JQuery知识点复习
JQuery
一、介绍
JQuery是目前最流行的JavaScript程序库,是对JS对象和函数的再封装。实现与JS代码相同效果的情况下代码更加简洁。
二、优势
- 体积更小
- 强大的选择器
- 出色的DOM封裝
- 可靠的事件处理机制
- 出色的浏览器兼容性
三、使用
与引入JS文件方式一致。
<script src="js/jquery-3.4.1.min.js">script>
(一)基本语法
<script>
/*
工厂函数 $() :将DOM对象转化为jQuery对象
选择器 selector:获取需要操作的DOM 元素(没错,用法基本上和css一致 )
方法action():jQuery中提供的方法,其中包括绑定事件处理的方法“$”等同于“ jQuery ”
*/
$(selector).action();
script>
(二)JQuery对象与DOM对象方法不能混用,各自都拥有各自的方法,若想混用,必须要进行对象的转换。
示例说明:
//DOM对象转jQuery对象
var a = document.getElementById("name"); // a是DOM对象
var b = $(a); // b是jQuery对象
//jQuery对象转DOM对象
var a = $("#name"); // a是jQuery对象
var b = jqObject.get(0); // b是DOM对象
四、选择器
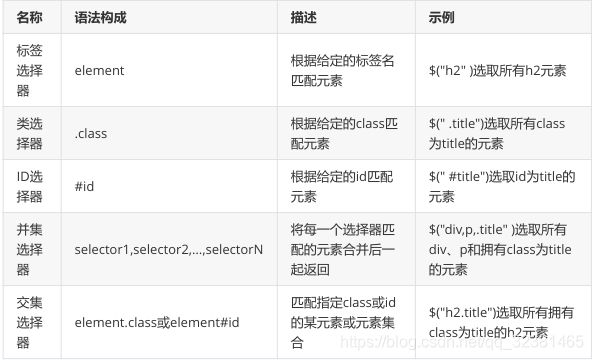
(一)基本选择器
基本选择器包括标签选择器、类选择器、ID选择器、并集选择器、交集选择器和全局选择器
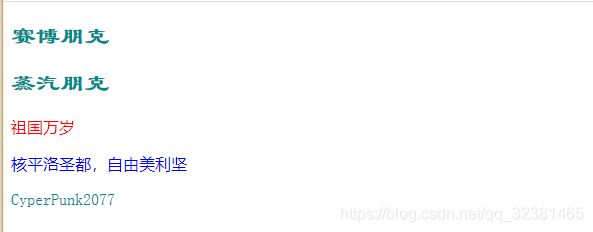
<h2>赛博朋克h2>
<h2 class="head2">蒸汽朋克h2>
<p>祖国万岁p>
<p id="np">核平洛圣都,自由美利坚p>
<div class="head2">CyperPunk2077div>
<script src="js/jquery-3.4.1.min.js">script>
<script>
$("p").css("color","red");//标签选择器
$(".head2").css("color","yellow");//类选择器
$("#np").css("color","blue");//ID选择器
//并集选择器
$("h2,div").css("font-family","隶书");//所有的h2、div标签字体样式都变为隶书
//交集选择器
$("div,h2,.head2").css("color","darkcyan");//选取class为head2的h2标签
script>
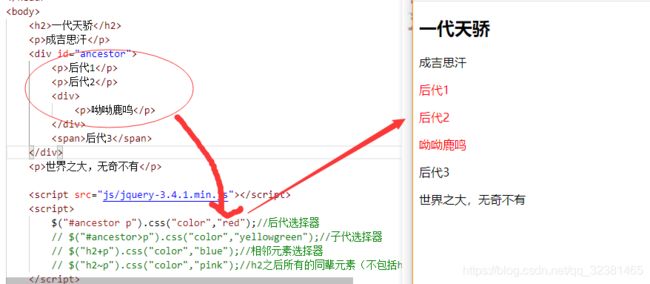
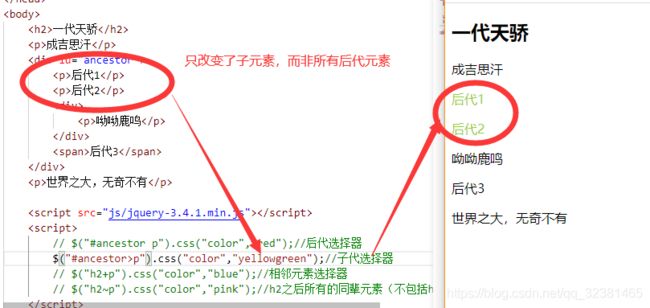
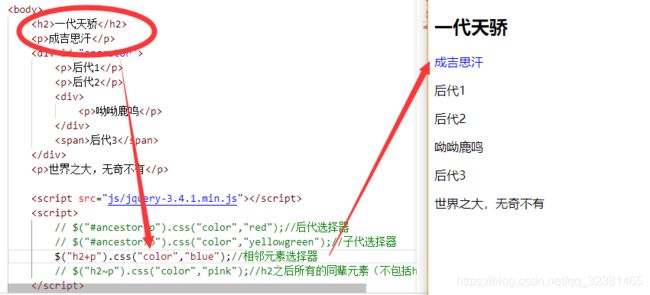
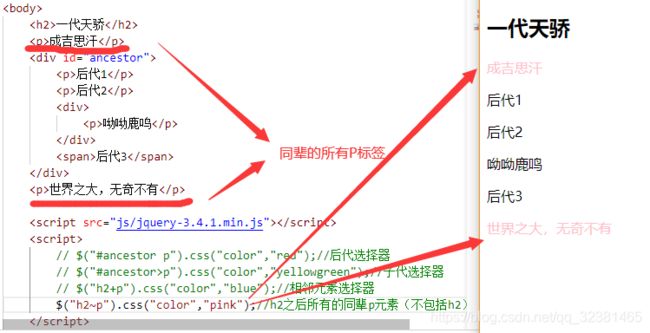
(二)层次选择器
<body>
<h2>一代天骄h2>
<p>成吉思汗p>
<div id="ancestor">
<p>后代1p>
<p>后代2p>
<div>
<p>呦呦鹿鸣p>
div>
<span>后代3span>
div>
<p>世界之大,无奇不有p>
<script src="js/jquery-3.4.1.min.js">script>
<script>
$("#ancestor p").css("color","red");//后代选择器
// $("#ancestor>p").css("color","yellowgreen");//子代选择器
// $("h2+p").css("color","blue");//相邻元素选择器
// $("h2~p").css("color","pink");//h2之后所有的同辈p元素(不包括h2)
script>
body>
(三)属性选择器
(四)过滤选择器
五、事件
(一)鼠标事件

鼠标悬停复合事件:
hover()方法相当于mouseover与mouseout事件的组合
鼠标连续点击事件:
toggle()可以模拟鼠标的连续单击事件
(二)键盘事件
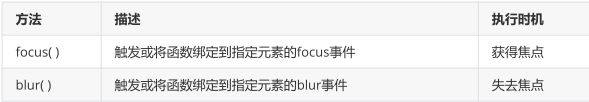
