HTML网页开发入门-学习笔记
HTML网页开发入门-学习笔记
- HTML相关知识点
-
- 一、概述
- 二、HTML基本语法
-
- 1、HTML标签
- 2、HTML元素
- 3、HTML属性
- 三、HTML基本结构
-
- 1、基本骨架
- 2、DTD
- 3、字符集
- 四、HTML常用标签
-
- 1、标题
- 2、多媒体内容
-
- (1) 图像
- (2) 音频
- (3) 视频
- 3、超级链接
- 4、列表
-
- (1) 无序列表 unordered list
- (2) 有序列表 ordered list
- (3) 定义列表 definition list
- 5、表格
-
- (1) 表格基础
- (2) 合并单元格
- (3) 表格分区
- 6、表单
-
- (1) 表单域
- (2) 提示信息
- (3) 表单控件
- 7、布局
-
- (1) div标签
- (2) span标签
文章内容输出来源:拉勾教育大前端就业急训营
先唠一会我的个人情况吧
在参加拉钩教育的课程之前,自己都是在自学前端的知识,处于野蛮生长的状态。学到的知识比较杂乱,没有一个比较系统的流程,就造成了东一块西一块,这里缺了点,那里崩了一个角的情况,让我实在担心自己会找不到工作(本人目前大四在读)。
说来也是挺巧的,我在12月份接到一个来自北京的陌生电话,本来不打算接的,但是想想,会不会是我投简历的公司hr给我的电话,于是就接听了这个电话。接听之后,小姐姐介绍自己是拉勾的,然后听下去发现是给自己介绍课程的。后来加了wx,本来是打算先找工作不打算买课程学习的了(因为没时间),但是又想想现在自己的水平,估计找到工作,薪资也不高,就开始咨询课程相关内容。其实我个人觉得这个课程还是蛮贵的,不过在看到一些以往学员的反馈,还是咬咬牙,交学费报名了。
然后就一趟流程下来,成为了急训营的学员。目前只开了一个模块,从这个模块来看,知识点是挺重点的,不会一股脑的把重要的不重要的都塞给你。因为是急训营嘛,所以都是由针对性的。
导师和班主任都是很好说话的人。还会监督我们的学习,对于我们的疑惑,也能够及时作出回应。因为我也没买过其他学习机构的课程,不清楚是不是都是这样的,不过他们给我的感觉,确实就像学校的老师、班主任一样。这让我对拉勾教育也更放心了一点。
好啦,下面就是我的学习笔记了。
HTML相关知识点
一、概述
HTML(Hypertext Markup Language: 超文本标记语言)负责搭建网页的结构,即制作网页有哪些组成部分、有哪些内容。
HTML是一种纯文本格式的文件,内部只能够书写文字内容,不能添加图片、音频等多媒体内容。
超文本即超级文本,用于链接另一个文档或多媒体内容的文本。
标记有特殊的书写规范,是写给浏览器的一种语法格式,给文本添加特定的语义,让网站的结构划分更为清晰。
- 方便代码的阅读和维护
- 便于浏览器或网络爬虫更好的解析网站内容
- 有利于SEO搜索引擎优化,提高网站的搜索排行
二、HTML基本语法
1、HTML标签
- 标签名必须写在一对尖括号内
- 标签分为单标签和双标签,双标签成对出现,结束标签必须书写结束符/,单标签可以自行封闭(HTML5中,单标签可以省略结束符)
2、HTML元素
从开始标签到结束标签的所有内容,包括开始标签、元素内容、结束标签
3、HTML属性
提供关于HTML元素的更多信息。
书写位置:开始标签之内,与标签名用空格分开
书写格式:key=“value”,一个标签可以有多个属性,一个属性可以有多个属性值,如:
三、HTML基本结构
以下是HTML5版本的基本结构
Document
1、基本骨架
最基本的四个标签,html、head、title、body
- html:定义HTML文件的根元素,表示整个HTML文档,所有标签都要书写在html标签内部,即所有内容都是html标签的元素内容
- head:用于存放script(客户端脚本文件)、meta(HTML文档中的元数据)、link(与外部资源的关系)、style(HTML样式文本)、title(网页标题)、base(页面连接标签的默认链接地址)
- title:让页面拥有自己的标题;提高SEO引擎搜索优化;内部的内容会显示在搜索结果的标题部分;作为收藏夹默认标题
- body:定义网页的主体部分,存放所有HTML显示内容的标签
网页标题
网页主体
2、DTD
文档定义类型,DocType Definition。用于告知浏览器的解析器用哪个HTML规范来解析页面。写于HTML文档开头第一行。
严格模式和混杂模式都是浏览器的呈现模式,用哪种模式与DTD有关,DTD里面包含了文档规则。
严格模式:又称标准模式,浏览器按照W3C标准来解析代码,呈现页面。
混杂模式:又称怪异模式或兼容模式,浏览器按照自己的方式来解析代码,以一种比较宽松的向后兼容的方式来呈现页面。
