- 前端21:Vue.js开发实践指南
mater lai
本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip
- 前端开发核心知识点深度解析:从CSS到Vue的全面指南
A_cot
cssvue.js前端开发语言javascript
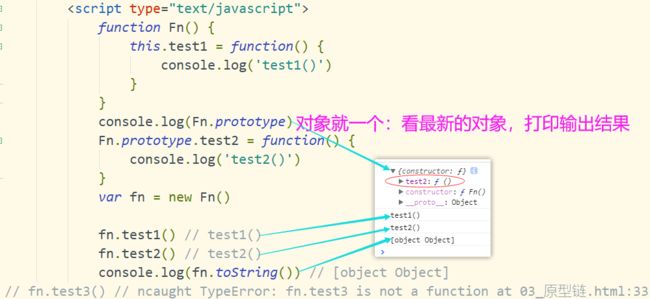
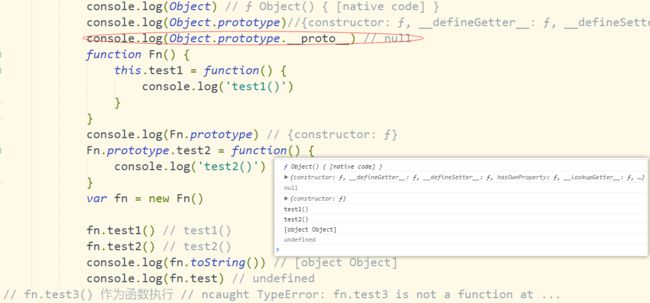
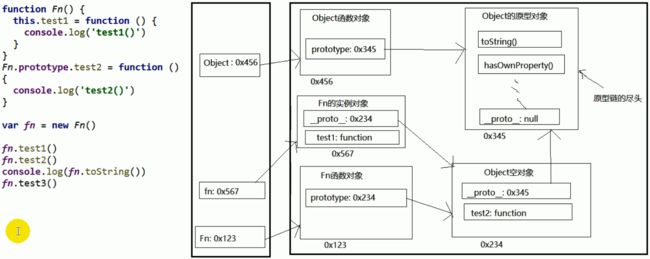
一、CSS篇1.link与@import的区别加载方式:是HTML标签,并行加载;@import是CSS语法,串行加载兼容性:@import不支持IE5以下DOM控制:link可通过JS操作DOM修改,@import不可动态修改权重计算:@import引入的样式优先级低于link@importurl('style.css');二、JavaScript篇2.原型链机制原型对象:每个函数都有proto
- cookieParser 依赖详解
yqcoder
web安全前端
cookie-parser是一个用于在Express.js中解析HTTPCookie的Node.js中间件。它将Cookie字符串解析为JavaScript对象,使开发者能够方便地在Express应用中访问和操作Cookie。一、安装npminstallcookie-parser二、基本使用constexpress=require("express");constcookieParser=requ
- HarmonyNext实战案例:构建一个智能健康监测应用
前端
在本文中,我们将通过一个完整的实战案例,深入探讨如何在HarmonyNext平台上使用ArkTS构建一个智能健康监测应用。该应用将实现以下功能:实时监测用户的心率、步数和睡眠质量,并将数据可视化展示。本文假设读者已经具备一定的编程基础,尤其是对TypeScript或JavaScript有一定的了解,并且熟悉HarmonyNext的基本开发环境。项目概述智能健康监测应用的核心功能包括:心率监测:通过
- 2025前端技能
家里有只小肥猫
前端
前端开发是现代Web开发中非常重要的一部分,涉及众多技术和工具。以下是一些在前端开发工作中常见的需求和技术:1.技术基础HTML/CSS:构建页面结构和样式。JavaScript:实现交互逻辑和动态功能。ES6+:使用现代JavaScript语法和特性。DOM操作:操作网页元素和事件处理。浏览器兼容性:确保代码在不同浏览器中正常运行。跨设备适配:确保页面在不同设备(PC、手机、平板)上正常显示。2
- Java核心API教学:掌握编程基础
培风图南以星河揽胜
java开发语言java
在当今的软件开发领域,Java以其强大的跨平台能力和丰富的API库而著称。无论你是初学者还是有一定经验的开发者,深入理解Java的核心API都是提升编程技能的关键。本文将带你走进Java的世界,通过实例详细讲解几个常用的核心API分类。1.java.lang包:编程的基础java.lang包是Java语言的核心,其中的类在编译时会自动导入,无需显式声明。String类:字符串是编程中最常用的数据类
- 事件循环_经典面试题
还是鼠鼠
javascriptajax前端vscodehtml5
目录代码分析代码解读执行顺序执行结果结论文件名:在JavaScript中,理解事件循环(EventLoop)是掌握异步编程的基础。事件循环决定了代码的执行顺序,包括宏任务(Macrotasks)和微任务(Microtasks)的调度。为了更好地理解事件循环,我们通过一个经典的面试题来展示JavaScript中的异步执行顺序。代码分析这是一个简单的HTML文件,包含了一段JavaScript代码,我
- JavaScript 系列之:函数
程序员SKY
JavaScriptjavascript
函数的定义方式函数声明functionadd(a,b){returna+b;}函数声明的最重要的一个特征是函数声明提升,它允许你在函数声明之前调用该函数。add(1,2);functionadd(a,b){returna+b;}函数表达式//普通的函数表达式letadd=function(a,b){returna+b;}add(1,2)//函数表达式也可以有函数名,这个函数名不能在函数外面用,只能
- 设计模式之创建型
Good Note
设计模式设计模式javascript开发语言
大家好,这里是编程Cookbook,关注公众号「编程Cookbook」,获取更多面试资料。本文是对设计模式中创建模式的详细讲解,共5种,分别是单例模式、工厂模式、抽象工厂模式、建造者模式和原型模式。文章目录常用创建型模式单例模式什么是单例模式?单例模式的特点单例模式的使用场景单例模式的实现方式1.懒汉式(LazyInitialization)2.饿汉式(EagerInitialization)3.
- React - 兄弟互传 - 消息订阅 - 发布机制
来一碗刘肉面
Reactreact.js前端javascript
pubsub-js是一个轻量级的JavaScript库,用于实现发布-订阅(Pub/Sub)模式。该模式使得组件间的通信变得简单和高效,特别适用于React中的兄弟组件之间通信。通过pubsub-js,一个组件可以发布消息,其他组件可以订阅这些消息以获得更新。1.安装pubsub-jsnpminstallpubsub-js//或者yarnaddpubsub-js2.基本概念发布(Publish):
- 网络编程中的数据传输函数
C嘎嘎嵌入式开发
网络服务器linuxc++
虽然send、recv、sendmsg和recvmsg都是用于在网络编程中进行数据传输的函数。但是它们各自的功能和应用场景有所不同send和recvsend功能:send用于将数据发送到连接的套接字。原型ssize_tsend(intsockfd,constvoid*buf,size_tlen,intflags);参数sockfd:套接字文件描述符。buf:指向要发送的数据的缓冲区。len:要发送
- 【花雕学编程】Arduino FOC 之四连杆机构轮腿机器人的复杂路径规划
驴友花雕
机器人嵌入式硬件单片机c++Arduino动手做四连杆机构轮腿机器人的复杂路径规划
Arduino是一个开放源码的电子原型平台,它可以让你用简单的硬件和软件来创建各种互动的项目。Arduino的核心是一个微控制器板,它可以通过一系列的引脚来连接各种传感器、执行器、显示器等外部设备。Arduino的编程是基于C/C++语言的,你可以使用ArduinoIDE(集成开发环境)来编写、编译和上传代码到Arduino板上。Arduino还有一个丰富的库和社区,你可以利用它们来扩展Ardui
- javaScript-系统知识点【 常见问题及其解决办法】
大麦大麦
2025前端面经javascript开发语言ecmascript前端面试
会造成内存泄漏的情况(中级)setTimeout的第⼀个参数使⽤字符串⽽非函数的话,会引发内存泄漏。//setTimeout的错误使用setTimeout('666',100)//setTimeout的正确用法setTimeout(()=>{console.log('666')},1000)前端常见内存泄漏及解决方案如何捕获JS程序的异常?两种方式trycatchwindow.onerror//手
- JavaScript 系列八:同步与异步
XHSRookies
JavaScriptjavascript
快来加入我们吧!"小和山的菜鸟们",为前端开发者提供技术相关资讯以及系列基础文章。为更好的用户体验,请您移至我们官网小和山的菜鸟们(https://xhs-rookies.com/)进行学习,及时获取最新文章。"Codetailor",如果您对我们文章感兴趣、或是想提一些建议,微信关注“小和山的菜鸟们”公众号,与我们取的联系,您也可以在微信上观看我们的文章。每一个建议或是赞同都是对我们极大的鼓励!
- 爬虫:一文掌握JavaScript hook的详细使用
数据知道
2025年爬虫和逆向教程爬虫javascript开发语言python数据采集前端
文章目录一、什么是JavaScriptHook?二、JavaScriptHook的常见用途三、常见的JavaScriptHook技术3.1函数劫持(FunctionHooking)3.2代理对象(Proxy)3.3MutationObserver3.4EventListenerHook四、在爬虫中的应用4.1使用Puppeteer拦截AJAX请求4.2使用Playwright注入Hook4.3表单
- Node.js学习01-初识Node.js与内置模块
Meowmow
nodejsnode.js学习javascript
目录初识Node.js在Node.js环境执行js代码内置模块fs文件系统模块路径动态拼接问题path路径模块http模块request请求对象初识Node.jsNode.js是基于ChromeV8引擎的JavaScript运行环境,无法调用DOM和BOM等浏览器内置API。使用Node.js可以:基于Express框架快速搭建web应用基于Electron框架构建跨平台的桌面应用基于restif
- Python编码系列—Python原型模式:深克隆与高效复制的艺术
学步_技术
Python编码python原型模式开发语言
欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中一起航行,共同成长,探索技术的无限可能。探索专栏:学步_技术的首页——持续学习,不断进步,让学习成为我们共同的习惯,让总结成为我们前进的动力。技术导航:人工智能:深入探讨人工智能领域核心技术。自动驾驶:分享自动
- 使用Windows系统进行Node.js离线安装
YOUFDJ
windowsnode.js编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于服务器端开发。通常情况下,我们可以通过官方网站下载安装程序进行Node.js的安装,但有时候在没有网络连接的情况下,我们需要进行离线安装。本文将详细介绍如何在Windows系统下进行Node.js的离线安装。以下是进行Node.js离线安装的步骤:第一步:下载Node.js安装包首先,我们需要从官方网站或其他可信来源
- C#调用C的Dll(类型对照)
未来无限
C#Winform设计C#.dll类型
//C++中的DLL函数原型为//extern“C”__declspec(dllexport)bool方法名一(constchar*变量名1,unsignedchar*变量名2)//extern“C”__declspec(dllexport)bool方法名二(constunsignedchar*变量名1,char*变量名2)//C#调用C++的DLL搜集整理的所有数据类型转换方式,可能会有重复或者
- C语言标准IO是什么?
Oracle_666
linux
C语言标准I/O库提供了一系列函数,用于执行文件输入和输出操作。这些函数遵循ANSIC标准,并在头文件中声明。以下是C语言标准I/O库中一些主要函数的详细解析:1.文件操作函数1.1fopen•功能:用于打开一个文件,并返回一个指向FILE对象的指针。•原型:FILE*fopen(constchar*pathname,constchar*mode);•参数:•pathname:文件路径和名称。•m
- 函数重载(overload) 默认参数
schedule___
cpp
函数重载规则函数名相同参数个数、类型、顺序不同注意返回值类型与函数重载无关调用函数时,实参的隐式类型转换可能会产生二义性。本质采用了namemangling或者叫namedecoration的技术c++编译器会对符号名(函数名)进行改变、修饰不同编译器(MSVC,g++)有不同的生成规则通过ida打开[vs_release_禁止优化]可以看到默认参数规则默认参数只能按照从右到左的顺序函数同时有声明
- 字节跳动 后端开发 一面 面经
我喝AD钙
面经java后端面试
2023-08-07字节跳动后端开发一面1自我介绍:学历背景-实习/项目-校园经历-获奖2介绍一下java全栈实习:业务-解决方案-工作-成果-反思3xx功能怎么做的:业务-表设计-前端原型-功能-前后端接口-后端实现4订单管理货物管理怎么做的:xxx5数据存储用的啥:mysql给主键常用字段加索引6货物限量怎么处理:java加锁(锁的比较与选择)/数据库事务(考虑了吗,为什么没用)7单体应用,某
- Ubuntu 下 nginx-1.24.0 源码分析 - ngx_fd_info
若云止水
nginx运维
ngx_fd_info定义在src\os\unix\ngx_files.h#definengx_fd_info(fd,sb)fstat(fd,sb)fstat()是POSIX标准中定义的一个系统调用函数,用于获取与已打开文件描述符关联的文件状态信息。它通过填充一个structstat结构体来返回文件的元数据(如大小、权限、时间戳等)。以下是详细解释:函数原型#include#include#inc
- 第十五个问题-什么是CoT?
释迦呼呼
AI一千问算法人工智能语言模型机器学习深度学习
Chain-of-Thought(CoT)思维链技术详解一、核心概念Chain-of-Thought(思维链)是一种通过引导大语言模型展示逐步推理过程来提升复杂问题解决能力的技术。其核心思想是模仿人类解决复杂问题时的分步思考模式,通过显式的中间推理步骤,帮助模型更准确地推导出最终答案。二、技术原理显式推理路径要求模型将解题过程分解为多个可解释的中间步骤示例:复制问题:小明有5个苹果,吃掉2个后又买
- 深度学习开源数据集大全:从入门到前沿
念九_ysl
AI人工智能
在深度学习中,数据是模型训练的基石。本文整理了当前最常用且高质量的开源数据集,涵盖图像、视频、自然语言处理(NLP)、语音与音频等方向,帮助研究者和开发者快速定位所需资源。一、图像类数据集1.MNIST简介:手写数字识别领域的“HelloWorld”,包含6万张训练图像和1万张测试图像,尺寸为28×28的灰度图。特点:适合入门级图像分类任务,支持快速验证算法原型28。下载地址:MNIST官网2.I
- 【数据库】隔离级别 MVCC 乐观锁悲观锁
快乐小羊没烦恼
数据库计算机基础数据库databaseMVCC
文章目录一、脏读、不可重复读、幻读1、脏读2、不可重复读3、幻读二、数据库隔离级别1、读未提交2、读已提交3、可重复读4、可串行化三、MVCC快照读和当前读快照读例子当前读例子当前读,快照读和MVCC的关系四、MVCC实现原理(重要)实现要素1——三个隐式字段(1)DB_TRX_ID(2)DB_ROLL_PTR(3)DB_ROW_ID实现要素2——Undo回滚日志实现要素3——ReadView读视
- JavaScript--核心语法基础
丿狴犴λ
jsjavascripthtml前端
JavaScript--核心语法基础1.编程语言2.js历史3.js的作用4.JS组成部分5.JS的使用5.1引入方式5.2script位置5.3语法规则5.46.变量(重点)6.1什么是变量?6.2创建变量6.3变量命名规则7、数据类型(重难点)7.1分类7.2基本数据类型7.3引用数据类型--对象(object)7.4数据类型的检测8.数据类型的转换8.1隐式转换8.2强制转换9.运算符9.1
- webpack基础配置
吃杠碰小鸡
前端前端工具库webpack前端javascript
文章目录一、默认入口和默认出口二、资源配置三、输出文件3.1多文件入口3.2HtmlWebpackPlugin插件四、环境4.1环境变量4.2热更新五、代码分离5.1公共模块5.2懒加载5.3预获取/预加载模块六、缓存七、TreeShaking八、公共路径webpack是一个用于现代JavaScript应用程序的静态模块打包工具,在许多项目中都有应用,但是往往平台搭建以后很少去修改配置,熟悉基础配
- WPS 加载项开发说明
金山办公开发者
JSAPI二次开发javascript
WPS加载项结构WPS加载项由自定义功能区和网页两部分组成。自定义功能区只需要一个配置文件,对应WPS加载项目录中的ribbon.xml文件;网页部分负责执行自定义功能区对应的逻辑功能。因为不需要显示网页,所以省略了HTML文件,并用main.js来引入所有的外部JavaScript文件;在这些JavaScript文件中通常包含了一系列用JavaScript实现的函数,这些函数与自定义功能区的功能
- Scala 中 的 sorted 的隐式Ordering
m0_63322122
scala大数据
在Scala中,sorted方法依赖于隐式参数Ordering来定义排序规则。Ordering是一个trait,用于定义元素之间的比较逻辑。Scala为常见类型(如Int、String等)提供了默认的Ordering实现,但你也可以通过隐式参数自定义排序规则。1.sorted方法的签名sorted方法的签名如下:defsorted[B>:A](implicitord:Ordering[B]):Se
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option