【18】CSS基础(3)——理解层叠式
★文章内容学习来源:拉勾教育大前端就业集训营
【18】CSS基础(3)——理解层叠式
CSS 的概念回顾:点击查看
★CSS:cascading style sheet层叠样式表,是一种用来表示HTML样式的计算机语言
其中两个重要部分①层叠式②样式,这一篇先来讲解贯穿整个css的一个性质,层叠式。
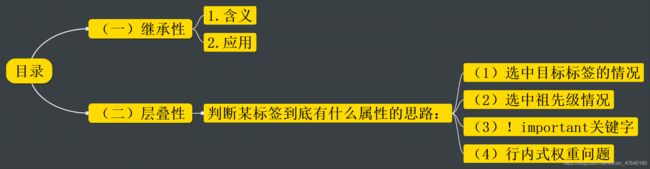
层叠式包含继承性和层叠性
(一)继承性
1.含义:
(1)如果一个标签没有设置过一些样式,但它的某个祖先级曾经设置过,在浏览器中该标签也加载了这些样式,这些样式都是从祖先级继承而来,这种现象就是继承性;
(2)能够被继承的样式是所有的文字相关样式属性,其他的属性都不能被继承;(后期会讲解样式这部分)
2.应用
继承性是一个很好的性质,可以将页面中出现最多的文字样式设置给一个较大的祖先级标签比如,后期所有的后代标签都可以从进行继承。
示例:
body {
font-size: 14px;
color: black;
}
-------------------------–---------–-------------------------------
(二)层叠性
☆思考问题:同一个标签可以被多个选择器选中,如果选择器后面设置了相同的样式属性,标签最终该加载哪个?或者,在继承性中,如果多个祖先都设置了相同的文字样式,后代中该继承哪个祖先级的?
☆解决方法:就是使用层叠性去解决冲突。多个选择器在进行对比的过程中,最终只有一个属性会成功加载,它会层叠、覆盖掉其他的属性。
★判断最终胜出的属性是谁,需要依赖判断优先级即权重。
可以回顾一下选择器权重点击回顾
但那只是层叠性的一部分。
1.判断某标签到底有什么属性的思路:
(1)选择目标标签情况点击回顾
(2)选中目标标签的祖先级情况:
★如果选择器选中的是祖先元素:
①第一步∶ 比较就近原则,比较选择器选中的祖先级在 HTML 结构中距离目标标签的远近,近的层叠远的。
②第二步∶ 如果选中的祖先级距离目标一样近(同一个祖先级),比较选择器权重,权重大的层叠小的。
③第三步∶如果距离一样近,权重也相同,最后比较CSS中的书写顺序,后面的层叠前面的。
-------------------------–---------–-------------------------------
第一步示例:
下面代码中,选择器选中的都是p的祖先级,且距离不同:
<DOCTYPE html>
<html>
<head>
<title>选中祖先级,未选中目标元素,且距离不同title>
<style>
div.box.first {
/*交集选择器选中最外层盒子*/
color: blue;
}
#box2 {
/*id选择器选中中层盒子*/
color:orange;
}
.box3 {
/*类选择器选中最内层盒子*/
color: red;
}
style>
head>
<body>
<div class="box1 first">
<div id="box2">
<div class="box3">
<p>文字是什么颜色?p> /*均未直接选中p*/
div>
div>
div>
body>
html>
按理说,单独比较选择器权重的话,文字应该是orange橘色,但是这里的选择器选中的都是的祖先级,所以这个时候,用就近原则。最内层的盒子box3赋予的样式是red红色。

-------------------------–---------–-------------------------------
第二步示例:
下面代码中,选择器选中的都是p的祖先级,但其中有距离相同的两个选择器都选中了中层的盒子:
<DOCTYPE html>
<html>
<head>
<title>选中祖先级,未选中目标元素,其中有距离相同的title>
<style>
div #box1 {
/*后代选择器,选中外层盒子*/
color: blue;
}
#box2 {
/*id选择器,选中中层盒子*/
color:orange;
}
.b2 {
/*类选择器,选中中层盒子*/
color: red;
}
style>
head>
<body>
<div id="box1">
<div id="box2" class="b2">
<div>
<p>文字是什么颜色?p>
div>
div>
div>
body>
html>
这时候有两个选中中层盒子,都是距离p元素最近的盒子;
则比较二者选择器的权重,这一部分可以回顾选择器权重;id选择器权重大于类选择器,所以显示橙色。

-------------------------–---------–-------------------------------
第三步示例:
<DOCTYPE html>
<html>
<head>
<title>选中祖先级,未选中目标元素,其中有距离相同的,且权重相同的title>
<style>
div #box1 {
/*后代选择器,选中外层盒子*/
color: blue;
}
.box2 {
/*类选择器,选中中层盒子*/
color:orange;
}
.b2 {
/*类选择器,选中中层盒子*/
color: red;
}
style>
head>
<body>
<div id="box1">
<div id="box2" class="b2">
<div>
<p>文字是什么颜色?p>
div>
div>
div>
body>
html>
选中祖先级,未选中目标元素,其中有距离相同的,且权重相同的,后写的层叠先写的。
文字显示未red红色。

-------------------------–---------–-------------------------------
(3) ! important 关键字
①如果在比较选择器权重的过程中,遇见一个!important关键字,可以将某条 CSS样式属性的权重提升到最大;
②书写位置∶在某个CSS属性的属性值后面空格加!important;
★注意∶
①就近原则中,不需要比较选择器权重,所有!important会失效。(比较权重的时候才发挥作用)
②!important不能提升选择器的权重,只能提升某条属性的权重到最大。
示例:
<DOCTYPE html>
<html>
<head>
<title>!important的作用title>
<style>
div#box1 p.first {
/*单独比较选择器权重赢家*/
color: blue ;
}
div.b1 p.first {
/*但是这边有个!important*/
color:orange !important;
}
style>
head>
<body>
<div id="box1" class="b1">
<p class="first">文字是什么颜色?p>
div>
div>
body>
html>

-------------------------–---------–-------------------------------
(4)行内式
点击回顾css书写位置css书写位置
★行内式样式与内嵌式或外链式样式比较权重时,行内式的权重最高。
★但是,与 !important 关键字相比权重要低。
下节继续【19】CSS基础(4)——常用样式(文字/盒模型)…