(三)表单事件
(四)事件的动态绑定
- 绑定单个事件
- 绑定多个事件
<script>
//单个事件
$(".del").on('click', function() {
alert('hello');
})
//多个事件
$(".del").on('click mouseover', function() {
alert('hello');
})
script>
六、元素的隐藏和显示
(一)改变元素宽、高(动画效果)
- show( speed ):显示
- hide( speed ):隐藏
- toggle( speed )等价于show+hide : 显示的隐藏,隐藏的显示
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 300px;
height: 350px;
background: darkcyan;
outline: 2px yellowgreen solid;
}
style>
head>
<body>
<button id="b1">显示button>
<button id="b2">隐藏button>
<button id="b3">动画button>
<div>
div>
<script src="js/jquery-3.4.1.min.js">script>
<script>
$("#b2").click(function(){
$("div").hide(1000);
});
$("#b1").click(function(){
$("div").show(1000);
});
$("#b3").click(function(){
$("div").toggle(3000);
});
script>
body>
html>
(二)拉伸效果
- slideDown( speed ) :显示
- slideUp( speed ):隐藏
- slideToggle( speed )等价于slideDown+slideUp
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:“slow”、“fast” 或毫秒
(三)淡入淡出效果
- fadeIn( speed ) 显示
- fadeOut( speed ) 隐藏
- fadeToggle( speed ) 等价于fadeIn+fadeOut动画
- fadeTo( speed , 透明度 ) 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:“slow”、“fast” 或毫秒
(四)链
链是允许我们在同一个元素上在一条语句中运行多个jQuery方法,可以把动作/方法链接在一起 ;
示例(摘自拉勾教育)
例如:点击一次按钮,让div完成4个指定动作
- 背景变粉
- 字体变绿
- 收缩
- 拉伸
<style>
div{
width: 200px;
height: 200px;
background-color: black;
color:white;
font-size: 3em;
}
style>
<body>
<button>试试button>
<div>hellodiv>
<script src="js/jquery-3.4.1.min.js">script>
<script>
$("button").click(function(){
$("div").css("background-
color","pink").css("color","green").slideUp(1000).slideDown(1000);
});
script>
body>
七、DOM和CSS操作
(一)属性函数
- attr( “属性” ); 获得元素的属性值
attr( “属性” , “新值” ); 修改元素的属性值
attr( 样式参数 ) :样式参数可以写成json格式 - val() ; 获得表单元素中的value值
val(“x”) 修改表单元素中的value值 - html(); 获得元素中的内容(标签+文本)
html(“x”) 修改元素中的内容(标签+文本) - text(); 获得元素中的文本
text(“x”) 修改元素中的文本
(二)样式函数
- css( “属性”); 获得该属性值
- css( “属性”,“值”); 设置属性的值
- css( { json} ); 设置多个属性的值
- width(); 获得元素的宽度
- width( number ); 修改元素的宽度
- height(); 获得元素的高度
- height( number ); 修改元素的高度
(三)类样式函数
- addClass(); 为元素添加类样式
- removeClass(); 将元素的类样式移除
- toggleClass(); 样式的切换(有->无,无->有)
(四)节点操作
节点操作的一些常用方法和使用,通过以下图片进行演示:
<body>
<button>添加button>
<table border="1" cellspacing="0">
<tr>
<td>序号td>
<td>名称td>
<td>价格td>
<td>数量td>
tr>
<tr>
<td>1td>
<td>倚天屠龙记td>
<td>39.9td>
<td>2td>
tr>
<tr>
<td>2td>
<td>射雕英雄传td>
<td>77.99td>
<td>2td>
tr>
<tr>
<td>3td>
<td>雪山飞狐td>
<td>39.99td>
<td>3td>
tr>
table>
<script src="js/jquery-3.4.1.min.js">script>
<script>
$("button").click(function(){
var node1=$("afasfa 金庸小说全集
");
//添加节点
// $("table").append(node1);
// node2.appendTo("table");
// $("table").prepend(node1);
// node2.prependTo("tr:last");
//插入同辈节点
// $("table").after(node2);//在table后加入 node2
// node2.insertAfter("table");//将node2添加至table后面
// $("table").before(node2);
// node2.insertBefore("table");
//替换节点
// $("tr").replaceWith(node2);
// node2.replaceAll("tr");
//复制节点并将其添加至最后一行的后面
// $("tr:even").clone().insertAfter("tr:last");
//删除节点
// $("td").empty();//清空节点的文本
// $("td").remove();//移除指定节点
}
);
script>
body>
(五)遍历节点
前言:这一部分内容想要真的掌握,必须要多练一练,多试一试,结合JQuery丰富的选择器,势必会让你在实现一些功能时事半功倍,同样的效果有很多种方法实现,浅尝辄止,循环往复只会浪费你更多的时间,而对学习掌握毫无用处,多多练习才是掌握知识的好办法。为了便于大家理解,下面会给出部分实例代码(以下代码实例摘自拉勾教育)。
1 祖先元素
- 用于向上遍历 DOM 树的方法
- parent() 返回被选元素的直接父元素,仅仅是上一级 (找爸爸)
- parents() 返回被选元素的所有祖先元素,它一路向上直到文档的根元素,可以选择辈分
<p><button>测试button>p>
<ul>
<li>ali>
<li>
<b>bb>
li>
<li>cli>
ul>
<script src="js/jquery-3.4.1.min.js">script>
<script>
$("button").click(function(){
//var x = $("b").parent().html(); // 找爸爸
//var x = $("b").parents("ul").html(); // 找祖宗 ul
//var x = $("b").parents("body").html(); // 找祖宗 body
alert( x );
});
script>
2 同辈元素
- next() 获取紧邻匹配元素之后的元素
- prev() 获取紧邻匹配元素之前的元素
- siblings( [selector] ) 获取位于匹配元素前面和后面的所有同辈元素
<button>测试button>
<p>p1p>
<ul>
<li>ali>
<li>
<b>bb>
li>
<li>cli>
ul>
<p>p2p>
<p id="x">p3p>
<script src="js/jquery-3.4.1.min.js">script>
<script>
$("button").click(function(){
//var x = $("ul").next().text(); // 紧邻的下一个元素
//var x = $("ul").prev().text(); // 紧邻的上一个元素
//var x = $("ul").siblings("#x").text(); // 所有的兄弟中,id=x的
var arr = $("ul").siblings(); // ul的所有兄弟,1个button,3个p,2个script
for(var i = 0 ;i< arr.length ;i++){
alert(arr[i]);
}
});
script>
3 后代元素
后代是子、孙、曾孙等等
- children( [selector] ) 方法返回被选元素的所有直接子元素,“孩子”
- find( 选择器 ) 方法返回被选元素的后代元素,一路向下直到最后一个后代。
<button>测试button>
<ul>
<li>ali>
<li>bli>
<li>cli>
ul>
<script src="js/jquery-3.4.1.min.js">script>
<script>
$("button").click(function(){
//var x = $("ul").children().text(); //所有子节点:abc
var x = $("ul").children("li:first").text(); //ul中的第一个子节点
alert(x);
});
script>
4 元素过滤
- first():过滤第一个元素
- last():过滤最后一个元素
- eq(index):过滤到下标为index的元素
- not():除了什么之外的元素
- is():返回布尔,判断是不是这种元素
<button>测试button>
<ul>
<li>盘古li>
<li>蚩尤li>
<li>刑天li>
ul>
<script src="js/jquery-3.4.1.min.js">script>
<script>
$("button").click(function(){
//var x = $("li").first().text(); // 第一个li
//var x = $("li").last().text(); // 最后一个li
//var x = $("li").eq(1).text(); // 下标为1的li
//var x = $("li").not("li:eq(1)").text(); // 除了下标为1的其余所有li
var x = $("li").parent().is("ul"); // 返回布尔型,li的父节点是不是ul
alert(x);
});
script>
ES6
说实在的,之前学习前端,也就学了HTML、CSS、JS部分,ES6是第一次了解,才知道ES6原来是JS的语言标准,其含义是5.1版本以后的JavaScript的下一代标准,涵盖了ES2015、ES2016、ES2017 等等。很多新特性也使得编码更加方便快捷高效,值得学习记录一下。
一、Node.js
(一)什么是Node.js
- Node.js可以让我们写的js文件直接运行查看效果,而不用像之前一样频繁的打开关闭浏览器页面测试效果。
- Node.js 就是运行在服务端的 JavaScript。
- Node.js是脱离浏览器环境运行的JavaScript程序,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
(二)Node.js有什么用(引自拉勾教育)
如果你是前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那Node.js是一个非常好的选择。Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
二、ES6语法(非全部)
(一)let声明变量
本部分内容本人也是第一次学习,所以不做过多画蛇添足的事情,实例代码和知识点梳理均摘自拉勾教育。
- 与我们的JavaScript中var声明变量有什么区别?
