- Vue打包后生成的文件及编程细节
心之飞翼
vue.js前端javascript编程
Vue.js是一种流行的JavaScript框架,用于构建现代化的单页应用程序。当我们开发一个Vue应用并准备将其部署到生产环境时,我们需要对应用进行打包,以便生成最终的可执行文件。在这篇文章中,我们将详细讨论Vue打包后生成的文件,以及与之相关的编程细节。1.打包工具:Webpack在Vue项目中,常用的打包工具是Webpack。Webpack提供了强大的模块打包能力,能够将Vue应用中的各种资
- vscode setting.json 全局设置 工作区设置 位置 优先级
AllBlue
vscodevscodeide编辑器
vscode中setting.json有两种配置权限一、全局配置:setting.json文件位于C:\Users\Administrator\AppData\Roaming\Code\User\settings.json二、工作区配置:setting.json文件位于工作区的.vscode\settings.json当两种配置同时存在时,工作区配置的优先级高于全局配置。vscode如何打开set
- 物联网服务器搭建及部署详细说明:掌握 Node.js、MongoDB、Socket.IO 和 JWT 的实用指南
极客小张
物联网服务器node.jsmongodb数据库json运维开发
关键知识点目录1.环境准备1.1硬件要求1.2软件要求2.搭建步骤3.数据处理与存储3.1数据存储3.2数据实时处理3.2.1安装Socket.IO3.2.2修改服务器代码4.安全性4.1身份验证与授权4.2加密通信4.2.1生成自签名证书(开发环境)4.2.2修改服务器以支持HTTPS5.数据分析和可视化5.1集成Grafana5.2.2图表数据更新6.事件处理与报警6.1事件检测7.接口与集成
- 168. Excel表列名称(JS实现)
PAT-python-zjw
剑指offer
