- 前端领域的前端可视化设计案例解析
前端视界
前端艺匠馆前端ai
前端可视化设计案例解析:从技术实现到用户体验的全链路剖析关键词:前端可视化、数据可视化、设计案例、D3.js、ECharts、可视化框架、用户体验摘要:本文通过深度解析多个典型前端可视化案例,系统阐述数据可视化的核心技术原理、设计方法论及工程实践经验。从基础概念到复杂场景应用,结合D3.js、ECharts、AntV等主流框架的实战案例,详细讲解数据映射、视觉编码、交互设计的实现细节,分析不同业务
- vue3 组件函数式调用
xx小怪兽
vue.js前端javascript
做一个消息提示框组件,封装成vue实例,然后函数式调用1、先准备一个想要做的提示组件文件Message.vue2、新建Message.js文件,内容是提供一个能够显示Message组件的函数3、挂载到全局指令上准备一个DOM容器,里面装消息提示组件;然后将组件编译为虚拟DOM,利用render函数渲染到DOM容器里。//导入消息提示组件import{createVNode,render}from'
- react 自定义状态管理库
stoneSkySpace
react.js前端前端框架
核心实现原理:全局状态容器:维护单一状态源订阅机制:组件订阅状态变化状态更新调度:通过Hooks触发组件重渲染基础版实现–核心代码//1.创建全局状态存储constcreateStore=(initialState)=>{letstate=initialStateconstlisteners=newSet()return{getState:()=>state,setState:(newState)
- 【算法系列】买卖股票的最佳时机【JS代码】
DTcode7
算法系列#前端基础入门三大核心之JS算法javascript最佳时机
【算法系列】买卖股票的最佳时机【JS代码】问题描述基本概念和作用说明解决方案暴力解法一次遍历法代码示例总结与讨论在前端开发中,虽然我们主要关注的是构建用户界面和交互逻辑,但掌握一些基本的算法和数据结构知识也是非常有用的。今天,我们就来探讨一个经典的问题:“买卖股票的最佳时机”。这个问题看似与前端开发无关,但实际上,它背后的算法思想对于优化我们的程序和解决问题有着极大的帮助。问题描述假设你有一个数组
- 买卖股票的最佳时机--js 算法
stoneSkySpace
算法javascript数据结构
一、买卖股票的最佳时机给定一个数组prices,它的第i个元素prices[i]表示一支给定股票第i天的价格。你只能选择某一天买入这只股票,并选择在未来的某一个不同的日子卖出该股票。设计一个算法来计算你所能获取的最大利润。返回你可以从这笔交易中获取的最大利润。如果你不能获取任何利润,返回0;贪心算法:每次发现更低价格立即更新买入点(minPrice)每次发现更高利润立即更新卖出收益(maxProf
- Redis 地理空间索引实践
Hello.Reader
人工智能缓存技术数据库redis数据库缓存
一、地理空间索引概览Redis支持两种地理空间索引类型:GEO:对单个地理坐标点(经度、纬度)建立索引,适合“查找半径内的点”场景。GEOSHAPE:通过WKT(Well-KnownText)格式定义点、线、面等几何体,支持更丰富的空间关系查询(如包含、相交、相离等)。二、GEO索引2.1创建GEO索引假设你的JSON文档中有一字段location,存放"lon,lat"格式的字符串,使用以下命令
