html 打印样式控制_如何使用样式打印HTML
html 打印样式控制
Print CSS
打印CSS
CSS @media print
CSS @media打印
Links
链接
Page margins
页边距
Page breaks
分页符
Avoid breaking images in the middle
避免在中间破坏图像
PDF Size
PDF尺寸
Debug the printing presentation
调试打印演示
Even though we increasingly stare at our screens, printing is still a thing.
即使我们越来越注视屏幕,但打印仍然是一回事。
Even with blog posts. I remember one time back in 2009 I met a person that told me he made his personal assistant print every blog post I published (yes, I stared blankly for a little bit). Definitely unexpected.
即使有博客文章。 我记得2009年的某个时候,我遇到一个人,告诉我他在我发布的每篇博客文章上都打印他的私人助理(是的,我呆呆地呆了片刻)。 绝对出乎意料。
My main use case for looking into printing usually is printing to a PDF. I might create something inside the browser, and I want to make it available as PDF.
我研究打印的主要用例通常是打印为PDF。 我可能会在浏览器中创建一些内容,并希望将其以PDF格式提供。
Browsers make this very easy, with Chrome defaulting to “Save” when trying to print a document and a printer is not available, and Safari has a dedicated button in the menu bar:
浏览器使此操作非常容易,Chrome在尝试打印文档且打印机不可用时将Chrome默认设置为“保存”,并且Safari在菜单栏中有一个专用按钮:
打印CSS (Print CSS)
Some common things you might want to do when printing is to hide some parts of the document, maybe the footer, something in the header, the sidebar.
打印时可能要执行的一些常见操作是隐藏文档的某些部分,例如页脚,页眉中的某些内容,侧边栏。
Maybe you want to use a different font for printing, which is totally legit.
也许您想使用其他字体进行打印,这是完全合法的。
If you have a large CSS for print, you’d better use a separate file for it. Browsers will only download it when printing:
如果要打印CSS较大,则最好使用单独的文件。 浏览器仅在打印时下载:
CSS @media打印 (CSS @media print)
An alternative to the previous approach is media queries. Anything you add inside this block:
先前方法的替代方法是媒体查询。 您在此块中添加的任何内容:
@media print {
/* ... */
}is going to be applied only to printed documents.
仅适用于打印的文档。
链接 (Links)
HTML is great because of links. It’s called HyperText for a good reason. When printing we might lose a lot of information, depending on the content.
由于链接,HTML很棒。 有充分的理由将其称为“超文本”。 在打印时,根据内容,我们可能会丢失很多信息。
CSS offers a great way to solve this problem by editing the content, appending the link after the tag text, using:
CSS提供了一种解决此问题的好方法,方法是编辑内容,在标记文本后附加链接,方法是:
@media print {
a[href*='//']:after {
content:" (" attr(href) ") ";
color: $primary;
}
}I target a[href*='//'] to only do this for external links. I might have internal links for navigation and internal indexing purposes, which would be useless in most of my use cases. If you also want internal links to be printed, just do:
我的目标a[href*='//']仅对外部链接执行此操作。 我可能具有用于导航和内部索引编制目的的内部链接,这在我的大多数用例中都没有用。 如果您还希望打印内部链接,请执行以下操作:
@media print {
a:after {
content:" (" attr(href) ") ";
color: $primary;
}
}页边距 (Page margins)
You can add margins to every single page. cm or in is a good unit for paper printing.
您可以在每页上添加页边距。 cm或in是打印纸的好单位。
@page {
margin-top: 2cm;
margin-bottom: 2cm;
margin-left: 2cm;
margin-right: 2cm;
}@page can also be used to only target the first page, using @page :first, or only the left and right pages using @page :left and @page: right.
@page也可以仅使用@page :first来定位第一页,或者仅使用@page :left和@page: right来@page :left左侧和右侧页面。
分页符 (Page breaks)
You might want to add a page break after some elements, or before them. Use page-break-after and page-break-before:
您可能想在某些元素之后或之前添加分页符。 使用page-break-after和page-break-before :
.book-date {
page-break-after: always;
}
.post-content {
page-break-before: always;
}Those properties accept a wide variety of values.
这些属性接受各种各样的值 。
避免在中间破坏图像 (Avoid breaking images in the middle)
I experienced this with Firefox: images by default are cut in the middle, and continue on the next page. It might also happen to text.
我在Firefox上遇到过这种情况:默认情况下,图像在中间被剪切,并在下一页继续。 它也可能发生在文本上。
Use
用
p {
page-break-inside: avoid;
}and wrap your images in a p tag. Targeting img directly didn’t work in my tests.
并将图像包装在p标签中。 在我的测试中,直接定位img无效。
This applies to other content as well, not just images. If you notice something is cut when you don’t want, use this property.
这也适用于其他内容,而不仅仅是图像。 如果发现不想要的东西被割掉,请使用此属性。
PDF尺寸 (PDF Size)
Trying to print a 400+ pages PDF with images with Chrome initially generated a 100MB+ file, although the total size of the images was not nearly that big.
尝试使用Chrome在带有图像的情况下打印400页以上的PDF最初会生成100MB +的文件,尽管图像的总大小并不大。
I tried with Firefox and Safari, and the size was less than 10MB.
我尝试使用Firefox和Safari,并且大小小于10MB。
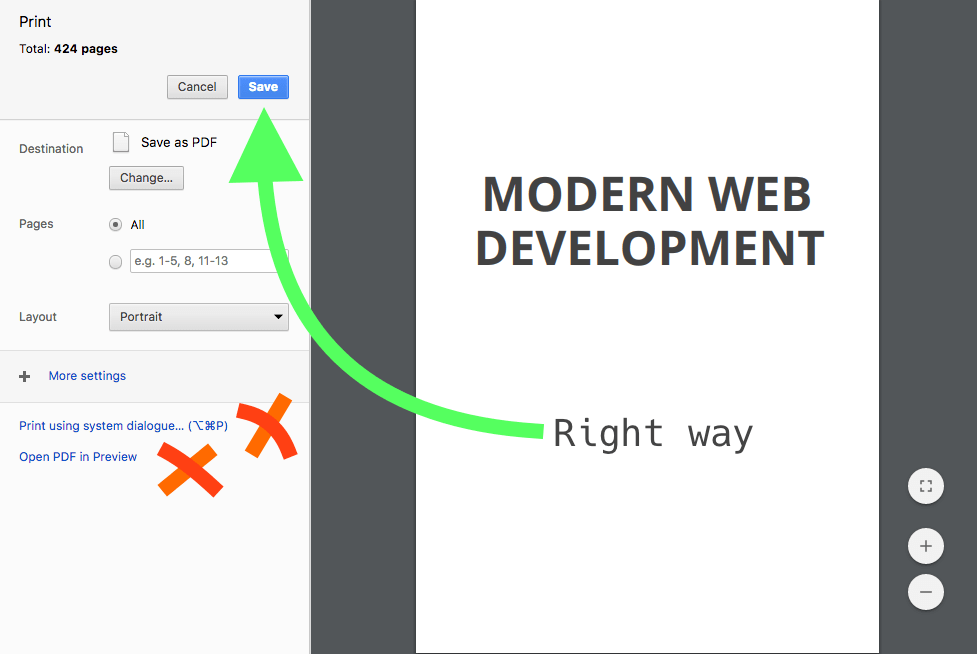
After a few experiments it turned out Chrome has 3 ways to print an HTML to PDF:
经过一些实验,结果发现Chrome有3种将HTML打印为PDF的方法:
- ❌ Don’t print it using the System Dialogue ❌不要使用系统对话打印它
- ❌ Don’t click “Open PDF in Preview” ❌不要单击“在预览中打开PDF”
- ✅ Instead, click the “Save” button that appears in the Chrome Print dialogue ✅而是点击“ Chrome打印”对话框中出现的“保存”按钮
This generates a PDF much quicker than with the other 2 ways, and with a much, much smaller size.
这样生成PDF的速度比其他两种方法快得多,并且大小要小得多。
调试打印演示 (Debug the printing presentation)
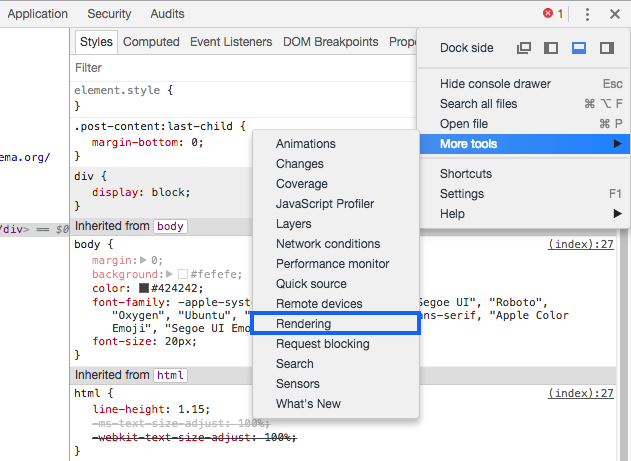
The Chrome DevTools offer ways to emulate the print layout:
Chrome DevTools提供了模拟打印布局的方法:
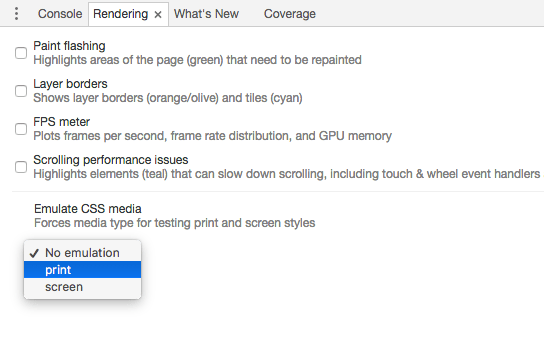
Once the panel opens, change the rendering emulation to print:
面板打开后,将渲染仿真更改为print :
翻译自: https://flaviocopes.com/css-printing/
html 打印样式控制