我要悄悄学习,做一个浪漫的程序员
文章目录
-
- 一、前端程序员的浪漫
-
- 第一个:loving
- 第二个:kevinlu98/love
- 第三个:Axehco/LoveDemo
- 第四个:phodal/valentine
- 第五个:JohnLee99/Cherry_Blossoms
- 二、后端程序员
-
- 1、修改SpringBoot启动Logo
- 三、花式表白代码
-
- 1、采葛: 一日不见,如三月兮
- 2、顾城 :《门前》
- 3、春风十里不如你
- 4、一见钟情
- 5、执子之手,与子偕老
- 6、我的世界只有太阳、月亮和你
- 7、陪伴是最长情的告白
- 8、自从遇见你,就不停地想你
- 9、我想你了
今天我们就来盘点一下 GitHub 程序员开源的情人节表白的代码。来一睹大牛们是怎么过情人节的,是怎么跟自己的女朋友表白的?
一、前端程序员的浪漫
第一个:loving
这个代码就是用前端 JS 来实现的,没有什么特别的,但是写的非常用心,通过前端特效就可以看出来了。直接上效果图吧!如下:
通过动态的效果记录了他和他女朋友所有的经历,女生看完后,是不是会特别的感动呢?
开源项目地址:tnostarsnow/typeMonkey.js
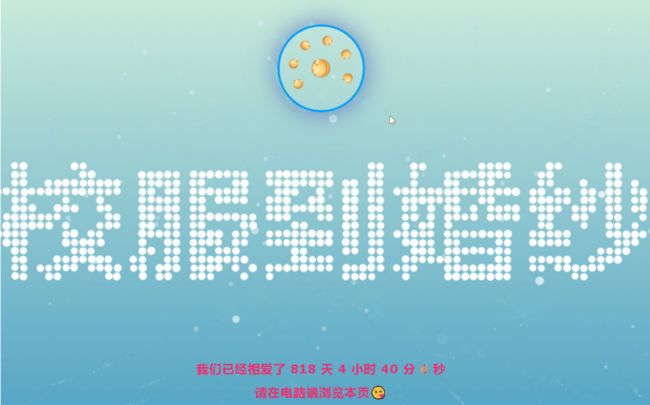
第二个:kevinlu98/love
开源项目地址:https://github.com/kevinlu98/love
图片均来自于项目本身,侵删
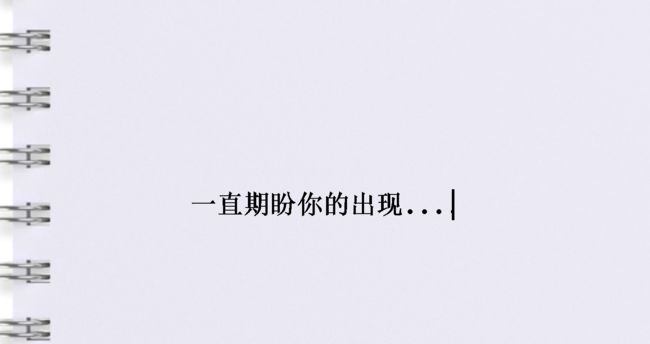
第三个:Axehco/LoveDemo
项目地址:https://github.com/Axehco/LoveDemo/blob/master/love.html
原项目是动图,录的gif太大了不能上传,就只好截屏
 |
 |
 |
|---|---|---|
 |
 |
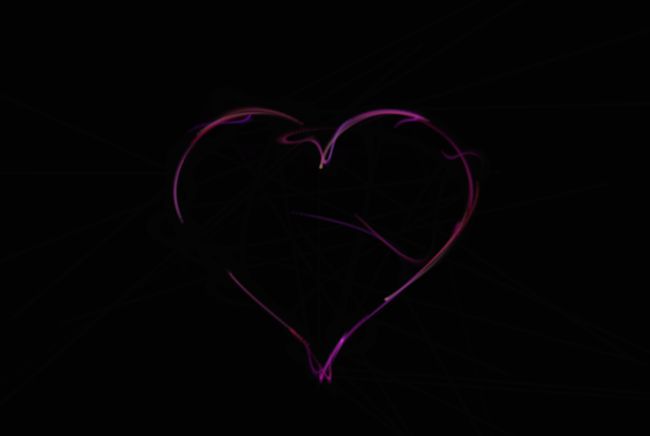
第四个:phodal/valentine
项目地址:https://github.com/phodal/valentine
预览:
 |
 |
 |
 |
|---|---|---|---|
第五个:JohnLee99/Cherry_Blossoms
樱花真好看
项目地址:https://github.com/JohnLee99/Cherry_Blossoms
二、后端程序员
1、修改SpringBoot启动Logo
- 在resource目录下创建banner.txt文件
- 将要展示的内容复制进去即可
可以使用以下网站制作图标:https://www.bootschool.net/ascii-art/
必须安排
在banner.txt文件里加入:
${AnsiBackground.BRIGHT_CYAN}
 |
 |
|---|---|
 |
 |
三、花式表白代码
1、采葛: 一日不见,如三月兮
//采葛: 一日不见,如三月兮
girl.collectWormwood(true);//彼采萧兮
me.meetEveryday(false);//一日不见
oneDay = oneAutumn * 3;//如隔三秋
2、顾城 :《门前》
while(grass.BearItsSeed //风在结它的种子
&& wind.ShakeItsLeaves()){
//风在摇它的叶子
we.StandingUp();
we.Silent(); //我们站着,不说话
everythng.Fine(); //就十分美好了
}
3、春风十里不如你
var you = function from_future_import(){
}
var spring = {
'breezing':true,
'length':10
};
var i = [];
i.sort([spring,you]) == [you,spring];
4、一见钟情
一见钟情,相濡以沫,不忘初心,真爱永恒
private void love(int you){
int i = you; //一见钟情
you = i ; //相濡以沫
if(i == you){
//不忘初心
love(1); //真爱永恒
}
}
5、执子之手,与子偕老
for live in [ 生,死]:
live.with(you).
myhand.have(youhand).goto(old).
6、我的世界只有太阳、月亮和你
/**
* I love three things in this world.Sun, moon and you. Sun for morning, moon for night, and you forever.
*/
class LoveThreeThings extends Me{
const loveFirstThings = 'Sun';
const loveSecondThings = 'Moon';
const loveThirdThings = 'You';
public function MyLove(){
return 'I Love' . self::loveThirdThings . 'forever. Never change!';
}
}
7、陪伴是最长情的告白
StringBuilder love=newStringBuilder("");
for(;;)
love.append(Math.random()>0.5?1:0);
8、自从遇见你,就不停地想你
void missing_you
for(time=meet_you;v;time++)Missing_you
9、我想你了
两隔的世界;无名的信件;短暂的停留;长久的记忆;说这么多,只是想说:我想你了。
#include int main
{
double world;
unsigned letter;
short stay;
long memories;
printf("I miss you.n");
return 0;
}
面向对象面向君,不负代码不负卿。往后余生,风雪是你,平淡是你,敲每一行代码想的都是你。
醒来的我,依然紧握着手机,因为一直在等你的短信手机收到了新短信,心跳加速地打开查看,但,不是你的;







