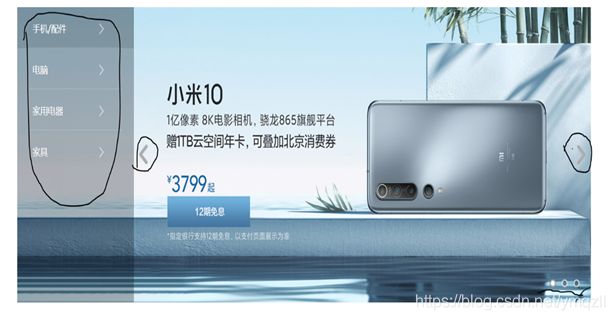
一二级菜单的小米商城自动轮播图(HTML+CSS+JS实现)
如上图,主要仿小米商城的轮播图,左边为菜单栏,分为一二级菜单
如下所示:
 项目结构如下:
项目结构如下:

废话少说,直接上代码:
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" href="css/iconfont.css">
head>
<body>
<div class="main" id="main">
<div class="menu-box">div>
<div class="sub-menu hide" id="sub-menu">
<div class="inner-box " >
<div class="sub-inner-box">
<div class="title">手机,配件1div>
<div class="sub-row">
<span class="bold mr10">手机通信:span>
<a href="">手机a>
<span class="ml10 mr10">/span>
<a href="">手机维修a>
<span class="ml10 mr10">/span>
<a href="">以旧换新a>
div>
<div class="sub-row">
<span class="bold mr10">手机通信:span>
<a href="">手机a>
<span class="ml10 mr10">/span>
<a href="">手机维修a>
<span class="ml10 mr10">/span>
<a href="">以旧换新a>
div>
<div class="sub-row">
<span class="bold mr10">手机通信:span>
<a href="">手机a>
<span class="ml10 mr10">/span>
<a href="">手机维修a>
<span class="ml10 mr10">/span>
<a href="">以旧换新a>
div>
div>
div>
<div class="inner-box" >
<div class="sub-inner-box">
<div class="title">手机,配件2div>
<div class="sub-row">
<span class="bold mr10">手机通信:span>
<a href="">手机a>
<span class="ml10 mr10">/span>
<a href="">手机维修a>
<span class="ml10 mr10">/span>
<a href="">以旧换新a>
div>
<div class="sub-row">
<span class="bold mr10">手机通信:span>
<a href="">手机a>
<span class="ml10 mr10">/span>
<a href="">手机维修a>
<span class="ml10 mr10">/span>
<a href="">以旧换新a>
div>
<div class="sub-row">
<span class="bold mr10">手机通信:span>
<a href="">手机a>
<span class="ml10 mr10">/span>
<a href="">手机维修a>
<span class="ml10 mr10">/span>
<a href="">以旧换新a>
div>
div>
div>
<div class="inner-box" >
<div class="sub-inner-box">
<div class="title">手机,配件3div>
<div class="sub-row">
<span class="bold mr10">手机通信:span>
<a href="">手机a>
<span class="ml10 mr10">/span>
<a href="">手机维修a>
<span class="ml10 mr10">/span>
<a href="">以旧换新a>
div>
<div class="sub-row">
<span class="bold mr10">手机通信:span>
<a href="">手机a>
<span class="ml10 mr10">/span>
<a href="">手机维修a>
<span class="ml10 mr10">/span>
<a href="">以旧换新a>
div>
<div class="sub-row">
<span class="bold mr10">手机通信:span>
<a href="">手机a>
<span class="ml10 mr10">/span>
<a href="">手机维修a>
<span class="ml10 mr10">/span>
<a href="">以旧换新a>
div>
div>
div>
<div class="inner-box" >
<div class="sub-inner-box">
<div class="title">手机,配件4div>
<div class="sub-row">
<span class="bold mr10">手机通信:span>
<a href="">手机a>
<span class="ml10 mr10">/span>
<a href="">手机维修a>
<span class="ml10 mr10">/span>
<a href="">以旧换新a>
div>
<div class="sub-row">
<span class="bold mr10">手机通信:span>
<a href="">手机a>
<span class="ml10 mr10">/span>
<a href="">手机维修a>
<span class="ml10 mr10">/span>
<a href="">以旧换新a>
div>
<div class="sub-row">
<span class="bold mr10">手机通信:span>
<a href="">手机a>
<span class="ml10 mr10">/span>
<a href="">手机维修a>
<span class="ml10 mr10">/span>
<a href="">以旧换新a>
div>
div>
div>
div>
<div class="menu-content" id="menu-content">
<div class="menu-item">
<a href="">
<span>手机/配件span>
<i class="iconfont icon ">i>
a>
div>
<div class="menu-item">
<a href="">
<span>电脑span>
<i class="iconfont icon ">i>
a>
div>
<div class="menu-item">
<a href="">
<span>家用电器span>
<i class="iconfont icon ">i>
a>
div>
<div class="menu-item">
<a href="">
<span>家具span>
<i class="iconfont icon ">i>
a>
div>
div>
<div class="banner" id="banner">
<a href="">
<div class="banner-slide slide1 slide-active">div>
a>
<a href="">
<div class="banner-slide slide2">div>
a>
<a href="">
<div class="banner-slide slide3">div>
a>
div>
<a href="javascript:void(0)" class="button prev" id="prev">
a>
<a href="javascript:void(0)" class="button next" id="next">
a>
<div class="dots" id="dots">
<span class="active">span>
<span>span>
<span>span>
div>
div>
<script type="text/javascript" src="js/script.js">script>
body>
html>
样式stycle.css
*{
margin: 0;
padding: 0;
}
body{
font-family: "微软雅黑";
color: #14191e;
}
a{
text-decoration: none;
}
a:link,a:visited{
color: #5e5e5e;
}
/*@font-face {*/
/* font-family: "iconfont";*/
/* src: url('../img/font/iconfont.eot');*/
/* src: url("../img/font/iconfont.eot") format('embedded-opentype'),*/
/* url("../img/font/iconfont.woff") format('woff'),*/
/* url("../img/font/iconfont.ttf") format('truetype'),*/
/* url("../img/font/iconfont.svg#iconfont") format('svg'),*/
/* */
/*}*/
.main{
width: 1200px;
height: 460px;
margin: 30px auto;
overflow: hidden;
position: relative;
}
/*焦点图*/
.banner{
width: 1200px;
height: 460px;
overflow: hidden;
}
.banner-slide{
width: 1200px;
height: 460px;
float: left;
background-repeat: no-repeat;
display: none;
}
.slide-active{
display: block;
}
.slide1{
background-image: url("../img/bg1.jpg");
}
.slide2{
background-image: url("../img/bg2.jpg");
}
.slide3{
background-image: url("../img/bg3.jpg");
}
.button{
position: absolute;
width: 40px;
height: 80px;
left: 244px;
background: url("../img/arrow.png") center center no-repeat;
top: 50%;
margin-top: -40px;
transform: rotate(180deg);
}
.button:hover{
background-color: #333;
opacity: 0.8;
filter: alpha(opacity=80);
}
.next{
left: auto;
right: 0;
transform: rotate(0deg);
}
.dots{
position: absolute;
right:24px;
bottom: 24px;
line-height: 12px;
}
.dots span{
display: inline-block;
width: 12px;
height: 12px;
border-radius: 50%;
background-color: rgba(7,17,27,0.4);
margin-left: 8px;
box-shadow:0 0 0 2px rgba(255,255,255,0.8) inset ;
cursor: pointer;
}
.dots span.active{
background-color: #fff;
box-shadow:0 0 0 2px rgba(7,17,27,0.4) inset ;
}
.menu-box{
position: absolute;
left: 0;
top: 0;
width: 244px;
height: 460px;
background: rgba(7,17,27,0.3);
z-index: 1;
}
.menu-content{
position: absolute;
left: 0;
top: 0;
width: 244px;
height: 460px;
z-index: 2;
}
.menu-item{
height: 64px;
line-height: 66px;
cursor: pointer;
padding: 0 24px;
}
.menu-item a{
display: block;
color: #fff;
font-size: 16px;
border-bottom: 1px solid rgba(255,255,255,0.2);
height: 63px;
padding: 0 8px;
position: relative;
}
.menu-item:last-child a{
border-bottom: none;
}
.menu-item i{
position: absolute;
right: 32px;
top: 2px;
color: rgba(255,255,255,0.5);
font-style: normal;
font-weight: normal;
font-family: "iconfont";
font-size: 24px;
}
.sub-menu{
width: 730px;
height: 458px;
position: absolute;
left: 244px;
top: 0;
background: #fff;
z-index: 500;
border: 1px solid #d9dde1;
