Node.js核心模块-http
Node.js核心模块-http
- 一、HTTP协议
-
- 1. 什么是协议?
- 2. 什么是HTTP协议?
- 3. HTTP协议的组成
- 4. HTTP请求
- 5. HTTP响应
- 6. 请求方式
- 7. URI和URL
- 二、HTTP模块
-
- 1. HTTP服务器
- 2. url模块
- 2. querystring模块
- 4. 发送服务器响应
- 5. 获取GET请求参数
- 6. 获取POST请求参数
- 7. 补充
一、HTTP协议
1. 什么是协议?
约束双方规范的一个准则,约定客户端与服务器请求响应的数据格式。
2. 什么是HTTP协议?
1)HTTP,超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议,构建于TCP之上,属于应用层协议 。
2)所有的WWW文件都必须遵守这个标准。
3)设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
3. HTTP协议的组成
1)由请求和响应组成。
2)请求与响应都是成对存在的:当在浏览器中输入网址访问某个网站时,你的浏览器会将你的请求封装成一个Http请求发送给服务器站点,服务器接收到请求后会组织响应数据封装成一个Http响应返回给浏览器。
4. HTTP请求
1)请求行
- 请求方式:POST、GET等。
- 请求的资源:/node/form.html?username=myxq&pwd=1234。
- 协议版本:HTTP/1.1 (HTTP/1.0,发送请求,创建一次连接,获得一个web资源,连接断开。
HTTP/1.1,发送请求,创建一次连接,获得多个web资源,保持连接)。
在这里插入图片描述
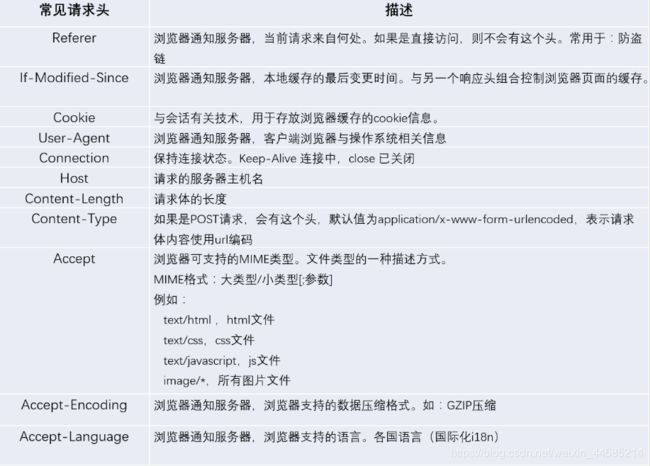
2)请求头
3)请求体
- 当请求方式是post时,请求体会有请求的参数。
- 如果请求方式为get,那么请求参数不会出现在请求体中,会拼接在url地址后面。
5. HTTP响应
1)响应行
- Http协议
- 状态码
200 :请求成功。
302 :请求重定向。
304 :请求资源没有改变,访问本地缓存。
400 :错误请求(Bad Request)。
404 :请求资源不存在。通常是用户路径编写错误,也可能是服务器资源已删除。
500 :服务器内部错误。通常程序抛异常。
201 已创建
202 接收
203 非认证信息
204 无内容
205 重置内容
206 部分内容
300 多路选择
301 永久转移
303 参见其它
305 使用代理
401 未认证
402 需要付费
403 禁止(Forbidden)
405 方法不允许
406 不接受
407 需要代理认证
408 请求超时
409 冲突
410 失败
411 需要长度
412 条件失败
413 请求实体太大
414 请求URI太长
415 不支持媒体类型
501 未实现(Not Implemented)
502 网关失败
504 网关超时
2)响应头
- 服务器端将信息以键值对的形式返回给客户端。
- 常见响应头
(1)Location:指定响应的路径,需要与状态码302配合使用,完成跳转。
(2)Content-Type:响应正文的类型(MIME类型)。
(3)Content-Disposition:通过浏览器以下载方式解析正文。
(4)Set-Cookie:服务器向浏览器写入cookie。
(5)Content-Encoding:服务器使用的压缩格式。
(6)Content-length:响应正文的长度。
(7)Refresh:定时刷新。
(8)Server:服务器名称,默认值:Apache-Coyote/1.1。可以通过conf/server.xml配置进行修改。
(9)Last-Modified:服务器通知浏览器,文件的最后修改时间。
- 自动地把服务器端的信息传给客户端。
3)响应体
- 响应体是服务器回写给客户端的页面正文。
- 浏览器将正文加载到内存。
- 然后解析渲染显示页面内容。
6. 请求方式
1)8种请求类型
- GET: 请求指定的页面信息,并返回实体主体。
- POST:向指定资源提交数据进行处理请求。
- OPTIONS:返回服务器针对特定资源所支持的HTTP请求方法,也可以利用向web服务器发送‘*’的请求来测试服务器的功能性。
- HEAD: 请求指定的页面信息,并返回头部信息。
- PUT:向指定资源位置上传其最新内容。
- DELETE:请求服务器删除Request-URL所标识的资源。
- TRACE:回显服务器收到的请求,主要用于测试或诊断。
- CONNECT:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
2)GET
- 地址和参数信息中间用 ? 字符分隔。
- 查询字符串会显示在地址栏的URL中,不安全,请不要使用GET请求提交敏感数据。
- GET 方法有大小限制:请求字符串中最多只能有 1024 个字符。
- GET请求能够被缓存。
- GET请求会保存在浏览器的浏览记录中。
- 可以添加书签。
- 编码类型为application/x-www-form-urlencoded。
- 只允许ASCII字符类型,不能用二进制流。
- 点击刷新时,不会有反应。
- GET请求主要用以获取数据。
3)POST
- 使用POST方法时,查询字符串在POST信息中单独存在,和HTTP请求一起发送到服务器.
- 编码类型为:application/x-www-form-urlencoded 或 multipart/form-data。 请为二进制数据使用multipart编码。
- 没有历史记录。
- 参数类型没有限制,可以是字符串也可以是二进制流。
- 数据不会显示在地址栏中,也不会缓存下来或保存在浏览记录中,所以看POST请求比GET请求安全,但也不是最安全的方式。如需要传送敏感数据,请使用加密方式传输。
- 查询字符串不会显示在地址栏中。
- Post传输的数据量大,可以达到2M,而Get方法由于受到URL长度限制,只能传递大约1024字节 。
- Post就是为了将数据传送到服务器段,Get就是为了从服务器段取得数据。
7. URI和URL
1)URI:URI(Uniform Resource Identifier)是统一资源标识符,在某个规则下能把这个资源独一无二标示出来,比如人的身份证号。
2)URL:统一资源定位符,表示资源的地点,浏览器访问WEB页面时需要输入网页地址。
二、HTTP模块
1. HTTP服务器
1)创建和启动HTTP服务器
let http = require('http');
let server = http.createServer((req, res)=>{
});
server.listen(3000, '127.0.0.1', ()=>{
console.log('服务器已经启动');
});
2) 关闭HTTP服务器
let http = require('http');
let server = http.createServer(function(req,res){
});
server.listen(3000,'127.0.0.1',function(){
console.log('服务器端开始监听!')
server.close();
});
server.once('close', () => {
console.log("3000端口的服务器已经关闭!");
// ....
});
3)监听服务器错误
server.on('error', (error) => {
console.log("-------错误来了---------")
console.log(error);
if (error.code === "EADDRINUSE") {
console.log("端口被占用!");
} else {
console.log("其它服务器内部错误!");
}
});
4)设置请求超时时间
server.setTimeout(2000, () => {
console.log("请求超时时长为2s");
});
server.on('timeout', () => {
console.log("请求超时!");
// 超时要处理的事情
// ....
