配置文件与地址
Lodop
- 插件下载、打印设计都在这个网址上面进行,过程不做过多赘述,相信大家在看文章前应该对Lodop有了一定的了解
Vue中引入Lodop所需的配置文件
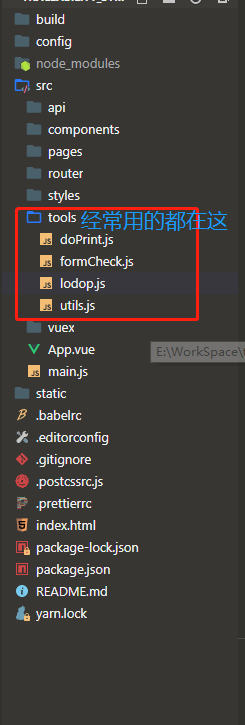
- 建议在项目中建一个自己的工具方法文件夹,使用方便
- 相信大家在截图中已经看到了,有个lodop.js的文件,没错!核心的一大坨都在里面,这里直接上代码
var CreatedOKLodop7766 = null
export function needCLodop() {
try {
var ua = navigator.userAgent
if (ua.match(/Windows\sPhone/i) != null) return true
if (ua.match(/iPhone|iPod/i) != null) return true
if (ua.match(/Android/i) != null) return true
if (ua.match(/Edge\D?\d+/i) != null) return true
var verTrident = ua.match(/Trident\D?\d+/i)
var verIE = ua.match(/MSIE\D?\d+/i)
var verOPR = ua.match(/OPR\D?\d+/i)
var verFF = ua.match(/Firefox\D?\d+/i)
var x64 = ua.match(/x64/i)
if (verTrident == null && verIE == null && x64 !== null) return true
else if (verFF !== null) {
verFF = verFF[0].match(/\d+/)
if (verFF[0] >= 41 || x64 !== null) return true
} else if (verOPR !== null) {
verOPR = verOPR[0].match(/\d+/)
if (verOPR[0] >= 32) return true
} else if (verTrident == null && verIE == null) {
var verChrome = ua.match(/Chrome\D?\d+/i)
if (verChrome !== null) {
verChrome = verChrome[0].match(/\d+/)
if (verChrome[0] >= 41) return true
}
}
return false
} catch (err) {
return true
}
}
//====页面引用CLodop云打印必须的JS文件:====
if (needCLodop()) {
var head =
document.head ||
document.getElementsByTagName('head')[0] ||
document.documentElement
var oscript = document.createElement('script')
oscript.src = 'http://localhost:8000/CLodopfuncs.js?priority=1'
head.insertBefore(oscript, head.firstChild)
//引用双端口(8000和18000)避免其中某个被占用:
oscript = document.createElement('script')
oscript.src = 'http://localhost:18000/CLodopfuncs.js?priority=0'
head.insertBefore(oscript, head.firstChild)
}
//====获取LODOP对象的主过程:====
export function getLodop(oOBJECT, oEMBED) {
var strHtmInstall =
"
打印控件未安装!点击这里执行安装,安装后请刷新页面或重新进入。"
var strHtmUpdate =
"
打印控件需要升级!点击这里执行升级,升级后请重新进入。"
var strHtm64_Install =
"
打印控件未安装!点击这里执行安装,安装后请刷新页面或重新进入。"
var strHtm64_Update =
"
打印控件需要升级!点击这里执行升级,升级后请重新进入。"
var strHtmFireFox =
"
(注意:如曾安装过Lodop旧版附件npActiveXPLugin,请在【工具】->【附加组件】->【扩展】中先卸它)"
var strHtmChrome =
"
(如果此前正常,仅因浏览器升级或重安装而出问题,需重新执行以上安装)"
var strCLodopInstall =
"
CLodop云打印服务(localhost本地)未安装启动!点击这里执行安装,安装后请刷新页面。"
var strCLodopUpdate =
"
CLodop云打印服务需升级!点击这里执行升级,升级后请刷新页面。"
var LODOP
try {
var isIE =
navigator.userAgent.indexOf('MSIE') >= 0 ||
navigator.userAgent.indexOf('Trident') >= 0
if (needCLodop()) {
try {
LODOP = getCLodop()
} catch (err) {}
if (!LODOP && document.readyState !== 'complete') {
alert('C-Lodop没准备好,请稍后再试!')