box-shadow: 0 4px 8px 0px rgba(0,0,0,0.1);
}
.inner-box{
width: 100%;
height: 100%;
background: url("../img/fe.png") no-repeat;
display: none;
}
.sub-inner-box{
width: 652px;
margin-left: 40px;
overflow: hidden;
}
.title{
font-size: 16px;
color: #f01414;
line-height: 16px;
font-weight: bold;
margin: 28px 0 30px 0;
}
.sub-row{
margin-bottom: 25px;
}
.bold{
font-weight: 700;
}
.mr10{
margin-right: 10px;
}
.ml10{
margin-left: 10px;
}
.hide{
display: none;
}
因为箭头用了阿里矢量图片,需引入相应 iconfont.css
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1605661472363'); /* IE9 */
src: url('iconfont.eot?t=1605661472363#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAALYAAsAAAAABrgAAAKMAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqBEIEWATYCJAMMCwgABCAFhG0HRRvrBREVjEGyH5JEgTqIqBSUzQkFkplACggUAAAAABAP/43ju29mvogIrpCkqBTA2Da0PZ2Ryn9hbpiGvlCukUTiHeuX7fedfVjzlkmJEAmR/zv1v1BsTqEAxoILx+zyYnMc3d5usAaDiRW8ovc/l9ObQAfS+laU0xwbj3oBxgEFtre1yYooIW6RXcSduIjTBGoNmhcHR10PRgo0KRD371QJjAohRTGy1UJlw8oiXkCF6vSQ2PA8+n58tRojkooMzTxfOjks//FpIN/wzTWOQJggr69AxjwKcaMxdQm6wqCyWlWvu7hSEdJc0UNMJPIVlfgPjySISqiyHkwr6cSHoFwSnwYkd53JcHe8TGCFbH9siLbWo++19auRwgGJQX+/tuOUPXojqSp79GmEoqv5vL2M3FDzfR17MLYty8r8Z9/HpA4ONl1Znx6ln/oZKq3vuj0PzYrbLZB/Jj0lTlqkV+mXQHDqN9YWURv/yboC3rxuITIUsHKqJcDiPyYGthRfisy5uCIqCj1ZG8CRkAWm1yHka/V+vK7jrnKhWscIX5WBO/RUG8/QQs5DhTrrUKmaextqzfHW12kjuqLUYNZbgtDsA0mjl5A1+6KF/EGFTn+o1BxdqHUh2nasMxnpZF/QV4wguEIackXEqpO4eo3xsfAlL40Ye5QmjYJj2uWshxXKHHOaU+yqEpBwCSvpPCwKhlo4w1DNRLVeWBY1vckMuWxN7BPIp1AEBK5AKsQqxDurSeXzayh2VPBJB63Hv4dEI+0dOEw2APVUFYh2L9c0TmIupQgggpXAShqGCgUG6uZhGRRSpmREorZg4XYEVZnra8rv2wW10GU5UuQo6m6L8NmQNE50/gLFRoGkrRY=') format('woff2'),
url('iconfont.woff?t=1605661472363') format('woff'),
url('iconfont.ttf?t=1605661472363') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1605661472363#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.iconarrow-right:before {
content: "\e81d";
}
.iconiconfont-left:before {
content: "\e601";
}
script.js
var index=0,
timer=null,//定时器
main=byId("main"),
prev=byId("prev"),
next=byId("next"),
pics=byId("banner").getElementsByTagName("div"),
banner=byId("banner"),
dots=byId("dots").getElementsByTagName("span"),
menuContent=byId("menu-content"),
menuItems=menuContent.getElementsByClassName("menu-item"),
subMenu=byId("sub-menu"),
innerBox=subMenu.getElementsByClassName("inner-box"),
size=pics.length;
function byId(id) {
return typeof(id) == "string" ? document.getElementById(id):id;
}
//封装通用事件绑定方法
function addHander(element,type,handler){
if(element.addEventListener){
element.addEventListener(type,handler,true);
}else if(element.attachEvent){
element.attachEvent("on"+type,handler);
}else {
element["on"+type]=handler;
}
}
//当鼠标停放在图片上,停止自动轮播
function stopAutoPlay() {
if(timer){
clearInterval(timer);
}
}
//自动轮播
function startAutoPlay() {
timer=setInterval(function () {
index++;
if(index>=size) index=0;
changeImg();
},2000)
}
//切换图片
function changeImg() {
for (var i=0;i=size) index=0;
changeImg();
})
addHander(prev,"click",function () {
index--;
if(index<0) index=size-1;
changeImg();
})
//点击圆点切换图片
for (var d=0;d