1题目给定一个正整数,返回它在Excel表中相对应的列名称。例如,1->A2->B3->C…26->Z27->AA28->AB…示例1:输入:1输出:“A”示例2:输入:28输出:“AB”示例3:输入:701输出:“ZY”链接:https://leetcode-cn.com/problems/excel-sheet-column-title2思路这道题看起来挺简单,但实际做的时候要好好考虑一下索引
- 轻量级python编辑器 内存_vscode-轻量级实用编辑器
weixin_39557402
轻量级python编辑器内存
前言:经网友推荐,下载vscode,发现速度确实快,度娘看了下,是微软抽调的一小波人做的。这样就不担心windows平台插件支持了。js,python都支持高亮,本身自带插件也都实用。自带控制台,终端,emmet格式插件,图标插件,小地图插件。占用内存少,推荐!先整理部分觉得不错的插件,体验一段时间再修改一、常用插件1.vscode-icon让vscode的文件夹目录添加上对应的图标注:安装好如果
- Java面试专业技能怎么写_Java面试——专业技能
靳天羽
Java面试专业技能怎么写
目录一、简单讲下Java的跨平台原理二、装箱与拆箱三、实现一个拷贝文件的工具类使用字节流还是字符流四、介绍下线程池五、JSP和Servlet有哪些相同点和不同点六、简单介绍一下关系数据库三范式七、Mysql数据库的默认的最大连接数八、说一下Mysql和Oracle的分页九、简单讲一下数据库的触发器的使用场景十、简单讲一下数据库的存储过程的使用场景十一、简单介绍一下Activiti十二、编写一个Se
- 高斯溅射融合之路(一)- webgl渲染3d gaussian splatting
山海鲸可视化
数字孪生GIS系统webgl数字孪生GIS高斯泼溅AI重构
大家好,我是山海鲸的技术负责人。之前已经写了一个GIS融合系列。其实CesiumJS的整合有相当的难度,同时也有很多方面的工作,很难在几篇文章内写完,整个山海鲸团队也是投入了接近两年的时间,才把周边整套工具链进行了完善,后续有新的内容也会持续分享,隔壁系列传送门:GIS融合之路一坑未平,一坑又起。去年年末,我们的AI合作伙伴突然给山海鲸技术团队丢来了一个新技术-3DGaussianSplattin
