vue+webpack搭建项目超详细教程
在使用vue-cli之前,请确认你的电脑已经安装了 node,建议版本在 8.0.0 以上
安装淘宝镜像(强烈推荐安装,不然真的好慢,等到最后还是失败)
安装cnpm的原因:npm的服务器是外国的,所以有时候我们安装“模块”会很很慢很慢超级慢。
安装方法:
#-g 全局配置(有可能失败,假如失败后尝试下面代码就会成功)
npm install cnpm -g
#解决npm速度慢
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm的作用:淘宝镜像将npm上面的模块同步到国内服务器,提高我们安装模块的时间。
安装完淘宝镜像之后,cnpm和npm命令行皆可使用,二者并不冲突 。
安装完Cnpm可以使用cnpm -v查看版本。
安装vue-cli脚手架
全局安装,输入命令行:
cnpm install vue-cli -g
安装完成之后,输入命令行vue -V查看版本号,出现相应得到版本号即为成功。
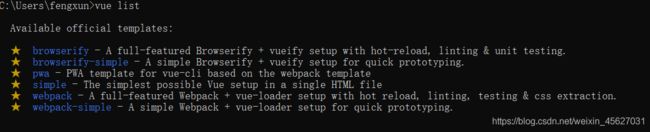
查看可以基于那些模板创建vue应用
vue list
创建vue-cli项目:
接下来初始化vue项目(哪个文件位置都行)
vue init webpack myvue(项目名) #注:项目名不能大写,不能使用中文
此命令表示基于webpack初始化一个项目此文件生成你当前文件目录
初始化vue项目时会出现几个提示,分别是输入项目名称、描述、作者等,按实际情况选择即可。
?Project name ---- 项目名称,init命令时也填了个project-name,如果无需更改,直接回车即可;
?Project description ---- 项目描述,按需填写。无需填写可以直接回车;
?Author ---- 作者
?Vue build ---- 构建模式,一般默认第一个;我选no
?Install vue-router? ---- 是否安装vue-router。选no。
?Use ESLint to lint yout code? ---- 格式校验,按需;no
?Set up unit tests ---- 测试相关,按需;no
?Setup e2e tests with Nightwatch? ---- 测试相关,按需; no
?Should we run ‘npm install’ for you after the project has been created? ---- 按需,这里选yes, use NPM,我选No,之后自己在目标
目录下执行npm install即可。
进入你安装的项目
cd myvue
安装项目依赖(类似maven依赖)
npm install
在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行

运行项目
npm run dev
http://localhost:8080/
注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用,当有其他vue项目运行的时候,可以使用ctrl+c来中断运行

项目就搭建成功。创建vue-cli项目详细步骤详细代码步骤
使用Idea打开项目:
总体框架
一个vue-cli的项目结构如下,其中src文件夹是需要掌握的,所以本文也重点讲解其中的文件,至于其他相关文件,了解一下即可。

文件结构细分
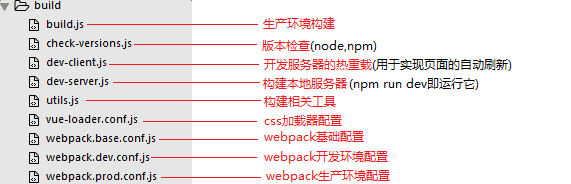
1.build——[webpack配置]
build文件主要是webpack的配置,主要启动文件是dev-server.js,当我们输入npm run dev首先启动的就是dev-server.js,它会去检查node及npm版本,加载配置文件,启动服务
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等

3.node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install [email protected]
4.src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js,App.vue,及router的index.js
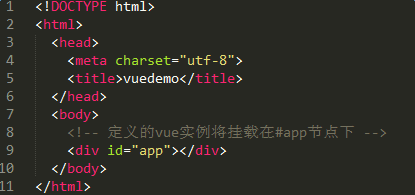
4.1 index.html——[主页]
index.html如其他html一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充

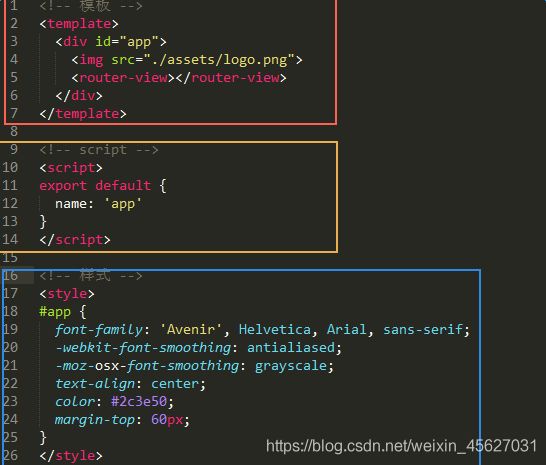
4.2 App.vue——[根组件]
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style)

【template】
其中模板只能包含一个父节点,也就是说顶层的div只能有一个(例如上图,父节点为#app的div,其没有兄弟节点)
打一个比喻吧,
【script】
vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等,具体语法请看vue.js文档,在后面我也会通过例子来说明。
【style】
样式通过style标签包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped,
如要引入外部css文件,首先需给项目安装css-loader依赖包,打开cmd,进入项目目录,输入npm install css-loader,回车。安装完成后,就可以在style标签下import所需的css文件,例如:
<style>
import './assets/css/public.css'
style>
这样,我们就可以把style下的样式封装起来,写到css文件夹,再引入到页面使用,整个vue页面也看上去更简洁。
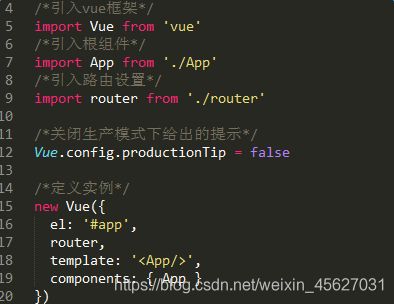
4.3 main.js——[入口文件]
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例,下图中的
components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

4.4 router——[路由配置]
router文件夹下,有一个index.js,即为路由配置文件

这里定义了路径为’/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index’,’/list’之类的,当然首先得引入该组件,再为该组件设置路由。