});
5)获取客户端请求信息
http.createServer((req, res) => {
// 1.获取客户端请求的方法
console.log(req.method);
// 2.获取请求的路径
console.log(req.url);
// 3.获取请求头信息
console.log(req.headers);
// 4.获取http版本
console.log(req.httpVersion);
}).listen(3000, '127.0.0.1', () => {
console.log('3000端口的服务器已经启动');
});
2. url模块
1)格式:url.parse(urlStr,[parseQueryString]);
2)模块属性
href :被转换的原URL字符串。
protocal :客户端发出请求时使用的协议。
slashes :在协议与路径之间是否使用了分隔符//。
host :URL字符串中的完整地址和端口号。
auth :URL字符串中的认证部分。
hostname :URL字符串中的完整地址。
port :URL字符串中的端口号。
pathname :URL字符串的路径,不包含查询字符串。
search :查询字符串,包含?。
path :路径,包含查询字符串。
query :查询字符串,不包含起始字符串?。
hash :散列字符串,包含#。
const http = require('http');
const url = require('url');
// 1.在服务器中使用
http.createServer((req, res) => {
if (req.url !== "/favicon.ico") {
console.log(req.url);
// 将url字符串转成对象
console.log(url.parse(req.url));
res.end("响应结果---");
}
}).listen(3000, '127.0.0.1', () => {
console.log('3000端口的服务器已经启动');
});
// 2.常规使用
/*let myUrl = "http://zgd:[email protected]:8080/d/b/c?name=西西&pwd=999";
let myUrlObj = new URL(myUrl);
console.log(myUrlObj);*/
let myUrl = "http://zgd:[email protected]:8080/d/b/c?name=西西&pwd=999";
let myUrlObj = url.parse(myUrl);
console.log(myUrlObj);
// 获取get请求参数
console.log(myUrlObj.query);
2. querystring模块
1)格式。
- parse方法用来把字符串转换成对象
- stringify方法用来把对象转换成字符串
let queryString = require('querystring');
querystring.parse(str,[sep],[eq],[options]);
querystring.stringify(obj,[sep],[eq]);
4. 发送服务器响应
const http = require('http');
http.createServer((req, res) => {
if (req.url !== "/favicon.ico") {
// 设置响应头信息 (隐式, 在客户端看不到)
res.setHeader('content-type', 'text/html;charset=utf-8');
// 判断响应头是否已经发送
console.log(res.headersSent); // false
// 写入响应头 (在客户端可以看到)
res.writeHead(200, 'ok');
console.log(res.headersSent); // true
res.end("hello 西西");
}
}).listen(3000, '127.0.0.1', () => {
console.log('3000端口的服务器已经启动');
});
response.writeHead(statusCode,[reasonPhrase],[headers])
发送响应头信息,writeHeader可以设置http返回状态码,多个http响应头。但是setHeader只针对单一属性的设置。- 设置、获取和删除Header。
response.setHeader('Content-Type','text/html;charset=utf-8');
response.getHeader('Content-Type');
response.removeHeader('Content-Type');
- 可以使用write方法发送响应内容。
response.write(chunk,[encoding]);
response.end([chunk],[encoding]);
5. 获取GET请求参数
let myUrl = "http://zgd:[email protected]:8080/d/b/c?name=西西&pwd=999";
let myUrlObj = url.parse(myUrl);
console.log(myUrlObj);
// 获取get请求参数
console.log(myUrlObj.query);
console.log(queryString.parse(myUrlObj.query));
console.log(queryString.parse(myUrlObj.query).name);
6. 获取POST请求参数
获取POST请求的数据一般采用流的形式
req.on('data', ()=>{
});
req.once('end', ()=>{
});
let http = require('http');
let queryString = require('querystring');
http.createServer((req, res) => {
// 1.接收请求的数据
let postData = "";
req.on('data',(data) => {
/* console.log(data);
console.log(data.toString());*/
postData += data;
});
req.once("end", () => {
postData = queryString.parse(postData);
console.log(postData);
postData = queryString.stringify(postData);
console.log(postData);
res.setHeader("content-type", "text/html;charset=utf-8");
res.end(postData);
});
}).listen(3000, '127.0.0.1', () => {
console.log('3000端口的服务器已经启动');
});
7. 补充
1)Node.js没有web容器。
2)没有根目录, 不能像PHP, JavaWeb通过切换目录结构切换页面; 所有的页面资源都得通过路径配置。
3)在Node中, 采用fs模块读入文件, 并手动配置路由。