- HTML+CSS面试试题(部分)
四分十七
前端学习htmlhtmlcss大数据
目录1:主流浏览器的内核分别是什么?2:每个HTML文件开头都有,它的作用是什么3:div+css的布局较table布局有什么优点?4:img的alt属性与title属性有何异同5:strong标签与em标签的异同6:渐进增强和优雅降级之间的不同7:为什么利用多个域名来存储网站资源8:网页标准和标准制定机构的意义9:简述一下src与href的区别10:网页制作会用的图片格式有哪些11:微格式,前端
- js 截取 指定 字符前面或者后面的字符串
WQ_MItu
jsuni-appvuejavascript
functioncutAppointStr(str,srt,type){letresolve={};//截取第一个srt前面的字符串varindex=str.indexOf(srt);resolve.befStr1=str.substring(0,index);//截取第一个srt后面的字符串resolve.aftStr1=str.substring(index+1,str.length);//截
- linux下jsoncpp编译
虎皮猫大人王
linux系统linux系统
折腾了一顿,我使用ubuntu16.04编译的jsoncpp,由于使用的芯片工程需要16.04,无法使用最新的ubuntu系统。发现jsoncpp编译时,CMakeError:CouldnotfindCMAKE_ROOT!!!CMakehasmostlikelynotbeeninstalledcorrectly.Modulesdirectorynotfoundin/usr/local/share/
- 华为OD机试2025年真题题库(E卷+D卷+C卷+B卷+A卷)(Python/JS/C/C++)
哪 吒
搬砖工逆袭Java架构师华为odc语言python
专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。2024年8月14日,华为官方已经将华为OD机试(D卷)切换为E卷。目前正在考的是E卷,按照华为OD往常的操作,E卷题目是由往
