for循环,for-in,for-of,forEach
几种常见的for循环了解
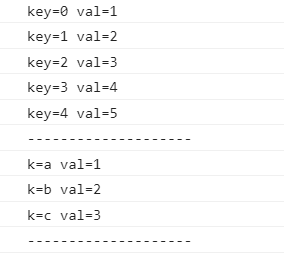
1:for-in循环------------可用来循环数组,也可以用来循环对象数据,如下
let arr = [1,2,3,4,5];
for(let key in arr){//for--in循环,循环键值,即key,value;数组里头key为下标,value为下表对应值
console.log("key="+key,"val="+arr[key]);
}
console.log("--------------------");
//for--in循环,同样也可以对对象(json数据)进行循环,如下
let data = {
a : 1,
b : 2,
c : 3
};
for(let k in data){
console.log("k="+k,"val="+data[k]);
}
console.log("--------------------");结果如下
2:forEach循环
arr.forEach(function (v,i) {
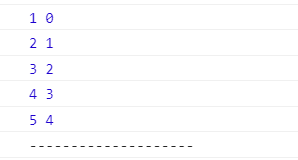
console.log(v,i);//forEach循环,里头是个回调函数,第一个参数为val,第二个参数为index
});
console.log("--------------------");结果如下
3:for-of循环
for(let c of arr){//for--of循环,直接针对arr的每个值进行循环,vue中的v-for亦是如此
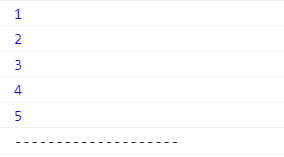
console.log(c);
}
console.log("--------------------");结果如下:
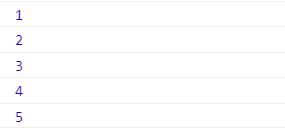
4:最常用的for循环
for(let i=0;i结果如下