectNodeContents(srcDiv);
var documentFragment=rangeObj.extractContents();
distDiv.appendChild(documentFragment);
}
script>
<div id="srcDiv" style="background-color: aquamarine;width: 300px;height: 50px">你好div>
<div id="distDiv" style="background-color:red;width: 300px;height: 50px">div>
<button onclick=" moveContent()">移动元素button>
body>
html>
Range对象的insertNode、compareBoundaryPoints方法
insertNode:用于指定节点插入到range对象所代表的的位置中。插入位置为某
range对象所代表区域的起点位置中。
compareBoundaryPoints:用于比较两个range对象的起点位置或终点位置,
两个位置可以互相比较
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
function moveButton() {
var btn=document.getElementById("button");
var section=document.getSelection();
if (section.rangeCount>0){
var range=section.getRangeAt(0);
range.insertNode(btn);
}
}
script>
<div onclick="moveButton()" style="width: 400px;background-color: aquamarine">我随便写的文字div>
<button id="button">按钮button>
body>
html>
效果:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
function testPlace() {
var boldText=document.getSelection("boldTest");
var boldRange=document.createRange();
boldRange.selectNodeContents(boldText.firstChild);
var section=document.getSelection();
if (section.rangeCount>0){
var selRange=section.getRangeAt(0);
if (selRange.compareBoundaryPoints(Range.START_TO_END,boldRange)<=0){
alert("选取的文字在粗体前面");
}else{
if (selRange.compareBoundaryPoints(Range.END_TO_START,boldRange)>=0)
alert("选择的文字在粗体后面");
}
}
}
script>
这是我的<b id="boldTest">博客b>请多关注
<br/>
<button onclick="testPlace()">位置比较button>
body>
html>
Range对象的collapse、detach方法
collapse:用于range对象所代表区域的终点移动到起点处,或者range对象所
代表区域的起点移动到终点处。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
var rangeObj=document.createRange();
function selectRangeContents() {
var div = document.getSelection("div");
rangeObj.selectNode();
}
function unselect() {
rangeObj.collapse(false);
}
function shouRange() {
alert(rangeObj.toString());
}
script>
<div id="div" style="background-color: aqua;width: 300px;height: 50px;">
元素的内容
div>
<button onclick="selectRangeContents()">选择元素button>
<button onclick="unselect()">取消元素button>
<button onclick="shouRange()">显示Range内容button>
body>
html>