- 华为OD机试 - 没有回文串(Python/JS/C/C++ 2024 E卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。一、题目描述回文串Q的定义:正读和反读都一样的字符串。
- 华为OD机试 - 三阶积幻方(Python/JS/C/C++ 2024 E卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。一、题目描述九宫格是一款广为流传的游戏,起源于河图洛书
- 华为OD机试 - 士兵过河 - 二分查找(Python/JS/C/C++ 2024 E卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。一、题目描述一支N个士兵的军队正在赶夜夜行军,途中遇到
- 华为OD机试真题 - 精准核酸检测 - 深度优先搜索DFS(Python/JS/C/C++ 2024 D卷 200分)
哪 吒
华为od深度优先python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。一、题目描述为了达到新冠疫情精准防控的需要,为了避免全
- 华为OD机试 - 最优策略组合下的总的系统消耗资源数(Python/JS/C/C++ 2024 D卷 100分)
哪 吒
python华为odjavacc++javascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。一、题目描述在通信系统中有一个常见的问题是对用户进行不
- 华为OD机试 - 信道分配 - 贪心算法(Python/JS/C/C++ 2024 D卷 200分)
哪 吒
python华为od贪心算法
一、题目描述算法工程师Q小明面对着这样一个问题,需要将通信用的信道分配给尽量多的用户:信道的条件及分配规则如下:所有信道都有属性"阶"。阶为r的信道的容量为2^r比特;所有用户需要传输的数据量都一样:D比特;一个用户可以分配多个信道,但每个信道只能分配给一个用户;当且仅当分配给一个用户的所有信道的容量和>=D,用户才能传输数据;给出一组信道资源,最多可以为多少用户传输数据?二、输入描述第一行,一个