3、字符集
标签内部的标签通过http-equiv属性定义了当前网页所使用的字符编码
中文常用字符集包括:
- utf-8:国际通用字符,涵盖所有人类语言文字,一个汉字为3个字节(常用)
- gbk2312:国标字库,共收入汉字6763个和包括拉丁字母、希腊字母、日文平假名及片假名字母、俄语西里尔字母在内的682个。
- gbk:国标字库,是gbk2312的扩展,增加了繁体字,共收入 21886 个汉字和图形符号,其中汉字(包括部首和构件)21003 个,图形符号 883 个,一个汉字为2个字节大小。
四、HTML常用标签
1、标题
-,分别为一级标签、二级标签、三级标签、四级标签、五级标签、六级标签
注意:标签之间不能互相嵌套
在整个HTML中权重非常高,内部应放置HTML最重要的内容,比如logo
的元素内容对于提高搜索引擎排名非常重要,为防止作弊,一个页面只能有一个
2、多媒体内容
(1) 图像

元素通过包含图像文件路径的地址属性 src,可在所在位置嵌入图像。支持jpg、png、gif格式的图片。
属性title的属性值,是当用户将鼠标移至图片上时所显示的内容。如下图所示:

该元素还包括一个替换文字属性 alt,是图像的描述内容,用于当图像不能被用户看见时显示,不可见的原因可能是:
用户有视觉障碍。视障用户可以使用屏幕阅读器来朗读 alt 属性的内容。
有些错误使图像无法显示。
(2) 音频
使用标签进行定义。和图像一样,使用src属性设置音频路径。支持的文件格式包括:.mp3、.ogg、.wav。
注意:需要设置controls属性,才能够显示音频控制条。
(3) 视频
使用标签进行定义。和图像一样,使用src属性设置音频路径。支持的文件格式包括:.mp4、.ogg、.webm。
注意:需要设置controls属性,才能够显示音频控制条。
3、超级链接
HTML使用超级链接与网络上的另一个文档相连。超链接可以是文字,也可以是图像,点击这些内容来跳转到另一个文档或当前文档的某一部分。在HTML中使用
标签来创建链接。百度 首页文件href属性,全称hypertext reference, 超文本引用,用于规定链接的目标地址。属性值为链接目标的路径地址。可以使用相对路径或网址形式的绝对路径。
title属性,设置鼠标悬停时的提示文字,与标签
的title属性功能一致。target属性,设置被链接的文档在何处跳转显示(当前窗口/新窗口)。属性值为_self,默认值,在当前窗口打开。属性值为_blank,在新窗口打开
-
页面内锚点跳转
- 第一步:设置锚点,有两种设置方式
①找到目标标签,添加id属性
②在目标标签上方添加一个空的目标位置
标签,只设置一个name属性目标位置
- 第二步:链接到锚点,在需要点击的位置设置
标签,将href的属性值设为#id属性值或#加name属性值点击文本
- 第一步:设置锚点,有两种设置方式
-
跨页面锚点跳转
这种跳转方法结合了跨页面跳转和锚点跳转。
- 第一步:设置锚点,方法与页面内锚点跳转一样。
- 第二步:连接到锚点,添加超级链接的href属性需要更改,属性值写为页面的路径#id
点击文本
4、列表
列表用于制作HTML中的一系列项目。
根据项目的内容不同,可以有三种语义的列表结构:无序列表、有序列表、定义列表。
(1) 无序列表 unordered list
定义一个没有顺序的列表结构、语义。
(2) 有序列表 ordered list
定义一个有先后顺序的列表结构、语义
(3) 定义列表 definition list
自定义列表不仅仅是一列项目,而是项目及其注释的组合
由三个标签组成:、
dl: definition list, 定义一个自定义列表的大结构
dt: definition term, 定义一个主题
dd: definition description, 定义解释项,解释距离最近的上一个主题
和, 和是同级关系
、,但一般配合着CSS布局效果,一个、。
- 杨幂
-
作品:《三生三世十里桃花》、《扶摇》、《宫》等。
工作室成员:迪丽热巴、高伟光、张彬彬等。
家庭:小糯米。
- 迪丽热巴
-
作品:《三生三世系列》、《漂亮的李慧珍》等。
- 刘诗诗
-
作品:《仙剑奇侠传三》、《步步惊心》等。
家庭:吴奇隆等。
- 谢娜
5、表格
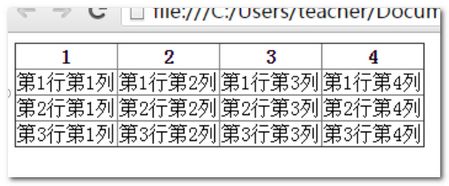
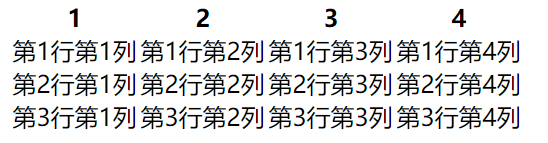
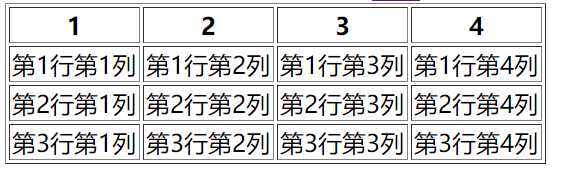
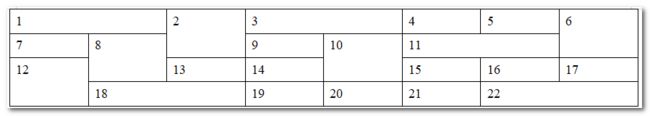
(1) 表格基础
一个简单的表格由三部分组成: