- 凭什么?连大学甚至高中都没毕业的就成为大作家
渊回川
起因昨天语文课讲到沈从文传记,看到这样的问题,不经难掩笑意。答大作家不是大学或者高中不毕业就可以成为的,而是他们大学或高中未能毕业,历尽艰险磨难,可以说是走投无路之下走上这条路的。而恰恰也许有天赋,也许有贵人或者启蒙之书,或者哪里听到的一两三句真理,从此潜心写作,背后总是有无尽的努力与汗水最终才做到了他们的大作家地位。问题的根源还是简单归因。人最喜欢做的事情就是把一个人的成就归一一个或者两个的经历
- 视频剪辑软件哪个好用?视频剪辑免费软件推荐
金钱保卫科长
随着短视频和Vlog文化的兴起,越来越多的人开始尝试亲手制作视频内容。对于初学者和预算有限的专业人士来说,选择一款功能强大且免费的视频剪辑软件至关重要。下面为您精选了几款市面上备受好评的免费视频剪辑工具,并对其特点和适用场景进行了详细介绍。【独家福利】主流网购平台无门槛红包+大额优惠券入口https://www.chaojiyouhui1.DaVinciResolve(免费版)DaVinciRes
- 2021-12-24《卓越父母课堂十》心得体会
艾小月
今天听课的题目是《别让你的比较,成为孩子不自信的魔咒》,听了这节课,也想起了以前看的几本书,有几点感悟和大家分享。一、重视孩子的自尊。我们的孩子现在已经到了对自尊很敏感的时期,因此我们和他们说话一定要注意方式方法,注意把否定句改成鼓励性的话,比如“你怎么不如谁谁谁”改成“我觉得你可以赶上他”,语言是有力量的,长时间的鼓励可能会给我们带来惊喜。二、接受孩子的平凡。不论我们承认与否,绝大多数孩子都是平
- 20180419
陌忘微笑_243e
吃了感冒药,陪女儿睡觉,居然拿着手机睡着了……补上20180419晚饭后我们出去了一趟,回来买了点吃的,其中有一份是她哥表的,她下车给哥哥拿过去,过了一会我听见了哭声,就过去了,原来她爷爷和她玩,她撒娇,还是什么的就哭了。她爷爷也一脸郁闷的说“爷爷和你玩玩的,你怎么哭了”她说“妈妈,我好痛的了”我怕她撒谎,没有安慰她,“爷爷是和你玩,真的痛不痛,有没有撒谎?”哭着说“我没有撒谎,真的很痛”“小朋友
- 一枚懒妈的育儿经
莲叶田田_b368
最近幼儿园留了作业,希望家长们对育儿方面谈谈自己的心得经验。想了一天,关于教育孩子,我的对自己的定位应该算是比较粗糙的妈妈吧,下面就随意的聊聊好了。生活上我对孩子的衣食住行都以舒服、方便、健康为主,没有过高的要求,孩子自然也不太会挑剔。比如交通工具,坐车还是骑车还是步行给孩子选择的话她会优先选择步行,其次是骑车,最后是坐车。在她的眼睛里,不一样的选择看到的风景是很不同的。平时玩耍的时候,我从小对她
