IDEA创建SpringBoot项目 进行知乎登录界面交互
IDEA创建springboot项目
测试HelloWorld和知乎登录界面交互
一、检查jdk、Maven
环境准备
- jdk 1.7以上
- maven 3.x
检查Jdk版本
打开DOS界面检查:“win+R” 然后输入“cmd”输入"java -version"
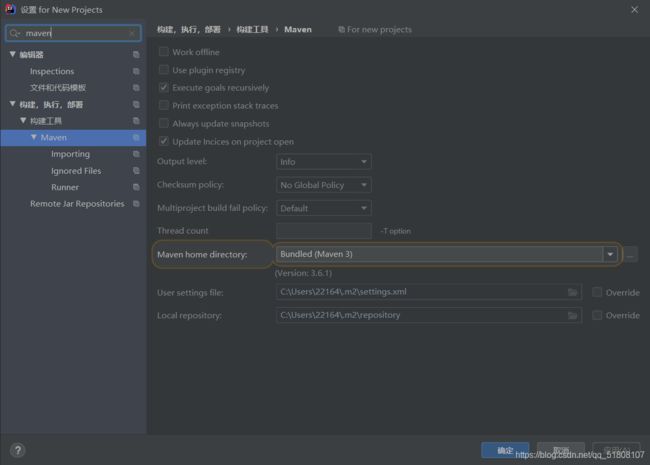
IDEA设置
打开IDEA 选择“文件"->“其他设置”->“设置 for New Projects…”
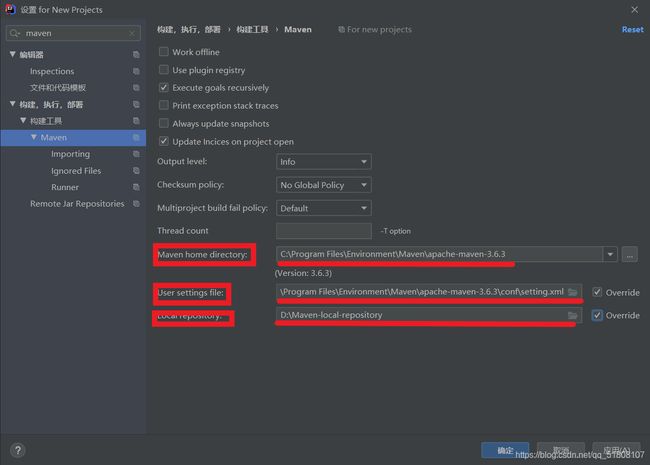
配置maven内容
To
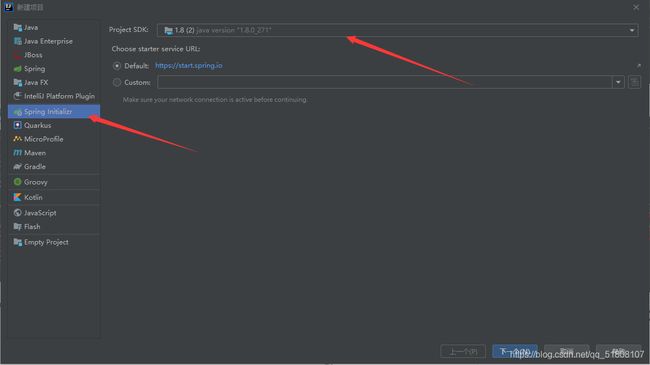
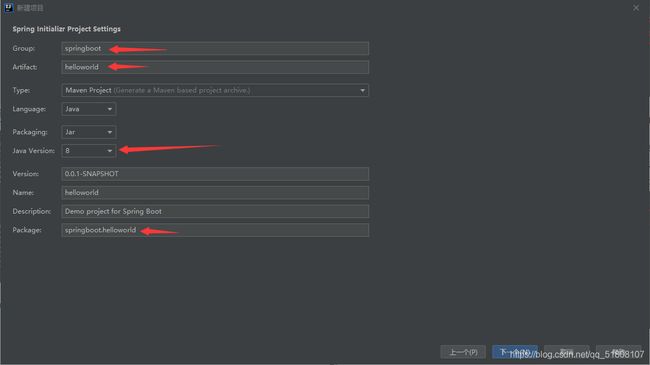
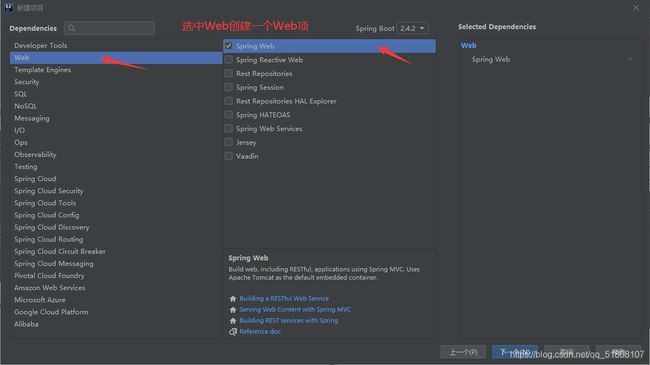
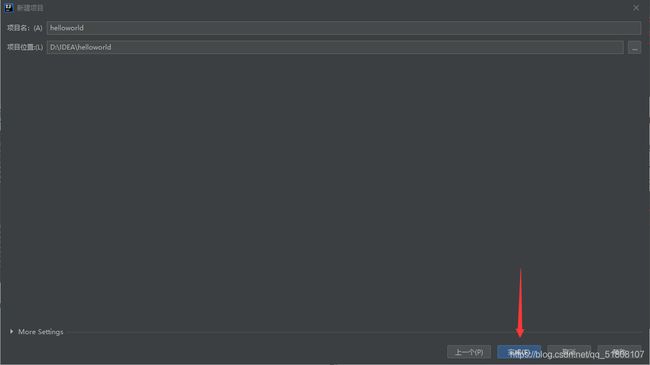
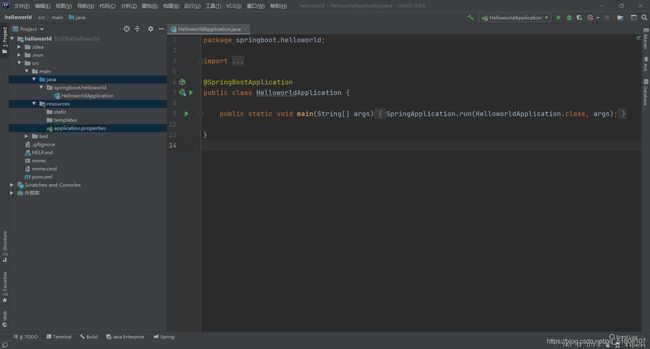
二、创建SpringBoot项目
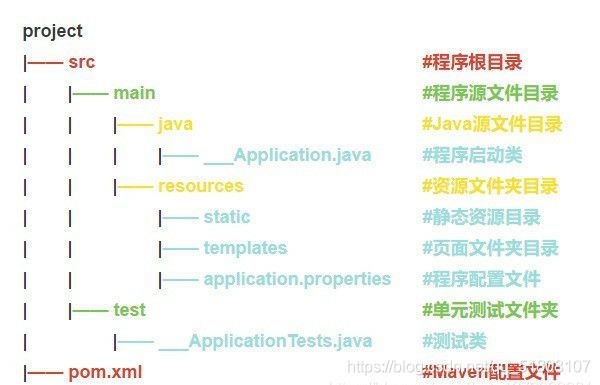
三、目录结构及文件说明


java目录
用来写Java程序,创建好的HelloWorldApplication.java为项目主程序。
resources文件夹中目录结构
static:
保存所有的静态资源, js css images。
templates:
保存所有的模板页面(Spring Boot默认jar包使用嵌入式的Tomcat,默认不支持JSP页面),可以使用模板引擎(freemarker、thymeleaf)。
application.properties:
Spring Boot应用的配置文件,可以修改一些默认设置。
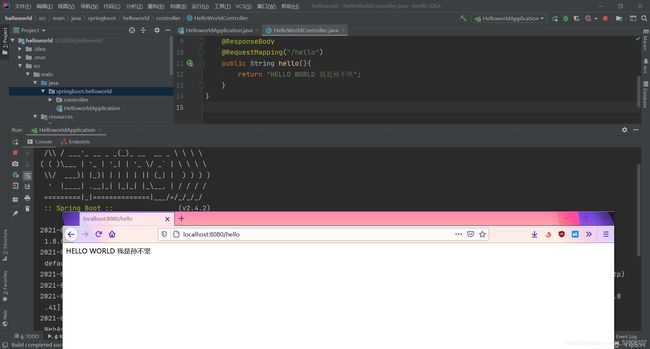
四、“HELLO WORLD ”测试
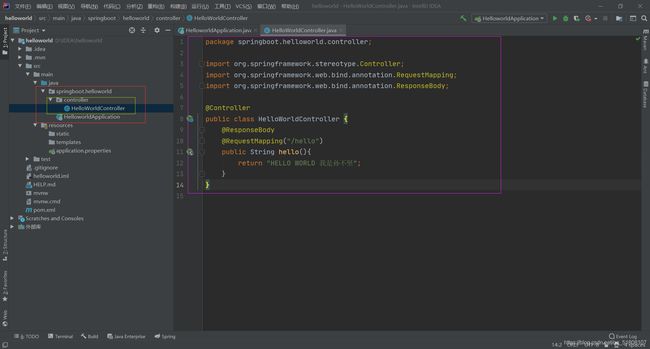
1、在springboot.helloworld中创建一个controller包,在其中创建一个HelloWorldController.java。
2、在HelloWorldController.java中写一个hello方法。
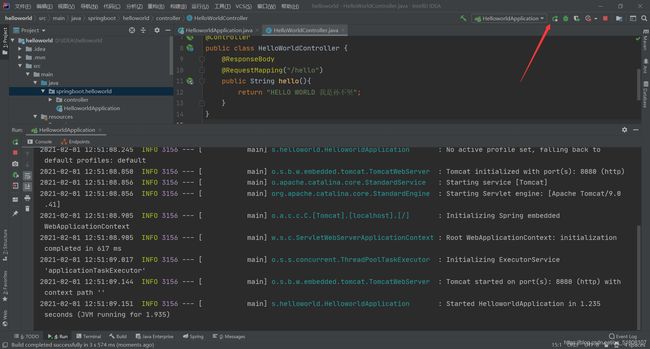
 3、运行主程序的main方法
3、运行主程序的main方法

4、运行成功后该项目会默认启动在8080端口,在浏览器地址栏中输入 http://localhost:8080/hello, 浏览器显示如下即为成功。
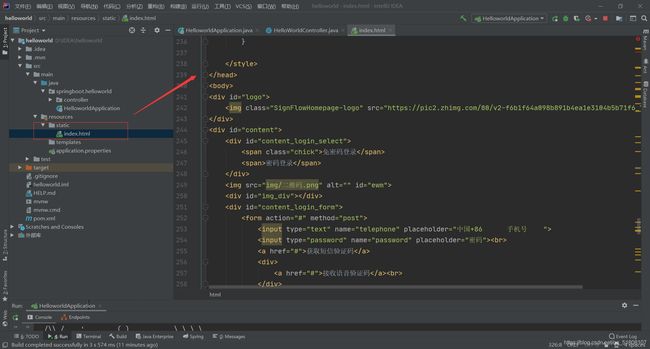
五、“知乎登录界面”测试
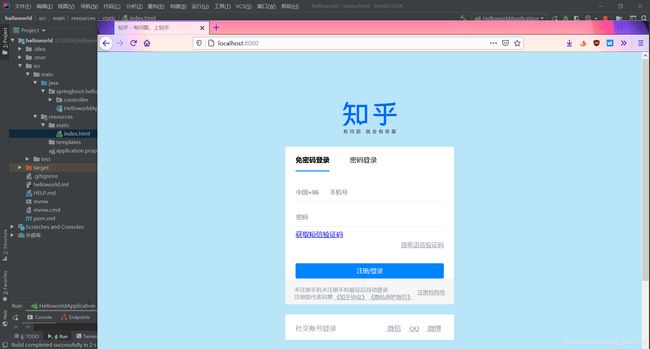
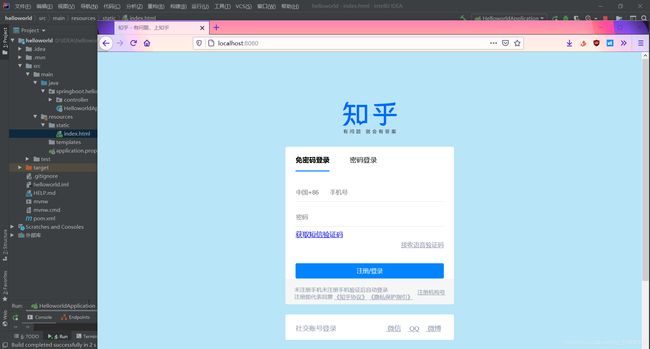
1、在static文件夹中创建一个index.html作为首页或欢迎界面,在浏览器地址栏输入http://localhost:8080,即可访问首页。

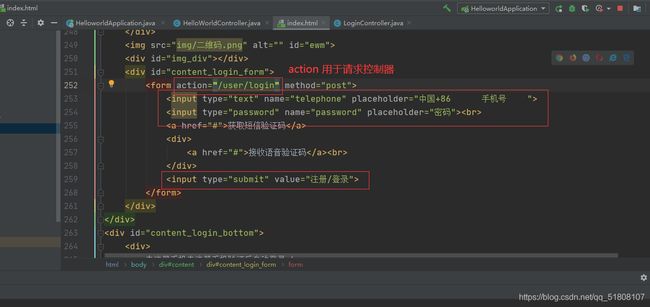
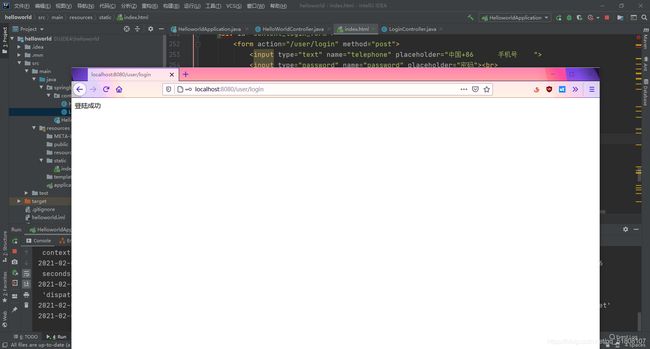
 2、进行“知乎登录界面”响应测试
2、进行“知乎登录界面”响应测试
在controller包,创建一个LoginController.java的控制器类


改进版
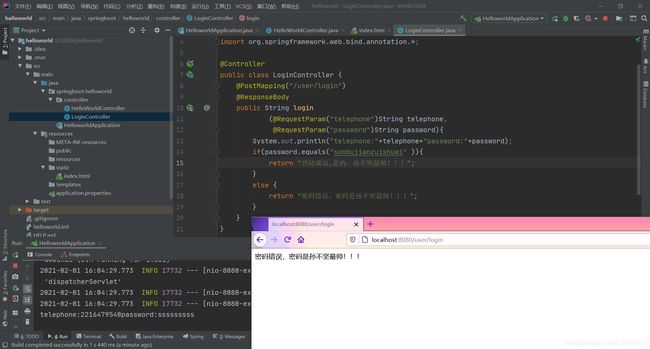
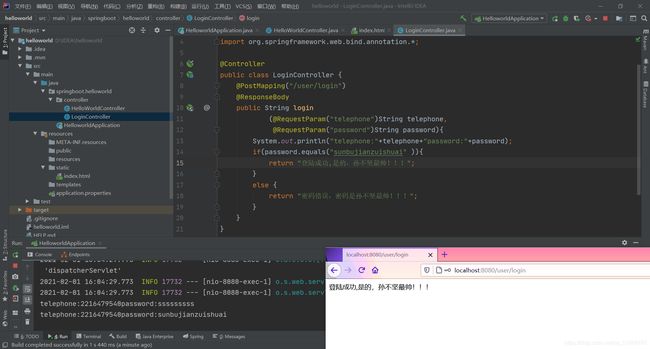
改写 LoginController.java 实现:只有密码为 sunbujianzuishuai时可访问

密码错误时

密码正确时
注:
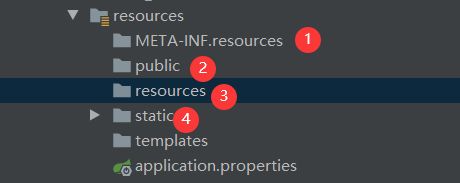
在resources文件夹中创建以下三个文件夹(静态资源文件夹),将index.html或者其它静态资源(css、js、images)都是可以默认访问的。

附:知乎登录界面源码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>知乎 - 有问题,上知乎title>
<link rel="icon" type="image/x-icon" href="img/favicon.ico">
<link rel="stylesheet" href="CSS/reset.css">
<style>
body {
background-color: #B8E5F8;
background-image: url("背景3.jpeg") ;
background-size: 100vw 100vh;
background-attachment: fixed;
}
#logo > img {
width: 128px;
height: 81px;
}
#logo {
text-align: center;
margin-top: 115px;
margin-bottom: 24px;
}
#content {
width: 350px;
height: 312px;
background-color: white;
margin: auto;
padding: 0px 24px;
border-radius: 4px 4px 0px 0px;
position: relative;
}
#content_login_select {
font-size: 16px;
}
#content_login_select > span {
height: 18px;
padding: 0px 24px;
display: inline-block;
}
#content_login_select > span:first-child {
margin-right: 20px;
}
.chick {
padding: 20px 0px 18px 0px !important;
font-weight: 700;
border-bottom: #0084FF solid;
}
#ewm {
position: absolute;
width: 52px;
top: 0px;
right: 0px;
border-radius: 0px 4px 0px 0px;
}
#img_div {
position: absolute;
border: 26px #fff solid;
border-top: 26px rgba(0, 0, 0, 0) solid;
border-right: 26px rgba(0, 0, 0, 0) solid;
top: 0px;
right: 0px;
border-radius: 0px 2px 0px 0px;
}
#content_login_form input:not([type=submit]) {
width: 100%;
height: 42px;
border: none;
border-bottom: 1px rgba(0, 0, 0, .1) solid;
outline: none;
margin: 7px 0px;
font-size: 14px;
}
#content_login_form {
position: relative;
padding-top: 20px;
}
#content_login_form > form > div {
padding: 5px 0px;
}
#content_login_form > form > div > a {
font-size: 0.9em;
color: #175199;
}
#content_login_form > form > div > a:last-of-type {
float: right;
color: #8792a8;
}
#content a:hover {
color: #677288 !important;
}
#content_login_form input[type=submit] {
width: 100%;
height: 36px;
border: none;
background-color: #0084FF;
color: white;
margin-top: 30px;
font-size: 14px;
border-radius: 3px;
}
#content_login_form input[type=submit]:hover {
background-color: #0074dd;
}
#content_login_form img {
position: absolute;
right: 0px;
top: 100px;
}
#content_login_bottom {
width: 356px;
height: 26px;
background-color: #F6F6F6;
border-radius: 0px 0px 4px 4px;
margin: auto;
font-size: 13px;
padding: 17px 21px;
color: #8792a8;
}
#content_login_bottom > div:first-of-type {
float: left;
}
#content_login_bottom > div:last-of-type {
padding: 6px 0px;
float: right;
}
#content_login_bottom > div:last-of-type > a {
color: #8792a8;
}
#content_login_bottom a {
color: #8792A8;
}
#content_login_bottom > div:last-of-type > a:hover {
color: #1751a5;
}
#social_contact_login {
width: 350px;
height: 16px;
border-radius: 3px;
background-color: #fff;
padding: 22px 24px;
margin: auto;
margin-top: 24px;
color: #8A95AA;
text-decoration: none;
}
#social_contact_login a {
display: inline-block;
margin: 0px 6px;
color: #8A95AA;
}
#social_contact_login > div {
float: right;
}
#social_contact_login > span {
float: left;
}
#btn_dow_app {
text-align: center;
}
#btn_dow_app > a {
width: 400px;
height: 22px;
display: inline-block;
border-radius: 3px;
background-color: #fff;
margin-top: 24px;
padding: 10px 0px;
color: #0E8BFF;
}
#btn_dow_app > a > img {
width: 22px;
}
#btn_dow_app span {
position: relative;
bottom: 5px;
left: 7px;
}
#content_bottom{
text-align: center;
margin-top: 150px;
font-size: 13px;
color: #fff;
}
#content_bottom a:hover{
text-decoration: underline;
}
#content_bottom img{
width: 16px;
}
#content_bottom a{
color: #fff;
}
#content_bottom>div{
margin: 8px;
}
#content_bottom>div>*:after{
content:' · '
}
#content_bottom>div>*:last-child:after{
content: ' ';
}
style>
head>
<body>
<div id="logo">
<img class="SignFlowHomepage-logo" src="https://pic2.zhimg.com/80/v2-f6b1f64a098b891b4ea1e3104b5b71f6_720w.png">
div>
<div id="content">
<div id="content_login_select">
<span class="chick">免密码登录span>
<span>密码登录span>
div>
<img src="img/二维码.png" alt="" id="ewm">
<div id="img_div">div>
<div id="content_login_form">
<form action="#" method="post">
<input type="text" name="telephone" placeholder="中国+86 手机号 ">
<input type="password" name="password" placeholder="密码"><br>
<a href="#">获取短信验证码a>
<div>
<a href="#">接收语音验证码a><br>
div>
<input type="submit" value="注册/登录">
form>
div>
div>
<div id="content_login_bottom">
<div>
未注册手机未注册手机验证后自动登录<br>
注册即代表同意
<a href="#">《知乎协议》a>
<a href="#">《隐私保护指引》a>
div>
<div>
<a href="#">注册机构号a>
div>
div>
<div id="social_contact_login">
<span>社交账号登录span>
<div>
<a href="#">
<img src="img/wx.png" alt="">
<span>微信span>
a>
<a href="#">
<img src="img/qq.png" alt="">
<span>QQspan>
a>
<a href="#">
<img src="img/vb.png" alt="">
<span>微博span>
a>
div>
div>
<div id="btn_dow_app">
<a href="#">
<img src="img/zhi.png" alt="">
<span>下载知乎 Appspan>
a>
div>
<div id="content_bottom">
<div>
<a href="#">知乎专栏a>
<a href="#">圆桌a>
<a href="#">发现a>
<a href="#">联系我们a>
<a href="#">来知乎工作a>
<a href="#">注册机构号a>
div>
<div>
<span >© 2021 知乎span>
<a href="#">京 ICP 证 110745 号a>
<img src="img/ga.png" alt="">
<a href="#">京公网安备 11010802010035 号a>
<a href="#">出版物经营许可证a>
<div>
<a href="#">互联网药品信息服务资格证书(京)a>
<a href="#">- 非经营性 - 2017 - 0067a>
div>
div>
<div>
<a href="#">侵权举报a>
<a href="#">网上有害信息举报专区a>
<a href="#">儿童色情信息举报专区a>
<span>违法和不良信息举报:010-82716601span>
div>
div>
body>
html>