head first html与css(第2版)_前端进阶第3周打卡题目汇总
由于最近有很多朋友问我如何入门和进阶前端,以及如何提高自己的javascript水平,为了认真回答这个问题并提高执行力,本人特地建了一个前端学习打卡群,每天会定期分享工作中常见的问题和笔试,面试题,以此来提高大家对前端的掌握程度。(感兴趣的可以加我进群哦)
好啦,接下来赶快进入正题,总结一下前三周的打卡笔记。
第一天
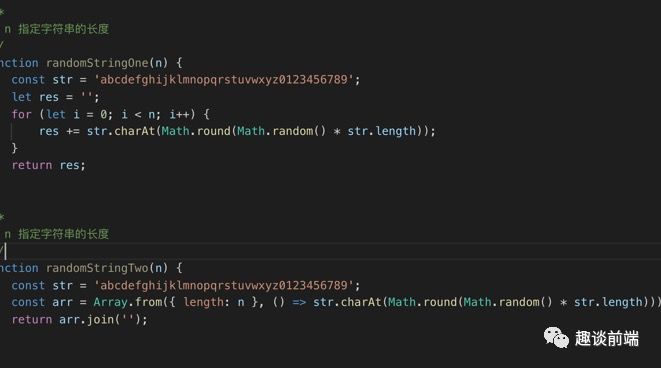
1.用js写一个随机生成指定字符串的方法。
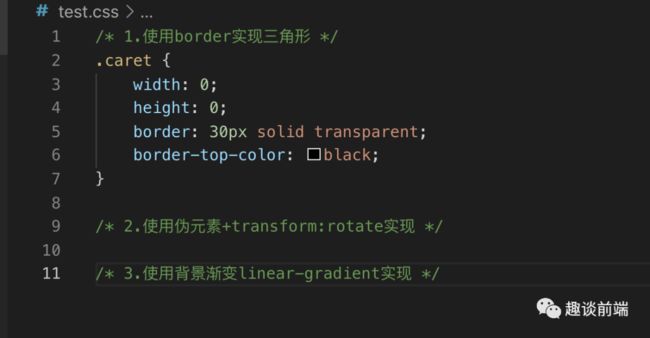
2.给定一个span标签,用纯css并且用3种方式实现一个三角形。
第二天
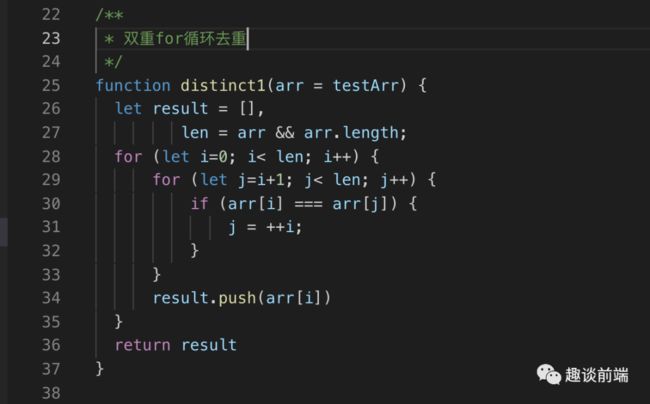
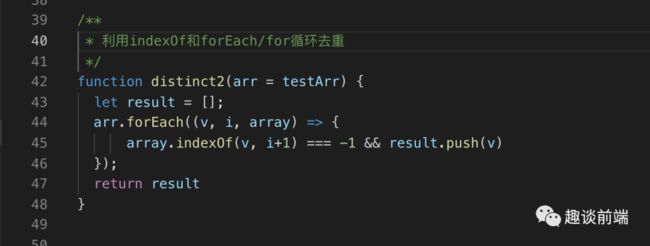
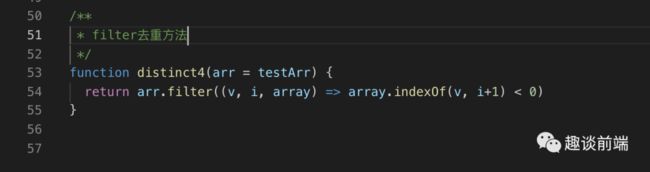
1.用至少3种方式实现数组去重。
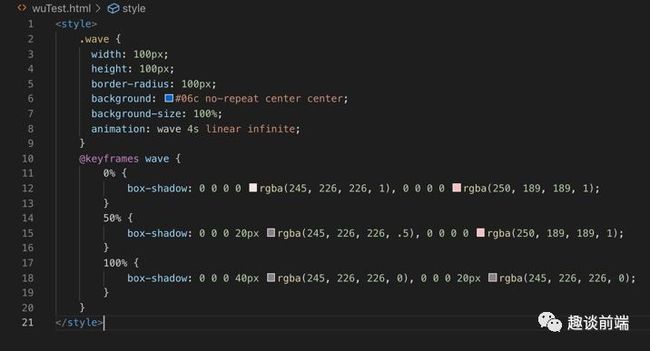
2.给定一个div标签,用纯css实现一个水波动画(2种方法)。
(用::before和::after伪对象也可以实现)
第三天
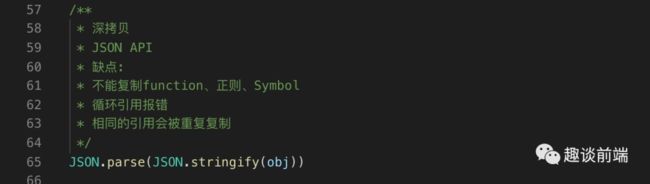
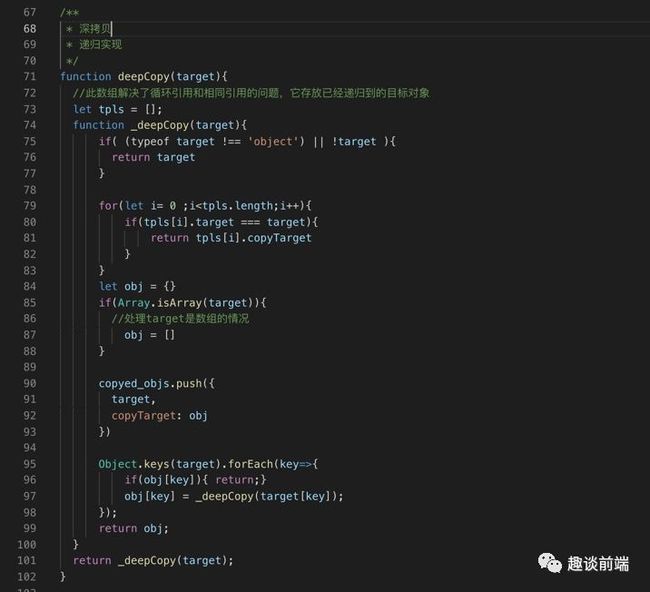
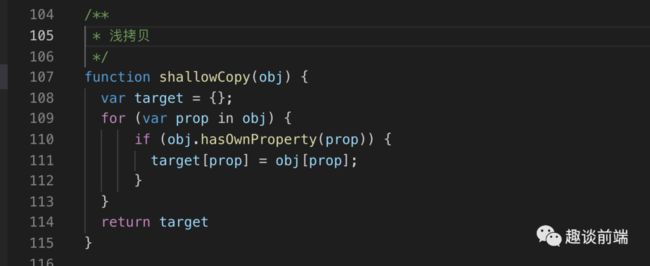
1.js实现一个深拷贝和浅拷贝。
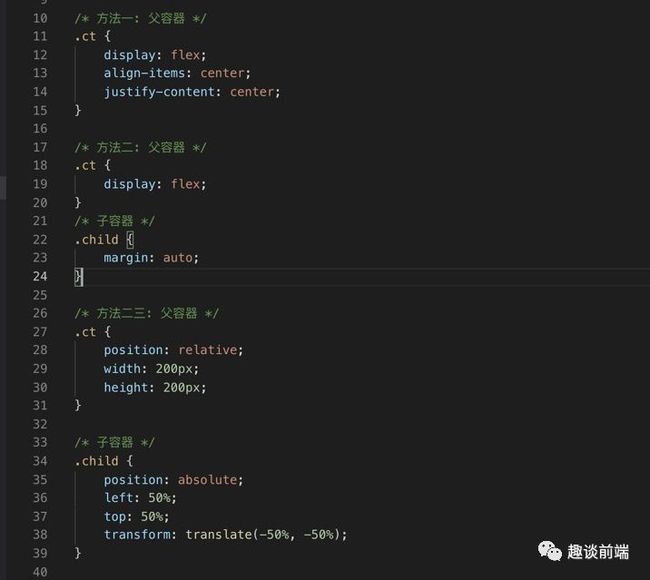
2.给定一个div标签,用3种方式实现其子元素水平垂直居中。
【周末福利打卡】
1.用css画一个立方体。
Documenttitle> <style> .container {
position: relative; width: 300px; height: 300px; margin: 120px auto; transform-style: preserve-3d; transform: rotateX(-33.5deg) rotateY(45deg); transform-origin: 150px 150px; animation: rotate 3s infinite; } .container .page {
position: absolute; width: 200px; height: 200px; text-align: center; line-height: 200px; color: #fff; } .container .page:first-child {
background-color: rgba(0,0,0,.2); } .container .page:nth-child(2) {
transform: rotateX(90deg); transform-origin: 0 0; transition: transform 3s; background-color: rgba(179, 15, 64, 0.6); } .container .page:nth-child(3) {
transform: translateZ(200px); background-color: rgba(22, 160, 137, 0.7); } .container .page:nth-child(4) {
transform: rotateX(-90deg); transform-origin: -200px 200px; background-color: rgba(210, 212, 56, 0.2); } .container .page:nth-child(5) {
transform: rotateY(-90deg); transform-origin: 0 0; background-color: rgba(201, 23, 23, 0.6); } .container .page:nth-child(6) {
transform: rotateY(-90deg) translateZ(-200px); transform-origin: 0 200px; background-color: rgba(16, 149, 182, 0.2); } @keyframes rotate {
0% {
transform: rotateX(-33.5deg) rotateY(45deg); } 100% {
transform: rotateX(-33.5deg) rotateY(405deg); } }style>head><body> <div class="container"> <div class="page">Adiv> <div class="page">Bdiv> <div class="page">Cdiv> <div class="page">Ddiv> <div class="page">Ediv> <div class="page">Fdiv> div>body>html></code></pre>
<p>2. 用js正则实现去除文本中的html标签。</p>
<p><a href="http://img.e-com-net.com/image/info8/373b014bfdb846eeb1ac940fe98c90ca.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/373b014bfdb846eeb1ac940fe98c90ca.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第12张图片" width="650" height="167" style="border:1px solid black;"></a></p>
<p><strong>第五天</strong></p>
<p> 1.用promise封装一个自己的ajax库。</p>
<p><a href="http://img.e-com-net.com/image/info8/8e7313a77af14da28777d585db75c024.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8e7313a77af14da28777d585db75c024.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第13张图片" width="650" height="620" style="border:1px solid black;"></a></p>
<p>思路大致是这样的,你们也可以根据业务自己封装更复杂的ajax库,比如添加请求响应拦截器</p>
<p>2.用css实现footer固定在底部的效果(至少2种方法)。</p>
<p><a href="http://img.e-com-net.com/image/info8/e4e113c121454bb8a410bee8d4a0b74e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e4e113c121454bb8a410bee8d4a0b74e.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第14张图片" width="415" height="735" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/717ea2f6fe4e486cad5765edcb74c1d9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/717ea2f6fe4e486cad5765edcb74c1d9.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第15张图片" width="423" height="566" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/b37acba83ce649fd85aafbe636b31d4b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b37acba83ce649fd85aafbe636b31d4b.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第16张图片" width="399" height="586" style="border:1px solid black;"></a></p>
<p><strong>第六天</strong></p>
<p>1.判断一个字符串中出现次数最多的字符,统计这个次数</p>
