VUE|VUE前端开发--基本语法
VUE|基本语法
一、声明式渲染
◼ hellovue1.html
<html>
<head><title>HelloWorld!</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">{
{
message }}</div>
<script src="hellovue1.js"></script>
</body>
</html>
◼ hellovue1.js
var app = new Vue({
el: '#app',
data:{
message:'HelloVue!'
}
});
app.message = 'We changed Hello Vue to Hello World!'
◼ Vuejs起步

可以看到在Vue构造器中有一个el参数,它是DOM元素中的id。意味着接下来所有改动全部在指定的< div >内。上图中指定的< div >是 app。
◼ 定义数据对象
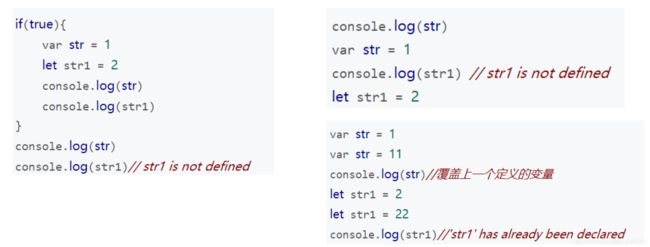
◼ var 和 let 变量
- var 是函数级作用域,let是块级作用域
- var会发生变量提升,let则不会提升
- 同一作用域下不能定义相同的let变量
◼ 绑定元素特性
hellovue3.html
<div id="app-2">
<span v-bind:title="message">
#鼠标悬停几秒钟查看此处动态绑定的提示信息
</span>
</div>
<script src="hellovue3.js"></script>
hellovue3.js
var app2 = new Vue({
el: '#app-2',
data:{
message: '页面加载于 ' + new Date().toLocaleString()
}
})
二、条件语句
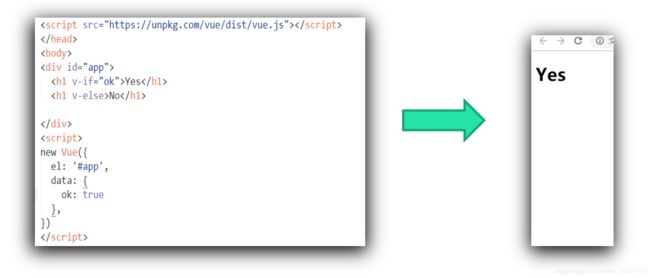
◼ V-if
vueif.html
<div id="app-3">
<p v-if="seen">现在你看到我了</p>
</div>
new Vue({
el:'#app-3',
data:{
seen: true
}
})
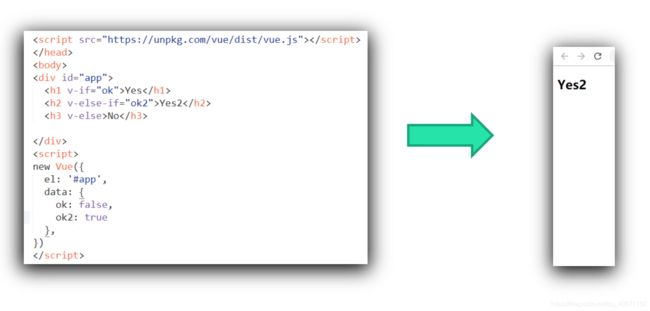
◼ v-else-if

◼ v-show
v-show也是根据条件展示元素

◼ v-show 与 v-if 的区别
- v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的 事件监听器和子组件适当地被销毁和重建。
- v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直 到条件第一次变为真时,才会开始渲染条件块。
- 相比之下,v-show 就简单得多——不管初始条件是什么,元素总是 会被渲染,并且只是简单地基于 CSS 进行切换。
- 一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开 销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在 运行时条件很少改变,则使用 v-if 较好。
三、循环语句
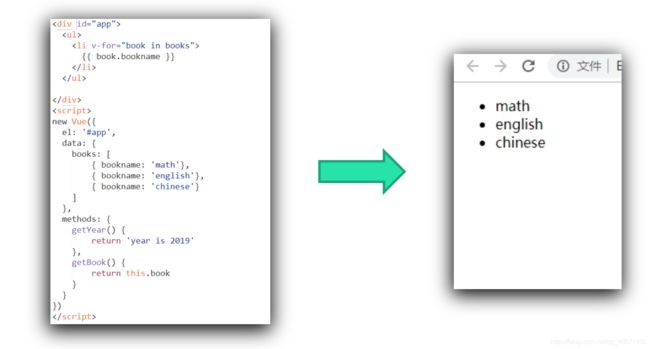
◼ v-for
(1)v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并 且 site 是数组元素迭代的别名。
Vuefor.html
<div id="app-4">
<ol>
<li v-for="todo in todos">
{
{
todo.text }}
</li>
</ol>
</div>
var app4 = new Vue({
el: '#app-4’,
data: {
todos: [ { text: ‘Learn JavaScript’ }, { text: ‘Learn Vue’ }, { text: ‘Do a big project' } ] }
})
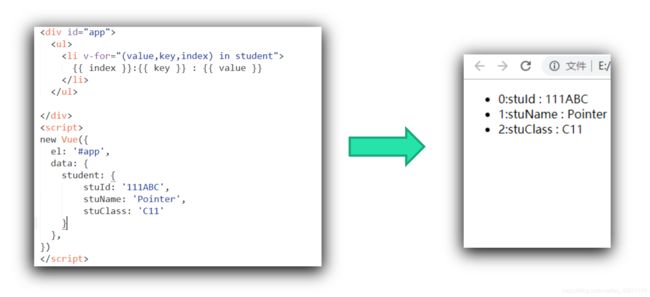
(2)v-for 迭代对象第二个参数为键名

