Vue——基础语法知识
初识Vue
简介
作为前端三大框架之一并且面向国内的大多数开发者来说,vue是绝对要去学会的一个知识点。vue整体简小灵活,在构建项目框架的时候能够快速搭建而且与众多的第三方库整合,因此在社区维护和容错调试时都能方便找到问题的所在之处。
安装
平时测试用例和学习可以使用引用 和 CDN 的方式:
引用:<script src="../someWhere/vue.js"></script>
CDN:<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
而在构建项目中可以使用NPM包管理器:
NPM: npm install vue
其中官网中关于vue下载的版本中,有开发模式和生产版本的区别,其中开发模式是包含完整的警告和调试,生产版本就删除了警告优化了编译速度。
顺序学习
使用vue
在做实例时使用CDN比较省事,但是有概率使页面变得很慢,所以都是下载之后引用。所以其步骤为:
- 引用vue.js
- 创建Vue对象及实例(el、data等)
- 绑定数据(v-指令)
- 渲染页面的数据绑定
模板语法
- 模板: 动态的H5页面,其中包含了一些JS语法、表达式或者指令
- 文本插值: { {something}}
- 指令:带有 v- 前缀的特殊 attribute。
v-bind绑定 – 完整写法: v-bind:xxx=‘yyy’ //yyy会作为表达式解析执行
v-bind绑定 --简洁写法: :xxx='yyy’- v-on监听 – 完整写法: v-on:click='xxx’
v-on监听 --简洁写法: @click='xxx’
计算属性与监视
- 计算属性:
在computed属性对象中定义计算属性的方法
在页面中使用{ {方法名}}来显示计算的结果
------或者------
通过getter/setter实现对属性数据的显示和监视
计算属性存在缓存, 多次读取只执行一次getter计算
- 监视属性:
通过通过vm对象的$watch()或watch配置来监视指定的属性
当属性变化时, 回调函数自动调用, 在函数内部进行计算
样式绑定
在页面展示时有些页面的效果是要动态更替的,因此使用样式绑定能够动态的改变当前绑定的样式信息
- 语法:
class绑定 :class=‘something’ (something可为字符串、对象或者数组)
style绑定: :style="{color: something}" (something为vue实例中的data属性)
条件渲染
这是指令中的条件指令,比如v-if、v-else、v-else-if、v-show等
- v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
- v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好
列表渲染
列表渲染也就是将对象或者数组数据迭代渲染到列表中,此时就需要循环的指令,因此可以使用v-for
数组: v-for / index
对象: v-for / key
对于列表数据的选择性渲染可以结合条件指令来使用,将二者嵌套可以达到想要的效果
事件处理
- 绑定监听:
v-on:xxx=“fun”
@xxx=“fun”
@xxx=“fun(参数)”
默认事件形参: event
隐含属性对象: $event
- 事件修饰符:
.prevent : 阻止事件的默认行为 event.preventDefault()
.stop : 停止事件冒泡 event.stopPropagation()
- 按键修饰符
.keycode : 操作的是某个keycode值的健
.enter : 操作的是enter键
表单输入绑定
也就是数据的双向绑定,将v-model放在不同的表单元素中,他会根据控件类型自动获取元素并更新。他负责监听用户的输入事件并做一些事件处理。
修饰符
- .lazy
可以在v-model后添加 lazy 修饰符,从而转为在 change 事件之后进行同步
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg">
- .number
可以在v-model后添加 number修饰符,从而自动将用户的输入值转为数值类型,如果这个值无法被 parseFloat() 解析,则会返回原始的值。
<input v-model.number="msg">
- .trim
可以在v-model后添加 lazy 修饰符,从而自动过滤用户输入的首尾空白字符
<input v-model.trim="msg">
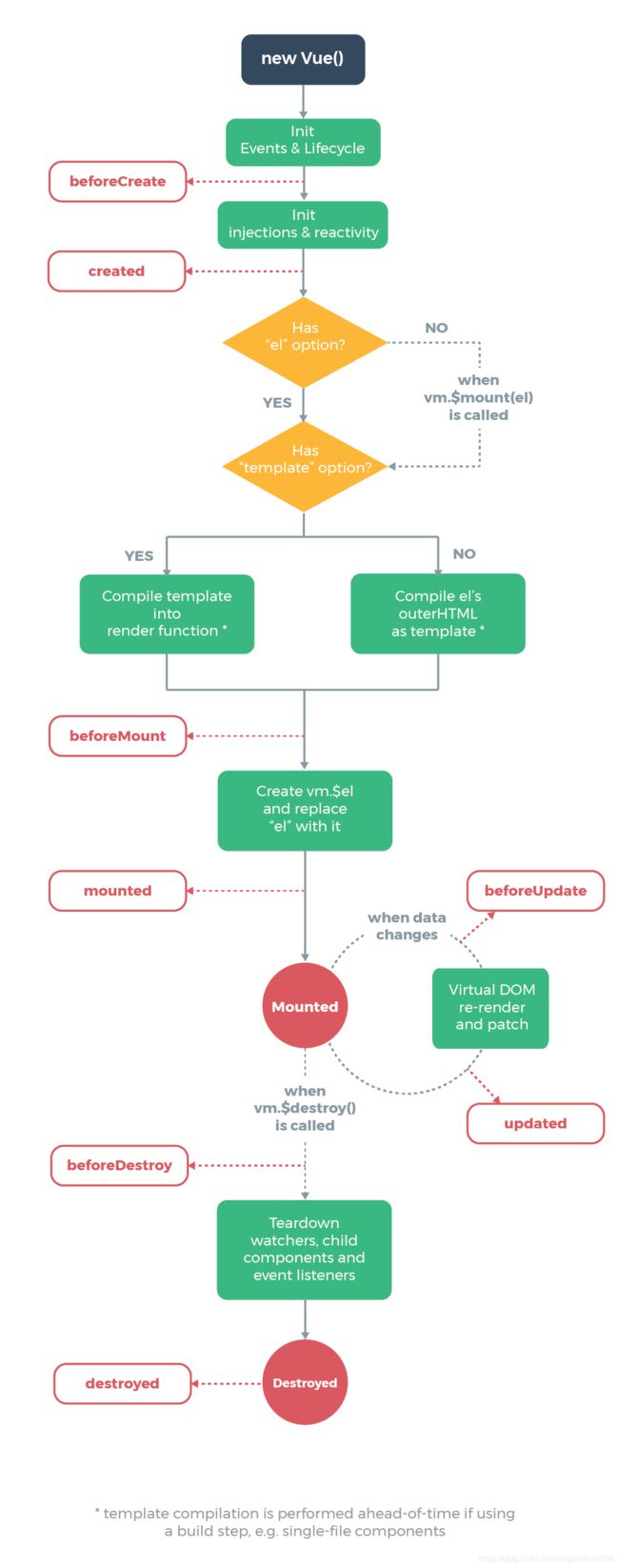
生命周期
vue的生命周期主要分为三个层级,分别是初始化状态、更新状态、销毁状态。
- 初始化前后
- beforeCreate()
- created()
- beforeMount()
- mounted()
- 更新状态
- beforeUpdate()
- updated()
- 销毁状态
- beforeDestory()
- destoryed()
过渡动画
vue动画可以理解为其操作css的trasition或animation然后给目标元素添加/移除特定的class
- 在目标元素外包裹
- 定义class样式: 指定过渡样式transition或者指定隐藏时的样式opacity/其它
过渡的类名:
- xxx-enter-active: 指定显示的transition
- xxx-leave-active: 指定隐藏的transition
- xxx-enter: 指定隐藏时的样式
过滤器
简单理解过滤器就是对数据进行特定处理,其并没有改变原有数据,只是产生新对应的数据。
- 定义过滤器
// 使用构造对象来添加
Vue.filter(filterName, function(value[,arg1,arg2,...]){
// 进行一定的数据处理
return newValue
})
- 使用过滤器
<div>{
{myData | filterName}}div>
指令
常用内置指令
- v:text : 更新元素的 textContent
- v-html : 更新元素的 innerHTML
- v-if : 如果为true, 当前标签才会输出到页面
- v-else: 如果为false, 当前标签才会输出到页面
- v-show : 通过控制display样式来控制显示/隐藏
- v-for : 遍历数组/对象
- v-on : 绑定事件监听, 一般简写为@
- v-bind : 强制绑定解析表达式, 可以省略v-bind
- v-model : 双向数据绑定
- ref : 为某个元素注册一个唯一标识, vue对象通过$refs属性访问这个元素对象
- v-cloak : 使用它防止闪现表达式, 与css配合: [v-cloak] { display: none }
自定义指令
- 注册全局指令
// Vue实例外
Vue.directive('my-directive', function(el, binding){
el.innerHTML = binding.value.toupperCase()
})
- 注册局部指令
// Vue实例中
directives : {
'my-directive' : {
bind (el, binding) {
el.innerHTML = binding.value.toupperCase()
}
}
}
- 使用自定义指令
<p v-my-directive:"somevalue">somethingp>
总结
目前只是大致的过一遍vue教程的基本用法试着做一些小实例,然后就可以跟着视频教程去项目化的使用vue。