私藏几十款程序员必备效率工具:一次性都给你了!
我的新书《Android App开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情
文章目录
- 前言
- 工具
-
- 写作
-
- 1. Markdown
- 2. 笔记本
- 3. 文档协作
- 4. 知识管理
- 5. 技术文档风格
- 效率
-
- 6. 时间管理
- 资源
-
- 7. 电子书
- 8. 电子文档
- 9. 图片
- 10. 综合资源
- 11. 网盘搜索
- 绘图
-
- 12. 在线版本
- 13. 思维导图
- 浏览器
-
- 14. 搜索
- 15. 脚本
- PC
-
- 16. 全盘搜素
- 17. 全文搜索
- 开发
-
- 18. 源码阅读
- 19. 源码管理
- 20. 源码比较
- 21. 版本控制
- 22. API 接口
- 23. API 调试
- 24. JSON
- 25. 抓包
- 26. 图片压缩
- 27. 图片放大
- 其它
-
- 28. 3个程序员工具箱
- 总结
-
- 如何搜集工具
- 如果找到资源
- 分享文档
前言
在阅读之前有必要进行一些说明。
- 本文介绍的工具并不是专门针对于某个开发方向的,不同方向的开发比如移动端、前端、后台、算法、架构、运维、测试等用到的工具千差万别。
- 本文介绍开发中通用的工具,这些工具的特点是好用、使用人数多、功能齐全。
- 本文会对工具进行分类展示,方便大家查阅使用。
- 某一类型的工具可能有很多种,本文只推荐个人觉得最好用的一款工具。
- 如果您已经在用相同的工具,那么说明您也觉得这个工具好用,欢迎分享您的使用体验;如果您还没用过,那么可以通过本文的介绍尝试使用,希望能给您带来便利。
工具
写作
1. Markdown
Markdown 语法相信大家都很熟悉了,比如在 CSDN 和 GitChat 上面就可以在线用 Markdown 语法写文章。 Markdown 写作工具有很多,我们推荐其中一个具有代表性的,也是个人觉得非常好用的工具,它就是 Typora。
Typora 的特点是及时预览,不同于我们常见的左右两栏的编辑器,左边是语法,右边是预览,Typora 直接将 Markdown 语法翻译成了预览界面,真正意义上做到了所写即所得。当然你也可以切换成源码模式(比如 Windows 下:Ctrl + / )。

上图可以看到 Typora 的界面非常清爽简洁,让我们可以专注于创作。而且 Typora 对图片支持很好,可以设置图片保存路径,这样从其它地方拷贝到 Typora 中的图片将自动保存在这个路径下。
官网:https://www.typora.io
2. 笔记本
笔记本工具主要是用来记录个人的信息,像为知笔记、有道云、印象笔记等,它们各有千秋。
这里推荐一下款个人常用的一款笔记本工具:OneNote。

为什么选 OneNote 呢?因为它免费。不像其它软件动不动一年收个几十上百,OneNote 是免费的,而且它被微软从以前的 Office 家族中独立出来作为一款笔记本软件来推广应用。相同的功能,OneNote 免费,其它软件收费,为什么不选择 OneNote 呢?
另外,OneNote 的编辑功能强大,可以理解为它就是一个画布,你可以像用纸和笔一样在上面记录笔记,你可以任意放置文字和图片。如果设备支持手写功能,比如 Surface Pro,可以直接拿笔在上面记录笔记,非常方便。
再者,OneNote 还有个功能是可以直接录音和录像,而且录音和录像文件可以直接放置在笔记中。比如开会时用这种方式记录会议笔记就很方便。
OneNote有网页版和PC版可供使用。
官网:https://www.onenote.com
3. 文档协作
文档协作相信大家并不陌生,因为现在任何一个项目中都少不了它。比如各个部门参与项目开发的人员,需要了解项目的需求、计划和进度等,就需要有这样一个文档协作工具。
文档协作工具也很多,比如 Confluence、Google Docs、腾讯文档、金山文档等等。每个公司可能都有自己喜欢用的工具。
这里我们推荐一款文档写作工具:石墨文档。
石墨文档主打远程协作,多端实时同步,网页端、微信端、App、手机、iPad、电脑亦可轻松工作;支持全员远程办公,高效协作,自动储存,任何改动实时云端保存,再也不怕文件丢失;信息在线汇总,避免多版本资料反复传递。
而且石墨文档有个特点是在编写Markdown格式的文档时,也是所见即所得模式,跟Typora有相同的功能。