return
}
if (!LODOP) {
if (isIE) document.write(strCLodopInstall)
else
document.body.innerHTML =
strCLodopInstall + document.body.innerHTML
return
} else {
if (CLODOP.CVERSION < '3.0.4.3') {
if (isIE) document.write(strCLodopUpdate)
else
document.body.innerHTML =
strCLodopUpdate + document.body.innerHTML
}
if (oEMBED && oEMBED.parentNode)
oEMBED.parentNode.removeChild(oEMBED)
if (oOBJECT && oOBJECT.parentNode)
oOBJECT.parentNode.removeChild(oOBJECT)
}
} else {
var is64IE = isIE && navigator.userAgent.indexOf('x64') >= 0
//=====如果页面有Lodop就直接使用,没有则新建:==========
if (oOBJECT != undefined || oEMBED != undefined) {
if (isIE) LODOP = oOBJECT
else LODOP = oEMBED
} else if (CreatedOKLodop7766 == null) {
LODOP = document.createElement('object')
LODOP.setAttribute('width', 0)
LODOP.setAttribute('height', 0)
LODOP.setAttribute(
'style',
'position:absolute;left:0px;top:-100px;width:0px;height:0px;',
)
if (isIE)
LODOP.setAttribute(
'classid',
'clsid:2105C259-1E0C-4534-8141-A753534CB4CA',
)
else LODOP.setAttribute('type', 'application/x-print-lodop')
document.documentElement.appendChild(LODOP)
CreatedOKLodop7766 = LODOP
} else LODOP = CreatedOKLodop7766
//=====Lodop插件未安装时提示下载地址:==========
if (LODOP == null || typeof LODOP.VERSION == 'undefined') {
if (navigator.userAgent.indexOf('Chrome') >= 0)
document.body.innerHTML =
strHtmChrome + document.body.innerHTML
if (navigator.userAgent.indexOf('Firefox') >= 0)
document.body.innerHTML =
strHtmFireFox + document.body.innerHTML
if (is64IE) document.write(strHtm64_Install)
else if (isIE) document.write(strHtmInstall)
else
document.body.innerHTML =
strHtmInstall + document.body.innerHTML
return LODOP
}
}
if (LODOP.VERSION < '6.2.2.3') {
if (!needCLodop()) {
if (is64IE) document.write(strHtm64_Update)
else if (isIE) document.write(strHtmUpdate)
else
document.body.innerHTML =
strHtmUpdate + document.body.innerHTML
}
return LODOP
}
//===如下空白位置适合调用统一功能(如注册语句、语言选择等):===
//===========================================================
return LODOP
} catch (err) {
alert('getLodop出错:' + err)
}
}
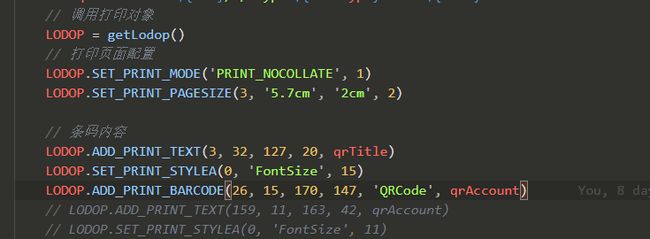
- 紧接着在上面的截图有个doPrint.js文件,里面存放的就是你要打印的东西
import { getLodop } from '@t/lodop' //这块就是引用的上面一大坨暴露出来的方法喽
const PrintAccount = (qrTitle, codetype, url, code) => {
let qrAccount = `${url}/#/?type=${codetype}&code=${code}`
// 调用打印对象
LODOP = getLodop()
// 打印页面配置
LODOP.SET_PRINT_MODE('PRINT_NOCOLLATE', 1)
LODOP.SET_PRINT_PAGESIZE(3, '5.7cm', '2cm', 2)
// 条码内容
LODOP.ADD_PRINT_TEXT(3, 32, 127, 20, qrTitle)
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 15)
LODOP.ADD_PRINT_BARCODE(26, 15, 170, 147, 'QRCode', qrAccount)
// LODOP.ADD_PRINT_TEXT(159, 11, 163, 42, qrAccount)
// LODOP.SET_PRINT_STYLEA(0, 'FontSize', 11)
}
export { PrintAccount }打印设计
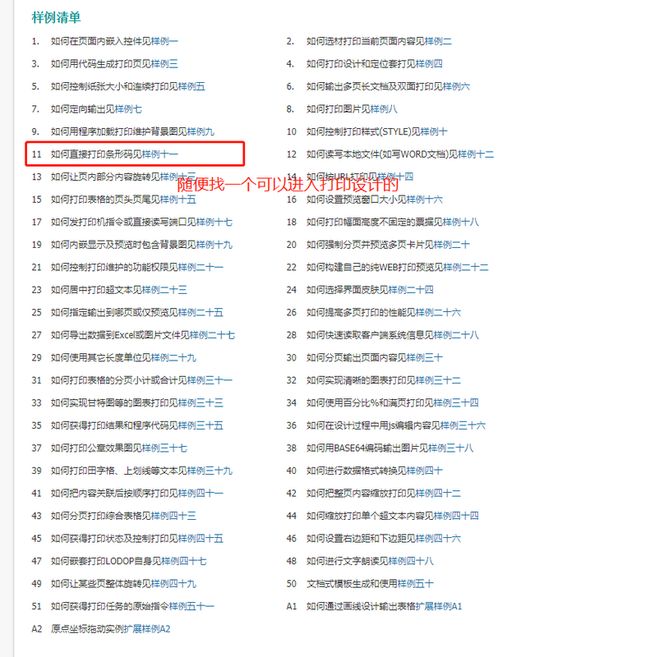
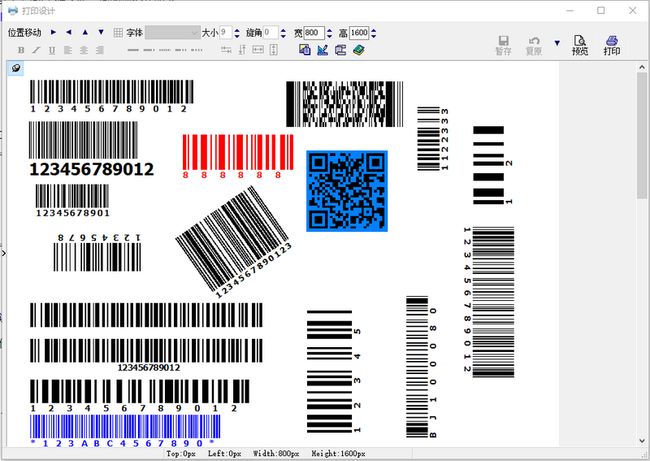
- 首先进入打印设计页面
- 进入下面这个设计页面当然是你在打开官网插件之后操作的
- 这里面可以把你设计的图形界面生成代码,也就是上面第二段代码
页面开始打印
- 准备好上面的操作,整个过程你已经完成了90%
- 接下来就是调用了,封装好的公共样式的doPrint.js文件就是你要调用的
import { PrintAccount } from '@t/doPrint'
import { getLodop } from '@t/lodop'- 批量打印、或者单个打印
批量打印
单个打印
// 多选打印
multipPrint() {
if (this.multipkeSelect.length <= 1) {
this.$notify({
title: '警告',
message: '请至少选择两项进行打印',
type: 'warning',
})
return
}
for (let i = 0; i < this.multipkeSelect.length; i++) {
PrintAccount(
'商品包装码',
'3',
Connect.codeUrl,
this.multipkeSelect[i].packingCode,
)
LODOP.PRINT()
// LODOP.PREVIEW()
}
},
singlePrint() {
if (this.multipkeSelect.length != 1) {
this.$notify({
title: '警告',
message: '请选择且仅选择一项进行打印',
type: 'warning',
})
return
}
PrintAccount(
'商品包装码',
'3',
Connect.codeUrl,
this.multipkeSelect[0].packingCode,
)
LODOP.PRINT()
// LODOP.PREVIEW()
},- 仔细看里面分别有个LODOP.PRINT()和LODOP.PREVIEW()
- LODOP.PRINT()代表直接打印不进行预览,点完打印就看你打印机的了
- LODOP.PREVIEW()代表先预览再打印