- uniapp微信小程序canvas隐藏
Ann_R
uni-app微信小程序小程序
亲测好用~HTML我是把canvas嵌套在view里并被view设置idCSS把它给顶出去#canvas{position:fixed;top:-9999999999999rpx;}本文作者:小泽沐优声本文链接:https://www.cnblogs.com/ooo51o/p/12956678.html版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎2.5中国大陆许可协议进行许可。
- springmvc 国际化实例
卿乌
javajavastrutsspring
springmvc国际化实例springMVC.xml配置文件设置首先在配置文件中声明我们的国际化的配置文件,从那个文件中取只mvc:interceptors>然后配置我们的拦截器请求jsp页面关键内容用到我们的jstl来取值然后就可以用显示相关内容了,language.cn与前面资源文件定义的内容相对应然后直接点击跳转页面
- Json工具(一)- Jackson
小胖子许愿
Jsonjsonjavaspring
1、Jackson简介Jackson是常用的高效安全的Json序列化和反序列化框架。SpringMVC默认的json解析器是Jackson。Jackson有三个核心模块。jackson-core:提供Jackson处理JSON数据的核心功能,如流式解析和生成JSON,提供基本的API。jackson-annotations:提供注解编程相关的核心注解。jackson-databind:提供数据绑定
- Spring Web MVC(1)
我爱Jack
springmvc后端java