- lesson18:Python函数的闭包与装饰器(难)
你的电影很有趣
python开发语言
目录引言闭包:函数式编程的"状态容器"一、闭包的本质与定义二、闭包的三大形成条件三、闭包的工作原理:变量的“持久化”四、闭包的核心应用场景五、闭包的注意事项六、闭包与装饰器的关系装饰器:基于闭包的功能增强工具一.装饰器的定义与作用二.装饰器的实现原理(基于闭包)三、装饰器进阶:灵活扩展功能1.带参数的装饰器2.保留函数元信息3.类装饰器与装饰器嵌套四、装饰器实战案例案例一:时间开销计算(性能监控)
- 华山论剑
润树
华山论剑,在旧武侠小说中,通常指的是武林高手大展身手,问鼎武林至尊的比试。中国的武术渊远流长,生出了许多门派,难以述尽。然而,有两大门派的功夫,是可以作为代表的,一派是至刚的少林功夫,一派是至柔的太极功夫,此功夫以武当派为代表,至于葵花宝典之类的,我们暂且放置一边不提。到底是少林功夫强?还是太极功夫历害?武学家是各有见解、各执一词;小说家也是打了很长时间的笔墨官司,似乎也还无定论。在这里,我想起了
- 日常记录
小梦想mzy
2022年6月1日周三高温你好六月,又是一个新的开始,一个充满希望,充满期望的日子。今天是属于孩子们的节日,属于自己童年的节日,六一儿童节是多么快乐的日子!在这一天,孩子们做着快乐的事儿,大人们可放下工作,专心陪着孩子,一起做游戏,一起读书,一起运动,一起去公园,爸爸妈妈最爱看到孩子们那开心的笑脸,最温暖的陪伴就是孩子最需要的礼物。当父母老去,孩子们长大了,六一儿童节的快乐却是每个人生命中最难忘的
- 神秘的西藏--拉鲁湿地公园
萍水相聚
我们是在Booking上定的民宿“香巴拉宫”,藏式风格,离大昭寺很近,老城区、出行方便、价格实惠,优惠后价格不到200元/天,前台小伙是位地道的藏民,名叫嘉央罗珠,今年27岁,右腿有些残疾。几天相处下来,人非常纯朴,家在日喀则,来拉萨这里打工。在2018年以前,“香巴拉宫”非常受外国友人欢迎,生意很好,后来老外禁止入藏后,加上疫情原因,民宿生意下滑很多,每年5-10月份,生意才逐渐好转。每天见到嘉
- 万事开头难,自己就不要给自己设置障碍了
西溪漫步0103