- 精准定义 RediSearch 索引 Schema
Hello.Reader
数据库缓存技术人工智能djangopython后端
一、Schema基础概念索引(Index):对Redis中的Hash或JSON文档进行反向索引,以支持全文、标签、数值、地理、向量等多种查询模式。Schema:定义索引结构,包括哪些字段(fields/attributes)、字段类型、是否可排序、权重(relevanceweight)、过滤条件等。在执行FT.CREATE时,必须指定:数据类型:ONHASH或ONJSONKey前缀(可选):PRE
- Vue3 首款 3D 数字孪生编辑器
❀͜͡傀儡师
3d编辑器
对于多数前端开发者而言,用ThreeJS打造炫酷的数字孪生场景并不容易,需掌握大量专业知识。现在这个基于Vue3、ThreeJS和NaiveUI的数字孪生开发框架——Astral3DEditor正式开源,为Web3D开发带来新转机。Astral3DEditor的在这里插入图片描述1.优势功能丰富:支持多种3D模型格式,可导入导出多类型模型,方便资源整合。它还提供插件系统,可扩展更多功能。同时,支持
- JavaScript性能优化实战:表格控件高效开发指南
javascript
引言在现代Web应用开发中,电子表格功能已成为数据分析、报表展示等场景的核心需求。SpreadJS作为一款高性能的纯前端电子表格控件,能够完美兼容Excel文件格式,支持百万级数据量和复杂公式计算。然而随着数据规模的增长和业务逻辑的复杂化,性能优化成为开发者必须面对的挑战。本文将深入剖析几种SpreadJS性能优化技巧,通过实际案例和代码演示,帮助开发者构建响应迅速、用户体验优异的电子表格应用。正
- Excel高效转Json工具类详解
你一身傲骨怎能输
游戏工具链exceljson
文章摘要该工具类提供Excel到Json的转换功能,主要包含:ExcelToJsonToolEditor:核心编辑器类,处理Excel批量/单表转换、文件路径操作类型定义:TypeValue存储字段信息,JsonKeyType标识键类型转换流程:读取Excel→生成Json→自动创建对应C#配置类代码扩展性:支持指定表转换、错误处理、代码模板化生成关键方法:DoXlsxToJson处理单表转换,G
- 游戏配置表导出工具深度解析
你一身傲骨怎能输
游戏工具链游戏
文章摘要TableExportTool是一个用于表格数据导出的工具,主要包含表格读取、数据解析、导出和代码生成四大模块。它支持读取Excel/CSV文件,解析字段和类型后转换为JSON、二进制、Lua等多种格式,并自动生成C#、Lua等数据结构代码。工具还提供Unity集成功能,支持一键导出、Asset生成和热更新。核心流程包括读取表头、类型校验、数据组装和导出,通过NPOI/EPPlus实现表格
- JS实现函数重载
数字浪儿
javascriptjavascript前端开发语言
仅支持数字和字符串,其他类型的可根据封装的方法思路自行封装createOverLoad=()=>{constfnMap=newMap();overLoad=(...args)=>{constkey=args.map((it)=>typeofit).join(',');constfn=fnMap.get(key);if(!fn){thrownewTypeError('没有找到对应的实现');}ret
- html5 原生 弹窗,HTML5 Popmotion.js实现的弹窗控件
weixin_39564527
html5原生弹窗
JavaScript语言:JaveScriptBabelCoffeeScript确定const{css,transform,chain,delay,tween,easing,parallel}=window.popmotion;const{interpolate}=transform;lettrigger;letisClosing=false;//SelectDOMconstmodalTrigge
- py每日spider案例之某website之古籍搜索
我不是程序员~~~~
爬虫项目实战py
importrequestsheaders={"accept":"application/json,text/plain,*/*","accept-language":"zh-CN,zh;q=0.9","cache-control":"no-cache","cont
- Vue列表页跳转到详情页返回,页面不刷新保持原来的状态,实现刷新局部数据
首先在router.js中的列表页中添加缓存的变量:{path:'/',name:'home',//列表页component:home,meta:{keepAlive:true//此页面需要缓存}}在列表详情页中添加缓冲变量(列表详情页视图不需要缓冲的话不用添加){path:'/notedetail',name:'noteDetail',component:notedetail,meta:{kee
- 学习记录:DAY33
2301_79760424
每日学习记录学习
前端学习之旅:Node.js模块与HTTP服务前言----------------------------------------又是许久许久没有更新,在苦哈哈弄完期末,然后花一天时间把计算机网络课设写了之后。现在又即将回到前后端学习的状态。我想现在正处于一个调整期的状态。一个是随着blog的不断堆积,有必要把它们整理成更具有逻辑性的知识片。另一个是我需要了解当前前后端需要学习的路线,这样我可以有
- vue路由,本地存储,刷新页面(学习心得)
2301_78876497
vue.js前端javascript
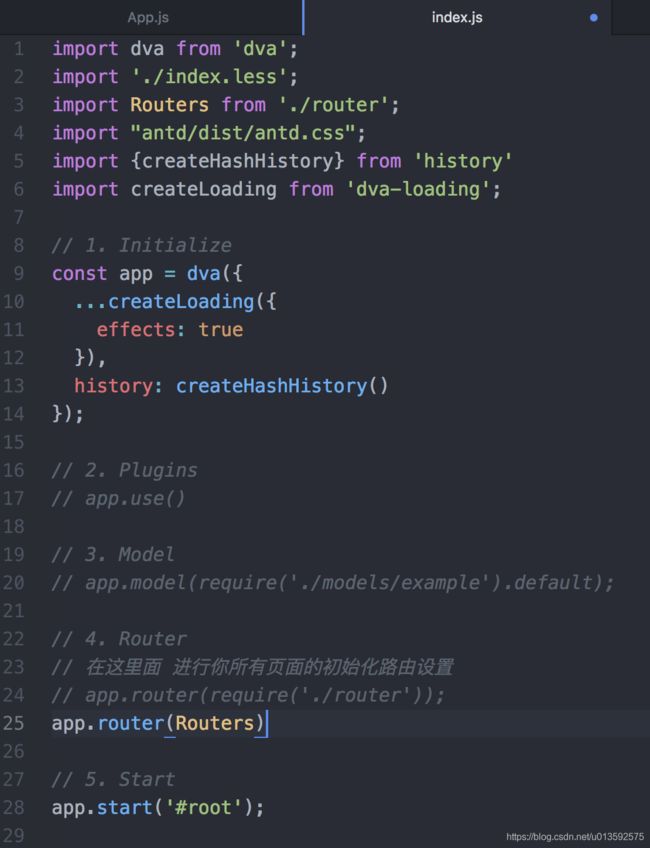
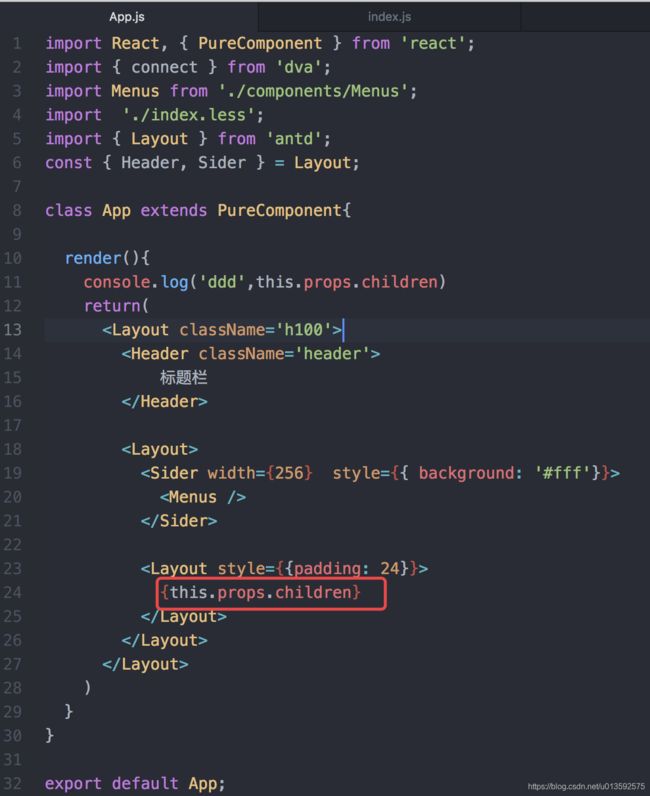
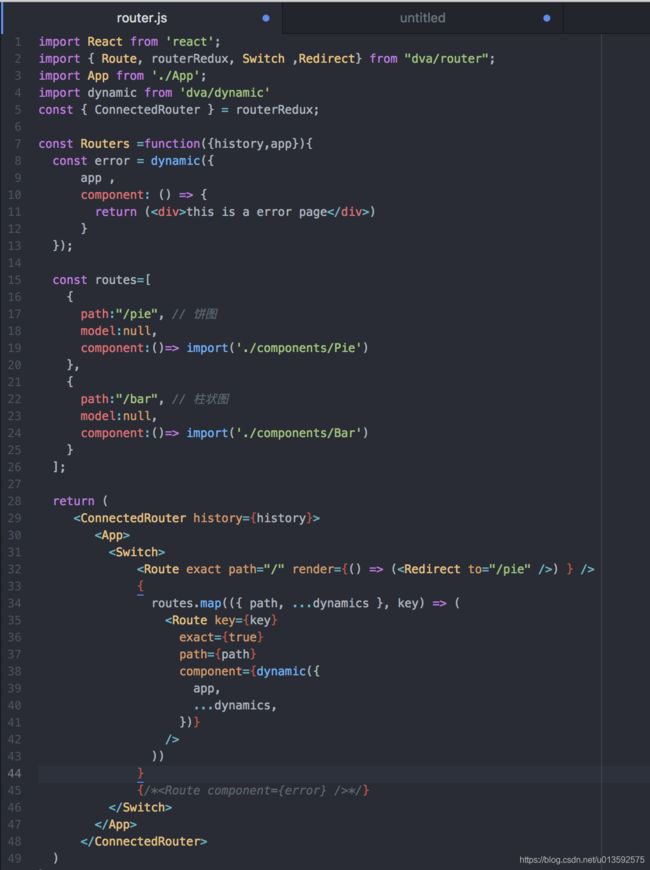
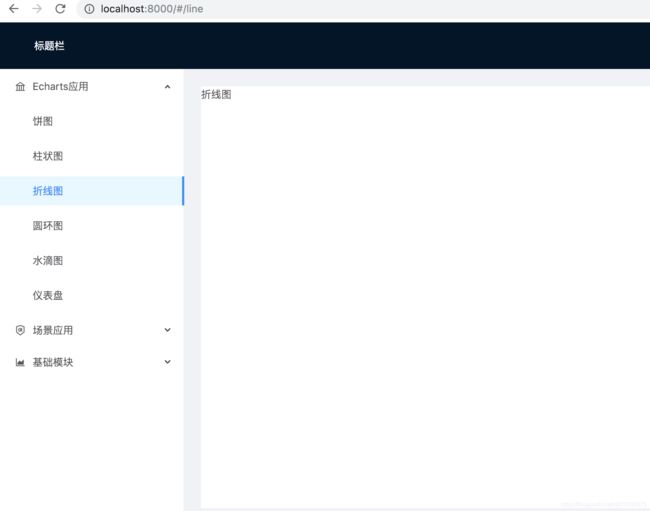
简介:在使用vue单独做一个网站时,会使用到路由和本地存储,这次主要介绍我在学习路由和本地存储使用到的一种方法。路由:vue里面的路由类似于html内的a标签,使用前需要导入路由的包;这个一般使用了路由后会自动导入的,可以去main.js内查看是否有router的包导入。那么使用路由可以有三种方法:第一种:使用name+params的方法,这里的name是index.js内路由的namethis.
- 【Python爬虫实战】全面抓取网页资源(图片、JS、CSS等)——超详细教程与源码解析
Python爬虫项目
python爬虫javascript新浪微博开发语言css旅游
前言在互联网时代,网页数据已经成为重要的信息来源。许多时候,我们不仅需要抓取网页中的文字信息,还需要将网页中的各种资源文件(如图片、CSS样式表、JavaScript脚本文件等)一起抓取并保存下来。这种需求广泛应用于网页备份、离线浏览、数据分析等场景。本篇文章将带你从零开始,系统讲解如何使用Python最新技术,一步步实现抓取网页中所有静态资源的完整流程,包括:页面结构分析爬虫基本架构搭建异步爬取
- GPT4.0带记忆API源码
沐晨API
php
以下为输出截图:需要在同路径中添加一个名为conversations的文件夹原本输出为英文,对接翻译接口沐晨API翻译:https://mcapi.muwl.xyz/api/fanyi2.php,可以自己改成别的,不过改了输出的格式不一样,代码也需要变动沐晨API:沐晨免费稳定API,沐晨收录站,欢迎前来申请代码json_encode($messages)]);//构建GET请求的查询字符串$ch
- 微服务之间的调用方式总结
lanbing
微服务微服务架构云原生
微服务架构是一种将一个单一应用程序划分为多个小型、独立服务的设计模式,每个服务运行在自己的进程中,并通过轻量级通信机制(通常是HTTP或消息队列)进行交互。微服务之间的调用是构建分布式系统的关键部分,常见的调用方式包括以下几种:一、同步调用(SynchronousCommunication)1.HTTP/REST使用标准的HTTP协议和RESTful风格进行服务间通信。使用JSON/XML传输数据
- 基于nodejs+vue.js服装商店电子商务管理系统
如果你是一个小白,你不懂得像javaPHP、Python等编程语言,那么Node.js是一个非常好的选择。采用vscode软件开发,配套软件安装.包安装调试部署成功,有视频讲解前端:html+vue+elementui+jQuery、js、css数据库:mysql,Navicatvue框架于Node运行环境的Web框架,随着互联网技术的飞速发展,世界逐渐成了一个地球村,空间的距离也不再是那么重要。
- JWT认证授权原理和简单实现
风铃喵游
node
1.关于JWT:(1).JWT(jsonwebtoken)是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准(2).JWT的声明一般被用于在身份提供者和服务提供者之间传递被认证的用户身份信息,以便于从资源服务器获取资源。最为常见的场景就是用户登录认证(3).因为数字签名的存在,这些信息是可信的,JWT可以使用HMAC算法或者是RSA的公私密钥对进行签名2.主要的应用场景:(1).身份
- 计算机毕业设计Node.js+Vue新海图书商城网页设计论文(程序+源码+LW+部署)
Node.js橙子毕设程序
vue.js课程设计node.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:Node.js+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可
- (附源码)node.js+mysql+基于JavaScript网上商城开发设计 毕业设计261620
Wx-Biye_Design
springbootjavamysqlpythonphp
Node.js网上商城的开发摘要随着Internet的使用越来越广泛,在传统的商业模式中,对于日常各类商品,人们习惯于到各种商家店铺购买。然而在快节奏的新时代中,人们不一定能为购买各类商品腾出时间,更不会耐心挑选自己想要的商品。所以设计一个网上商城,既是迎合电子商务的大潮流,也是传统商品销售行业的一个突破口,可以给传统销售行业带来转变和机遇。本系统主要是提供给用户一个购买各类商品的平台,通过价格优
- js打开word文件相关总结
xixi_666
jsword
打开方法:一.在IE中,可以通过js创建Word.Application,来打开,修改服务器上的文档.varurl="http://localhost/test/a.doc";//直接打开wordvarword=newActiveXObject("Word.Application");word.Visible=true;word.Activate();//打开的word激活房子最前面窗口word.
- JavaScript零基础入门速通(完整)
小黄编程快乐屋
javascripthtml5
JavaScript(简称JS)是现代网页开发中不可或缺的编程语言之一。它为网页增加了动态交互性,是一种前端编程语言,用于处理网页上的各种用户行为,如按钮点击、表单提交、页面加载等。它的强大不仅体现在浏览器端,也可以通过Node.js在服务器端运行。本文将详细介绍JavaScript的基础知识,帮助你从零开始掌握这门语言。1.JavaScript简介JavaScript最早由Netscape公司的
- JavaScript爬虫使用API提取代理模板
q56731523
javascript爬虫开发语言
JavaScript爬虫有两大优势:直接执行页面JS(Puppeteer/Playwright)和解析SPA(单页应用)如React/Vue这就是我为何钟爱于JavaScript爬虫的原因。最近有几个同行说,使用API代理IP配合JavaScript经常报错,修改请求头或者访问频率也未能解决问题,因此,请求我们出手修改代码,一看代码简直惨不忍睹,能运行起来算他运气好,索性我自己写个通用模版给他参考
- Chart.js 安装使用教程
小奇JAVA面试
安装使用教程javascript开发语言ecmascript
一、Chart.js简介Chart.js是一个简单而灵活的JavaScript图表库,支持8种常用图表类型(折线图、柱状图、饼图等),基于HTML5Canvas渲染。它轻量易用,适合快速构建响应式图表,广泛应用于仪表盘、可视化后台、统计图展示等场景。二、Chart.js安装方式2.1使用CDN引入(推荐快速使用)2.2使用npm安装(适合前端工程项目)npminstallchart.js--sav
- Vue-Highcharts 使用教程
柳嵘英Humphrey
Vue-Highcharts使用教程项目地址:https://gitcode.com/gh_mirrors/vu/vue-highcharts项目介绍Vue-Highcharts是一个基于Vue.js的高级图表库,它允许开发者轻松地在Vue项目中集成Highcharts。Highcharts是一个功能强大的图表库,支持多种图表类型,包括线图、柱状图、饼图、散点图等,并且具有高度的可定制性和交互性。
- JWT认证性能优化实战指南
JWT认证性能优化实战指南一、技术背景与应用场景随着微服务与云原生架构的普及,基于Token的认证方式成为保证系统安全与可扩展性的首选方案。JWT(JSONWebToken)以其自包含、自验证、跨语言支持等优点,在分布式环境中广泛应用。但在高并发场景下,JWT的解析、签名与验证过程可能成为性能瓶颈。本篇文章将结合真实生产环境,深入剖析JWT认证的核心原理,重点分析性能瓶颈,并提供多种可落地的优化实
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修