一、SpringMVC是什么?核心角色:SpringMVC是⼀套基于Servlet规范的Web开发框架,像餐厅的标准化管理流程,规定了每个环节的职责。用户发起请求(点餐)时,SpringMVC协调各组件处理并响应结果(上菜)。二、MVC模式深度解析类比餐厅模型:角色职责对应Spring组件顾客(用户)发起请求(点菜)浏览器用户服务员(View)展示菜单并上菜(显示结果)JSP/Thymeleaf模
- threejs:射线拾取封装
粉末的沉淀
javascript开发语言前端
射线拾取封装代码:import*asTHREEfrom'three';//点击事件//1.坐标转化(鼠标单击的屏幕坐标转标准设备坐标)//2.射线计算(通过鼠标单击位置+相机参数计算射线值)//3.射线交叉计算//ObjectsArr是用来做射线拾取的对象数组,一个二维数组exportfunctionrayChoose(event,width,height,camera,ObjectsArr){/
- 使用PHP爬虫获取1688商品分类:实战案例指南
数据小爬虫@
php爬虫开发语言
在电商领域,商品分类信息是商家进行市场调研、选品分析和竞争情报收集的重要基础。1688作为国内领先的B2B电商平台,提供了丰富且详细的商品分类数据。通过PHP爬虫技术,我们可以高效地获取这些分类信息,为商业决策提供有力支持。一、为什么选择PHP爬虫?PHP是一种广泛使用的服务器端脚本语言,特别适合用于Web开发和网络爬虫。它具有强大的网络请求和HTML解析能力,能够轻松实现从网页中提取数据的功能。
- Excel-to-JSON v2.0.0发布,可以在Excel内部,把Excel表格转换成JSON,嵌套的JSON也能转
wtsolutions
excel与json互相转换exceljsonexcel-to-json转换
本文是Excel-to-JSON插件的官方文档https://excel-to-json.wtsolutions.cn简化浓缩翻译的中文版,仅供参考。详细的还请查看官方文档。在数据处理和交换的过程中,将Excel文件转换为JSON格式是一项常见需求。Excel-to-JSON作为一款MicrosoftExcel插件,为我们提供了便捷的解决方案。本文将详细介绍如何使用Excel-to-JSON以及它
