Flutter 动画容器 AnimatedContainer
死撑,不是坚持的唯一打开方式
Dead support is not the only way to insist on opening
Container 里的动画渐变效果
AnimatedContainer 动态改变宽度、高度、颜色
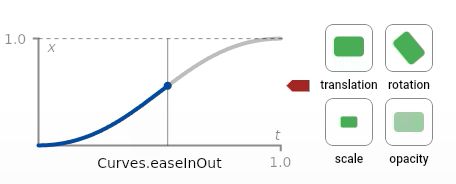
Cubic ease = Cubic(0.25, 0.1, 0.25, 1.0)快速开始、缓慢结束
 Curves.case
Curves.case
var selected = false;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: GestureDetector(
onTap: () {
setState(() {
selected = !selected;
});
},
child: Center(
child: AnimatedContainer(
width: selected ? 200.0 : 100.0,
height: selected ? 100.0 : 200.0,
color: selected ? Colors.red : Colors.blue,
duration: Duration(seconds: 2),
curve: Curves.ease,
child: Text(''),
),
),
),
),
);
}
Cubic easeIn = Cubic(0.42, 0.0, 1.0, 1.0)缓慢开始、快速结束曲线动画
 Curves.easeIn
Curves.easeIn
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: GestureDetector(
onTap: () {
setState(() {
selected = !selected;
});
},
child: Center(
child: AnimatedContainer(
width: selected ? 200.0 : 100.0,
height: selected ? 100.0 : 200.0,
color: selected ? Colors.red : Colors.blue,
duration: Duration(seconds: 2),
curve: Curves.easeIn,
child: Text(''),
),
),
),
),
);
}Cubic easeOut = Cubic(0.0, 0.0, 0.58, 1.0)立方体动画曲线,开始快,结束慢
 Curves.easeOut
Curves.easeOut
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: GestureDetector(
onTap: () {
setState(() {
selected = !selected;
});
},
child: Center(
child: AnimatedContainer(
width: selected ? 200.0 : 100.0,
height: selected ? 100.0 : 200.0,
color: selected ? Colors.red : Colors.blue,
duration: Duration(seconds: 2),
curve: Curves.easeOut,
child: Text(''),
),
),
),
),
);
}Cubic easeInOut = Cubic(0.42, 0.0, 0.58, 1.0)开始缓慢,加速,然后缓慢结束的三次动画曲线
 Curves.easeInOut
Curves.easeInOut
AnimatedContainer(
width: selected ? 200.0 : 100.0,
height: selected ? 100.0 : 200.0,
color: selected ? Colors.red : Colors.blue,
duration: Duration(seconds: 2),
curve: Curves.easeInOut,
child: Text(''),
),Cubic easeInExpo = Cubic(0.95, 0.05, 0.795, 0.035)立方体动画曲线开始缓慢,结束迅速
 Curves.easeInExpo
Curves.easeInExpo
AnimatedContainer(
width: selected ? 200.0 : 100.0,
height: selected ? 100.0 : 200.0,
color: selected ? Colors.red : Colors.blue,
duration: Duration(seconds: 2),
curve: Curves.easeInExpo,
child: Text(''),
),Cubic easeInCubic = Cubic(0.55, 0.055, 0.675, 0.19)立方体动画曲线开始缓慢,结束迅速
Curves.easeInCubicAnimatedContainer(
width: selected ? 200.0 : 100.0,
height: selected ? 100.0 : 200.0,
color: selected ? Colors.red : Colors.blue,
duration: Duration(seconds: 2),
curve: Curves.easeInCubic,
child: Text(''),
),Matrix4.rotationZ(selected?50.0:0.0)绕Z轴旋转
Matrix4.rotationZAnimatedContainer(
width: 200.0,
height: 100.0,
color: selected ? Colors.red : Colors.blue,
duration: Duration(seconds: 2),
curve: Curves.easeInCubic,
transform: Matrix4.rotationZ(selected ? -90.0 : 0.0),
child: Text(''),
),Matrix4.rotationX(selected ? 10.0 : 0.0)绕X轴旋转
 Matrix4.rotationX
Matrix4.rotationX
AnimatedContainer(
width: 200.0,
height: 100.0,
color: selected ? Colors.red : Colors.blue,
duration: Duration(seconds: 2),
curve: Curves.easeInCubic,
transform: Matrix4.rotationX(selected ? 10.0 : 0.0),
child: Text(''),
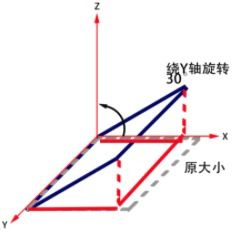
),Matrix4.rotationY(selected ? 10.0 : 0.0)绕Y轴旋转
 Matrix4.rotationY
Matrix4.rotationY
多个 AnimatedContainer 绕X轴旋转效果
Matrix4.rotationXvar selected = false;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Stack(
children: [
AnimatedContainer(
width: 200.0,
height: 100.0,
color: selected ? Colors.red : Colors.blue,
duration: Duration(seconds: 1),
curve: Curves.easeInCubic,
alignment: Alignment.center,
transform: Matrix4.rotationX(selected ? 10.0 : 0.0),
child: Text('1'),
),
AnimatedContainer(
width: 200.0,
height: 100.0,
color: selected ? Colors.red : Colors.blue,
duration: Duration(seconds: 2),
alignment: Alignment.center,
curve: Curves.easeInCubic,
transform: Matrix4.rotationX(selected ? 10.0 : 0.0),
child: Text('2'),
),
AnimatedContainer(
width: 200.0,
height: 100.0,
color: selected ? Colors.red : Colors.blue,
duration: Duration(seconds: 3),
curve: Curves.easeInCubic,
alignment: Alignment.center,
transform: Matrix4.rotationX(selected ? 10.0 : 0.0),
child: Text('3'),
),
AnimatedContainer(
width: 200.0,
height: 100.0,
color: selected ? Colors.red : Colors.blue,
duration: Duration(seconds: 4),
alignment: Alignment.center,
curve: Curves.easeInCubic,
transform: Matrix4.rotationX(selected ? 10.0 : 0.0),
child: Text('4'),
),
],
),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.play_arrow),
onPressed: () {
setState(() {
selected = !selected;
});
},
),
),
);
} 多个AnimatedContainer组合动画式展开布局
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Animation Container',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: AnimatedContainerApp(),
);
}
}
class AnimatedContainerApp extends StatefulWidget {
@override
_AnimatedContainerAppState createState() => _AnimatedContainerAppState();
}
class _AnimatedContainerAppState extends State {
double _width = 0.0;
double _height = 0.0;
_ac(_cv) {
return AnimatedContainer(
color: _cv,
width: _width,
height: _height / 4,
duration: Duration(seconds: 1),
curve: Cubic(-1.0, 0.0, 0.0, 0.8),
);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Stack(
children: [
Row(
children: [
Expanded(
flex: 1,
child: Column(
children: [
_ac(Colors.purpleAccent),
_ac(Colors.green),
_ac(Colors.blue),
_ac(Colors.greenAccent),
],
),
),
Expanded(
flex: 1,
child: Column(
children: [
_ac(Colors.limeAccent),
_ac(Colors.white),
_ac(Colors.deepPurple),
_ac(Colors.grey),
],
),
),
],
),
],
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.play_arrow),
onPressed: () {
print(_width.toString() + "_" + _height.toString());
setState(() {
_width = (_width > 0) ? 0.0 : MediaQuery.of(context).size.width;
_height =
(_height > 0) ? 0.0 : MediaQuery.of(context).size.height;
});
},
),
),
);
}
}
参考
flutter布局-5-Matrix4矩阵变换
Flutter Widgets 之 AnimatedContainer