实战web聊天室(express+socket.io):进退、聊天、重名检测
放纵了这么多天,到了快开学的时候了,终于想到不能这么无所事事下去,正巧遇到同学在写Python聊天室,想着能不能实现一个web版的聊天室呢?
本demo后台选用nodejs,客户端与服务端通信用socket.io —— 这是一个比较成熟的websocket框架了。
nodeJs是一个好东西,尤其是在处理消息通讯,网络编程方面,天生的异步IO配合V8引擎…
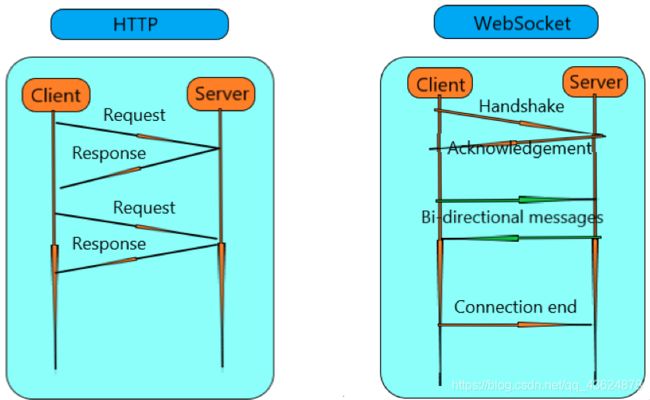
WebSocket原理
Socket是“插孔、插座”的意思,在网络通信中一般翻译为“套接字”。Socket的功能其实就是不同设备之间进行网络通信的接口 ,就好像USB接口一样,只不过USB是硬件层面的接口,而Socket是软件层面的接口。我们知道,在使用USB传输数据时需要将USB设备(例如U盘)插入USB接口上,而一台计算机可以有多个USB接口。Socket的使用也是一样的,一台计算机理论上最多可以创建65535个Socket接口,每个接口对应一个端口,使用时也跟USB接口一样。Socket也分为服务端Socket和客户端Socket,客户端Socket跟服务端Socket连接之后就可以进行通信,而且是双全工通信,即连接完成后服务端和客户端是对等的,客户端可以给服务端发送数据,服务端也可以给客户端发送数据,并且可以同时发送。
WebSocket是应用层协议,它只有在主动调用close方法后才会断开连接,而不是每次发送数据都需要包含头部信息(websocket只有在刚开始链接的时候才需要发送请求头,后面再传输只要直接发送数据就可以了)。
WebSocket在进行连接时使用的是HTTP协议,也就是说客户端(例如浏览器)刚开始会发送一个普通的HTTP请求,只是请求头中会包含一个值为WebSocket名为Upgrade的属性(另外还会包含Sec-WebSocket-Key属性),这样服务器接收到之后就知道这是WebSocket请求,然后使用WebSocket进行连接,在连接完成之后可以直接发送数据而不需要再发送信息头。
WebSocket协议基于TCP协议实现,包含初始的握手过程,以及后续的多次数据帧双向传输过程。其目的是在WebSocket应用和WebSocket服务器进行频繁双向通信时,可以使服务器避免打开多个HTTP连接进行工作来节约资源,提高了工作效率和资源利用率(故常用于“聊天室”等频繁通信的地方)。
WebSocket技术的优点:
- 通过第一次HTTP Request建立了连接之后,后续的数据交换都不用再重新发送HTTP Request,节省了带宽资源;
- WebSocket的连接是双向通信的连接,在同一个TCP连接上,既可以发送,也可以接收;
- 具有多路复用的功能(multiplexing),也即几个不同的URI可以复用同一个WebSocket连接。这些特点非常类似TCP连接,但是因为它借用了HTTP协议的一些概念,所以被称为了WebSocket
- 可以节省宝贵的网络流量
websocket是基于http的,也就是说,其底层仍是TCP连接(http-request前三次握手,连接关闭后四次挥手);websocket使用的是websocket协议,是一种b/s通信模式,要是用websocket,前提是存在一个websocket服务器,然后使用客户端的websocket去连接服务器,一旦连接建立起来,服务器就可以向客户端推送消息,客户端也可以向服务端要数据;
初始工作
- 安装express, 用这个来托管socket.io,以及静态页面,命令
npm install express --save,–save可以使包添加到package.json文件里. - 安装socket.io,命令
npm install socket.io --save. - 如果用模板的话,推荐安装node插件-“前端模板”ejs:
npm install ejs --save
编写服务端代码
首先我们通过express来托管网站,并附加到socket.io实例里,因为socket.io初次连接需要http协议。代码如下:
var express = require('express'),
io = require('socket.io');
var app = express();
app.use(express.static(__dirname));
var server = app.listen(8888);
var ws = io.listen(server);
其实这里还可以这样简写:
var express=require('express');
var app=express();
var server = require('http').Server(app);
var io = require('socket.io')(server);
server.listen(8888,'这里如果有的话就是如:192.172.0.3格式——改ip');
这种方式的话下面监听就要用 io.on() 而不是 ws.on() 了
当客户端连接成功之后,发公告告诉所有在线用户,并且,当用户发送消息时,发广播通知其它用户 —— 这需要用到“监听连接事件”:
ws.on('connection', client => {
client.on('join', function(msg){
// 检查是否有重复
if(checkNickname(msg)){
client.emit('nickname', '昵称有重复!');
}else{
client.nickname = msg;
ws.sockets.emit('announcement', '用户 ', msg + ' 加入了聊天室!');
}
});
// 监听发送消息
client.on('send.message', function(msg){
client.broadcast.emit('send.message',client.nickname, msg);
});
// 断开连接时,通知其它用户
client.on('disconnect', function(){
if(client.nickname){
client.broadcast.emit('send.message','用户', client.nickname + '已离开聊天室!');
}
})
})
ws.emit()在功能上等同client.broadcast.emit():广播(所有用户都能看到)——其中区别在于:用第二个的话“自己”是收不到消息的(常被用到“分组/房间”消息发送中:
client.join(xxx)、client.broadcast.to(xxx).emit())
client.emit():哪个连接发送了消息(client.on())就返回给哪个连接
上面代码我用了这么一个函数checkNickname:由于客户端是通过昵称来标识的,所以服务端需要一个检测昵称重复的函数
// 检查昵称是否重复
var checkNickname = function(name){
for(var k in ws.sockets.sockets){
if(ws.sockets.sockets.hasOwnProperty(k)){
if(ws.sockets.sockets[k] && ws.sockets.sockets[k].nickname == name){
return true;
}
}
}
return false;
}
至此,服务端代码算是开发完成。
【其实这里只用了socket.io,express充当了“监听端口”的“辅助作用”,我们完全可以利用app.use/get/post监听路由制造不同页面的效果】
编写客户端代码
由于服务端采用第三方websokcet框架,所以前端页面需要单独引用socket.io客户端代码,源文件可以从socket.io模块里找,windows下路径为node_modules\socket.io\node_modules\socket.io-client\dist。笔者下载后发现有开发版和压缩版的,默认引用开发版就行.
前端主要处理输入昵称检查,消息处理,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<title>socket.io实现聊天室</title>
<meta charset="utf-8">
</head>
<body>
<div class="wrapper">
<div class="content" id="chat">
<ul id="chat_conatiner">
</ul>
</div>
<div class="action">
<textarea></textarea>
<button class="btn btn-success" id="clear">清屏</button>
<button class="btn btn-success" id="send">发送</button>
</div>
</div>
<script type="text/javascript" src="js/socket.io.js"></script>
<script type="text/javascript">
var ws = io.connect('http://172.0.0.1:8888');
var sendMsg = function(msg){
ws.emit('send.message', msg);
}
var addMessage = function(from, msg){
var li = document.createElement('li');
li.innerHTML = '' + from + '' + ' : ' + msg;
document.querySelector('#chat_conatiner').appendChild(li);
// 设置内容区的滚动条到底部
document.querySelector('#chat').scrollTop = document.querySelector('#chat').scrollHeight;
// 并设置焦点
document.querySelector('textarea').focus();
}
var send = function(){
var ele_msg = document.querySelector('textarea');
var msg = ele_msg.value.replace('\r\n', '').trim();
console.log(msg);
if(!msg) return;
sendMsg(msg);
// 添加消息到自己的内容区
addMessage('你', msg);
ele_msg.value = '';
}
ws.on('connect', function(){
var nickname = window.prompt('输入你的昵称!');
while(!nickname){
nickname = window.prompt('昵称不能为空,请重新输入!')
}
ws.emit('join', nickname);
});
// 昵称有重复
ws.on('nickname', function(){
var nickname = window.prompt('昵称有重复,请重新输入!');
while(!nickname){
nickname = window.prompt('昵称不能为空,请重新输入!')
}
ws.emit('join', nickname);
});
ws.on('send.message', function(from, msg){
addMessage(from, msg);
});
ws.on('announcement', function(from, msg){
addMessage(from, msg);
});
document.querySelector('textarea').addEventListener('keypress', function(event){
if(event.which == 13){
send();
}
});
document.querySelector('textarea').addEventListener('keydown', function(event){
if(event.which == 13){
send();
}
});
document.querySelector('#send').addEventListener('click', function(){
send();
});
document.querySelector('#clear').addEventListener('click', function(){
document.querySelector('#chat_conatiner').innerHTML = '';
});
</script>
</body>
</html>