- Spring Boot整合Spring Security与JWT实现无状态认证:实战指南
老哥不老
笔记springspringboot数据库
SpringBoot整合SpringSecurity与JWT实现无状态认证:实战指南一、JWT认证原理简介JSONWebToken(JWT)是一种开放标准(RFC7519),由三部分组成:Header(头部):声明令牌类型和签名算法Payload(负载):携带用户身份信息Signature(签名):防篡改验证认证流程:客户端提交登录凭证服务端验证通过后生成JWT客户端后续请求携带JWT服务端验证J
- rabbitmq 学习 之 mirror queue cluster 搭建(26)
xiaoliuliu2050
rabbitmq
官网:https://www.rabbitmq.com/ha.html高可用(镜像)队列默认情况下,queues存放在RabbitMQ集群的单个节点之上。exchanges和bindings恰恰相反,在集群中的所有节点中都有存档。queues可以配置镜像以此可以在多个节点中有备份。每个镜像队列包含一个master节点和一个或者多个slave节点。如果master节点由于某种原因失效,那么“资历最老
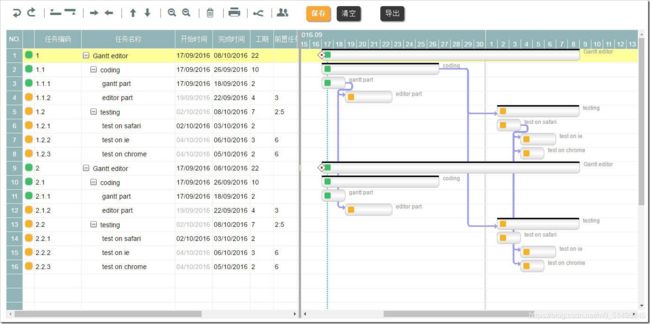
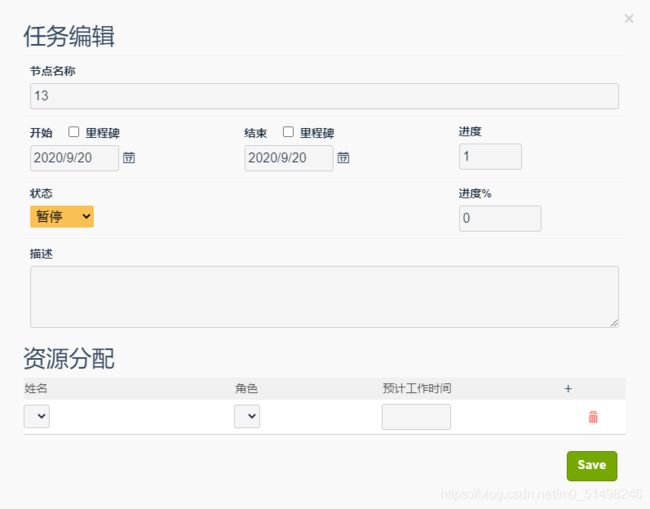
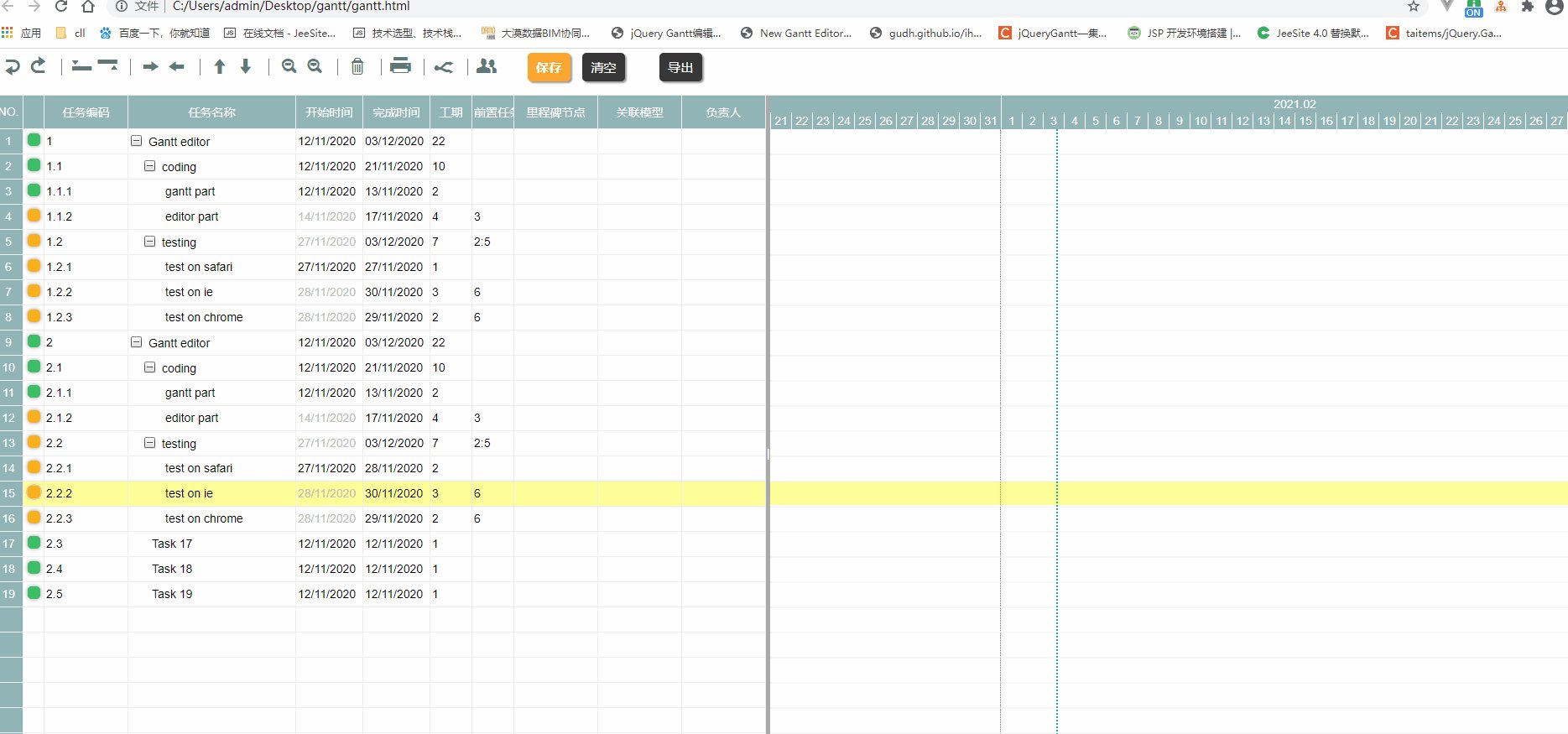
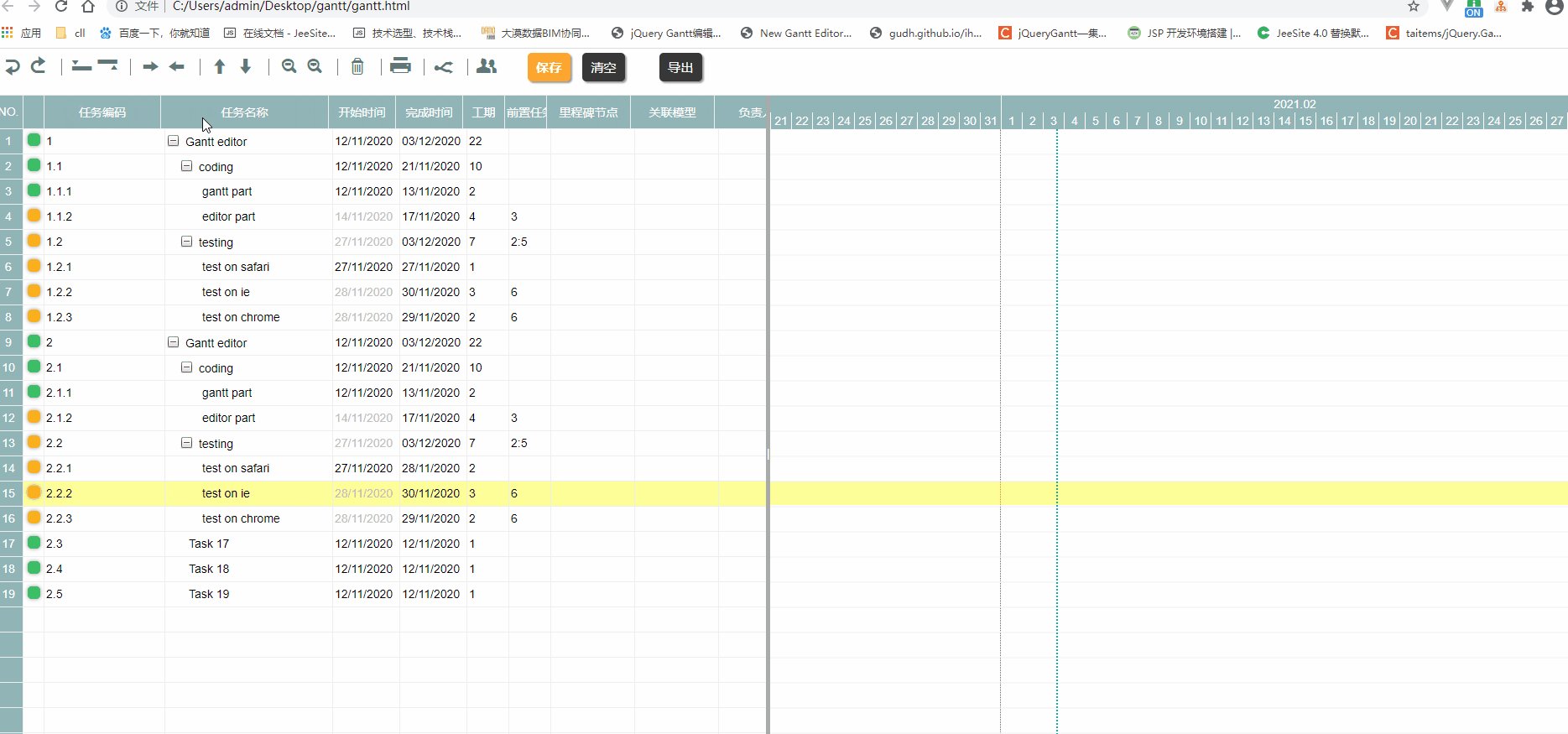
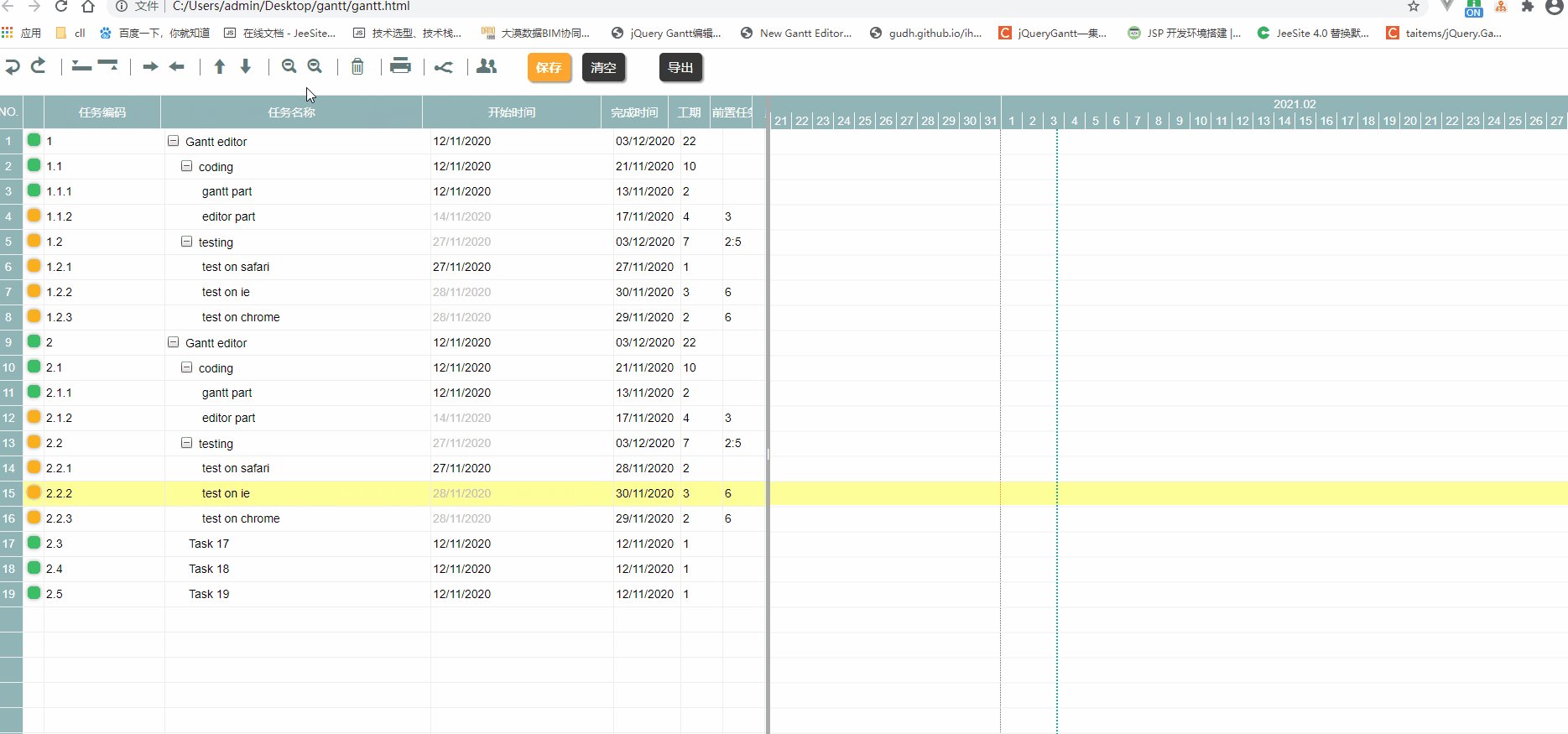
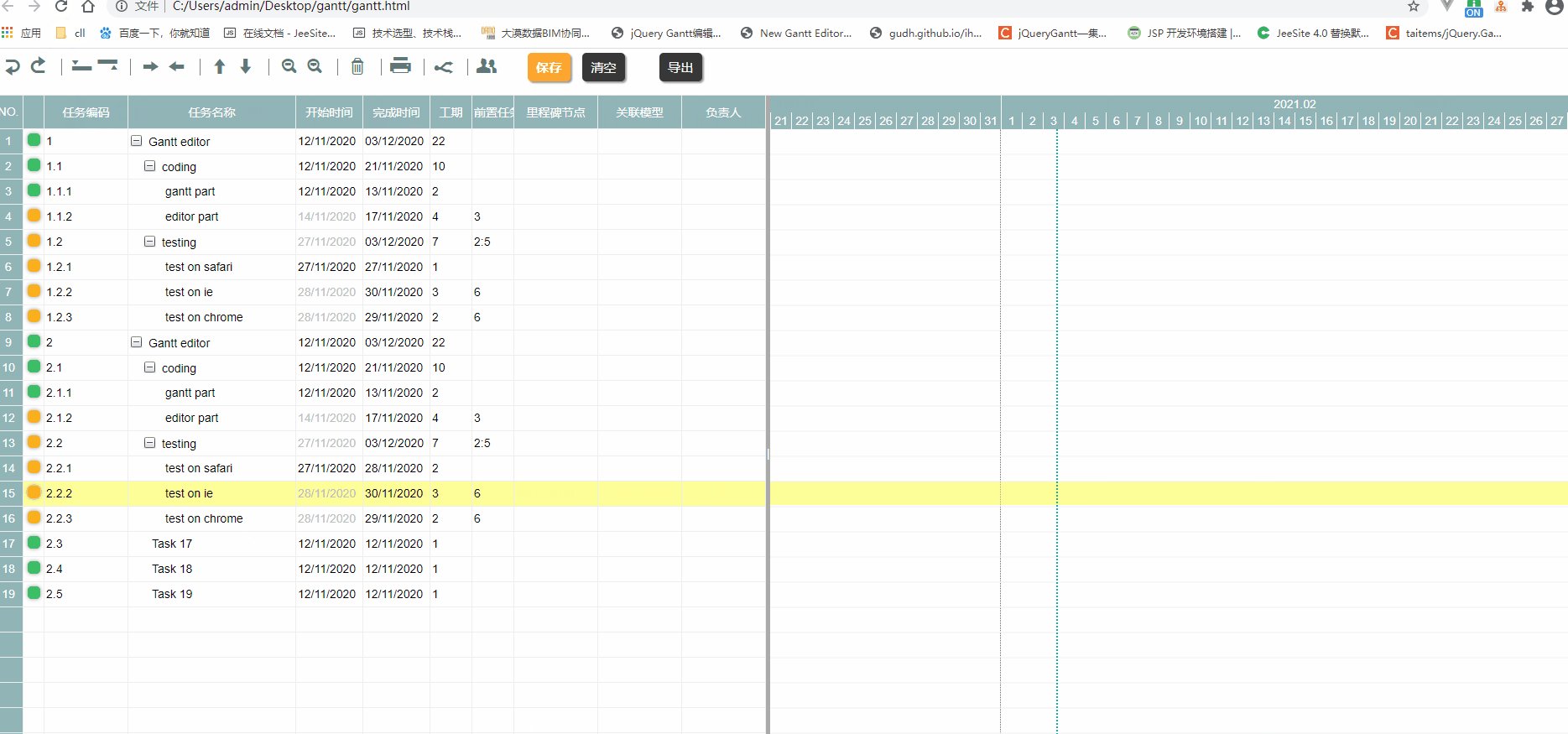
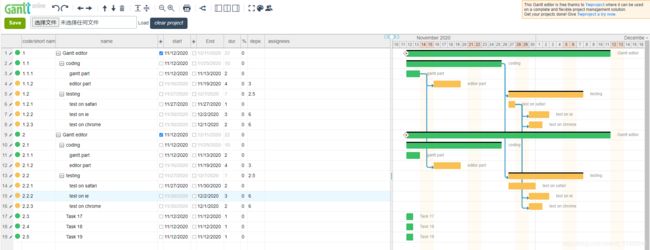
- Vue 和 dhtmlx-gantt 实现图表构建动态多级甘特图效果 ,横坐标为动态刻度不是日期
Tan-玛卡巴卡