<p><a href="http://img.e-com-net.com/image/info8/edd1a8d8ed5748ffabc03594289edbca.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/edd1a8d8ed5748ffabc03594289edbca.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第17张图片" width="650" height="600" style="border:1px solid black;"></a></p>
<p>2. 对 BFC 规范(块级格式化上下文:block formatting context)的理解</p>
<p><a href="http://img.e-com-net.com/image/info8/c50159297d3048a8b916a660bef7a603.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c50159297d3048a8b916a660bef7a603.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第18张图片" width="486" height="490" style="border:1px solid black;"></a></p>
<p><strong>第七天</strong></p>
<p>1.用js实现判断设备类型以及浏览器类型</p>
<p><a href="http://img.e-com-net.com/image/info8/fe9081f7f7894106adad4cd5eb646862.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fe9081f7f7894106adad4cd5eb646862.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第19张图片" width="650" height="393" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/887abe0c9b244e22b8c7df7d424b291e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/887abe0c9b244e22b8c7df7d424b291e.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第20张图片" width="650" height="361" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/7aa7ee1c36f34d1cbe12db6788815227.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7aa7ee1c36f34d1cbe12db6788815227.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第21张图片" width="650" height="555" style="border:1px solid black;"></a></p>
<p>2. 用至少2种方法实现css定位中fixed(固定定位)的效果</p>
<p><a href="http://img.e-com-net.com/image/info8/d4324ac3719345c99f10e0594d8fa937.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d4324ac3719345c99f10e0594d8fa937.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第22张图片" width="650" height="388" style="border:1px solid black;"></a></p>
<p>其次,用定位也可以实现。</p>
<p><strong>第八天</strong></p>
<p>1.用js实现一个可以自定义格式的时间函数</p>
<p><a href="http://img.e-com-net.com/image/info8/edb3de2375ed4e3e943b7653d117ed4f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/edb3de2375ed4e3e943b7653d117ed4f.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第23张图片" width="650" height="381" style="border:1px solid black;"></a></p>
<p>2. 用css实现一个进度条动画</p>
<p>用css3实现惊艳面试官的背景即背景动画(高级附源码)</p>
<p><strong>第九天</strong></p>
<p>1. 用js计算斐波那契数列的第n项</p>
<p><a href="http://img.e-com-net.com/image/info8/517b6f600c3f49dba81fd1ba2700264a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/517b6f600c3f49dba81fd1ba2700264a.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第24张图片" width="650" height="328" style="border:1px solid black;"></a></p>
<p>2. 用css画一个扇形</p>
<p>css实现扇形可以用伪类矩形旋转一个角度,来遮挡父容器的圆形,父容器溢出隐藏。</p>
<p><strong>第十天</strong></p>
<p>1. 解释一下在js里,0.1+0.2为什么等于0.30000000000000004,如何通过代码解决这个问题?</p>
<p><a href="http://img.e-com-net.com/image/info8/f7b91d95ae1946e3bd3adb7a5921200b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f7b91d95ae1946e3bd3adb7a5921200b.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第25张图片" width="650" height="383" style="border:1px solid black;"></a></p>
<h3>更多推荐</h3>
<ul>
<li><p>基于react/vue生态的前端集成解决方案探索与总结</p></li>
<li><p>9012教你如何使用gulp4开发项目脚手架</p></li>
<li><p>如何用不到200行代码写一款属于自己的js类库)</p></li>
<li><p>让你瞬间提高工作效率的常用js函数汇总(持续更新)</p></li>
<li><p>一张图教你快速玩转vue-cli3</p></li>
<li><p>3分钟教你用原生js实现具有进度监听的文件上传预览组件</p></li>
<li><p>使用Angular8和百度地图api开发《旅游清单》</p></li>
<li><p>js基本搜索算法实现与170万条数据下的性能测试</p></li>
<li><p>《前端算法系列》</p></li>
</ul>
<p>趣谈前端</p>
<p>Vue、React、小程序、Node </p>
<a href="http://img.e-com-net.com/image/info8/589ad90618634d83a32ca05715f88cd6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/589ad90618634d83a32ca05715f88cd6.jpg" alt="head first html与css(第2版)_前端进阶第3周打卡题目汇总_第26张图片" width="344" height="344" style="border:1px solid black;"></a>
<p><strong>前端</strong> 算法|性能|架构|安全</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1356399287747031040"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(head,first,html与css(第2版))</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1903026061847883776.htm"
title="时间序列分析的军火库:AutoTS、Darts、Kats、PaddleTS、tfts 和 FancyTS解析" target="_blank">时间序列分析的军火库:AutoTS、Darts、Kats、PaddleTS、tfts 和 FancyTS解析</a>
<span class="text-muted">赛卡</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%A6%82%E7%8E%87%E8%AE%BA/1.htm">概率论</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E5%AD%A6%E5%BB%BA%E6%A8%A1/1.htm">数学建模</a>
<div>引言:时间序列分析的现代挑战时间序列分析在多个领域中扮演着关键角色,包括工程、金融、气象、工业预测等。随着开源工具的快速发展,开发者可以通过多种库快速实现时间序列预测与分析。本文将对AutoTS、Darts、Kats、PaddleTS、tfts和FancyTS六大主流库进行详细解析,并提供代码示例,帮助你根据实际需求选择最佳工具。核心库技术解析与场景化实践1.AutoTS:自动化时间序列预测技术亮</div>
</li>
<li><a href="/article/1903025935247011840.htm"
title="自动驾驶中间件技术辨析:ROS、Apex.Grace、DDS、AutoSAR和AutoSAR Adaptive" target="_blank">自动驾驶中间件技术辨析:ROS、Apex.Grace、DDS、AutoSAR和AutoSAR Adaptive</a>
<span class="text-muted">赛卡</span>
<a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E9%A9%BE%E9%A9%B6/1.htm">自动驾驶</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>在自动驾驶技术的演进中,中间件作为连接硬件、操作系统与应用软件的核心枢纽,其安全性、实时性和可扩展性至关重要。当前市场上主流的中间件技术包括ROS/ROS2、Apex.Grace(Apex.OS)、DDS、AutoSAR(经典平台CP)和AutoSARAdaptive(自适应平台AP)。这些技术各有特点,但也存在交叉与互补。本文将从功能定位、技术架构、安全认证和应用场景等方面,深入分析它们的联系与</div>
</li>
<li><a href="/article/1903025553070419968.htm"
title="金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?" target="_blank">金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?</a>
<span class="text-muted">2501_90699850</span>
<a class="tag" taget="_blank" href="/search/%E9%87%91%E8%9E%8D/1.htm">金融</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/umeditor%E7%B2%98%E8%B4%B4word/1.htm">umeditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E7%B2%98%E8%B4%B4word/1.htm">ueditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E5%A4%8D%E5%88%B6word/1.htm">ueditor复制word</a><a class="tag" taget="_blank" href="/search/ueditor%E4%B8%8A%E4%BC%A0word%E5%9B%BE%E7%89%87/1.htm">ueditor上传word图片</a><a class="tag" taget="_blank" href="/search/ueditor%E5%AF%BC%E5%85%A5word/1.htm">ueditor导入word</a>
<div>要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国</div>
</li>
<li><a href="/article/1903025549899526144.htm"
title="网页编辑器能否满足Word公式与图片的直接复制粘贴?" target="_blank">网页编辑器能否满足Word公式与图片的直接复制粘贴?</a>
<span class="text-muted">2501_90699800</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/umeditor%E7%B2%98%E8%B4%B4word/1.htm">umeditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E7%B2%98%E8%B4%B4word/1.htm">ueditor粘贴word</a><a class="tag" taget="_blank" href="/search/ueditor%E5%A4%8D%E5%88%B6word/1.htm">ueditor复制word</a><a class="tag" taget="_blank" href="/search/ueditor%E4%B8%8A%E4%BC%A0word%E5%9B%BE%E7%89%87/1.htm">ueditor上传word图片</a><a class="tag" taget="_blank" href="/search/ueditor%E5%AF%BC%E5%85%A5word/1.htm">ueditor导入word</a>
<div>要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,</div>
</li>
<li><a href="/article/1903023282228097024.htm"
title="软件工程:数据字典" target="_blank">软件工程:数据字典</a>
<span class="text-muted">愚戏师</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%B7%A5%E7%A8%8B/1.htm">软件工程</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%B7%A5%E7%A8%8B/1.htm">软件工程</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>一、数据字典的核心作用定位:数据字典是数据流图(DFD)的补充说明文档,与DFD共同构成系统的逻辑模型。核心价值:消除二义性:明确数据流、存储、元素的定义,避免理解偏差。设计依据:为数据库设计、代码开发提供数据规范。团队协作:作为开发团队的共享词汇表,确保术语一致性。二、数据字典的四大组成要素1.数据流(DataFlow)定义:数据在系统中的流动路径。描述内容:来源与去向:起点(外部实体/处理)、</div>
</li>
<li><a href="/article/1903023152464719872.htm"
title="亿级分布式系统架构演进实战(五)- 横向扩展(缓存策略设计)" target="_blank">亿级分布式系统架构演进实战(五)- 横向扩展(缓存策略设计)</a>
<span class="text-muted">power-辰南</span>
<a class="tag" taget="_blank" href="/search/java%E6%8A%80%E6%9C%AF%E6%9E%B6%E6%9E%84%E5%B8%88%E6%88%90%E9%95%BF%E4%B8%93%E6%A0%8F/1.htm">java技术架构师成长专栏</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%A7%E7%BC%93%E5%AD%98%E7%AD%96%E7%95%A5/1.htm">多级缓存策略</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cloud/1.htm">cloud</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F%E7%B3%BB%E7%BB%9F/1.htm">分布式系统</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98%E4%B8%80%E8%87%B4%E6%80%A7/1.htm">缓存一致性</a><a class="tag" taget="_blank" href="/search/%E9%AB%98%E5%B9%B6%E5%8F%91/1.htm">高并发</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98%E9%97%AE%E9%A2%98%E8%A7%A3%E5%86%B3%E6%96%B9%E6%A1%88/1.htm">缓存问题解决方案</a>
<div>亿级分布式系统架构演进实战(一)-总体概要亿级分布式系统架构演进实战(二)-横向扩展(服务无状态化)亿级分布式系统架构演进实战(三)-横向扩展(数据库读写分离)亿级分布式系统架构演进实战(四)-横向扩展(负载均衡与弹性伸缩)核心目标降低数据库读压力,提升响应速度一、多级缓存架构客户端CDN/浏览器缓存本地应用缓存分布式缓存数据库缓冲池1.1客户端缓存缓存数据类型:•静态资源(JS/CSS/图片)•</div>
</li>
<li><a href="/article/1903023026157449216.htm"
title="Softmax温度调节与注意力缩放:深度神经网络中的平滑艺术" target="_blank">Softmax温度调节与注意力缩放:深度神经网络中的平滑艺术</a>
<span class="text-muted">Mark White</span>
<a class="tag" taget="_blank" href="/search/dnn/1.htm">dnn</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a>
<div>Softmax温度调节与注意力缩放:深度神经网络中的平滑艺术在深度学习的精密机械中,有些细微的调整机制往往被视为理所当然,却实际上蕴含着深刻的数学洞察和巧妙的工程智慧。今天,我们将探讨两个看似独立却本质相通的机制:生成模型中的温度参数与Transformer注意力机制中的缩放因子。这两个设计都围绕着同一个核心概念——softmax分布的平滑控制。Softmax函数:概率分布的催化剂在深入讨论之前,</div>
</li>
<li><a href="/article/1903021893179469824.htm"
title="数据分析面临的三大挑战该如何解决" target="_blank">数据分析面临的三大挑战该如何解决</a>
<span class="text-muted">銨靜菂等芐紶</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a>
<div>转载自品略图书馆http://www.pinlue.com/article/2020/09/0712/2611202048648.html有效的分析已成为决定性因素,很明显,掌握它的人会蓬勃发展。但是,实现这一目标的过程并非没有障碍。最常见的数据分析挑战是什么?公司如何自信地应对它们?下面就来介绍一下。1、浏览预算限制数据分析领导者需要在当下采取行动,但同时也需要考虑未来。平衡这些需求要求他们在制</div>
</li>
<li><a href="/article/1903021766578597888.htm"
title="弱网测试究竟要怎么做,才能防止漏测?" target="_blank">弱网测试究竟要怎么做,才能防止漏测?</a>
<span class="text-muted">学掌门</span>
<a class="tag" taget="_blank" href="/search/IT/1.htm">IT</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95%E5%B7%A5%E7%A8%8B%E5%B8%88/1.htm">软件测试工程师</a>
<div>1、为什么要进行弱网测试?在游戏测试–黑盒测试中,分为功能测试与专项测试,在上几篇文章中说的都是功能测试,而专项测试主要包括弱网和性能测试。(其实弱网也是性能的一种。)功能测试主要是保证功能的完整性,能让玩家能够流程的体验整个游戏功能,而弱网测试就是其中需要关注的异常点。首先我们知道现在的网络场景一般是无网络2g3g4g和wifi,以及即将要到来的5g。弱网当然就包括无网、2g,3g不知道算不算,</div>
</li>
<li><a href="/article/1903021640309075968.htm"
title="数据分析过程中,发现数值缺失,怎么办?" target="_blank">数据分析过程中,发现数值缺失,怎么办?</a>
<span class="text-muted">学掌门</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/IT/1.htm">IT</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a>
<div>按照数据缺失机制,数据分析过程中,我们可以将其分为以下几类:(1)完全随机缺失(MCAR):所缺失的数据发生的概率既与已观察到的数据无关,也与未观察到的数据无关。(2)随机缺失(MAR):假设缺失数据发生的概率与所观察到的变量是有关的,而与未观察到的数据的特征是无关的。MCAR与MAR均被称为是可忽略的缺失形式。(3)不可忽略的缺失(NIM):亦称为非随机缺失,即如果不完全变量中,数据的缺失既依赖</div>
</li>
<li><a href="/article/1903021136136957952.htm"
title="【轻松学C:编程小白的大冒险】— 09 运算符与表达式的实际应用" target="_blank">【轻松学C:编程小白的大冒险】— 09 运算符与表达式的实际应用</a>
<span class="text-muted">秋知叶i</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/C/1.htm">C</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80/1.htm">语言</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>在编程的艺术世界里,代码和灵感需要寻找到最佳的交融点,才能打造出令人为之惊叹的作品。而在这座秋知叶i博客的殿堂里,我们将共同追寻这种完美结合,为未来的世界留下属于我们的独特印记。【轻松学C:编程小白的大冒险】—09运算符与表达式的实际应用一、运算符家族大阅兵二、算术运算符:数学界的五虎上将1.加法运算符`+`2.减法运算符`-`3.乘法运算符`*`4.除法运算符`/`5.取模运算符`%`二、赋值运</div>
</li>
<li><a href="/article/1903015714172760064.htm"
title="决策树算法及其python实例" target="_blank">决策树算法及其python实例</a>
<span class="text-muted">m0_74831463</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%86%B3%E7%AD%96%E6%A0%91/1.htm">决策树</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>一、决策数的概念什么是决策树算法呢?决策树(DecisionTree)是一种基本的分类与回归方法,本文主要讨论分类决策树。决策树模型呈树形结构,在分类问题中,表示基于特征对数据进行分类的过程。它可以认为是if-then规则的集合。每个内部节点表示在属性上的一个测试,每个分支代表一个测试输出,每个叶节点代表一种类别二、决策树的构造1、决策树的构造步骤输入:训练集D={(21,11),(z2,32),</div>
</li>
<li><a href="/article/1903015587873878016.htm"
title="大模型在冠心病风险预测及临床方案制定中的应用研究" target="_blank">大模型在冠心病风险预测及临床方案制定中的应用研究</a>
<span class="text-muted">LCG元</span>
<a class="tag" taget="_blank" href="/search/%E5%9B%B4%E6%9C%AF%E6%9C%9F%E5%8D%B1%E9%99%A9%E5%9B%A0%E5%AD%90/1.htm">围术期危险因子</a><a class="tag" taget="_blank" href="/search/%E9%A2%84%E6%B5%8B%E6%A8%A1%E5%9E%8B%E7%A0%94%E7%A9%B6/1.htm">预测模型研究</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>目录一、引言1.1研究背景与目的1.2国内外研究现状1.3研究方法与创新点二、大模型预测冠心病风险原理与方法2.1数据收集与预处理2.1.1数据来源2.1.2数据清洗与整理2.2特征工程2.2.1特征提取2.2.2特征选择与优化2.3模型选择与训练2.3.1常用模型介绍2.3.2模型训练过程三、术前风险预测与手术方案制定3.1术前风险预测指标与模型应用3.2基于风险预测的手术方案制定3.3案例分析</div>
</li>
<li><a href="/article/1903015587223760896.htm"
title="HTML5响应式使用css媒体查询" target="_blank">HTML5响应式使用css媒体查询</a>
<span class="text-muted">前段技术人</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%AA%92%E4%BD%93/1.htm">媒体</a>
<div>HTML负责搭建页面结构,CSS负责样式设计,并且通过媒体查询实现了较好的响应式效果,能够适应不同屏幕尺寸下面就是写了一个详细的实例。CSS部分*{margin:0;padding:0;box-sizing:border-box;}*是通配选择器,会选中页面上的所有元素。margin:0;将所有元素的外边距设置为0。padding:0;将所有元素的内边距设置为0。box-sizing:border</div>
</li>
<li><a href="/article/1903015208452943872.htm"
title="存算一体与存算分离:架构设计的深度解析与实现方案" target="_blank">存算一体与存算分离:架构设计的深度解析与实现方案</a>
<span class="text-muted">克里斯蒂亚诺罗纳尔多阿维罗</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>随着数据量的不断增大和对计算能力的需求日益提高,存算一体作为一种新型架构设计理念,在大数据处理、云计算和人工智能等领域正逐步引起广泛关注。在深入探讨存算一体之前,我们需要先了解存储和计算的基本概念,以及存算分离和存算一体之间的区别。什么是存算一体?存算一体,顾名思义,是将数据存储与计算资源紧密结合,形成一个统一的架构。在这种架构下,存储和计算不仅在物理层面上结合,更在架构设计上深度融合。具体来说,</div>
</li>
<li><a href="/article/1903013692690198528.htm"
title="bp抓IOS的包" target="_blank">bp抓IOS的包</a>
<span class="text-muted">仙女很美哦</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/udp/1.htm">udp</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a>
<div>抓包工具的原理与使用指南一、抓包工具的原理抓包工具的核心原理是通过代理设置,使得浏览器访问请求经过抓包工具,再转发到服务器。具体流程如下:访问流程:浏览器>>抓包工具>>服务器响应流程:服务器>>抓包工具>>浏览器1.HTTP数据的抓包HTTP协议本身是明文传输的,因此抓包工具可以直接捕获并解析这些数据。2.HTTPS数据的抓包HTTPS协议在传输过程中是加密的,因此抓包工具需要模拟服务端和客户端</div>
</li>
<li><a href="/article/1903010923061243904.htm"
title="Python Textract库:文本提取" target="_blank">Python Textract库:文本提取</a>
<span class="text-muted">程序员喵哥</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>更多Python学习内容:ipengtao.comTextract是一个强大的Python库,用于从各种文件格式中提取文本。无论是PDF、Word文档、Excel电子表格、HTML页面还是图像,Textract都能有效地提取其中的文本内容。Textract通过集成多种开源工具和库,实现了对多种文件格式的支持,使得文本提取变得简单而高效。本文将详细介绍Textract库的安装、主要功能、基本操作、高</div>
</li>
<li><a href="/article/1903010793071374336.htm"
title="一个比Fiddler/Charles更好用的免费抓包神器" target="_blank">一个比Fiddler/Charles更好用的免费抓包神器</a>
<span class="text-muted">金丝猴也是猿</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/udp/1.htm">udp</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a>
<div>Proxyman与Sniffmaster:抓包工具的双剑合璧在当今的网络开发与调试中,抓包工具是不可或缺的利器。无论是前端开发者、后端工程师,还是安全研究人员,都需要通过抓包工具来分析网络请求、调试接口、排查问题。今天,我们将介绍两款强大的抓包工具:Proxyman和Sniffmaster,它们各自拥有独特的功能,能够帮助你在不同的场景下高效完成工作。Proxyman简介Slogan:只是简单地点</div>
</li>
<li><a href="/article/1903010795332104192.htm"
title="在网页跑3D多人互动之渲染效能瓶颈" target="_blank">在网页跑3D多人互动之渲染效能瓶颈</a>
<span class="text-muted">微网兔子</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%8C%E7%AB%AF%E6%8A%80%E8%A1%93/1.htm">後端技術</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/unity/1.htm">unity</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a>
<div>累积到目前测试回馈给我们的心得,主要问题还是在前端显示的部分。所以就来聊聊在网页跑3D多人互动之渲染效能瓶颈!!!数万个3D角色与场景物件需即时渲染,导致GPU/CPU过载,低端设备卡顿。已经使用的解决方案:LOD(LevelofDetail)技术:根据距离动态调整模型细节,远距离使用低多边形模型。InstancedRendering:批次渲染相同模型(如重复的树木、建筑物)。Culling(剔除</div>
</li>
<li><a href="/article/1903004850422083584.htm"
title="BOE(京东方)携手京东发起百吋电视品牌联盟发布会 引领家庭视听正式迈入大屏时代" target="_blank">BOE(京东方)携手京东发起百吋电视品牌联盟发布会 引领家庭视听正式迈入大屏时代</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>2025年3月20日,备受瞩目的大型家电与消费电子展AWE博览会(AWE2025)在上海隆重召开,多款由BOE(京东方)ADSPro技术赋能的大屏新品惊艳亮相。适逢电视诞生百年这一重要历史时刻,BOE(京东方)与电商巨头京东于AWE展会现场联合发起2025年百吋电视品牌联盟发布会,共同推动百吋电视普及。这一举措意义非凡,它不仅标志着电视产业新元年的开启,更引领了家庭娱乐新趋势的到来。此次发布以“巨</div>
</li>
<li><a href="/article/1903004722042826752.htm"
title="信创国产芯片如何助力企业数字化转型" target="_blank">信创国产芯片如何助力企业数字化转型</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>企业数字化转型已成为当今时代的关键趋势,在这一进程中,信创国产芯片正发挥着日益重要的作用。随着全球科技竞争的加剧以及对信息安全重视程度的不断提升,信创国产芯片凭借其独特优势,为企业数字化转型提供了坚实的支撑与新的发展机遇。信创国产芯片的发展现状信创产业近年来在我国取得了显著的进步,国产芯片作为其中的核心环节,也迎来了快速发展期。国内众多科研机构和企业加大了在芯片研发领域的投入,不断攻克技术难题。从</div>
</li>
<li><a href="/article/1903004723359838208.htm"
title="如何提升 API 性能:来自 Java 和测试开发者的优化建议" target="_blank">如何提升 API 性能:来自 Java 和测试开发者的优化建议</a>
<span class="text-muted"></span>
<div>你正在听你最喜欢的歌曲,测试你使用编写的新API。但等你听完一整首歌,API还没响应。哎呀!这是一个巨大的警告信号——是时候优化你的API响应时间了。让我们深入了解一些加速方法,让你的API跟你最喜欢的吉他独奏一样快。为什么API响应时间很重要想想看:API响应时间就是你的应用程序与服务器之间的对话速度。它响应得越快,用户就会越开心。API慢=用户沮丧,API快=用户高兴。所以,让我们解决那些延迟</div>
</li>
<li><a href="/article/1903004720784535552.htm"
title="PLM项目管理软件如何支持供应链管理与协作?" target="_blank">PLM项目管理软件如何支持供应链管理与协作?</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>在企业的运营过程中,供应链管理与协作至关重要,它关乎着企业的成本控制、产品交付速度以及客户满意度等多个关键方面。而PLM项目管理软件作为一种强大的工具,正逐渐在支持供应链管理与协作中发挥着不可忽视的作用。PLM软件涵盖了从产品的概念设计到产品生命周期结束的全过程管理,通过整合各种数据和流程,为供应链各环节的协同工作提供了坚实的基础。接下来,我们将深入探讨PLM项目管理软件是如何支持供应链管理与协作</div>
</li>
<li><a href="/article/1903003990778507264.htm"
title="html 5中哪个标签用于定义标题列表项,No.5 HTML常用标签" target="_blank">html 5中哪个标签用于定义标题列表项,No.5 HTML常用标签</a>
<span class="text-muted">李诗旸</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/5%E4%B8%AD%E5%93%AA%E4%B8%AA%E6%A0%87%E7%AD%BE%E7%94%A8%E4%BA%8E%E5%AE%9A%E4%B9%89%E6%A0%87%E9%A2%98%E5%88%97%E8%A1%A8%E9%A1%B9/1.htm">5中哪个标签用于定义标题列表项</a>
<div>一、标题标签为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即至。我是一级标题我是二级标题我是三级标题我是四级标题我是五级标题我是六级标题单词head的缩写,意为头部、标题。标签语义:作为标题使用,并且依据重要性递减。特点:加了标题的文字会变的加粗,字号也会依次变大。一个标题独占一行。二、段落标签在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示</div>
</li>
<li><a href="/article/1903003459657986048.htm"
title="《代码与灯影:一个互联网“搬砖者”的十六小时马拉松》" target="_blank">《代码与灯影:一个互联网“搬砖者”的十六小时马拉松》</a>
<span class="text-muted"></span>
<div>清晨6:30,手机闹钟第三次震动时,王昊的手指在黑暗中摸索着按下"稍后提醒"。枕边充电器散发的微光里,他瞥见钉钉群里跳动的99+未读消息——昨夜两点部署的自动化脚本还在生产环境报错。一、困顿清晨:在咖啡因里开机7:15,地铁早高峰的人流像被编译失败的代码,在闸机口不断堆栈溢出。他缩在车厢角落,用手机查看凌晨的服务器监控日志,突然发现某个API接口响应时间突破2000ms。"这得在晨会上重点提...</div>
</li>
<li><a href="/article/1903003332503465984.htm"
title="Apifox vs Apipost,API 管理工具选型思考,企业究竟该如何选?" target="_blank">Apifox vs Apipost,API 管理工具选型思考,企业究竟该如何选?</a>
<span class="text-muted"></span>
<div>在企业级API调试与管理场景中,选择一款高效的工具至关重要。市面上的调试工具琳琅满目,而Apifox和Apipost是近几年两款备受开发者关注的API工具。二者都宣称为团队协作和接口调试赋能,但对企业来说,究竟谁才是更适合的选择呢?本文将从功能对比、用户体验、企业适配度和性价比等多个维度做一次全面解析,帮助你做出更明智的选择。一.概述与定位ApiFoxApifox是一款国产的API调试工具,主打“</div>
</li>
<li><a href="/article/1903002852553453568.htm"
title="Fuzzy Control | Degree of Membership Function" target="_blank">Fuzzy Control | Degree of Membership Function</a>
<span class="text-muted">斐夷所非</span>
<a class="tag" taget="_blank" href="/search/mathematics/1.htm">mathematics</a><a class="tag" taget="_blank" href="/search/%E9%9A%B6%E5%B1%9E%E5%BA%A6%E5%87%BD%E6%95%B0/1.htm">隶属度函数</a>
<div>注:本文为“隶属度函数”相关文章合辑。如有内容异常,请看原文。隶属函数(MembershipFunction),又称归属函数或模糊元函数,是用于表征模糊集合的重要数学工具。在经典集合中,元素与集合的关系只有属于或不属于两种明确情况,分别用111和000表示。但对于模糊集合而言,元素与集合的隶属关系具有不分明性。隶属函数正是为描述元素uuu对论域UUU上的一个模糊集合的隶属关系而引入的,它将用区间[</div>
</li>
<li><a href="/article/1903002447744397312.htm"
title="如何选择适合团队沟通管理的AI工具" target="_blank">如何选择适合团队沟通管理的AI工具</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E5%9B%A2%E9%98%9F%E6%B2%9F%E9%80%9A%E5%9B%A2%E9%98%9F%E5%8D%8F%E4%BD%9C%E5%B7%A5%E5%85%B7/1.htm">人工智能团队沟通团队协作工具</a>
<div>在现代的工作环境中,团队合作离不开高效的沟通与协作。尤其是当任务繁多、信息量庞大的时候,团队成员之间的沟通往往变得杂乱无章,效率低下。然而,在AI技术飞速发展的今天,许多智能工具应运而生,为团队带来了全新的解决方案。那么,是否有AI工具能够帮助团队打造高效顺畅的沟通与协作流程呢?答案是肯定的。通过集成AI助手、自动化任务和实时协作等功能,这些工具正逐步改变着团队协作的方式,让工作变得更加轻松、高效</div>
</li>
<li><a href="/article/1903001084620763136.htm"
title="密码策略合规性检查仪表盘" target="_blank">密码策略合规性检查仪表盘</a>
<span class="text-muted">闲人编程</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E5%BC%82%E5%B8%B8%E6%8A%A5%E8%AD%A6/1.htm">异常报警</a><a class="tag" taget="_blank" href="/search/%E5%AE%9E%E6%97%B6%E7%9B%91%E6%8E%A7/1.htm">实时监控</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E5%9B%A0%E7%B4%A0%E8%AE%A4%E8%AF%81/1.htm">多因素认证</a><a class="tag" taget="_blank" href="/search/%E5%90%88%E8%A7%84%E6%80%A7/1.htm">合规性</a><a class="tag" taget="_blank" href="/search/%E5%AF%86%E7%A0%81%E7%AD%96%E7%95%A5/1.htm">密码策略</a>
<div>目录一、前言二、密码策略合规性背景与意义2.1密码策略的重要性2.2密码策略合规性检查的需求三、系统设计思路与架构3.1数据采集与加解密模块3.2异步任务调度与GPU加速模块3.3密码策略检查算法模块3.4GUI界面模块四、核心数学公式与算法证明4.1AES-GCM加解密公式4.2密码强度评分算法4.3合规性检测算法4.4统计与报告生成五、异步任务调度与GPU加速设计六、GUI界面设计与功能模块七</div>
</li>
<li><a href="/article/1902999068766957568.htm"
title="什么是 HTML 实体和转义" target="_blank">什么是 HTML 实体和转义</a>
<span class="text-muted">西门吹雪在编程</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在网页前端的源代码中,你可能会看到"这种字符串。这种字符串实际上是HTML实体之一,用于表示双引号字符(")。HTML实体是一种用于在HTML文档中表示某些特殊字符的方法,因为这些字符在HTML中有特定的用途或可能会与HTML标签语法冲突。HTML实体的背景和用途在HTML中,一些字符有特定的意义。例如,用于标记HTML标签的开始和结束。如果你想在网页中显示这些字符而不是把它们解释为HT</div>
</li>
<li><a href="/article/11.htm"
title="VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite" target="_blank">VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite</a>
<span class="text-muted">iwindyforest</span>
<a class="tag" taget="_blank" href="/search/vmware/1.htm">vmware</a><a class="tag" taget="_blank" href="/search/mac+os/1.htm">mac os</a><a class="tag" taget="_blank" href="/search/10.10/1.htm">10.10</a><a class="tag" taget="_blank" href="/search/workstation/1.htm">workstation</a><a class="tag" taget="_blank" href="/search/player/1.htm">player</a>
<div>最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th</div>
</li>
<li><a href="/article/138.htm"
title="关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?" target="_blank">关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?</a>
<span class="text-muted">deathwknight</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a>
<div>本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:deathwknight@163.com)
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台</div>
</li>
<li><a href="/article/265.htm"
title="如何把maven项目转成web项目" target="_blank">如何把maven项目转成web项目</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/MyEclipse/1.htm">MyEclipse</a>
<div>创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl</div>
</li>
<li><a href="/article/392.htm"
title="主管???" target="_blank">主管???</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div>转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个</div>
</li>
<li><a href="/article/519.htm"
title="python内置函数大全" target="_blank">python内置函数大全</a>
<span class="text-muted">2002wmj</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu</div>
</li>
<li><a href="/article/646.htm"
title="JSP页面通过JQUERY合并行" target="_blank">JSP页面通过JQUERY合并行</a>
<span class="text-muted">357029540</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb</div>
</li>
<li><a href="/article/773.htm"
title="Java基础" target="_blank">Java基础</a>
<span class="text-muted">冰天百华</span>
<a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a>
<div>学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal</div>
</li>
<li><a href="/article/900.htm"
title="unix时间戳相互转换" target="_blank">unix时间戳相互转换</a>
<span class="text-muted">adminjun</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AC%E6%8D%A2/1.htm">转换</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E6%88%B3/1.htm">时间戳</a>
<div>如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135</div>
</li>
<li><a href="/article/1027.htm"
title="作为一个合格程序员该做的事" target="_blank">作为一个合格程序员该做的事</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重</div>
</li>
<li><a href="/article/1154.htm"
title="由html5视频播放引发的总结" target="_blank">由html5视频播放引发的总结</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91/1.htm">视频</a><a class="tag" taget="_blank" href="/search/video/1.htm">video</a>
<div>前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频</div>
</li>
<li><a href="/article/1281.htm"
title="解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat" target="_blank">解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat</a>
<span class="text-muted">bewithme</span>
<a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a>
<div> 如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu</div>
</li>
<li><a href="/article/1408.htm"
title="Jedis连接池的入门级使用" target="_blank">Jedis连接池的入门级使用</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/redis%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">redis数据库</a><a class="tag" taget="_blank" href="/search/jedis/1.htm">jedis</a>
<div>Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag</div>
</li>
<li><a href="/article/1535.htm"
title="变与不变" target="_blank">变与不变</a>
<span class="text-muted">bingyingao</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%8D%E5%8F%98/1.htm">不变</a><a class="tag" taget="_blank" href="/search/%E5%8F%98/1.htm">变</a><a class="tag" taget="_blank" href="/search/%E4%BA%B2%E6%83%85%E6%B0%B8%E6%81%92/1.htm">亲情永恒</a>
<div>变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,</div>
</li>
<li><a href="/article/1662.htm"
title="【Scala十】Scala核心四:集合框架之List" target="_blank">【Scala十】Scala核心四:集合框架之List</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b</div>
</li>
<li><a href="/article/1789.htm"
title="Nested Functions in C" target="_blank">Nested Functions in C</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/closure/1.htm">closure</a>
<div>
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的</div>
</li>
<li><a href="/article/1916.htm"
title="Java-Collections Framework学习与总结-WeakHashMap" target="_blank">Java-Collections Framework学习与总结-WeakHashMap</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/Collections/1.htm">Collections</a>
<div> 总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集</div>
</li>
<li><a href="/article/2043.htm"
title="读《研磨设计模式》-代码笔记-解释器模式-Interpret" target="_blank">读《研磨设计模式》-代码笔记-解释器模式-Interpret</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多</div>
</li>
<li><a href="/article/2170.htm"
title="After Effects操作&快捷键" target="_blank">After Effects操作&快捷键</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/After+Effects/1.htm">After Effects</a>
<div>1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键</div>
</li>
<li><a href="/article/2297.htm"
title="Maven 常用命令" target="_blank">Maven 常用命令</a>
<span class="text-muted">crabdave</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res</div>
</li>
<li><a href="/article/2424.htm"
title="shell bad substitution" target="_blank">shell bad substitution</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div>#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im</div>
</li>
<li><a href="/article/2551.htm"
title="Java SE 第二讲(原生数据类型 Primitive Data Type)" target="_blank">Java SE 第二讲(原生数据类型 Primitive Data Type)</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R</div>
</li>
<li><a href="/article/2678.htm"
title="CGridView中实现批量删除" target="_blank">CGridView中实现批量删除</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&</div>
</li>
<li><a href="/article/2805.htm"
title="Java中泛型的各种使用" target="_blank">Java中泛型的各种使用</a>
<span class="text-muted">dyy_gusi</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B3%9B%E5%9E%8B/1.htm">泛型</a>
<div>Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa</div>
</li>
<li><a href="/article/2932.htm"
title="Web开发技术十年发展历程" target="_blank">Web开发技术十年发展历程</a>
<span class="text-muted">gcq511120594</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a>
<div>回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a</div>
</li>
<li><a href="/article/3059.htm"
title="openSession()与getCurrentSession()区别:" target="_blank">openSession()与getCurrentSession()区别:</a>
<span class="text-muted">hetongfei</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地</div>
</li>
<li><a href="/article/3186.htm"
title="第一章 安装Nginx+Lua开发环境" target="_blank">第一章 安装Nginx+Lua开发环境</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/lua/1.htm">lua</a><a class="tag" taget="_blank" href="/search/openresty/1.htm">openresty</a>
<div>首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒</div>
</li>
<li><a href="/article/3313.htm"
title="HSQLDB In-Process方式访问内存数据库" target="_blank">HSQLDB In-Process方式访问内存数据库</a>
<span class="text-muted">liyonghui160com</span>
<div>
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s</div>
</li>
<li><a href="/article/3440.htm"
title="Java线程的5个使用技巧" target="_blank">Java线程的5个使用技巧</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。 </div>
</li>
<li><a href="/article/3567.htm"
title="开发资源大整合:编程语言篇——JavaScript(1)" target="_blank">开发资源大整合:编程语言篇——JavaScript(1)</a>
<span class="text-muted">shoothao</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管</div>
</li>
<li><a href="/article/3694.htm"
title="避免使用终结函数" target="_blank">避免使用终结函数</a>
<span class="text-muted">vahoa.ma</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a>
<div>终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>