(3)v-for 迭代对象第三个参数为键名

四、 总体架构
◼ 每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项 })
◼ 当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 Data 对象中能找到的所有的属性
- 当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为 新的值
- 当这些数据改变时,视图会进行重渲染。
◼ 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data})
vm.a == data.a // => true
vm.a = 2
data.a // => 2
data.a = 3
vm.a // => 3
◼ Vue 生命周期
- 每个 Vue 实例在被创建时都 要经过一系列的初始化过程(如:设置数据监听、编译模板、 将实例挂载到 DOM 并在数据变化时更新 DOM 等)
- 在这个过程中也会运行一些 叫做生命周期钩子的函数, 这给了用户在不同阶段添加 自己的代码的机会。
| 钩子函数 | 描述 |
|---|---|
| beforeCreate | 组件实例刚被创建,组件属性计 算之前,如data属性等 |
| created | 组件实例创建完成,属性已绑定, 但DOM还未生成,$el属性还不 存在(获取数据赋给属性) |
| beforeMount | 模板编译 / 挂载之前 |
| mounted | 模板编译 / 挂载之后(DOM生成, 页面上已经显示内容) |
| beforeUpdate | 组件更新之前 |
| updated | 组件更新之后(页面上展示新的内容) |
| activated | 组件被激活时调用 |
| deactivated | 组件被移除时调用 |
| beforeDestory | 组件销毁前调用 |
| destoryed | 组件销毁后调用 |
◼ Created 和 Mounted 的区别
Created:在模板渲染成html前调用,即通常初始化 某些属性值,然后再渲染成视图。
Mounted
在模板渲染成html后调用,通常是初始化 页面完成后,再对html的dom节点进行 一些需要的操作。
- created方法调用在mounted之前。
- created时候视图中的html并没有渲染出来。
- mounted中视图中的html已经渲染出来了。
五、处理用户输入
◼ 为了让用户和应用进行交互,可以用 v-on 指令添加一个事件监听器,通过它调用在 VUE 实例中定义的方法
Vuevon.html
<div id="app-5">
<p>{
{
message }}</p>
<button v-on:click="reverseMessage">逆转消息</button>
</div>
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('') }
}
})
六、 模板语法
◼ Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
◼ 所有 Vue.js 的模版都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
◼ 在底层的实现上,Vue 将模版编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
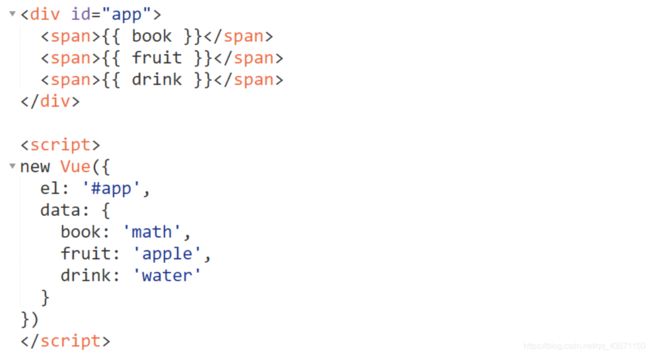
◼ 插值:文本
-
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
Message: { { msg }} -
Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
-
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
这个将不会改变: { { msg }}
◼ 插值:文本
<div id=“app”>
当前时间为{
{
date }}
</div>
<script src='XXX'></script>
//引用下载好的Vue.js此路径为文件的相对路径,此后所有引用相同
<script>
var myVue=new Vue({
el:’#app’,
data:{
date:new Date()
}
})
</script>
◼ 插值:文本v-once
<div id=“app”>
<p v-once>{
{
msg}}</p>
</div>
<script src='XXX'></script>
//引用下载好的Vue.js此路径为文件的相对路径,此后所有引用相同
<script>
var myVue=new Vue({
el:“#app”,
data:{
msg:”hello once”
}
})
</script>
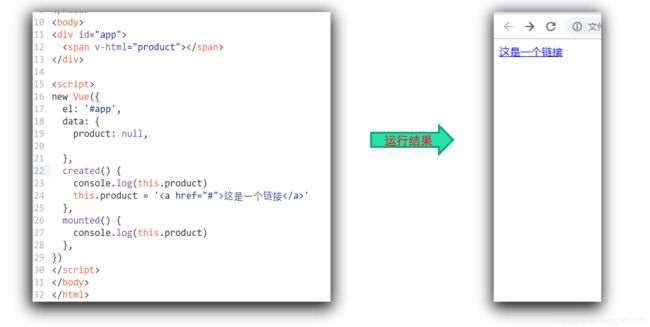
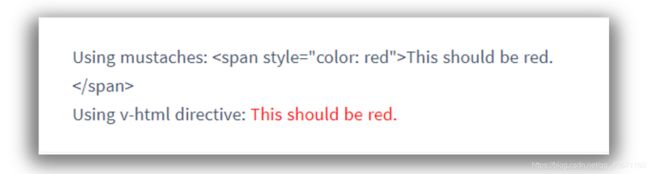
◼ 插值:原始 HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正 的 HTML,你需要使用 v-html 指令:
<p>Using mustaches: {
{
rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>

这个 span 的内容将会被替换成为属性值 rawHtml,直接作为 HTML——会忽略解析属性值中的数据绑定。
◼ 插值:特性
-
Mustache 语法不能作用在 HTML 特性上,遇到这种情况应该使用 v- bind 指令:
-
在布尔特性的情况下,它们的存在即暗示为 true,v-bind 工作起来 略有不同,在这个例子中:
如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled 特性甚至不会被包含在渲染出来的 < button > 元素中。
◼ 指令:参数
-
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如, v-bind 指令可以用于响应式地更新 HTML 特性:
...
在这里 href 是参数,告知 v-bind 指令将该元素的 href 特性与表达式
url 的值绑定。 -
另一个例子是 v-on 指令,它用于监听 DOM 事件:
...
在这里参数是监听的事件名。
◼ 缩写
v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的特性。当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,v- 前缀很有帮助,然而对于一些频繁用到的指令来说,就会感到使 用繁琐。同时在构建由 Vue.js 管理所有模板的单页面应用程序 (SPA - single page application) 时,v- 前缀也变得没那么重要了。 因此 Vue.js 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:

七、计算属性和监听器
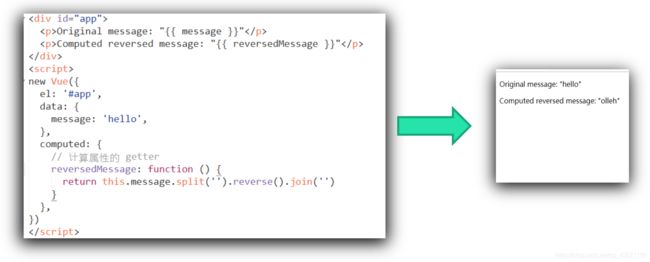
◼ 实例
在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。当你想要在 模板中多次引用此处的翻转字符串时,就会更加难以处理。

◼ 计算属性缓存 computed VS 方法 methods

我们发现以上computed和methods达到了同样的效果,所以这两个得到的结果是一样的。然而不同的是计算属性computed是基于它们的依赖进行缓存的。只在相关依赖发生改变时它们才会重新求值。 这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
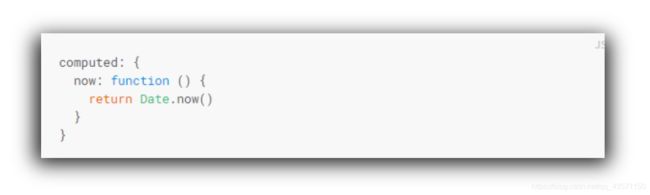
这也同样意味着下面的计算属性将不再更新,因为 Date.now() 不是响应式依赖:
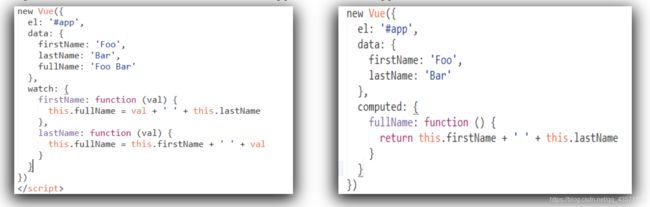
◼ 计算属性 computed VS 侦听属性 watch
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动::侦听属性watch 。比如监听网站语言的变化:

但是当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch——特别是如果你之前使用过 AngularJS。然而通常更好的做法是使用计算属性而不是命令式的 watch 回调。

上面左边代码是命令式且重复的,将它与计算属性的版本进行比较::计算属性的版本好得多了。
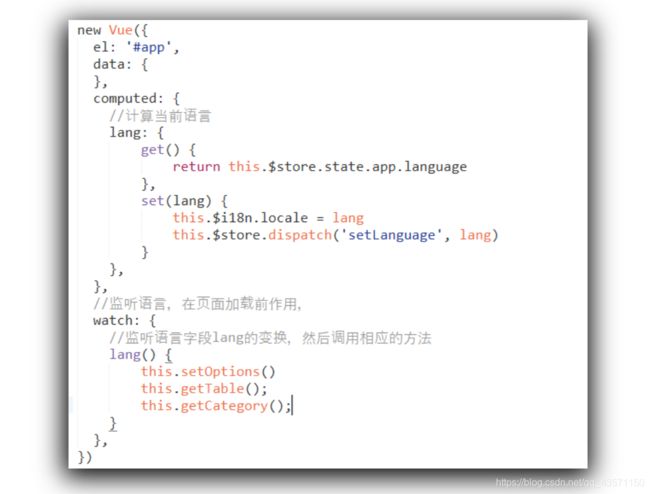
◼ 计算属性的 setter
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :

上图的set会根据的lang的值的变化不断更新vue-i18n的当前语言并调用相应的方法等。
八、事件处理器
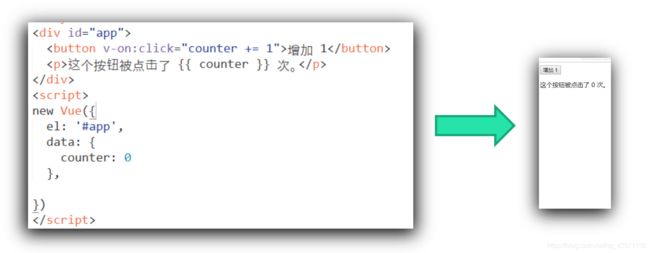
◼ v-on 指令
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。

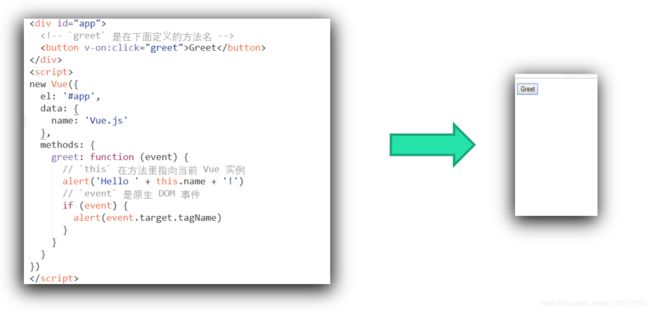
◼ 事件处理方法
然而许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。

◼ 内联处理器中的方法
除了直接绑定到一个方法,也可以在内联 JavaScript 语句中调用方法:

◼ 事件修饰符
-
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:
event.preventDefault()或event.stopPropagation() -
Vue.js 通过由点(.)表示的指令后缀来调用修饰符。
.stop
.prevent
.capture
.self
.once
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即元素自身触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
◼ 按键修饰符
- Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
-
为了在必要的情况下支持旧浏览器,Vue 提供了绝大多数常用的按键
码的别名:
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right -
同上:
<input v-on:keyup.enter="submit">
<!-- 缩写语法 -->
<input @keyup.enter="submit">
-
有一些按键 (.esc 以及所有的方向键) 在 IE9 中有不同的 key 值, 如果想支持 IE9,这些内置的别名应该是首选。
-
还可以通过全局 config.keyCodes 对象自定义按键修饰符别名:
// 可以使用 `v-on:keyup.f1`
Vue.config.keyCodes.f1 = 112
◼ 系统修饰键
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
.ctrl
.alt
.shift
.meta
*注意:在 Mac 系统键盘上,meta 对应 command 键 (⌘)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (⊞)。
例如:
<!-- Alt + C -->
<input @keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div>
请注意修饰键与常规按键不同,在和 keyup 事件一起用时,事件触发时修饰键必须处于按下状态。换句话说,只有在按住 ctrl 的情况下释放其它按键,才能触发 keyup.ctrl。而单单释放 ctrl 也不会触发事件。
◼ .exact修饰符
.exact 修饰符允许你控制由精确的系统修饰符组合触发的事件。
<!-- 即使 Alt 或 Shift 被一同按下时也会触发 -->
<button @click.ctrl="onClick">A</button>
<!-- 有且只有 Ctrl 被按下的时候才触发 -->
<button @click.ctrl.exact="onCtrlClick">A</button>
<!-- 没有任何系统修饰符被按下的时候才触发 -->
<button @click.exact="onClick">A</button>
◼ 鼠标按钮修饰符
这些修饰符会限制处理函数仅响应特定的鼠标按钮。
.left
.right
.middle
◼ 为什么在 HTML 中监听事件?
你可能注意到这种事件监听的方式违背了关注点分离 (separation of concern) 这个长期以来的优良传统。但不必担心,因为所有的 Vue.js 事件处理方法和表达式都严格绑定在当前视图的 ViewModel 上,它不会导致任何维护上的困难。实际上使用 v-on 有几个好处:
-
扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
-
因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以
是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。 -
当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何清理它们。
九、双向绑定
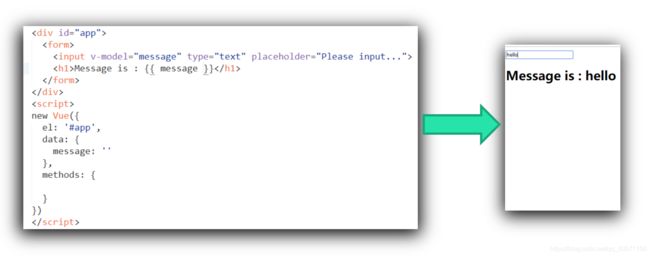
1、基础用法
◼ 文本:input 元素中使用 v-model 实现双向数据绑定

