使用了 officegen 第三方 api 实现生成word 文档,但是发现下划线无法满足需求。修改源码以便后人踩坑,以下是我的一个demo,通过传参数设置下划线颜色以及高度。本demo 通过json 配置方式,还有api 调用方式实现方式,详细可以参考git 的例子
GITHUB Api地址: https://github.com/Ziv-Barber/officegen
var officegen = require('officegen');
var fs = require('fs');
var path = require('path');
var docx = officegen('docx');
var header = docx.getHeader().createP({
align: ('center')
});
console.log('路徑為' + __dirname);
var table = [
[{
val: 'No.',
opts: {
cellColWidth: 4261,
b: true,
sz: '48',
shd: {
fill: '7F7F7F',
themeFill: 'text1',
themeFillTint: '80'
},
fontFamily: 'Avenir Book'
}
}, {
val: 'Title1',
opts: {
b: true,
color: 'A00000',
align: 'right',
shd: {
fill: '92CDDC',
themeFill: 'text1',
themeFillTint: '80'
}
}
}, {
val: 'Title2',
opts: {
align: 'center',
cellColWidth: 42,
b: true,
sz: '48',
shd: {
fill: '92CDDC',
themeFill: 'text1',
themeFillTint: '80'
}
}
}],
[1, 'All grown-ups were once children', ''],
[2, 'there is no harm in putting off a piece of work until another day.', ''],
[3, 'But when it is a matter of baobabs, that always means a catastrophe.', ''],
[4, 'watch out for the baobabs!', 'END']
]
var tableStyle = {
tableColWidth: 4261,
tableSize: 24,
tableColor: 'ada',
tableAlign: 'left',
tableFontFamily: 'Comic Sans MS'
}
var data = [
[{
align: 'right'
},
{
type: 'text',
val: 'Simple'
},
{
type: 'text',
val: ' with color',
opt: {
color: '000088'
}
},
{
type: 'text',
val: ' and back color.',
opt: {
color: '00ffff',
back: '000088'
}
},
{
type: 'linebreak'
},
{
type: 'text',
val: 'Bold + underline',
opt: {
bold: true,
underline: true
}
}
],
{
type: 'horizontalline',
opt: {
height: "2",
fillcolor: 'FF0000'
}
},
[
{
type: 'text',
val: ' backline text1.',
opt: {
bold: true
}
},
{
type: 'text',
val: ' backline text2.',
opt: {
color: '000088'
}
}
],
{
type: 'text',
val: 'Left this text.',
lopt: {
align: 'left'
}
},
{
type: 'text',
val: 'Center this text.',
lopt: {
align: 'center'
}
},
{
type: 'text',
val: 'Right this text.',
lopt: {
align: 'right'
}
},
{
type: 'text',
val: 'Fonts face only.',
opt: {
font_face: 'Arial'
}
},
{
type: 'text',
val: 'Fonts face and size.',
opt: {
font_face: 'Arial',
font_size: 40
}
},
{
type: 'table',
val: table,
opt: tableStyle
},
{
type: 'pagebreak'
},
[{},
{
type: 'numlist'
},
{
type: 'text',
val: 'numList1.'
},
{
type: 'numlist'
},
{
type: 'text',
val: 'numList2.'
}
],
[{},
{
type: 'dotlist'
}, {
type: 'text',
val: 'dotlist1.'
}, {
type: 'dotlist'
}, {
type: 'text',
val: 'dotlist2.'
}
],
{
type: 'pagebreak'
}
]
docx.createByJson(data)
//var pObj = docx.createTable(table, tableStyle);
var out = fs.createWriteStream('out.docx'); // 文件写入
out.on('error', function(err) {
console.log(err);
});
var result = docx.generate(out);找到源码修改
修改代码部分如下:gendocx.js 部分
else if ( objs_list[i].data[j].horizontal_line ) {
console.log(objs_list[i].data[j]);
var height=typeof objs_list[i].data[j].options.height=="string"?objs_list[i].data[j].options.height:".75";
var fillcolor=typeof objs_list[i].data[j].options.fillcolor=="string"?objs_list[i].data[j].options.fillcolor:"e0e0e0";
//outString += `docx-p.js 部分
MakeDocxP.prototype.addHorizontalLine = function (opt) {
var newP = this;
newP.data[newP.data.length] = { 'horizontal_line': true, options:opt||{} };
};
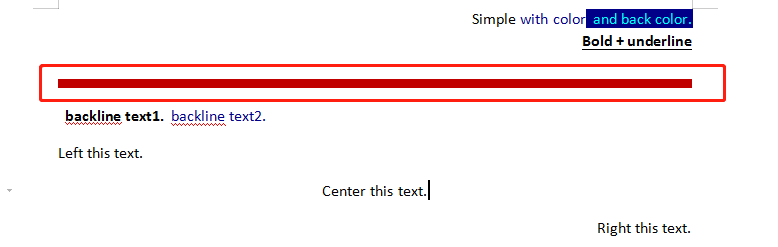
修改为传参数设置其下滑线颜色跟高度最后附上效果图: