- uniapp 和 webview 之间的通信
DT——
其他uni-app
1.背景应用使用了uniapp开发跨端应用,在uniapp中内嵌webview页面实现页面热更新效果,不需要用户单独重新安装软件即可实现页面的版本更新。2.webview通知uniapp在开发过程中我们难会遇到需要uniapp和webview来实现数据通信的场景,接下来介绍一种可行的uniapp和webview的数据通信方案。在webview中我们可以使用当前webview实例的postMessa
- Python strip() 方法详解:用途、应用场景及示例解析(中英双语)
阿正的梦工坊
Pythonpython开发语言
Pythonstrip()方法详解:用途、应用场景及示例解析在Python处理字符串时,经常会遇到字符串前后存在多余的空格或特殊字符的问题。strip()方法就是Python提供的一个强大工具,专门用于去除字符串两端的指定字符。本文将详细介绍strip()的用法、适用场景,并通过多个示例解析其应用。1.strip()方法简介strip()方法用于去除字符串两端的指定字符(默认为空格和换行符)。它的
- 简单小程序代码_如何制作微信小程序
weixin_39804641
简单小程序代码
微信小程序的流量红利对商家有很大吸引力,如何制作一个小程序,打开小程序营销渠道呢?关于如何制作微信小程序的步骤:先要下载微信官方的微信Web开发者工具。打开微信公众平台,找到右下方的小程序模块,点击「开发」按钮;点击顶部导航栏的「工具」按钮,在新页面的左侧栏中找到「下载」。可以看到,开发工具提供Windows32位、Windows64位和Mac三个版本。可根据实际情况,选择适合自己电脑的开发工具。
- 一切靠抢的带抢的都是非常赚钱的,比如抢号抢票抢购等
小黄人软件
经验分享
“带抢”的东西通常意味着供需极度不平衡,信息不对称,或者时间、资源有限,因此具备高利润空间。除了抢号之外,以下这些领域也符合这个特点:1.抢购类抢票:包括演唱会、热门球赛、春运火车票、热门景区门票(如故宫)等,提供代抢服务或者软件。抢鞋、抢限量潮牌:如耐克SNKRS、Supreme等品牌的限量款,通过Bot代抢再高价转卖。抢游戏账号/虚拟物品:抢注游戏ID、游戏道具、限量皮肤,再转卖给需求方。抢新
- 基于springboot的在线点餐系统
爱编程的小哥
java毕设springboot后端javavue
全栈在线点餐系统架构解析|SpringBoot+ElementUI后台管理实战(附高并发订单处理方案)一、系统全景透视基于五张效果图分析,该系统是餐饮行业全流程数字化解决方案,采用SpringBoot+MyBatisPlus+Vue2+ElementUI技术栈,实现用户端订餐与商家端管理的双向闭环。通过RBAC权限控制+订单状态机+实时库存预警三大核心机制,支持日均万级订单处理,覆盖从用户选餐、支
- StockTV 全球股票、外汇、期货、加密货币 API 接口文档详解
CryptoRzz
python金融数据分析javawebsocket
概述StockTV提供了全球范围内的股票、外汇、期货和加密货币的实时数据接口,支持HTTP和WebSocket两种对接方式。本文将详细介绍如何使用StockTV的API接口获取实时数据,并重点介绍印度数据源的使用。接口文档1.获取Key在使用StockTV的API接口之前,您需要先获取一个Key。请通过以下方式联系我们获取Key:联系我们获取Key2.调用API在调用API时,请将获取到的Key添
- 根据文件名称查询文件所在位置
姚不倒
linux运维数据库
在Linux中,根据文件名称查询文件所在位置主要通过命令行工具实现,以下是几种常用方法:---###**1.使用`find`命令(最灵活)**`find`命令可以递归搜索指定目录下的文件,支持按名称、类型、时间等条件过滤。####**基础语法**```bashfind[搜索路径]-name"文件名"```####**示例**-全局搜索名为`example.txt`的文件:```bashfind/-
- Java基础7(解耦、引入工厂模式、代理设计模式、适配器设计模式、内部类)
孤影恋长风
java
类设计的注意事项:类的设计主要是父类的设计子类最好不要继承一个已经完全实现的类,因为一旦发达向上转型,所调用的方法,一定是被子类覆盖过的方法,所以只会继承抽象类和接口。解耦耦合度是什么?两个对象之间相互依赖的程度,是衡量代码独立性的一个指标。软件开发追求高/低耦合度?软件开发追求低耦合度怎么才能降低代码的耦合度?降低代码的耦合度是一个非常重要的实践,它有助于提高代码的可维护性、可读性和可扩展性。引
- 多模态大模型常见问题
cv2016_DL
多模态大模型人工智能语言模型自然语言处理机器学习transformer
1.视觉编码器和LLM连接时,使用BLIP2中Q-Former那种复杂的Adaptor好还是LLaVA中简单的MLP好,说说各自的优缺点?Q-Former(BLIP2):优点:Q-Former通过查询机制有效融合了视觉和语言特征,使得模型能够更好地处理视觉-语言任务,尤其是在多模态推理任务中表现优秀。缺点:Q-Former结构较为复杂,计算开销较大。MLP(LLaVA):优点:MLP比较简单,计算
- 以光盘读写系统演示面向对象设计的原则与方法
CoderIsArt
C++11设计模式面向对象
面向对象设计(OOD)是软件开发中的核心方法,强调通过对象、类、继承、封装和多态等概念来构建系统。以下是面向对象设计的原则、方法及常用技术手段:一、面向对象设计原则(SOLID原则)单一职责原则(SRP,SingleResponsibilityPrinciple)一个类应只有一个职责,即只负责一项功能。优点:提高类的内聚性,降低耦合性,便于维护和扩展。开放-封闭原则(OCP,Open-Closed
- 后端登录校验(一)——会话技术
develop_lost
服务器运维
一、登录校验1.什么是登录校验登录校验是服务器端对浏览器端(就是客户端)发送的请求进行校验。校验用户的登录情况,如果用户已经登录,则允许进行用户需要的业务操作,反之则禁止用户操作业务操作,并返回给用户一个错误的提示,让客户端跳转到的登录页面,进行登录操作。2.如何进行登录校验-先认清http协议:http协议是无状态协议,无状态是客户端的每一次请求都是独立的,这次的请求不会携带上一次的数据,服务器
- Midscene.js自然语言驱动的网页自动化全指南
Hello.Reader
前端技术人工智能javascript自动化开发语言
一、概述网页自动化在数据抓取、UI测试和业务流程优化中发挥着重要作用。然而,传统工具如Selenium和Puppeteer要求用户具备编程技能,编写复杂的选择器和脚本维护成本高昂。Midscene.js通过自然语言接口革新了这一领域,用户只需描述任务(如“点击登录按钮”或“提取产品价格”),AI即可自动执行,大幅降低技术门槛。Midscene.js由web-infra-dev团队开发,开源于Git
- 使用Jupyter Notebook进行深度学习编程 - 深度学习教程
shandianfk_com
ChatGPTAIjupyter深度学习ide
大家好,今天我们要聊聊如何使用JupyterNotebook进行深度学习编程。深度学习是人工智能领域中的一项重要技术,通过模仿人脑神经网络的方式进行学习和分析。JupyterNotebook作为一个强大的工具,可以帮助我们轻松地进行深度学习编程,尤其适合初学者和研究人员。本文将带领大家一步步了解如何在JupyterNotebook中开展深度学习项目。一、什么是JupyterNotebook?Jup
- 【Linux】Hadoop-3.4.1的伪分布式集群的初步配置
孤独打铁匠Julian
Linuxlinuxhadoopubuntu
配置步骤一、检查环境JDK#目前还是JDK8最适合Hadoopjava-versionecho$JAVA_HOMEHadoophadoopversionecho$HADOOP_HOME二、配置SSH免密登录Hadoop需要通过SSH管理节点(即使在伪分布式模式下)sudoaptinstallopenssh-server#安装SSH服务(如未安装)cd~/.ssh/ssh-keygen-trsa#生
- Spring Boot 项目 90% 存在这 15 个致命漏洞,你的代码在裸奔吗?
风象南
原创随笔javaspringboot后端web安全系统安全
文章首发公众号【风象南】SpringBoot作为一款广泛使用的Java开发框架,虽然为开发者提供了诸多便利,但也并非无懈可击,其安全漏洞问题不容忽视。本文将深入探讨SpringBoot常见的安全漏洞类型、产生原因以及相应的解决方案,帮助开发者更好地保障应用程序的安全。1.SQL注入漏洞漏洞描述:当应用程序使用用户输入的数据来构建SQL查询时,如果没有进行适当的过滤或转义,攻击者就可以通过构造恶意的
- 华山论剑,大模型(deepseek qwq gemini)辩论人生意义
Lifeng66666666
语言模型语言模型人工智能
借助DeepDiscussion程序,通过让大模型(deepseekqwqgemini)讨论“人生意义是什么”这一挑战问题,我们得以客观观察目前这几种大模型的价值观,能力,不足。部分讨论过程:问题:人生的意义是什么?deepseek/deepseek-r1:free初始方案:针对“人生的意义是什么”这一终极问题,我的解决方案分为以下五个层次,融合东西方哲学智慧与实践心理学,并提供具体行动方向:一、
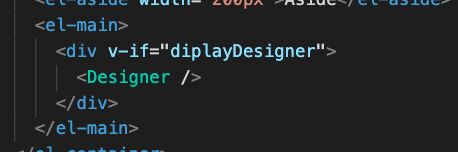
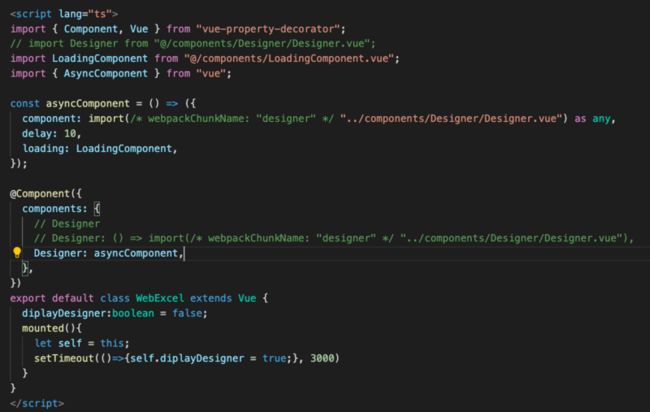
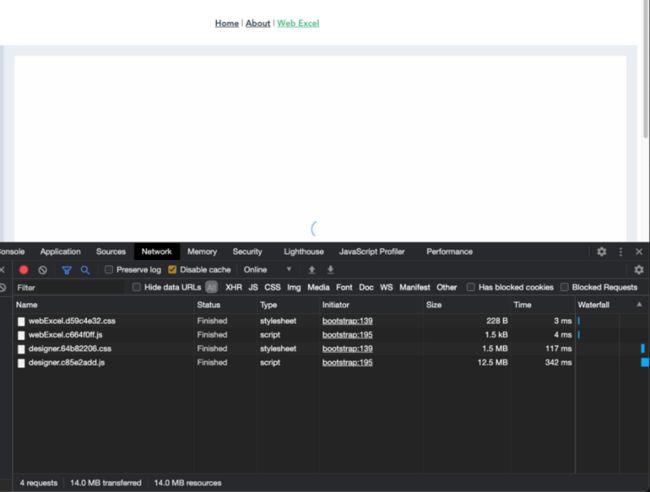
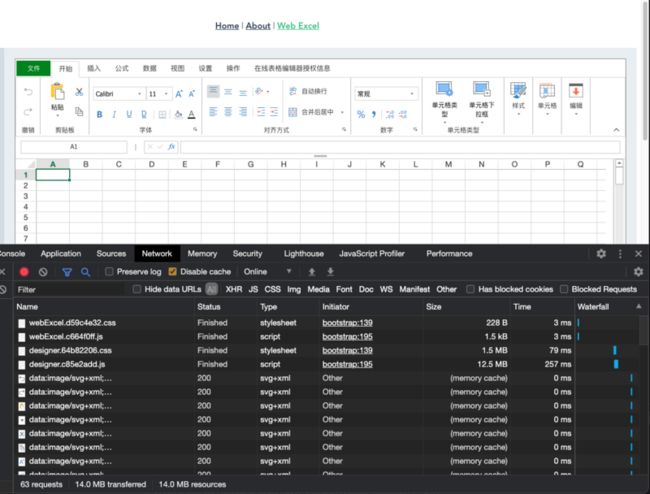
- 【el-cascader 级联选择器】懒加载 - 适用新增、编辑表单(编辑表单有初始数据)
Fighting_p
elementUIvue代码记录vue.jsjavascript前端
目录代码效果代码constant/formList.jsexportconstoperationFormDesc=(_this)=>{return{rule:{type:'cascader',label:'违规情况',layout:12,required:true,attrs:{'collapse-tags':true,props:{lazy:true,//multiple:true,/****【
- 大语言模型微调和大语言模型应用的区别?
AI Echoes
人工智能深度学习deepseek机器学习算法
大语言模型微调和大语言模型应用的区别?关键要点微调大型语言模型(LLM)是调整预训练模型以适应特定任务或领域的过程,研究表明这能显著提升性能。大型语言模型应用是指将LLM用于实际问题解决或任务执行,如聊天机器人或文本生成。微调和应用的不同在于:微调是准备阶段,应用是最终使用;使用微调模型通常在特定领域表现更好,而预训练模型更适合通用任务。什么是微调大型语言模型?微调大型语言模型是指取一个已经预训练
- 计算机视觉总结
Trank-Lw
计算机视觉深度学习人工智能
以下是针对上述问题的详细解答,并结合代码示例进行说明:1.改进YOLOv5人脸检测模块,复杂光照场景准确率从98.2%提升至99.5%优化具体过程:光照补偿:在数据预处理阶段,采用自适应光照补偿算法,对图像进行实时增强,以减少光照变化对人脸检测的影响。数据增强:在训练数据中增加复杂光照场景下的样本,如强光、弱光、背光等,通过数据增强提高模型对不同光照条件的适应性。模型调整:对YOLOv5模型的网络
- jupyter的一些操作
翻滚吧键盘
Debian12使用日记jupyteridepython
Linux,mac中可以直接通过在输入代码的地方输入pip等终端命令,并可以执行运行所有cell“Cell"菜单,然后选择“RunAll”选项来运行全部代码
- TS类型体操:实现axios的链式调用类型提示
console.log 战略储备局局长
前端
调用方法A调用方法B调用方法C对象实例返回对象自身返回对象自身最终结果一、为什么需要链式调用类型提示?在TypeScript中实现axios的链式调用类型提示,能显著提升开发体验:智能补全:开发者无需记忆API参数顺序,IDE自动提示方法链类型安全:拦截器配置、请求参数、响应数据全程类型校验代码自解释:通过类型声明即可理解API设计规范重构友好:修改底层实现不影响上层调用逻辑痛点场景://传统方式
- 区块链在医疗数据共享中的应用:解锁安全与透明的新维度
Echo_Wish
人工智能前沿技术区块链安全
区块链在医疗数据共享中的应用:解锁安全与透明的新维度近年来,区块链技术在金融领域取得了显著的突破,然而,它的潜力不仅仅局限于数字货币和支付领域。随着医疗数据的数字化和信息化程度不断提升,区块链技术在医疗数据共享中的应用正逐渐成为一个热门话题。区块链以其去中心化、不可篡改、透明且高效的特点,为医疗行业的数据管理提供了全新的解决方案,尤其是在患者隐私保护、数据共享以及医疗服务的透明度方面。那么,区块链
- 入门级带你实现一个安卓智能家居APP(2)kotlin版本
一粒程序米
androidkotlin智能家居WiFi单片机
前言上一篇写过java版本的实现,这一篇就写一下kotlin版本的吧。效果展示本APP是通过tcp/ip协议与连了WiFi的单片机通信。其实除了主活动类和新建项目时有一丢丢不同,其他的都是一样的哈~第一步:你得会一点点kotlin基础,建议看一本书,是郭霖大神些的《第一行代码》第三版,里面除了安卓的基础教学,还有kotlin的。第二步:建议看一本书,是郭霖大神些的《第一行代码》,先入门安卓基础。不
- 什么是C++对象之间的view proxies
东北豆子哥
C++c++
在C++中,viewproxies是一种轻量级的对象,用于提供对另一个对象的间接访问或视图,而不直接拥有或管理该对象的数据。它们通常用于简化对复杂数据结构的访问,或在不需要复制数据的情况下提供特定的视图。1.ViewProxies的核心概念轻量级:Viewproxies通常不拥有数据,而是引用或包装另一个对象的数据。间接访问:通过viewproxies,可以以特定的方式访问或操作底层数据,而不需要
- 360 最新Android面试题及参考答案
大模型大数据攻城狮
android安卓面经安卓面试dex结构hook技术Binderaosp
一个activity只能有一个进程么【对进程的理解】在Android中,一个Activity并不只能有一个进程。进程是操作系统进行资源分配和调度的一个独立单位。从原理上来说,Android系统允许开发者通过在AndroidManifest.xml文件中的标签设置android:process属性,来指定Activity运行在不同的进程中。例如,如果有一个对性能要求很高的多媒体播放Activity,
- Go 1.24 新特性一览
go资讯编程语言程序员
Go1.24震撼登场,带来显著性能提升与诸多新功能,如泛型类型别名、优化工具链及标准库增强。可借助os.Root实现安全文件系统操作,运用testing.B.Loop优化基准测试,利用runtime.AddCleanup完善资源管理,还有weak包优化内存、crypto包保障FIPS140-3合规。速升级,提升Go应用效率与安全!文章目录语言特性更新泛型类型别名(GenericTypeAliase
- 简单密码破解(c++)
羊蜜不是羊
c++算法开发语言
题目描述密码是我们生活中非常重要的东东,我们的那么一点不能说的秘密就全靠它了。哇哈哈.接下来渊子要在密码之上再加一套密码,虽然简单但也安全。假设渊子原来一个BBS上的密码为zvbo941987,为了方便记忆,他通过一种算法把这个密码变换成YUANzi1987,这个密码是他的名字和出生年份,怎么忘都忘不了,而且可以明目张胆地放在显眼的地方而不被别人知道真正的密码。他是这么变换的,大家都知道手机上的字
- HTML语言的贪心算法
宇瞳月
包罗万象golang开发语言后端
HTML语言的贪心算法:理论与实践引言在编程和算法研究中,贪心算法是一种广泛应用的解决问题的方法。它通过对每一阶段选择最优解的方式来构建整个问题的解决方案。贪心算法不一定能在所有情况下得到最优解,但在许多实际问题中,它能够提供一个足够好的近似解。本文将探讨贪心算法的基本概念、典型应用、优缺点,并结合HTML语言的特点,提出一些具体的实现示例和思考。一、贪心算法的基本概念贪心算法是一种求解最优化问题
- 前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
- 景联文科技提供高质量文本标注服务,驱动AI技术发展
景联文科技
科技人工智能
文本标注是指在原始文本数据上添加标签的过程,这些标签可以用来指示特定的实体、关系、事件等信息,以帮助计算机理解和处理这些数据。文本标注是自然语言处理(NLP)领域的一个重要环节,它通过为文本的不同部分提供具体的含义和上下文信息,增强机器学习和深度学习模型对文本内容的理解能力。标注类型情感分析情感极性:确定文本表达的情感倾向,如正面、负面或中立。强度评估:衡量情感的强烈程度,从轻微到极端不等。命名实
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的