第1期:手把手教你制作网易邮箱注册页面
手把手教你制作网易邮箱注册页面
不出意外的话一共会出三期,下面会有链接
第1期: 手把手教你制作网易邮箱注册页面
第2期: 网页动画制作(CSS+JS)
第3期:
文章目录
- 手把手教你制作网易邮箱注册页面
- 前言
- 一、一点基础知识
-
- 1.& nbsp;——空格;
- 2.css3中三种引入样式优先级:内联式 > 嵌入式 > 外部式;
- 3.盒模型
- 二、制作步骤
-
- 1.框架建立
- 2.建立基本内容
- 3.CSS3丰富内容
- 总结
- 附:学习资源
前言
寒假在自学了HTML和CSS之后,照着网易邮箱注册页面做了一个静态的页面,算是分享一下自己的心得体会吧。(PS:文末附有web前端学习的资源)
![]()

以下是本篇文章正文内容,如果文章那里写的不对,欢迎各位指出纠正。
一、一点基础知识
简单地挑一点要用到的知识介绍,可以直接跳过
1.& nbsp;——空格;
2.css3中三种引入样式优先级:内联式 > 嵌入式 > 外部式;
本文没有用到外部式
| 内联式 | 嵌入式 | 外部式 |
|---|---|---|
| 文中添加 style=“color:red” | 头部插入style | 插入像index.css一样的文件 |
内联式
<span style="color:#2C82FF">123span>
嵌入式
<style type="text/css">
p {
font-size:20px;
/*设置文字字号*/
color: red;
/*设置文字颜色*/
font-weight: bold;
/*设置字体加粗*/
}
style>
<link href="index.css" rel="stylesheet" type="text/css" />
注:rel=“stylesheet” type=“text/css” 是固定写法不可修改。
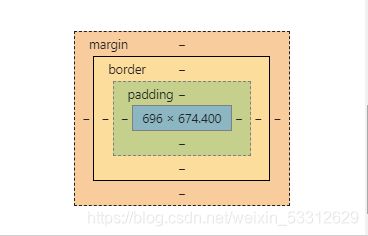
3.盒模型

盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
元素的高度也是同理。
理解了盒模型以后对于后期block之间位置的调整有很大的帮助。
二、制作步骤
1.框架建立
代码如下:
<html>
<head>
<title>Titletitle>
<style type="text/css">
`/*css里的注释是这种样式*/`
<style>
head>
<body>
<div class="head1">
div>
<div class="box">
div>
<div class="center">
div>
body>
html>
2.建立基本内容
代码如下:
<html>
<head>
<title>网易邮箱注册title>
<style type="text/css">
style>
head>
<body>
<div class="head1">
<img src="https://zc.reg.163.com/webzc/mail/images/logo-906b3317.png" width="168" height="24" style="vertical-align: middle;cursor: pointer;" class="img">
<span class="text1">
靓号注册
span>
<span class="new" >
new
span>
div>
<br/>
<div class="box">
<div class="box1">
<div ><span class="box2">1span><p class="line">——————p>
<span class="box3">2span><p class="line" >——————p>
<span class="box3">3span>
div>
<span >填写帐号密码span>
<span >验证手机号码完成注册span>
p>
div>
<div class="box4">
<input placeholder="请输入邮箱地址" type="text" >
<input placeholder="请输入8-16位密码" type="password">
<input type="checkbox" >
<label >用户勾选即代表同意《网易邮箱服务条款》和《网易隐私政策》label>
<input type="submit" value="下一步" name="submit" class="buttom" /><br/>
<p class="text2">已有帐号?去登录p>
div>
div>
<div class="center">
<p>公司简介|网易帐号中心|帐号中心公众号|网易帐号管家|网易靓号|网易帮助中心p><br/>
<p>增值电信业务经营许可证粤B2-20090191工业和信息化部ICP/IP地址/域名信息备案管理系统p><br/>
<p>网易公司版权所有©1997-2021p>
div>
body>
html>
大体写了主要的内容,下一步就是设置高度宽度,以及字体的位置大小颜色等。
3.CSS3丰富内容
代码如下:
<html>
<head>
<title>网易邮箱注册title>
<style type="text/css">
body{
background: #f8f8f8;
}
.head1{
height: 64px;
line-height: 64px;
background: #fff;
margin-bottom: 22px;
min-width: 1860px;
position:absolute;
margin: 0 0 40px 0;
display:block;
}
.img{
position: relative;
left:380px;
top:0px;
}
.text1{
display: inline-block;
font-size: 14px;
height: 20px;
line-height: 20px;
margin-top: 20px;
position: absolute;
right:532px;
}
.new{
border-radius: 12px;
width: 32px;
height: 16px;
line-height: 14px;
text-align: center;
font-size: 12px;
display: inline-block;
position: absolute;
right:500px;
top:23px;
}
.text1,.new{
display:inline-block;
}
.box{
background: #fff;
position: relative;
margin: 64px 520px 0 520px;
padding: 0 0 120px 0;
border: 0 0 0 0;
display:block;
}
.box1{
text-align: center;
padding: 40px 0 0 0;
}
.box2{
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 30px;
color:#2c82ff;
border: 2px solid #2c82ff;
text-align: center;
margin: 0 auto 10px;
font-size: 20px;
display:inline-block;
font-weight:bold;
}
.box3{
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 30px;
color:#CDCDCD;
border: 2px solid #CDCDCD;
text-align: center;
margin: 0 auto 10px;
font-size: 20px;
display:inline-block;
font-weight:bold;
}
.box4{
text-align: center;
}
.line{
display: inline;
font-weight:bold;
}
.buttom{
width:486px;
height:46px;
background:#2C82FF;
font-size: 20px;
color:white;
font-weight:bold;
}
.center{
text-align:center;
font-size: 8px;
color:#CDCDCD;
line-height:0;
}
.icon{
font-size: 19px;
line-height: 44px;
width: 30px;
color: #ccc;
position: fixed;
right: 700px;
top: 316px;
}
.text2{
text-align: left;
position: relative;
left:168px;
}
style>
head>
<body>
<div class="head1">
<img src="https://zc.reg.163.com/webzc/mail/images/logo-906b3317.png" width="168" height="24" style="vertical-align: middle;cursor: pointer;" class="img">
<span class="text1">
靓号注册
span>
<span style="color:white ;background: red" class="new" >
new
span>
div>
<br/>
<div class="box">
<div class="box1">
<div ><span class="box2">1span><p class="line" style="color: #CDCDCD;">——————p>
<span class="box3">2span><p class="line" style="color: #CDCDCD;">——————p>
<span class="box3">3span>
div>
<span style="color:#2C82FF">填写帐号密码 span>
<span style="color:#CDCDCD">验证手机号码 完成注册 span>
p>
div>
<div class="box4">
<input placeholder="请输入邮箱地址" type="text" style="width:486px; height:46px"><br/><br/>
<input placeholder="请输入8-16位密码" type="password" style="width:486px; height:46px">
<svg t="1611239198654" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2026" width="19" height="19"><path d="M516.213992 657.382716c-162.238683 0-309.728395-84.279835-436.148148-250.73251-10.534979-14.748971-8.427984-33.711934 6.320987-44.246914s33.711934-8.427984 44.246914 6.320988c113.777778 149.596708 244.411523 225.44856 385.580247 225.44856 143.27572 0 267.588477-73.744856 377.152263-225.44856 10.534979-14.748971 29.497942-16.855967 44.246914-6.320988 14.748971 10.534979 16.855967 29.497942 6.320987 44.246914-120.098765 166.452675-265.481481 250.73251-427.720164 250.73251z" fill="#666666" p-id="2027">path><path d="M153.8107 680.559671c-8.427984 0-14.748971-2.106996-21.069959-8.427984-12.641975-12.641975-12.641975-31.604938-2.106996-44.246913l80.065843-88.493827c12.641975-12.641975 31.604938-12.641975 44.246914-2.106996 12.641975 12.641975 12.641975 31.604938 2.106996 44.246913l-80.065844 86.386831c-6.320988 8.427984-14.748971 12.641975-23.176954 12.641976zM394.00823 775.374486h-6.320987c-16.855967-4.213992-27.390947-18.962963-25.283951-37.925926l23.176955-115.884774c4.213992-16.855967 18.962963-27.390947 37.925926-25.283951 16.855967 4.213992 27.390947 18.962963 25.28395 37.925926l-23.176954 115.884774c-2.106996 14.748971-16.855967 25.283951-31.604939 25.283951zM627.884774 773.26749c-14.748971 0-27.390947-10.534979-31.604939-25.283951l-21.069958-115.884774c-4.213992-16.855967 8.427984-33.711934 25.28395-37.925925 16.855967-4.213992 33.711934 8.427984 37.925926 25.28395l23.176955 115.884774c4.213992 16.855967-8.427984 33.711934-25.283951 37.925926h-8.427983zM868.082305 680.559671c-8.427984 0-16.855967-4.213992-23.176955-10.53498l-80.065844-86.386831c-12.641975-12.641975-10.534979-33.711934 2.106996-44.246913 12.641975-12.641975 33.711934-10.534979 44.246914 2.106995l80.065843 86.386832c12.641975 12.641975 10.534979 33.711934-2.106996 44.246913-4.213992 4.213992-12.641975 8.427984-21.069958 8.427984z" fill="#666666" p-id="2028">path>svg><br/><br/>
<input type="checkbox" >
<label style="color:#CDCDCD">用户勾选即代表同意<span style="color:#2C82FF">《网易邮箱服务条款》span>和<span style="color:#2C82FF">《网易隐私政策》span>label><br/>
<input type="submit" value="下一步" name="submit" class="buttom" /><br/>
<p style="color:#CDCDCD" class="text2">已有帐号?<span style="color:#2C82FF">去登录span>p>
div>
div>
<div class="center">
<p>公司简介 | 网易帐号中心 | 帐号中心公众号 | 网易帐号管家 | 网易靓号 | 网易帮助中心p><br/>
<p>增值电信业务经营许可证粤B2-20090191 工业和信息化部ICP/IP地址/域名信息备案管理系统p><br/>
<p>网易公司版权所有 © 1997-2021p>
div>
body>
html>
总结
第一次做像这样的静态网页,经验不足有些地方不会做,比如那个密码输入框的Close-eye图标,弄不到框里就直接把位置调成fixed,然后放在上层实现。虽然效果看起来还可以,但是只能在360浏览器里可以正常展示,换到chrome、firefox里页面参数不一样就错位了,以后学到位了应该就会了吧?/挠头
不出意外的话以后应该还会再出三期。嗯嗯
附:学习资源
慕课网https://www.imooc.com/
(个人强烈推荐这个课程初识HTML(5)+CSS(3)-2020升级版)
W3school http://www.w3school.com.cn/
菜鸟教程 http://www.runoob.com/
MDN https://developer.mozilla.org/zh-CN/
网上还有许多视频教程,例如(黑马程序员pink老师前端入门视频教程)https://www.bilibili.com/video/BV14J4114768
如果觉得博主写的对各位有帮助,想要了解更多内容的话别忘了点赞!!!收藏!!!关注!!!一键三连哦


