Yii2 模块化开发 配置
最近接到一个任务,用模块化的思想开发官网.开始的时候理解错误,直接建了一个项目出来,后来在网上看了教程,根据我的理解,做了个demo出来:
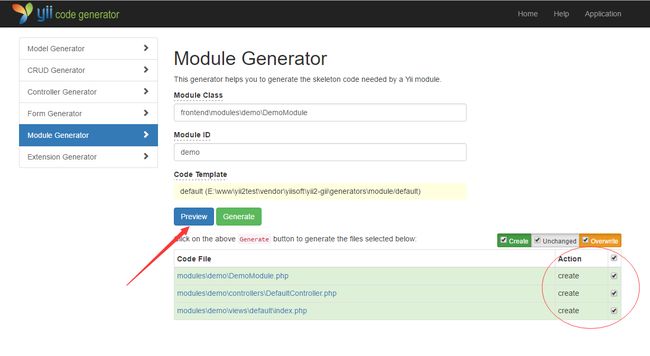
1.创建模块.根据文档,可以使用yii2自带的gii生成器来完成.例如我要生成一个名为’demo’的模块:
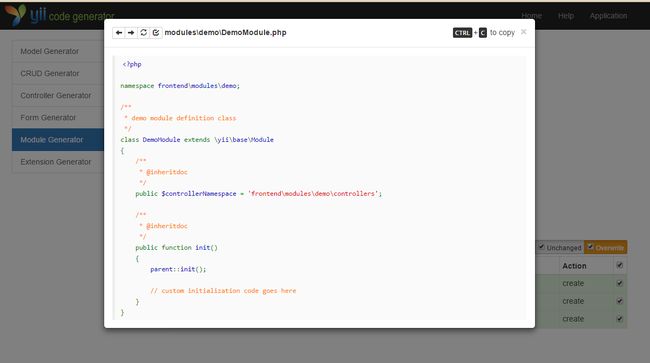
点击预览可以看到将要生成的内容:
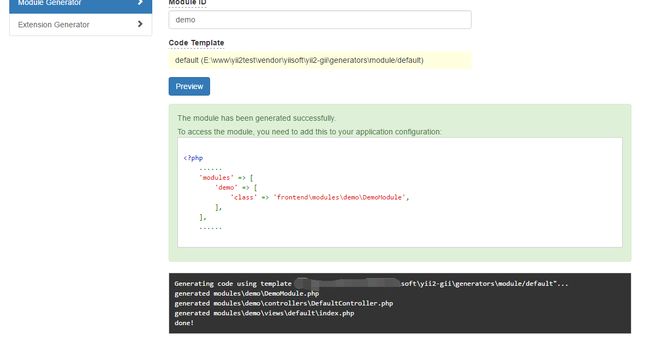
点击生成,成功之后会出现如下提示:
2.配置模块
根据提示,我们需要在你将要使用该模块的项目下的配置文件里稍微配置一下,这里以frontend应用为例,需要在frontend/config/main.php中去修改:
增加如下配置:
'modules' => [
......
'demo' => [
'class' => 'demo\DemoModule',
],
......
],
'aliases' =>
......
'demo' => '@frontend/modules/demo',
......
],
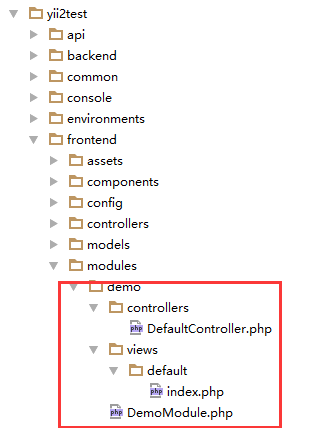
gii在生成模块时会默认生成如下结构:
默认生成default控制器
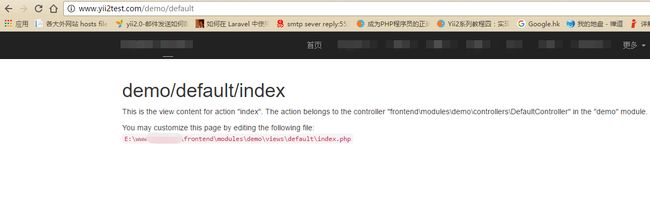
这时可以很容易访问到default控制器的index方法:
frontend项目地址/demo/default/index:
3.加载模块内的静态资源
现在我想要把一个官方网站集成在这个模块中,这时该如何去调用静态资源呢?
我用的是这样的方法:
模块可以看做是一个单独的应用(application),在里面同样也是MVC结构,gii已经生成了controllers文件夹和views文件夹,可以根据实际需求去决定是否创建model等.
接下我在views中创建layouts文件夹(布局),这样在渲染视图时公共的部分就放在这里,并且使用render(不使用布局渲染时用renderAjax),在其中创建一个名为main的PHP文件,并在其中写入公共部分的视图代码,在页面代码之前加上这样一行代码:
list(,$url) = Yii::$app->assetManager->publish('@demo/web/static');
在页面中需要使用css/js等的时候使用这个$url就可以正确的渲染页面了,例如:
......
?>) ......
......
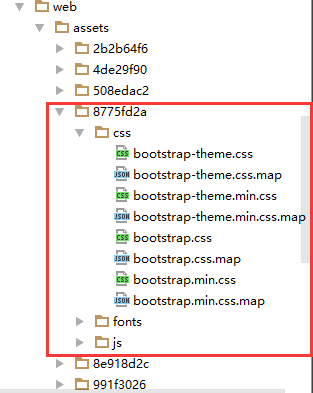
这样做了之后,在访问 frontend项目地址/demo/控制器/方法 时,yii2会将你在页面中调用的静态资源复制生成到frontend/ assets/下,像这种形式:

到这里为止,一个简单的demo完成,复制到其他项目下,只需完成上面第2步的配置即可.
很惭愧,就写了一些微小的代码,谢谢!
更多文章请到 http://skyline-traveler.com