关于前端捕获
1.对前端资源,img、css、script等错误捕获
window.addEventListener('error', function (e) {
let errorData = {
errorType: 'resource',
msg: e.target['localName'],
target: e.target['localName'],
type: e.type,
resourceUrl: e.target['href'] || e.target['currentSrc'] || e.target['src']
};
}, true);
关于静态资源得捕获有两种方式
一.window.onerror是一个全局变量,默认值为null。当有js运行时错误触发时,window会触发error事件,并执行window.onerror()。onerror可以接受多个参数。
window.onerror = function(message, source, lineno, colno, error) {
... }
函数参数:
* message:错误信息(字符串)。可用于HTML onerror=""处理程序中的event。
* source:发生错误的脚本URL(字符串)
* lineno:发生错误的行号(数字)
* colno:发生错误的列号(数字)
* error:Error对象
若该函数返回true,则阻止执行默认事件处理函数,如异常信息不会在console中打印。没有返回值或者返回值为false的时候,异常信息会在console中打印
二.addEventListener('error')
监听js运行时错误事件,会比window.onerror先触发,与onerror的功能大体类似,不过事件回调函数传参只有一个保存所有错误信息的参数,不能阻止默认事件处理函数的执行,但可以全局捕获资源加载异常的错误
window.addEventListener('error', function(event) {
... })
当资源(如img或script)加载失败,加载资源的元素会触发一个Event接口的error事件,并执行该元素上的onerror()处理函数。这些error事件不会向上冒泡到window,但可以在捕获阶段被捕获
因此如果要全局监听资源加载错误,需要在捕获阶段捕获事件
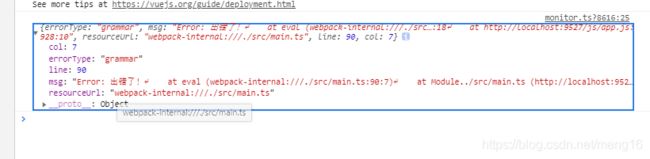
最终打印出来得错误提示
2.对前端语法错误的捕获
关于window.onerror再上面已经了解过,这个是捕获过程
window.onerror = function (msg, _url, line, col, error) {
setTimeout(function () {
col = col || (window.event && window.event['errorCharacter']) || 0;
let errorData = {
errorType: 'grammar',
msg: error && error.stack ? error.stack.toString() : msg,
resourceUrl: _url,
line: line,
col: col,
}
};
};
3. 对promise错误的捕获
在使用Promise的时候,如果没有声明catch代码块,Promise的异常会被抛出。只能通过这个方法或者window.onunhandledrejection才能捕获到该异常。
event就是下文的PromiseRejectionEvent。我们只需要关注其reason就行。
PromiseRejectionEvent 接口表示出现在JavaScript Promises 被rejecte (拒绝) 时触发的事件。这些事件对遥测(远程测试)和调试特别的有用。
unhandledrejection(好像目前只有 Chrome 支持这个事件)
window.addEventListener('unhandledrejection', function(e) {
console.log(e)
let col = 0
let resourceUrl
let line
const error = e && e.reason
const message = error.message || ''
const stack = error.stack || ''
let errs = stack.match(/\(.+?\)/)
if (errs && errs.length) errs = errs[0]
errs = errs.replace(/\w.+[js|html]/g, ($1:any) => {
resourceUrl = $1; return '' })
errs = errs.split(':')
if (errs && errs.length > 1) line = parseInt(errs[1] || 0)
col = parseInt(errs[2] || 0)
const errorData = {
errorType: 'grammar',
msg: message,
resourceUrl: resourceUrl,
line: col,
col: line,
type: e.type
}
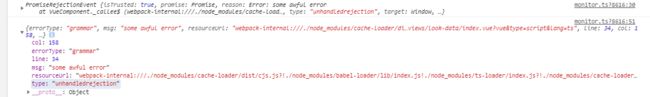
console.log(errorData)
})
这里可以立即抛出一个promise错误
Promise.reject(new Error('some awful error'));
4.关于axios错误提醒,来看下官网的错误处理
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
// The request was made and the server responded with a status code
// that falls out of the range of 2xx
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// The request was made but no response was received
// `error.request` is an instance of XMLHttpRequest in the browser and an instance of
// http.ClientRequest in node.js
console.log(error.request);
} else {
// Something happened in setting up the request that triggered an Error
console.log('Error', error.message);
}
console.log(error.config);
});
根据status的状态码来判断错误
service.interceptors.response.use(
(response) => {
if (response.status !== 200) {
Vue.prototype.$message.error('数据异常,请联系管理员')
return Promise.reject(new Error('数据异常,请联系管理员'))
}
const status = response.data.status
if (status.succeed === '1') {
return response
}
treatErrorCode(status)
return Promise.reject(new Error(status.error_desc || 'Error'))
},
(error) => {
const errData = {
url:error.response.config.url,
type: 'errorResponse'
}
console.log(error)
if (error && error.response) {
switch (error.response.status) {
case 400:
error.message = '请求错误'
break
case 401:
error.message = '未授权,请登录'
break
case 403:
error.message = '拒绝访问'
break
case 404:
error.message = `请求地址出错: ${
error.response.config.url}`
break
case 408:
error.message = '请求超时'
break
case 500:
error.message = '服务器内部错误'
break
case 501:
error.message = '服务未实现'
break
case 502:
error.message = '网关错误'
break
case 503:
error.message = '服务不可用'
break
case 504:
error.message = '网关超时'
break
case 505:
error.message = 'HTTP版本不受支持'
break
default:
}
}
console.log(error)
return Promise.reject(error)
}
)
在后台打印了错误的提示,方便找到是哪个接口出了问题
参考链接
https://juejin.cn/post/6919805097752920071?utm_source=gold_browser_extension