而且石墨文档分享文档的功能也很便捷,我们现在会在网上看到越来越多的人用石墨文档分享给第三方查阅。
官网:https://shimo.im
4. 知识管理
除了完成日常的开发任务,我们还需要有意识地对知识进行总结。比如项目使用了什么架构、为什么要用这种架构、架构的优缺点有哪些、有什么可以改进的地方。将这些知识记录下来,放进自己的知识库进行管理。
而且平时我们记录的日记、图片、网页、笔记、文档等,如果不统一进行管理和归类,那么随着数量的增加,它们也很容易变得混乱或者遗失。
这时就需要一款知识管理工具来解决以上的问题。我们推荐:myBase Desktop。
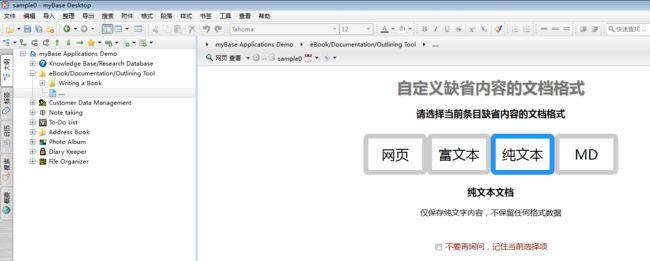
与传统意义上的数据库软件不同, myBase Desktop 提供了更直观的方式使知识、资料、信息的捕获、编辑、组织、查看、索引、搜索和分享变得更容易、更快捷,且无需任何 SQL 数据库编程技能; myBase Desktop 通过内置的富文本编辑器接受图文信息的输入,并按树形大纲分门别类保存, 同时接受任意磁盘文件作为树形大纲条目的附件,可以方便建立条目关联、加贴内容标签、关联日历日期和添加超链接引用等。

myBase Desktop 支持网页、富文本、纯文本、Markdown 四种文本格式。
官网:http://www.wjjsoft.com/mybase_cn.html
5. 技术文档风格
大家平时也阅读过不少技术文档,甚至写过技术文档。比如开发一款 SDK,需要编写 SDK 的技术文档以便第三方接入使用。
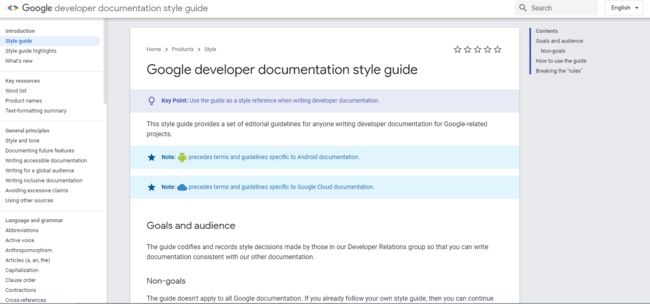
在 GitHub 上可以看到 Google 很多开源项目都有对应的技术文档,这些技术文档的特点是规范、完整、便于查阅和检索。
其实Google有一套自己的开发者文档规范,如下图所示:

通俗来说,文档规范就是一套写作指南,我们写 Chat 的时候也有个《GitChat写作排版指南》。
如果你需要写出一份规范的技术文档,可以参考和借鉴 Google 的文档规范,当然并不要求完全一致,你可以有自己的规范。
不仅谷歌有技术文档规范,像苹果、微软等互联网大头公司都有自己的规范,大家有兴趣可以去了解一下。
Google 开发者文档规范:https://developers.google.cn/style
效率
6. 时间管理
我们希望每天的工作能够有条不紊地进行,需要做什么事情、什么时间做、花多长时间做、完成情况、第二天需要做什么等。如果将这些工作罗列出来,就可以做到心里有数,把关注的重点放在如何完成工作上。
时间管理对于开发人员来说显得尤为重要。有些公司会要求员工每天写工作总结,比如今天都有哪些事情,完成进度如何,还需要什么帮助,第二天准备做什么等等,其实这也是一种对员工的时间管理。
我们这里介绍一款工具:滴答清单。
引用官方的介绍,滴答清单是一款跨平台同步的待办事项和任务提醒软件。滴答清单能够协助你完成待办事务,比如工作计划、生日提醒、旅行安排、会议准备等,以便更好的规划时间和安排生活。

滴答清单是根据 GTD(Get Things Done)设计的一款事务处理工具,GTD 主要分为5个步骤:收集、处理、组织、执行、回顾。
我们平时可以按照这五个步骤来建立和处理自己的任务,这样就会变得井井有条,稳而不乱。
官网:https://www.dida365.com
资源
7. 电子书
对于开发人员来说,阅读书籍和文档是工作中必不可少的一部分,尤其是电子书,使用起来比起纸质书籍阅读更加方便,而且节省成本。
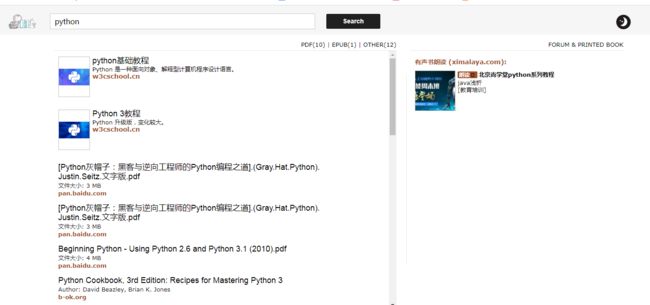
但是很多人并不知道如何寻找电子书,这里我们推荐一个寻找电子书的网站:鸠摩搜索。

可以看到,我们输入关键字,立刻可以得到相关的匹配结果。
搜索出来的结果左上部分是相关的学习网站,左下部分是电子书下载地址,右边是有声读物。
更好的一点是,网站对搜索出来的电子书格式也做了分类,比如有 pdf、epub 的,还有其它一些类型的。
网址:https://www.jiumodiary.com
8. 电子文档
除了电子书外,我们平时搜索资料的时候遇到更多的是电子文档,比如到有很多电子文档网站提供在线搜索和阅读服务。有时候我们为了更方便地阅读和使用这些文档,比如没有条件在线阅读的情况下,可以考虑将文档下载下来阅读,这样更灵活自由。
这里介绍一款文档管理工具,它可以将文档下载到本地,并且以 pdf 格式展示出来,具体的功能大家可以到官网上查看。
网址:http://www.bingdian001.com/?p=30
9. 图片
图片不难找,但是如果用了有版权争议的图片,那么后续可能会给你带来不少麻烦。我们经常看到某某微信号发布的带有版权争议图片后被告侵权的事件。
我们希望使用无版权的免费素材网站,国外有很多这样的网站,比如:Visual Hunt、Super Famous、Startup Stock、GRATISOGRAPHY、GETREFE、PEXELS、jay mantri、Magdeleine、travel coffee、MOVEAST、Barn Images等。
这里重点推荐 PEXELS 网站。
Pexels 的特点是图片质量比较高,而且有中文网站,并且支持中文搜索。

比如做公众号的文章首图就可以用这些图片,一方面没有版权困扰,另一方面图片质量也比较高。
网站:https://www.pexels.com/zh-cn
10. 综合资源
我们写文档可能需要的不只是无版权的图片,像字体、图标、配色、视频、原型等我们也希望能用到不涉及版权的资源。
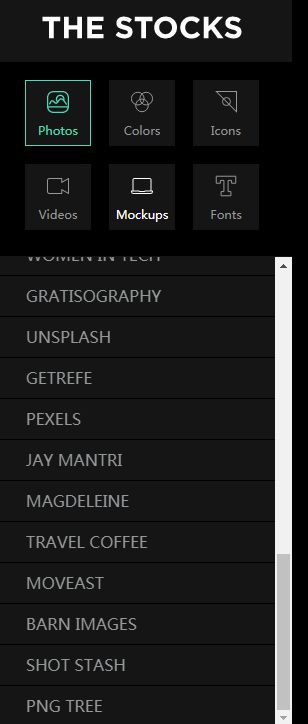
这里我们推荐一个网站:The Stocks。它上面集合了各种无版权免费使用的网站,比如图片、颜色、图标、视频、原型、字体等。
网站的特点是除提供了无版权资源,而且资源种类非常丰富,比如选择 Photos,里面包含了大量提供无版权图片资源的站点。我们只需要选择左边导航栏里面的网站就可以跳转到对应的站点。