◼ 多行文本: textarea 元素中使用 v-model 实现双向数据绑定

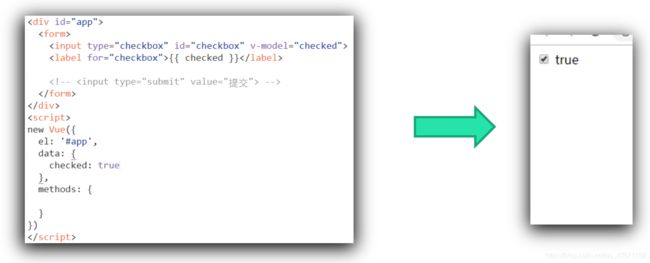
◼ 复选框 checkbox
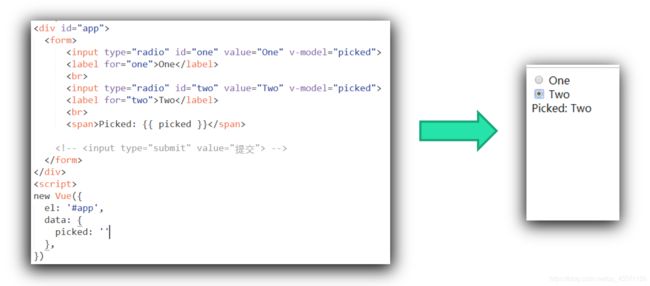
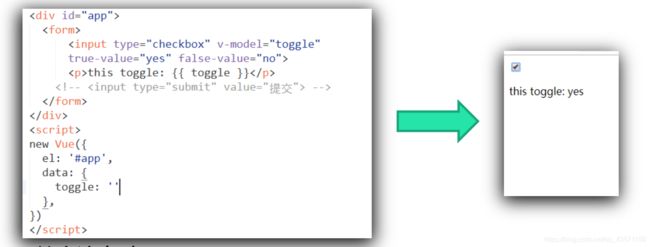
(1)单个复选框,绑定到布尔值

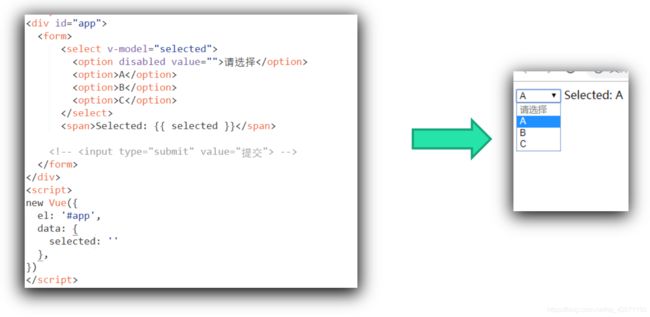
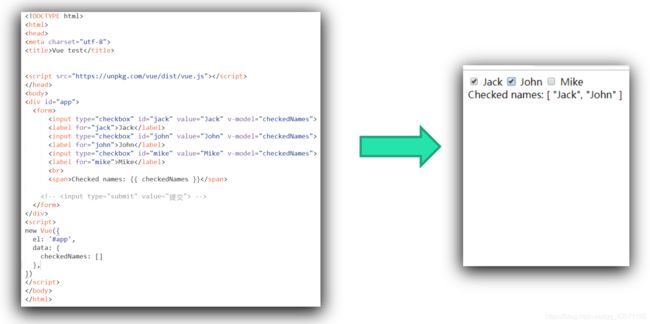
(2)多个复选框,绑定到同一个数组

//当选中时
vm.toggle === 'yes'
//当没有选中时
vm.toggle === 'no'
◼ 修饰符
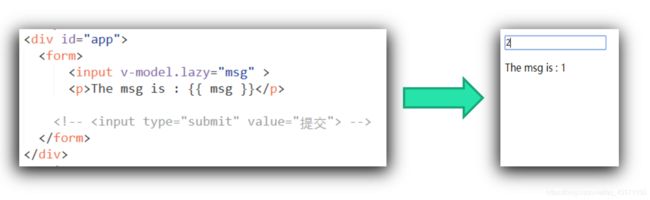
(1).lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据 进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而 转变为使用 change 事件进行同步:
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg" >

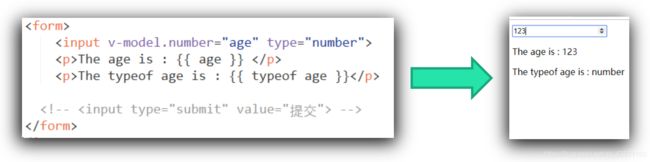
(2).number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type=“number” 时,HTML 输入元素的值也总会 返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。

(3).trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修 饰符:

十、组件
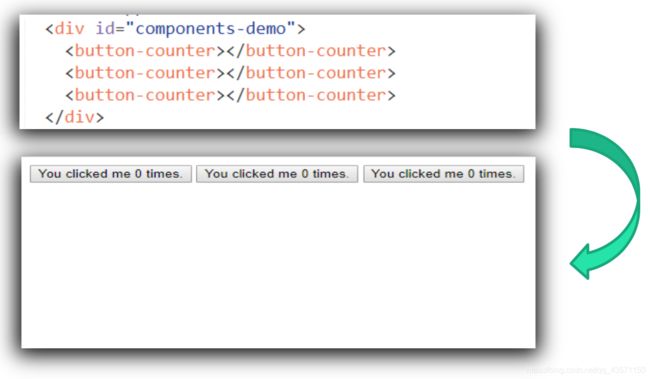
◼ 什么是组件?
组件可以扩展 HTML 元素,封装可重用的代码。
组件是可复用的 Vue 实例,且带有一个名字。

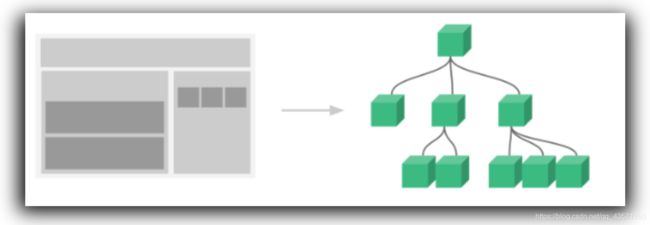
◼ 组件的组织
通常一个应用会以一棵嵌套的组件树的形式来组织
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了 其它的像导航链接、博文之类的组件。
为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。这 里有两种组件的注册类型:全局注册和局部注册。至此,我们的组件 都只是通过 Vue.component 全局注册的。

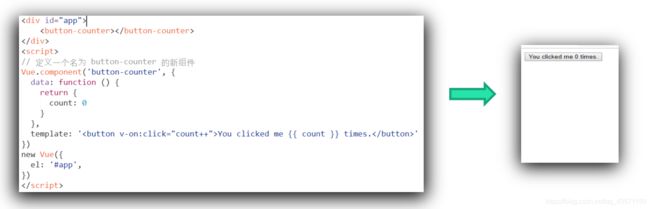
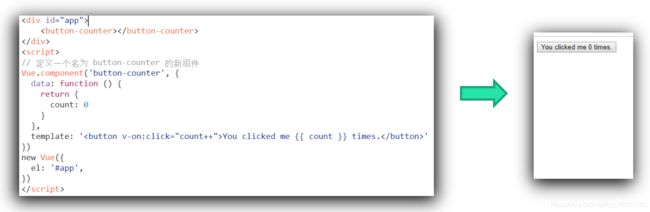
◼ data必须是一个函数
当我们定义这个

取而代之的是,一个组件的 data 选项必须是一个函数,因此每个实 例可以维护一份被返回对象的独立的拷贝

◼ 组件注册:全局注册
全局组件语法格式如下:
Vue.component(tagName, options)
tagName 为组件名,options 为配置选项。注册后,我们可以使用 以下方式来调用组件:
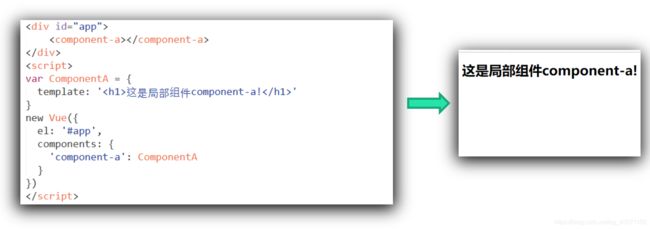
◼ 组件注册:局部注册
全局组件 VS 局部注册
Vue.component('component-a', {
/* ... */ })
Vue.component('component-b', {
/* ... */ })
Vue.component('component-c', {
/* ... */ })
<div id="app">
<component-a></component-a>
<component-b></component-b>
<component-c></component-c>
</div>
这三个组件是全局注册的,意味着这三个组件在各自内部也都可以相互使 用。
但是全局注册往往是不够理想的。比如,如果你使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的JavaScript 的无谓的增加。
在这些情况下,可以通过一个普通的 JavaScript 对象来定义组件;
var ComponentA = { /* ... */ }

◼ Prop
prop 是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地 用 props 选项声明 “prop”。以下是实例:

用字符串数组的形式列出的 prop,如:
props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
但是通常你希望每个 prop 都有指定的值类型。这时,你可以以对象形式列出 prop,这些属性的名称和值分别是 prop 各自的名称和类型:
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object
}
◼ 动态Prop
类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 动态绑定 props 的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件:

注意: prop 是单向绑定的:当父组件的属性变化时,将传导给子组件, 但是不会反过来。
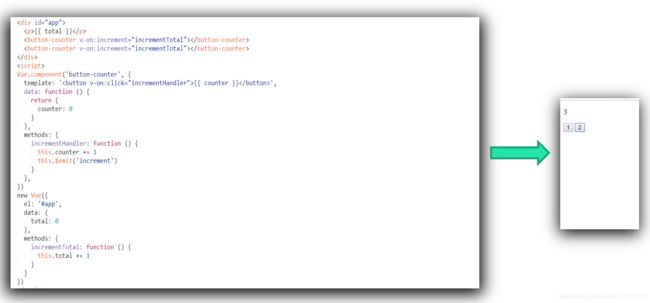
◼ 自定义事件
(1)父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递 回去,就需要使用自定义事件!
我们可以使用 v-on 绑定自定义事件, 每个 Vue 实例都实现了事件接口 (Events interface),即:
使用 $on(eventName) 监听事件
使用 $emit(eventName) 触发事件
另外,父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的 事件。
(3)事件名
不同于组件和 prop,事件名不存在任何自动化的大小写转换。而是触发 的事件名需要完全匹配监听这个事件所用的名称。举个例子,如果触发一 个 camelCase 名字的事件:this.$emit('myEvent')
则监听这个名字的 kebab-case 版本是不会有任何效果的:
不同于组件和 prop,事件名不会被用作一个 JavaScript 变量名或属性 名,所以就没有理由使用 camelCase 或 PascalCase 了。并且 v-on 事件监听器在 DOM 模板中会被自动转换为全小写 (因为 HTML 是大小写 不敏感的),所以 v-on:myEvent 将会变成 v-on:myevent——导致 myEvent 不可能被监听到。
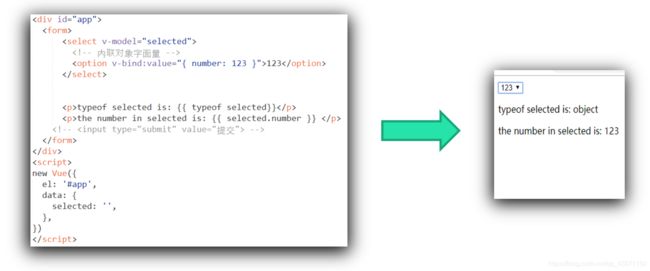
◼ 自定义组件的v-model
一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的 事件,但是像单选框、复选框等类型的输入控件可能会将 value 特性用 于不同的目的。model 选项可以用来避免这样的冲突

这里的 lovingVue 的值将会传入 checked 的 prop。同时当< base-checkbox > 触发一个 change 事件并附带一个新的值的时候, 这个 lovingVue 的属性将会被更新。
注意仍然需要在组件的 props 选项里声明 checked 这个 prop。
十一、自定义指令
◼ 自定义指令
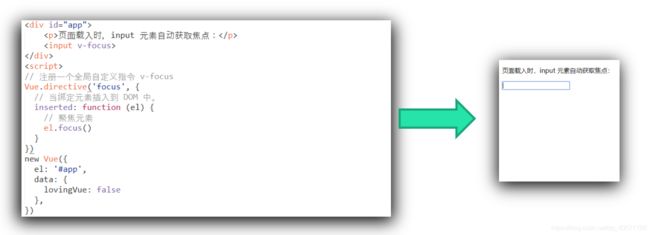
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注 册自定义指令。注意,在 Vue2.0 中,代码复用和抽象的主要形式是 组件。然而,有的情况下,你仍然需要对普通 DOM 元素进行底层操 作,这时候就会用到自定义指令。举个聚焦输入框的例子,如下:

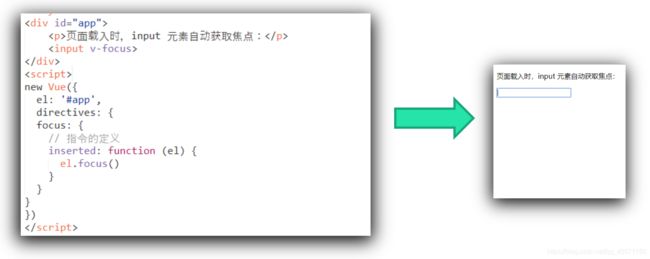
如果想注册局部指令,组件中也接受一个 directives 的选项

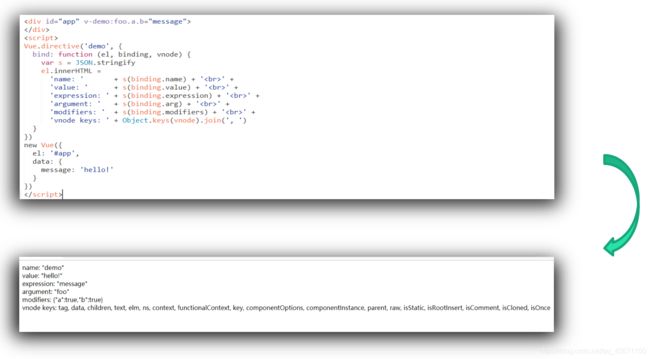
◼ 钩子函数
(1)如果想注册局部指令,组件中也接受一个 directives 的选项
(2)指令定义函数提供了几个钩子函数(可选)
- bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次
性的初始化设置。 - inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存 在于 document 中)。
- update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较 更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
- componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更 新后调用。
- unbind: 只调用一次, 指令与元素解绑时调用。
(3)指令钩子函数会被传入以下参数
el:指令所绑定的元素,可以用来直接操作 DOM
- binding:一个对象,包含以下属性:
- name:指令名,不包括 v- 前缀。
- value:指令的绑定值,例如:v-my-directive=“1 + 1” 中,绑定值为 2。
- oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
- expression:字符串形式的指令表达式。例如 v-my-directive=“1 + 1” 中,表 达式为 “1 + 1”。
- arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 “foo”。
- modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。
vnode:Vue 编译生成的虚拟节点。
oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
十二、路由:router
◼ vue-router
(1)Vue.js 路由允许我们通过不同的 URL 访问不同的内容。通过 Vue.js 可以实现多视图的单页Web应用(single page web application, SPA)。Vue.js 路由需要载入 vue-router 库
(2)安装
直接下载 / CDN
https://unpkg.com/[email protected]/dist/vue-router.js
NPM
npm install vue-router
推荐使用淘宝镜像
cnpm install vue-router
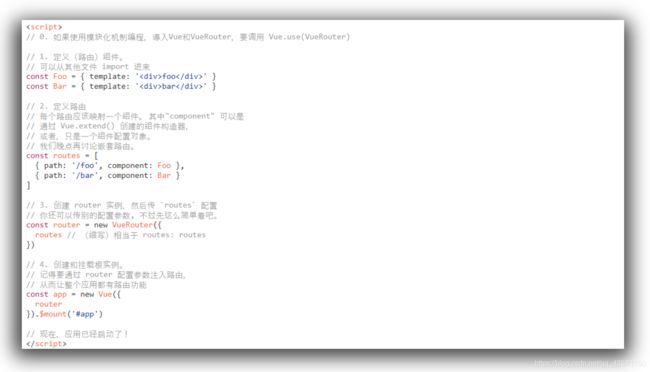
(3)实例
Vue.js + vue-router 可以很简单的实现单页应用。< router-link > 是 一个组件,该组件用于设置一个导航链接,切换不同 HTML 内容。 to 属性为目标地址, 即要显示的内容。以下实例中我们将 vue- router 加进来,然后配置组件和路由映射,再告诉 vue-router 在哪 里渲染它们。
◼ < router-link >相关属性
to:表示目标路由的链接。 当被点击后,内部会立刻把 to 的值传到 router.push(),所以这个值可以是一个字符串或者是描述目标位置的 对象。
<!-- 字符串 -->
<router-link to="home">Home</router-link>
<!-- 渲染结果 -->
<a href="home">Home</a>
<!-- 使用 v-bind 的 JS 表达式 -->
<router-link v-bind:to="'home'">Home</router-link>
<!-- 不写 v-bind 也可以,就像绑定别的属性一样 -->
<router-link :to="'home'">Home</router-link>
<!-- 同上 -->
<router-link :to="{ path: 'home' }">Home</router-link>
<!-- 命名的路由 -->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-
link>
<!-- 带查询参数,下面的结果为 /register?plan=private -->
<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link>
replace:设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),导航后不会留下 history 记录。
append:设置 append 属性后,则在当前 (相对) 路径前添加基路 径。例如,我们从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b
tag:如果想要 < router-link > 渲染成某种标签,例如 < li >。于是我们 使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航。
<router-link to="/foo" tag="li">foo</router-link>
<!-- 渲染结果 -->
<li>foo</li>
active-class:设置链接激活时使用的 CSS 类名。
<style>
._active{
background-color : red;
}
router
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
exact-active-class:配置当链接被精确匹配的时候应该激活的 class。可以通过以下代码来替代。
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
event:声明可以用来触发导航的事件。可以是一个字符串或是一个包含字符串的数组。
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>
十三、总结
◼ VUE概述
◼ 安装部署VUE环境、命令行工具vue-cli、VUE总体架构
◼ 开发部署、基本语法、VUE模板语法
◼ 计算属性与监听器、样式绑定、事件处理器
◼ 表单、组件、自定义指令、路由
◼ 数据交互