人在做事情时,如果是自己曾经做过或正在做的事,就感觉踏实一些,而如果面对一个新的事情时,难免有些担心,怕自己做不好,哪怕是很简单的事,所以说有经验的人更受欢迎。人在自己熟悉的环境和事情里,总是很舒适,而一旦踏出舒适圈,去做出改变,难免就会有些惊慌。可是改变才能进步成长,人不能总呆在舒适圈里,随着年龄的增加,你的能力跟年龄不相匹配时,就要面临着被汰淘了。如果真的要改变,需要勇气和耐心,万事开头难,自
- 三年打磨,一次飞跃!KubeSphere 企业版 4.2.0 引爆云原生变革
历经三年匠心打造,KubeSphere企业版4.2.0正式发布!今天,我们激动地宣布KubeSphere企业版4.2.0正式发布!这是一个承载着KubeSphere团队近三年心血的重磅版本,标志着KubeSphere在云原生领域的又一次跨越式发展。四大核心升级,全面重塑云原生体验1.全新UI设计,打造极致用户体验五大设计改动,让容器管理更高效KubeSphere企业版4.2.0带来全新的UI设计理
- Hadoop与云原生集成:弹性扩缩容与OSS存储分离架构深度解析
Hadoop与云原生集成的必要性Hadoop在大数据领域的基石地位作为大数据处理领域的奠基性技术,Hadoop自2006年诞生以来已形成包含HDFS、YARN、MapReduce三大核心组件的完整生态体系。根据CSDN技术社区的分析报告,全球超过75%的《财富》500强企业仍在使用Hadoop处理EB级数据,其分布式文件系统HDFS通过数据分片(默认128MB块大小)和三副本存储机制,成功解决了P
- React教程(-一 ) -- 快速构建React开发环境
嚣张.miner
reactreact入门react环境
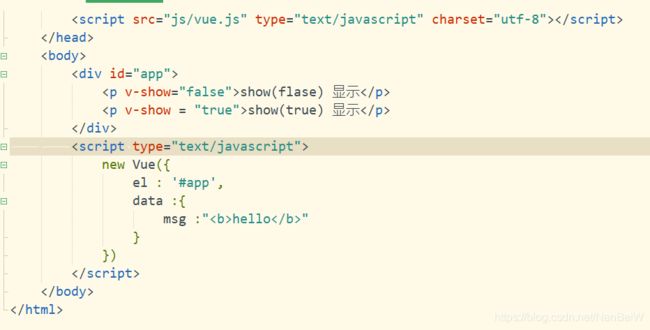
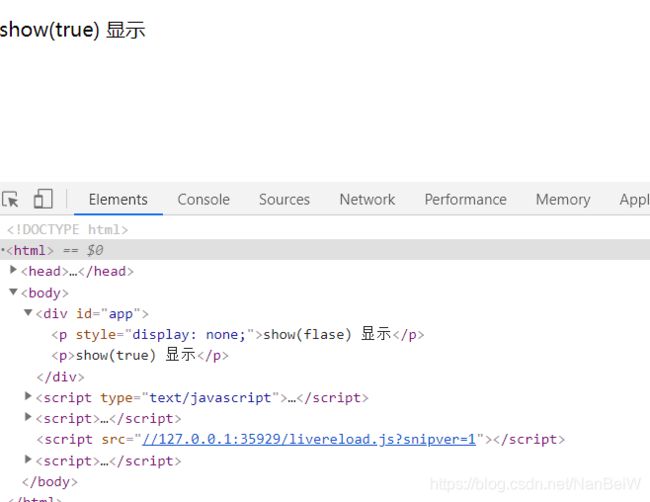
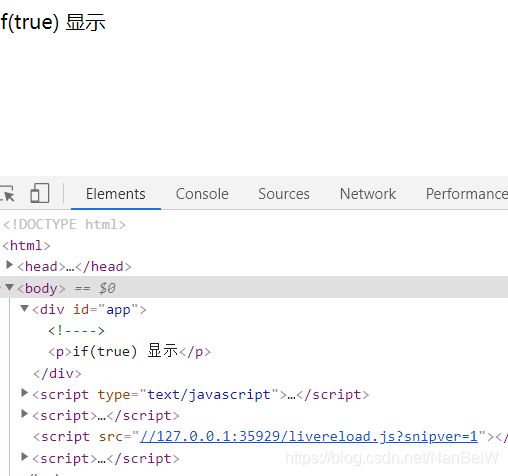
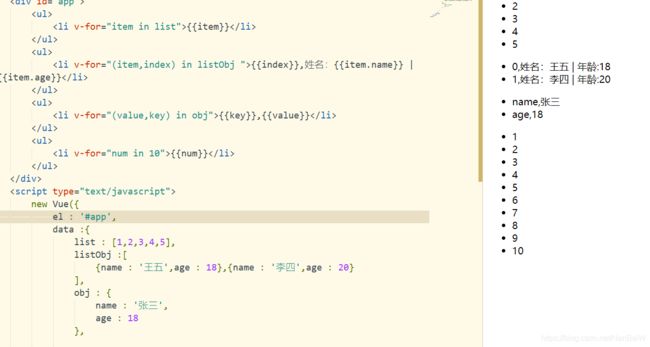
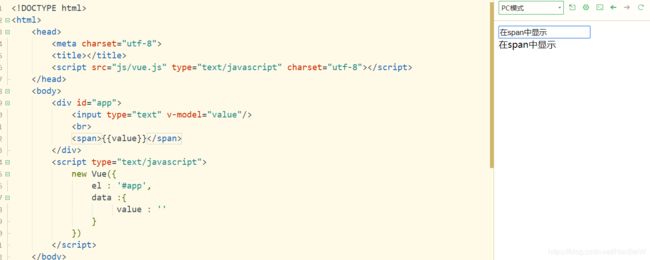
React初接触一.react的安装1).使用方法可以直接下载使用http://facebook.github.io/react/下载最新2).直接使用BootCDN的ReactCDN库.在.html文件中直接引用-react.min.js-React的核心库-react-dom.min.js-提供与DOM相关的功能-babel.min.js-Babel可以将ES6代码转为ES5代码,这样我们就能
- 卢战卡:看懂客户是真问题还是假问题,制造先发优势!