网站:http://thestocks.im
11. 网盘搜索
网盘也是我们获取资源的一种方式,比如可以在上面找到软件、学习资料等资源。现在有很多资源通过网盘分享出来的,那我们应该如何通过网盘搜索找到我们想要的资源呢?
目前网盘搜索的网站很多,有些要么不稳定,经常打不开,有些要么搜索出来的结果点进去分享已取消。
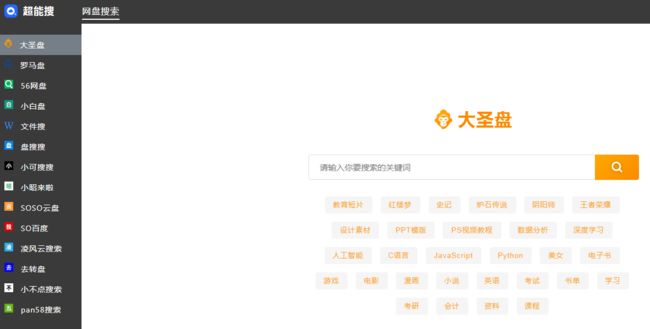
这里我们推荐一个集中了各种优质网盘搜索的导航站点:超能搜,如图所示:

左边是当前常用比较热门的网盘搜索站点,点击后右边显示这个站点首页,然后就可以在站点中搜索目标资源。
网站:https://www.chaonengso.com
绘图
12. 在线版本
这里我们推荐 ProcessOn。
为什么推荐它呢?因为它是一款在线网页版制作流程图工具,只要你有浏览器就能用。它支持流程图、思维导图、原型图、UML、网络拓扑图、组织结构图等图形。ProcessOn 还有一个有用的功能就是实时协作,可以实现多人同时编辑和沟通。它同时还提供 Chrome 的插件供下载。
个人觉得 ProcessOn 的优点在于它是个网页版的做图工具,不需要安装额外的软件,打开浏览器就能画图,而且支持的图形种类多,免费版本的基本功能都能满足。
下面这个图就是本人用 ProcessO n画的 Git 版本管理流程图的一部分:

官网:https://www.processon.com
13. 思维导图
思维导图相信很多人都看到过。比如程序员经常能看到产品经理用思维导图画出来的产品功能点。
思维导图工具很多,比如 Xmind、MindMaster、MindManager、FreeMind等,也包括我们上面介绍的 ProcessOn。这里我们直接推荐使用XMind。
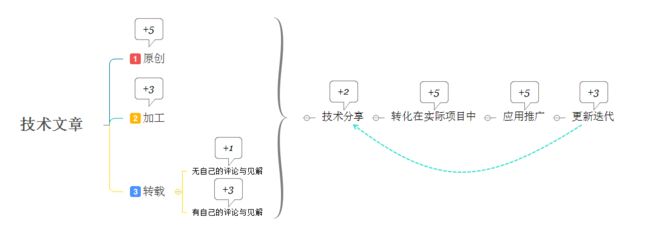
XMind提供的模板多,而且比较精美。XMind除了绘制思维导图外,同样还可以制作流程图、逻辑图等。
下面的图就是本人用XMind画的,这样看上去是不是思路会清晰很多,UI 也比较好看。

另外提一下,国产软件里面也有很好的绘图软件,比如Edraw。
官网:https://www.xmind.cn
浏览器
14. 搜索
我们通过搜索引擎寻找资料的时候,希望找到的结果就是我们想要的,而且不需要看到广告,也不会被搜索引擎追踪。
秘迹搜索是一款守护用户搜索信息的聚合搜索引擎,它不会根据搜索关键词追踪用户,也不会通过历史搜索内容做广告推荐。秘迹搜索通过聚合中文搜索服务比如 Bing、百度、360、搜狗等搜索结果提供私密搜索服务,底层技术基于开源的元搜索引擎 Searx。
更重要的是它没有 Cookie,纯净无广告。
我们搜索“瘦身”关键字,看看返回结果:

可以看到,显示出来的搜索结果没有广告和带有倾向的引导。大家可以去其它搜索引擎搜索相同关键字对比一下。
国外类似搜索引擎参考 DuckDuckGo。
官网:https://mijisou.com
15. 脚本
什么是浏览器脚本呢?
浏览器脚本是一段代码,它们能够优化我们的网页浏览体验,让你的浏览器如虎添翼、焕然一新。
这里介绍两个概念,一个是浏览器脚本,一个是浏览器脚本管理器。浏览器脚本管理器的作用是管理浏览器脚本的,不同的浏览器有不同的浏览器脚本管理器,要使用浏览器脚本,必须首先安装浏览器脚本管理器。
这里以 Chrome 浏览器为例,推荐使用的浏览器脚本管理器为 Tampermonkey。
Tampermonkey 是一款免费的浏览器扩展和最为流行的用户脚本管理器,它适用于 Chrome、Microsoft Edge、Safari、Opera Next和 Firefox。它提供了诸如便捷脚本安装、自动更新检查、标签中的脚本运行状况速览、内置的编辑器等众多功能, 同时 Tampermonkey 还有可能正常运行原本并不兼容的脚本。
Tampermonkey 可以在 Chrome 的应用商店中获取到:

有了浏览器脚本管理器,接下来我们需要的是浏览器脚本。有很多网站提供浏览器的脚本,这里不一一列举,大家可以自行查找。
官网:https://www.tampermonkey.net
PC
16. 全盘搜素
电脑里面文件多了,有的时候需要找一个文件,但是不知道在哪个位置。
这个时候你肯定想要一款工具,输入你要查找的文件名,立刻就能找到并显示出来。
这里我们推荐 Windows 下的 Everything。目前 Mac 上还没有一款能和 Everything 媲美的软件(Mac下可以选择使用 find、locate 命令)。
Everything有哪些特点呢?
- 速度快,基本上输入都是秒级显示。如图所示:

- 定位方便,在搜索出来的结果上面点击右键,选择“打开路径”就可以跳转到文件所在的文件夹目录。
- 支持通配符,正则表达式搜索,并且搜索结果可以按照类别显示,比如音频、视频、图片、文档等。
官网:https://www.voidtools.com
17. 全文搜索
Everything 解决了全盘搜索文件的问题,那么我们想要查找有哪些文件内容包含了关键字的怎么办呢?
这里先介绍下什么是 Grep。Grep全称 global search regular expression and print out the line,意思也就是全文搜索。Grep 在 Linux上发扬光大,这里我们介绍 Windows下 的 Grep 软件:dnGREP(Mac上可以选择使用 the_silver_searcher )。
dnGrep 可以使用文本、正则表达式、XPath和音标查询搜索文本文件、Word文档、PDF和存档。dnGrep 包括搜索和替换,整个文件预览,文件资源管理器中的右键单击搜索等等。

官网:http://dngrep.github.io
开发
18. 源码阅读
源码阅读的工具也很多,比如适合阅读GitHub工程的Octotree,还有老牌工具SourceInsight等。
这次我们介绍一款比较好用的源码工具:SourceTrail。
它的特点是:Get productive on unfamiliar source code。 显而易见,它是用来阅读本地源码的,尤其是不熟悉的、新引入的。 目前支持 C 、 C++ 、Python 和 Java 语言,同时还提供了相关 SDK 用于拓展支持其它语言。
SourceTrail 最大的特点是使用图形化的方式展示代码结构,使得开发人员更容易了解源代码。
接下来我们简单介绍下它的使用方式,这里我们下载了 okhttp-3.1.2-sources 的源码,我们用 SourceTrail 打开它。 ![]() 加载后首页可以看到 OkHtt 源码的概括,比如多少个文件,有哪些包,多少类等等。 我们选择 Dispatcher 文件:
加载后首页可以看到 OkHtt 源码的概括,比如多少个文件,有哪些包,多少类等等。 我们选择 Dispatcher 文件: ![]() 可以看到, Dispatch 左边显示的是有哪些类调用到了 Dispatcher ,而右边显示的是 Dispatcher 调用了哪些类。 点击左边的 1 这个路径:
可以看到, Dispatch 左边显示的是有哪些类调用到了 Dispatcher ,而右边显示的是 Dispatcher 调用了哪些类。 点击左边的 1 这个路径: ![]() 左边展示的是调用类具体调用的地方,右边显示的是具体的源码。 接下来我们点击右边 2 这个路径:
左边展示的是调用类具体调用的地方,右边显示的是具体的源码。 接下来我们点击右边 2 这个路径: ![]() 我们可以看到 Dispatcher 具体调用的 Util 中的方法的位置,右边显示的是具体源码。
我们可以看到 Dispatcher 具体调用的 Util 中的方法的位置,右边显示的是具体源码。
官网:https://www.sourcetrail.com
19. 源码管理
相信 GitHub 大家一定都用过,它是世界上最大的代码托管平台,很多个人和公司的开源项目都会选择在 GitHub 平台上发布。但是如果公司内部项目也打算托管怎么办呢?如果到 GitHub 上面托管的话,担心数据、资料都在第三方平台没有安全感,公司也不愿意冒这样的风险。虽然 GitHub 可以建立私人仓库,而且目前已经是免费的了,但是对于公司来说,还是希望内部有一个像 GitHub 的代码托管平台。
这里我们介绍一下 GitLab。
GitLab 和 GitHub 功能其实差不多,都是基于 Web 的 Git 仓库,并且提供项目代码托管服务。
目前比较主流的做法是,公司购买服务器用来搭建内部使用的 GitLab,公司内部所有项目在此托管,每个项目设置好项目成员和权限,并且只能在公司内网环境下访问和提交。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vkbBJGbM-1600261463001)(https://images.gitbook.cn/f531c330-c1d7-11ea-b253-91c5abeef620)]
官网:https://about.gitlab.com
20. 源码比较
开发过程中会需要比对源码的变更,有些IDE也自带这样的功能。
这里推荐使用 Beyond Compare(Mac 系统下可以选择 vimdiff)。
Beyond Compare可以针对多字节的文本、文件夹、源代码,甚至是支持比对adobe文件、pdf文件或是整个驱动器,检查其文件大小、名称、日期等信息。
而且 Beyond Compare 可以支持作为第三方软件的比较工具。比如在TortoiseGit或TortoiseSVN中,可以选择使用 Beyond Compare 作为源码版本比对工具。

官网:https://www.beyondcompare.cc
21. 版本控制
这里介绍以 Git 版本控制系统为目标的版本控制工具。
如果你对 Git 命令很熟悉,当然你可以直接使用 Git 命令行进行版本控制。如果你喜欢图形化界面,那么可以选择支持 Git 命令的客户端工具。
Windows 系统推荐 TortoiseGit (Mac 系统推荐使用SourceTree)。
使用 TortoiseGit 时请确保本机已经安装了 Git 环境。
在 Git 项目的目录下右键弹出的菜单可以看到一些基本的操作指令。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-W5XSMzbx-1600261463002)(https://images.gitbook.cn/4fdd6b40-c273-11ea-9ae5-df60672de88d)]
官网:https://tortoisegit.org/download
22. API 接口
我们希望有现成的 API 接口能够用来调试,尤其是免费的就更好了。
这里介绍一个网站:API Coding。
这个网站收集 了上千个 API 相关的开放接口,而且归类整理得非常完善,可以直接拿来使用,能够满足我们日常的开发需求。

另外网站还开设了 API 相关的学习、工具、资源专栏。学习专栏教你如何用 Node.js 和 Python 快速开发和部署API接口;工具专栏介绍了22款比较实用的 API 工具,满足我们日常开发需求;资源专栏搜集了作者认为比较优秀的 API 教程。
总之,这个网站是一个专业地与 API 接口打交道的网站,这里你能找到免费的 API 接口,你可以学习如何开发 API 接口,你还可以找到使用 API 接口相关的工具和教程。
官网:https://apicoding.io
23. API 调试
上面介绍的 API Coding 网站中的工具专栏里面搜集了22种 API 接口工具,这里我们推荐一款常用的 API 调试工具:Postman。

目前第三方 API 管理平台很有很多,比如postman、easy-mock、apizza、apipost、doclever、swagger等。
这些平台功能其实都差不多,比如支持团队作协、在线API接口调试、API 接口文档生成、支持常见模拟请求等。
个人觉得 Postman 还是功能最强大的,也便于开发人员使用,关键是比较稳定。
作者有篇文章是专门介绍使用 Postman的:https://blog.csdn.net/ddnosh/article/details/101208106
文章通过利用 Postman 模拟 API 接口来展示 Postman 的操作和使用。
目前 Postman 已经作为一个单独的应用提供下载。
官网:https://www.postman.com/downloads
24. JSON
JSON 相信大家很熟悉了,上面讲到的 API 接口返回的一般都是 JSON 格式的字符串。至于为什么都用JSON 格式作为 API 接口的返回格式,而不是其它比如 XML 格式,这里就不再细讲,有兴趣的朋友可自行查阅网络。
平时开发过程中我们需要经常分析 JSON 字符串内容,比如服务器返回的 JSON 字符串格式是不是与原先定义的一样,返回内容是否正确等。而且有时候日志也是以 JSON 字符串格式保存的,我们需要查看这些日志解决 bug,如果直接阅读的话那会非常困难。这个时候我们就需要一款工具,它需要很清晰地显示 JSON 字符串的内容,格式整齐、层级清晰,方便阅读。
这里我们推荐使用Json.cn网站。
个人比较喜欢Json.cn网站设计风格,给人感觉就是界面清爽,没有太多冗余的地方,而且Json格式层级清晰明了,用不同颜色字体表明不同字段类型。

官网:https://json.cn
25. 抓包
一般做网络开发的时候少不了两个工具:
- 一个是调试API的工具,比如前面我们介绍的Postman;
- 一个是抓包工具。
这里我们推荐一款比较好用的抓包工具:Charles。
做网络开发尤其是在移动开发时,我们需要调试服务端的网络协议,就需要截取网络封包来分析。Charles 的原理也很简单,就是将自己作为一个代理服务器,客户端的请求通过它再传给服务器,同样服务器返回结果时,再通过 Charles 返回给手机或电脑的浏览器。因此使用 Charles 的时候需要学会如何配置信息,这里我们就不再详述。另外还有怎么抓去https的请求,也是需要进行一定的配置。
Charles 的功能很强大,除了截取 http / https 请求外,还支持模拟网络请求、修改请求参数、截取并修改网络请求、重发请求、模拟慢速网络等功能。

官网:https://www.charlesproxy.com
26. 图片压缩
有时设计人员做出来的图片非常大,他们并没有考虑到图片大小的问题。但是如果我们需要将图片应用到项目中去的话,还是需要考虑图片大小的问题。
这里介绍一个压缩图片的网站:TinyPNG。
它号称图片压缩率有70%,使用了智能图片压缩技术来减少图片文字大小。下面这个图片你能看出来差别么?

官网:https://tinypng.com
27. 图片放大
推荐bigjpg。
至于为什么推荐,可以看下面两个图片的比较:

左边是直接放大,右边是通过 bigjpg 放大,相比而言 bigjpg 效果要好得多。
bigjpg 使用最新人工智能深度学习技术——深度卷积神经网络。它会将噪点和锯齿的部分进行补充,实现图片的无损放大。动漫、插画图片的放大几乎可以说是完美的。将小图片放大后,无论是色彩、细节、边缘,效果都很出色。同时也兼容普通的照片放大。
为了看到效果,我们特意选了普通照片,实际上 bigjpg 对动漫和插画图片的放大效果更好。
官网:https://bigjpg.com/zh
其它
28. 3个程序员工具箱
有一些网站集成了程序员通用的开发工具,里面可以找到一些开发中经常需要用到的工具。比如可以在线运行PHP、C、C++、Go、Python、Node.js、Java、Groovy等代码这样的功能。
这里我们推荐3个程序员工具箱网站。
官网:https://www.toolnb.com
官网:https://www.toolfk.com
官网:https://c.runoob.com
总结
如何搜集工具
本 Chat 介绍的这些工具可能只是我们日常开发过程中使用的很小一部分,有很多可能大家都在用,而且可能还有比这些更好的工具。另外要说的是,除了通用的开发工具,每个专业方向又有各自专门的工具。那我们该如何找到这些工具呢?分享一些网站,大家可以在上面搜索你想要的工具。
- 公众号搜索
- 知乎
- CSDN
- GitHub
- Quora
- v2ex
- StackOverflow
如果找到资源
学会这几招,能找到90%以上的资源
分享文档
这里对上面介绍的工具做了一个整理,方便大家查阅和使用,使用的共享文档也是我们上面提到的石墨文档。
需要的朋友可以在公众号里回复:工具,即可获得。
欢迎关注我的技术公众号:国民程序员,我们的目标:输出干货
- 每天分享原创技术文章
- 海量免费技术资料和视频学习资源
- 分享赚钱门道,带领程序员走向财务自由