甘特图
注意事项:1、横坐标根据日期转换成时间刻度在(gantt.config.scales);2、获取时间刻度的最大值(findMaxRepairTime);3、甘特图多级列表需注意二级三级每个父子id需要唯一(convertData)安装依赖npminstalldhtmlx-gantt--save在当前页引入和配置dhtmlx-ganttimportganttfrom"dhtmlx-gantt";//
- 前端vue用jsmind写思维导图
Tan-玛卡巴卡
前端vue.jsjavascript
1、下载依赖npm安装npminstall--savejsmindyarn安装yarnjsmind版本:"jsmind":"^0.4.6",2、完整代码:查看节点删除节点-->放大缩小展开:主题:名称:{{obj.topic?obj.topic:'-'}}部门:{{obj.orgName?obj.orgName:'-'}}描述:{{obj.jobType?obj.jobType:'-'}}状态:正
- Vue 实现垂直菜单分类栏目,鼠标移入下方出现悬浮二级菜单容器效果
Tan-玛卡巴卡
htmldreamweaverservlet
需要注意的是二级菜单的盒子要在最大的盒子里面要把它撑开而不是和导航一个div,下面是实现的效果但有点潦草具体样式需自行调整具体代码如下:html代码: {{item}} 中文{{$t('appHeader.pickerTitle')}} Eng --
- Echarts柱状图(横坐标倾斜显示以及加滑动条)
Tan-玛卡巴卡
echarts前端javascript
1.显示滑动条主要代码dataZoom:[ { type:"slider",//slider表示有滑动块的, show:true, xAxisIndex:[0],//表示x轴折叠 start:1,//数据窗口范围的起始百分比,表示1% end:100,//数据窗口范围的结束百分比,表示35%坐标 bottom:"20"
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR