vs2019+opengl(glfw+glad x86)配置
一个很好的学习网址:learnOpenGL CN
c++已编译文件(glfw+glad):百度网盘 提取码:5ksm
配置:以Debug模式x86配置为例
1.下载网盘文件或按照learnOpenGL CN自己编译文件,下载完成后放在开发目录下。
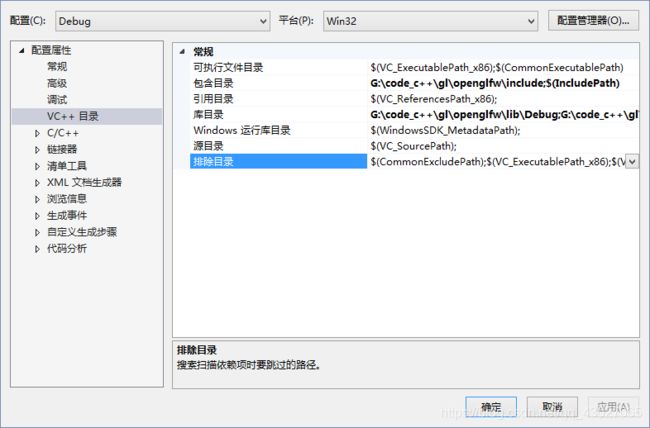
2.配置属性

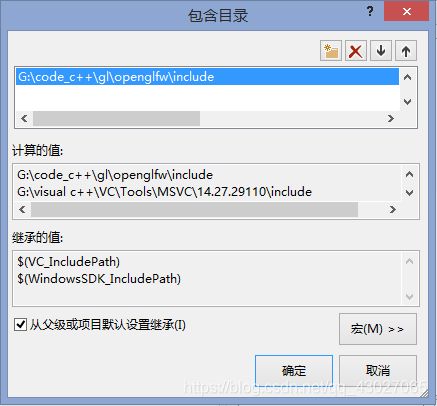
设置include目录:选择文件夹下的include目录。

设置lib目录:选择文件夹下lib目录,若链接时出现LINK : fatal error LNK1104: 无法打开文件“glfw3.lib”,添加openglfw\lib\Debug目录
同理,在Release环境下时,添加openglfw\lib\Release目录。

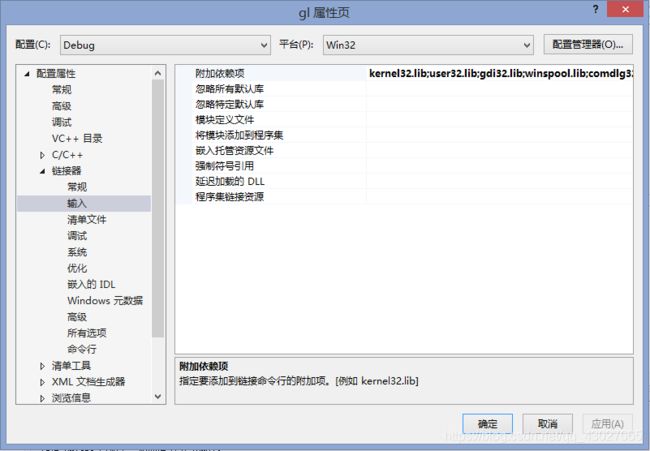
设置附加依赖项:kernel32.lib;user32.lib;gdi32.lib;winspool.lib;comdlg32.lib;advapi32.lib;shell32.lib;ole32.lib;oleaut32.lib;uuid.lib;odbc32.lib;odbccp32.lib;%(AdditionalDependencies)

至此,配置完成。
试一下下面的test代码(Debug模式下):
#include 