HTML —— 简单知识点
HTML —— 简单知识点
目录
HTML —— 简单知识点
一、网页
1. 什么是网页
2. 什么是HTML
3. 网页的形成
二、浏览器
1. 常用浏览器
三、Web标准
1. Web标准
2. Web标准的构成
四、HTML标签
1. HTML语法规范
2. 标签的关系
3. HTML基本构成标签
五 、网页开发工具
1. 一些标签
2. HTML常用标签
#END
一、网页
1. 什么是网页
1.1 网站:使用HTML等制作的用于展示特定内容相关的网页集合;
1.2 网页:网站中的一“页”,用HTML语言创建,通常是HTML格式的文件,通过浏览器阅读;
1.3 网站和网页的关系:网页是构成网站的基本元素,网页通常以 .htm 或者 .html后缀结尾的文件
1.4 网页的组成:图片、文字、链接、声音、视频等;
2. 什么是HTML
2.1 HTML:超文本标记语言,用来描述网页的一种语言(标记语言);
2.2 标记语言:一套标记标签;
2.3 超文本含义:
① 超越了文本限制:可以加入图片、声音、动画、多媒体等;
② 超级链接文本:从一个文件跳转到另一个文件,与世界各地主机文件连接;
3. 网页的形成
网页由网页元素组成,通过利用HTML标签描述出来,在通过浏览器进行解析,最后展示在用户面前。
二、浏览器
1. 常用浏览器
1.1 浏览器:网页显示、运行的平台;
1.2 常用五大浏览器:IE、火狐(Firefox)、谷歌(Chrome)、Safari、Opera;
1.3 浏览器的内核(渲染引擎):负责读取网页的内容、整理讯息、计算网页的显示方式并显示页面;
三、Web标准
1. Web标准
1.1 Web标准:由W3C组织(万维网联盟)和其他标准化组织制定的一系列标准的集合;
1.2 为什么需要Web标准(六点):遵循Web标准可以让不同的开发人员写出的页面更标准、更统一;
2. Web标准的构成
2.1 构成:结构、表现、行为;
2.2 具体解释:
2.3 Web标准提供的最佳的体验方案:结构、表现、行为相分离(分开写);
即结构写在HTML文件中,表现写在CSS文件中,行为写在JavaScript文件中。
四、HTML标签
1. HTML语法规范
1.1 HTML标签由尖括号<>包围的关键词;
如;1.2 HTML标签通常是成对出现的,称为双标签;
如;①
称为开始标签, 称为结束标签;② 结束标签只比开始标签多一个 “/” ;
1.3 有些特殊的标签必须是单个的标签(极少),称为单标签,单标签的后面要加上一个“/”;
如
;2. 标签的关系
2.1 包含关系(双标签):
head就如title的父亲,因此又称为父子关系;
2.2 并列关系(双标签):
head和body就如兄弟,因此又称兄弟关系;
3. HTML基本构成标签
3.1 每个网页都会有一个基本的结构标签(骨架标签),页面内容就在这些基本标签上书写;
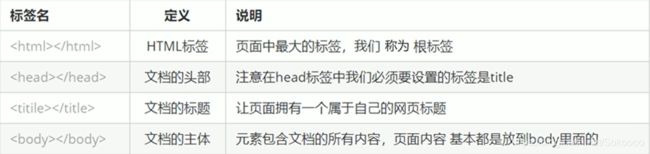
3.2 基本结构标签:
3.3 具体解释:
① html:根标签,包含所有的标签
吴世勋
吴世勋
② head:文档的头部
③ title:标题
吴世勋 ④ body:主体内容
吴世勋
五 、网页开发工具
1. 一些标签
1.1 文档类型声明标签: 告诉浏览器使用哪种HTML版本来显示网页;
1.2 lang语言种类:用来定义当前文档显示的语言;
① en:代表英语,表示此网页为英文网页;
② zh-CN:代表中文,表示此网页为中文网页;
1.3 字符集(Character set):多个字符的集合;
在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码;
charset常用的值有:GB2312(简体中文)、BIG5(繁体中文)、GBK(简体+繁体)、UTF-8(万国码);
UTF-8(万国码):基本包含了全世界所有国家需要用到的字符;
2. HTML常用标签
2.1 标签语义:标签的含义;
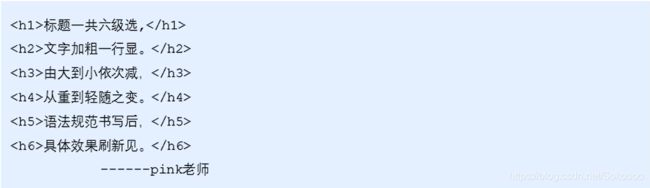
2.2 标题标签:为了使网页更具有语义化,使用标题标签(6个)作为标题;
特点:
① 标题独占一行;
② 标题的文字会进行加粗以及变大;
......
2.3 段落标签: 文字
特点:
① 文本在一个段落中会根据浏览器窗口的大小自动换行;
② 段落和段落之间保有空隙;
汉皇重色思倾国,御宇多年求不得。
杨家有女初长成,养在深闺人未识。
2.4 换行标签:
强制换行;
特点:
① 是个单标签;
② 间隙与段落相比更小;
吴世勋
2021/1/29