卢战卡
大家好,我是卢战卡!你经常会接到这个客户反问过来的问题:你要判断明白,再做回答;否则,你的回答可能就就是无效;假问题是不要回答。真问题适合解决,假问题不适合解决。真问题VS假问题一、真问题时,适合解决:真问题一般情况下对方的微表情往往都是表里如一、一致性特别强,没有别扭的感觉、没有让你觉得不舒服,很不正常的感觉;同时情绪真挚,他的感觉是能够带出他的真挚。二、假问题时,不宜解决:假问题往往有什么样的
- 用错“蒋巴法”的收获
2cf56416257e
从我开始想修蒋巴法开始,我就开始关注周围人的需要。有些人说出来,需要很明确,有些人不不说我就要去猜测。19年8月份,在我去内观之前,我们机构正好做活动。我最好的朋友一听说我做活动,就帮助我,把钱交上了。2019元的押金,领两个榴莲,试听一个月的课程。第一个榴莲领了。9月份,我离开了英语机构。排课的时候却因为两个机构的事情没有排上。那个时候,朋友就说让我退款。我觉得他帮助了我,我就不能让她白白帮我,
- Python 模块化编程全解析:模块、包与第三方库管理指南
xw3373409564
java前端数据库
模块与包模块化编程是什么?用生活例子秒懂想象你在搭乐高积木:每个小积木块都有特定功能(比如轮子、窗户、墙壁)——这就像模块(一个.py文件,封装了函数或类)。把相关的积木块装进一个盒子里,方便分类和取用——这就像包(一个文件夹,里面装多个模块和子包,带__init__.py标识)。模块化编程的核心思想是:把复杂代码拆成小而独立的"积木",需要时直接拿来用,不用重复造轮子。1.模块的概念模块就是一个
- 考级
柠檬膏剂
今天要考级了,可以说我是非常紧张。考级的等待过程时不时停一下电,我们大家还没考试之前就已经大汗淋漓了。我九点就到了,我是我们班第十二个来的。我们在一楼等了半小时左右,就到二楼啦,二楼非常凉快。我们的汗顿时就没了。没过多久老师来了,老师给我们打气,加油,还叫我们不要紧张,要放轻松。我的信心顿时大增。“民族二班快点来!”一个急促的声音催促道。原来是到我们了,我拿上手绢,穿上舞蹈鞋就走了。到了考试教室,
- 神龙霸业怎么当托 神龙霸业内部福利号如何才能申请?
会飞滴鱼儿
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- Kubernetes K8S之资源控制器RC、RS、Deployment详解
LightZhang666
kubernetesci/cddevopskubernetesk8sdevopsci/cddocker
Kubernetes的资源控制器ReplicationController(RC)、ReplicaSet(RS)、Deployment(Deploy)详解与示例主机配置规划服务器名称(hostname)系统版本配置内网IP外网IP(模拟)k8s-masterCentOS7.72C/4G/20G172.16.1.11010.0.0.110k8s-node01CentOS7.72C/4G/20G172
- leetcode 搜索二维矩阵 II python 四分法
DaydayHoliday
利用矩阵左上角元素总是最小,右下角总是最大的特性,将矩阵分成四部分,分别递归。请各位大佬多多提意见。classSolution(object):defsearchMatrix(self,matrix,target):""":typematrix:List[List[int]]:typetarget:int:rtype:bool"""row_num=len(matrix)ifrow_num==0:r
- 恩格斯的经典名言语录(82条)
汉唐雄风
1、利用时间是一个极其高级的规律。2、篝火能把严寒驱散,团结能把困难赶跑。3、最好你们能独立处理事情,这将使你们获得自信心。4、史的必然要求和这个要求的实际上不可能实现之间的悲剧性的冲突。5、只有以爱情为基础的婚姻才是合乎道德的。6、痛苦中最高尚的最强烈的和最个人的乃是爱情的痛苦。7、数学是研究现实生活中数量关系和空间形式的数学。8、为了进行斗争,我们必须把我们的一切力量拧成一股绳,并使这些力量集
- 做自媒体自学好,还是花钱去培训好呢?
兔子和铃铛
我认为首先你要清晰自己的目标,是想创业还是当做兴趣,或者是想找到一份工作。如果你只是兼职,基于自己的兴趣,那我个人认为自学就足够了,如果你想要创业,或者找工作,那你可能需要更深入的学习和系统的知识体系。目前无非就是四种学习方式如果你时间和金钱充足,且自律意识差,那可以寻找本地的线下机构学习。如果你没有特别充分的时间,但是学习能力强,自律性高,那你可以自学如果你金钱比较充足,自律意识较差,自学效率不
- 2018-09-08
苏小朱
今天下午,孩子睡完午觉,带上公婆和孩子一去欢乐小镇。国道修路,封住了一边,两边车辆轮流通行,原本半个小时的车程,却多出了整整一个小时。第一次带孩子到游乐场所。孩子很兴奋,也有点胆怯。很多玩具都表现出兴趣,却不敢尝试。还是世面见少了,因为工作关系,我们长期居住在乡下,连一个镇都算不上的村。孩子有点咳嗽,原本从老家回来,每天下午五六点准时咳。今天上午突然严重了,咳个不停,给我吓到了。其实,我不怕孩子生
- 他趣邀请码是什么是多少(他趣APP邀请码使用方法介绍)女神心动版
桃朵十三
近日,一款名为“他趣”的APP在社交圈内引起了广泛关注。他趣邀请码是【FGJ8HT】和【NMV43T】这款APP凭借其独特的邀请码机制,吸引了众多用户参与。那么,“他趣”邀请码是什么呢?又该如何使用呢?接下来,让我们一起揭开“他趣”邀请码的神秘面纱。“他趣”邀请码【FGJ8HT】和【NMV43T】是用户在注册时需要填写的一种数字组合。每个邀请码都代表着一个独特的用户身份,用于识别和区分不同的用户。
- 《度五行》生活报报甲辰537:用五行平衡理论探究世界治理的可能性
YangduSam2021
231013癸卯壬戌甲辰,20231013周五,兴大上海六班2941天,西交大2013上海班3641天,后TA15761天,度生活1041天,《度.生活五行》:天干,壬癸劫财;卯戌合,卯辰穿,辰戌冲。这几年最大的感受就是乱,从小到大,从近到远的乱。笔者的以为是:就要乱成一锅粥了。突然想起自做的五行研究题目:用阴阳五行平衡理论探讨世界治理的可能性。阴阳五行是中国古代哲学中的重要思想,强调的是一种平衡
- 基于R语言的极值统计学及其在相关领域中的实践技术应用
科研的力量
语言类课程极值统计学
受到气候变化、温室效应以及人类活动等因素的影响,自然界中极端高温、极端环境污染、大洪水和大暴雨等现象的发生日益频繁;在人类社会中,股市崩溃、金融危机等极端情况也时有发生;今年的新冠疫情就是非常典型的极端现象。研究此类极端现象需要新的统计学方法,该类统计学的理论和方法都与传统的基于高斯分布的统计学模型有极大的不同。极值统计学就是专门研究自然界和人类社会中很少发生,然而发生之后有着巨大影响的极端现象的
- 项目平台哪个靠谱?推荐5个真实靠谱且赚钱的软件app!
U客直谈APP
对于想要创业赚钱的朋友来说,能够对接到优质项目是提升收益的重要因素,有关项目对接的渠道方式有很多,利用平台软件是便捷且高效的一种。因此,项目平台哪个靠谱是大家一直较为关注的问题。现如今赚钱的软件app席卷市面,也可以看做是一个个项目平台,为大家提供了丰富的赚钱机会。今天我将和大家分享5个真实靠谱且赚钱的软件app,希望能够帮助大家顺利找到靠谱的项目平台。1:抖音极速版app抖音极速版app是抖音旗
- 读书笔记《云边有个小卖部》
素笔描青花
图片发自App云边镇是一个温柔而可爱的小镇,小镇住着刘十三,和他的玩伴田大牛,镇上有王莺莺的小卖部。刘十三的爸妈离婚了,抛下他和外婆王莺莺,家里坐拥小卖部的刘十三却没有变形金刚,甚至连连环画都没有。这个自律的孩子,童年也算是毁了。小学四年级的暑假,罗老师的外孙女程霜来到了云边镇,和他们共度暑假补习班,看上去美丽而可爱的陈霜却拦在他们途经的桥上用扫把打劫。钱没劫到,刘十三塞给她一些嚼不动的红薯皮,和
- 弱水三千,只取一瓢饮
东心水
弱水三千,只取一瓢饮出处:黛玉道:“宝姐姐和你好你怎么样?宝姐姐不和你好你怎么样?宝姐姐前儿和你好,如今不和你好你怎么样?今儿和你好,后来不和你好你怎么样?你和他好他偏不和你好你怎么样?你不和他好他偏要和你好你怎么样?”宝玉呆了半晌,忽然大笑道:“任凭弱水三千,我只取一瓢饮。”黛玉道:“瓢之漂水奈何?”宝玉道:“非瓢漂水,水自流,瓢自漂耳!”佛祖在菩提树下问一人:在世俗的眼中,你有钱、有势、有一个
- 约练收获(517~518)
胡晓会
胡晓会中原焦点,高级七期讲师八期中级九期、心理咨询师婚姻家庭咨询师2021.11.13坚持分享第1346天第517场自3.26以来做咨询师88次,目标100次六年级学生实地心理疏导。建立关系很重要。尊重学生的各种感受以及他的有所保留不断确认知觉该阳谋时就阳谋眼里有来访者不要期待做一次就能有很多的改变,或者希望让学生明白的道理无论何时,来访者的感受想法在乎看重想要的以及做的努力都是很重要的。第518
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少