- 作用域不同
{
var a = 0; // var声明的变量是全局变量
let b = 0; // let声明的变量是局部变量
}
console.log(a);
console.log(b); //b is not defined:b没有定义
- 声明次数不同
// var可以声明多次
// let只能声明一次
var m = 1;
var m = 2;
let n = 3;
let n = 4; //SyntaxError: Identifier 'n' has already been declared(语法错误:n已
经声明过了)
console.log(m);
console.log(n);
- 声明与使用顺序不同
// var 声明的变量会全局存储
// let 声明的变量只能在执行后才存储
console.log( x ); //没有报错,输出:undefined
var x = "苹果";
console.log(y); //y is not defined(y没有定义)
let y = "香蕉";
(二)解构赋值
- 解构赋值是对赋值运算符的扩展
- 它是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
- 解构,顾名思义,就是将集合型数据进行分解,拆分,把里面的值逐一遍历获取在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
1.数组解构
var arr = [1,2,3];
// 传统的js
let a = arr[0];
let b = arr[1];
let c = arr[2];
console.log(a,b,c);
//es6的解构
var [x,y,z] = arr;
console.log(x,y,z);
2.对象解构
var user = {
username : "吕布",
weapon:"方天画戟",
horse:"赤兔马"
};
// 传统的js
let mingzi = user.username;
let wuqi = user.weapon;
let zuoji = user.horse;
console.log("姓名:"+mingzi+",武器:"+wuqi+",坐骑:"+zuoji);
//es6的解构
let {
username,weapon,horse} = user; // 注意:解构的变量名必须是对象中的属性
console.log("姓名:"+username+",武器:"+weapon+",坐骑:"+horse);
(三)模板字符串
- 模板字符串相当于加强版的字符串
- 用反引号 `,除了作为普通字符串,还可以用来定义多行字符串
- 还可以在字符串中加入变量和表达式。
1.定义多行字符串
//输出即以多行形式显示,而不用加传统的换行符\n
let str = `hello,
你俩在哪呢?
心情不好,出来喝点啊!`;
console.log(str);
2.字符串插入变量和表达式
要注意的是用单引号而不是双引号
let name = `吕布`;
let age = 24;
// 传统的拼接字符串
var info1 = "我叫:"+ name +",我今年"+age+"岁!";
console.log(info1);
// ES6的拼接字符串
var info2 = `我叫:${
name},我明年${
age+1}岁!`;
console.log(info2);
3.字符串中调用函数
function test(){
return "吃喝玩乐";
}
let str = `悲催的人生,从${
test()}开始`;
console.log( str );
4.声明对象简写
ES6中可以使用变量名作为属性名
let name = `吕布`;
let age = 28;
//传统
let user1 = {
name : name,
age : age
};
console.log(user1);
//es6新语法中的简写
let user2 = {
name,age};
console.log(user2);
5.定义方法简写
// 传统
let user1 = {
say : function(){
console.log("大家好!");
}
};
user1.say();
//es6
let user2 = {
say(){
console.log("大家好啊!");
}
};
user2.say();
(四)对象拓展运算符
语法:拓展运算符 {…} 将参数对象中所有可以遍历的属性拿出来,然后拷贝给新对象
1.拷贝对象(深拷贝)
let user1 = {
name:"项羽",
age:34
};
let user2 = {
...user1}; // 深拷贝(克隆)
console.log(user1);
console.log(user2);
2.合并对象
//两个对象合并为一个对象
let user1 = {
name:"项羽",
age:34
};
let user2 = {
head:"诸葛亮"};
let user = {
...user1,...user2};
console.log( user );
(五)函数默认参数以及不定参
设定了默认参数的值 的情况下,传入不同的值,显示的结果:
可以看到除了age参数传入null时显示的age为null以外,未传参数的测试输出都会赋予默认值。undefined和java中声明变量但未赋值类似。
function test(name , age = 18){
console.log(`我叫${
name},我今年${
age}岁`);
}
test("吕布",33); //我叫吕布,我今年33岁
test("貂蝉"); //我叫貂蝉,我今年18岁
test("关羽",null); //我叫关羽,我今年null岁
test("马超",""); //我叫马超,我今年岁
test("张飞",undefined); //我叫张飞,我今年18岁
//不定参数
function testArgs( ...arg ){
console.log(`传入了${
arg.length}个参数`);
for(var i = 0 ;i<arg.length;i++){
console.log(arg[i]);
}
}
testArgs(1);
testArgs(1,2);
testArgs(1,2,3,4,5,6);
testArgs();
testArgs("郭","嘉",28);
(六)箭头函数(与Java8里的lambda表达式类似)
学过Java的会发现JS的箭头函数与Java8新特性中的lambda表达式很相似,这里找了一篇其他博主的文章,以供参考学习。JS中的箭头函数表达式与Java8的lambda表达式的异同
以下为箭头函数的实例代码:
// 传统
var f1 = function(a){
return a*10;
}
console.log( f1(10) );
// es6
var f2 = a=>a*10;
console.log( f2(20) );
// 当箭头函数一个参数时,()可以省略
// 当箭头函数没有参数或者有多个参数,要用()括起来
// 当箭头函数的函数体有多行语句,用{}括起来,表示代码块
// 当只有一条语句,并且需要返回时,可以省略{},结果会自动返回
var f3 = (a,b) => {
let sum = a+b;
return sum;
}
console.log( f3(3,7) );
// 可以将f3进行简化
var f4 = (a,b) => a + b;
console.log( f3(11,22) );
(七)模块化
- 如果在a.js文件中定义了5个方法,现在b.js文件中想使用a中的5个方法,怎么办?
- java语言的做法是import引入之后,就能使用了。es6的模块化,就是这个过程将一个js文件声明成一个模块导出之后,另一个js文件才能引入这个模块每一个模块只加载一次(是单例的), 若再去加载同目录下同文件,直接从内存中读取。
1.传统的模块化
- js文件1声明为模块,并导出
- js文件2中导入模块
//user.js
function addUser(name){
return `保存${
name}成功!`;
}
function removeUser(id){
return `删除${
id}号用户!`;
}
// 声明模块并导出
// module.exports={
// save:addUser,
// delete:removeUser
// }
// 声明模块导出的简写
module.exports={
addUser,
removeUser
}
//test.js
let user = require("./user.js"); //引入user模块
console.log( user );
let result1 = user.addUser("吕布");
let result2 = user.removeUser(101);
console.log(result1);
console.log(result2);
2.ES6模块化的另一种写法
as的用法
如果你不想暴露模块当中的变量名字,可以通过as来进行操作:
//user.js
let name = "老孙";
let age = 66;
let fn = function(){
return `我是${
name}!我今年${
age}岁了!`;
}
// 声明模块并导出
export{
name as a,
age as b,
fn as c
}
//test.js
//1.只使用其中的变量
import {
a,b,c} from "./user.js";
console.log(a);
console.log(b);
console.log( c() );
//2.也可以接收整个模块
import * as info from "./user.js"; // 通过*来批量接收,as来指定接收的名字
console.log(info.a);
console.log(into.b);
console.log( into.c() );
默认导出
可以将所有需要导出的变量放入一个对象中,然后通过default export进行导出
/*****************导出****************************/
export default{
name:"老孙",
eat(){
return "吃点啥!";
}
}
/*****************导入****************************/
import p from "./person.js";
console.log( p.name, p.eat() );
重命名export和import
如果导入的多个文件中,变量名字相同,即会产生命名冲突的问题,
为了解决该问题,ES6为提供了重命名的方法,当你在导入名称时可以这样做:
/*******************student1.js**************************/
export let name = "我是来自student1.js";
/*******************student2.js************************/
export let name = "我是来自student2.js";
/*******************test_student.js************************/
import {
name as name1} from './student1.js';
import {
name as name2} from './student2.js';
console.log( name1 ); // 我是来自student1.js
console.log( name2 ); // 我是来自student2.js
3.ES6的模块化
//user.js
let name = "老孙";
let age = 66;
let fn = function(){
return `我是${
name}!我今年${
age}岁了!`;
}
// 声明模块并导出
export{
name,
age,
fn
}
//test.js
import {
name,age,fn} from "./user.js"
console.log(name);
console.log(age);
console.log(fn);
运行test.js,报错:SyntaxError: Unexpected token { (语法错误,在标记"{"的位置 )原因是node.js并不支持es6的import语法,我们需要将es6转换降级为es5!
三、babel
接下来要介绍的就是用于将ES6代码转化为ES5代码,从而在现有的环境中执行。这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持
(一) 安装babel客户端环境
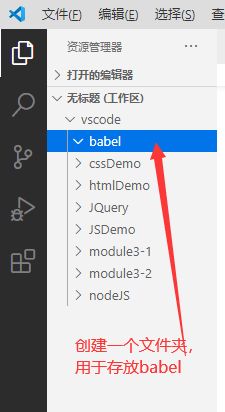
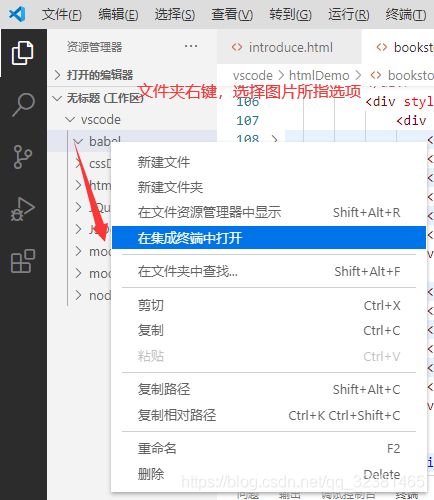
- 创建新目录 lagou-babel,在终端中打开,运行命令:



输入以下命令即可:
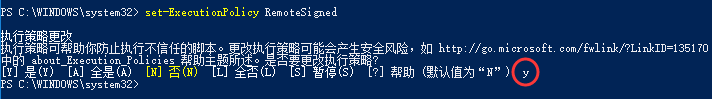
npm install --global babel-cli - 如果报错1:(win7系统中)‘babel’ 不是内部或外部命令,也不是可运行的程序或批处理文件。(babel命令在当前系统中不被认可)
由于babel是通过npm安装,所以babel会默认安装到 E:\repo_npm在 E:\自己盘符下的英文目录(任意盘符皆可) 这个目录下,进入dos命令,执行 babel --version, 如果是成功的,说明babel已经安装成功但是在vscode的终端中打不开,那么只可能是两个原因:
(二)安装转码器
- 创建lagou-babel专属目录,在其中初始化项目
npm init -y - 创建babel配置文件 .babelrc ,并输入代码配置:
"presets": ["es2015"],
"plugins": []
}
- 安装转码器
npm install --save-dev babel-preset-es2015 - 转码 创建dist目录,用来存放转码后的文件
babel user.js --out-file .\dist\user.js
或
babel user.js -o .\dist\user.js - 运行转码后的文件
node .\dist\test.js