vue中使用three,绘制3d场景--obj模型加载
上一篇文章链接:vue中使用three,绘制3d场景----初始化
完整代码点这里
二,模型加载
在three官方文档中可以看到有多种加载器,这里我采用的是objLoader,obj模型是产品给的,关于3d建模不是很清楚就不说了。
关于模型,我这里用到了两个文件(其实是产品就给了两个,模型不同文件个数不一定,有的可能还会用到图片)。分别是obj和mtl文件,obj文件即3d模型,但是他只有形状,没有外观,如色彩啊等等,所以需要mtl材质文件。
(1)加载模型,需要使用加载器。这里安装加载器插件依赖:
npm i three-obj-mtl-loader --save
(2)在需要使用加载器的组件中引入
import {
OBJLoader, MTLLoader } from "three-obj-mtl-loader";
(3)加载模型
let that = this;
let objLoader = new OBJLoader();
let mtlLoader = new MTLLoader();
mtlLoader.load('/static/models/厂房无盖.mtl', function(materials) {
objLoader.setMaterials(materials);
objLoader.load('/static/models/厂房无盖.obj', function(obj) {
obj.position.set(10, 0, -6);//模型摆放的位置
obj.scale.set(0.01, 0.01, 0.01);//模型放大或缩小,有的时候看不到模型,考虑是不是模型太小或太大。
that.scene.add(obj);//将模型加入场景中
},
// called while loading is progressing
function(xhr) {
console.log((xhr.loaded / xhr.total) * 100 + "% loaded");
},
// called when loading has errors
function(error) {
console.log("An error happened");
})
})
注意:加载模型后,发现页面没有显示。考虑1,是不是文件存在问题(注意mtl和obj是配套的,不要随意修改文件名),考虑2,是不是大小问题(太大或太小都会导致看不见),考虑3,是不是模型摆放位置在视野之外。
建议一开始的时候可以利用坐标辅助工具,这样可以很方便的调整模型的坐标位置。
var axisHelper = new THREE.AxisHelper( 15 ); //参数是坐标轴的长度
this.scene.add( axisHelper );
运行程序,发现模型虽然加载进去了,但是模型是黑的,这时可能是灯光的问题,可增加环境中的光照来改变:

const ambientLight = new THREE.AmbientLight(0xcccccc, 0.4); //环境光
this.scene.add(ambientLight);
const pointLight = new THREE.PointLight(0xffffff, 0.8);//点光源
this.camera.add(pointLight);
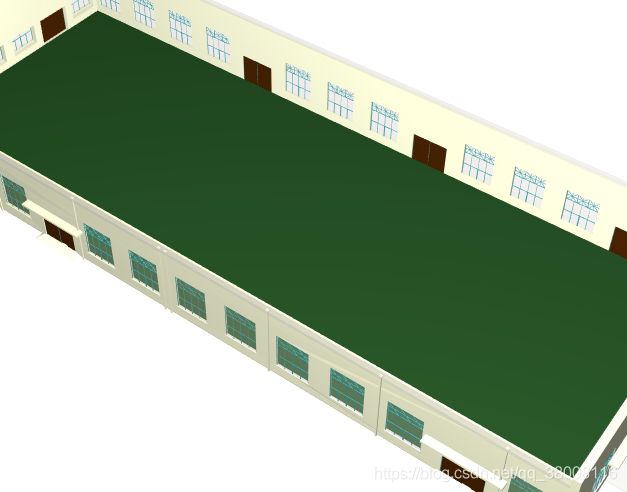
增加光照之后,模型如图:

ok,接下来我们再放点模型到房子里,只要正确设置好坐标、大小就可以放到房子里的~
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial( {
color: 0x00ff00} );
var cube = new THREE.Mesh( geometry, material );
cube.position.set(-10, 1 ,-2);
this.scene.add( cube );
这里我是用了官方给的立方体几何模型,如果你有自己的模型,利用模型加载器加载进去,设置好坐标、大小就行。
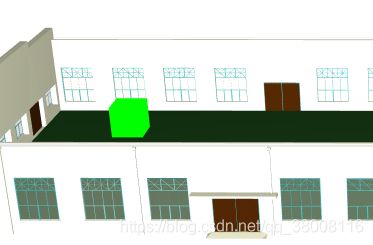
效果如图,立方体已经放进了房子里。

模型加载进去后,却不能动是不是很难受呢,没事,three中有用于操控模型的插件,很方便使用:
首先引入插件:
import {
OrbitControls } from "three/examples/jsm/controls/OrbitControls";
初始化
this.controls = new OrbitControls(this.camera, this.renderer.domElement);
this.controls.target = new THREE.Vector3(0, 0, 0); //控制目标的坐标(旋转时以此坐标为中心点)
此时就可通过鼠标左键旋转,右键拖动,滚轮缩放大小啦。
遇到的问题:模型加载成功了但是没显示,结果是产品给的模型有问题。。。重新给了模型,加载进去调整大小就可以了。