- vue2和vue3的响应式原理有何不同?
大家好,我是V哥。Vue2和Vue3在响应式原理上存在显著差异,下面为你详细介绍。如果你是前端开发,V哥建议抓紧入坑鸿蒙,2025年鸿蒙趋势将引领国产化替代的新征程,大量内推岗位等你来拿。推荐一本鸿蒙NEXT书《鸿蒙HarmonyOS开发之路》卷1,可以让你少走弯路。Vue2响应式原理Vue2使用Object.defineProperty()方法来实现响应式系统。该方法可以直接在一个对象上定义一个
- # UniApp 微信登录项目
前端node.js小程序
UniApp微信登录项目本项目是一个基于UniApp框架开发的微信登录应用。项目简介本应用旨在提供一个简洁高效的微信登录示例,适用于快速集成微信登录功能的UniApp项目。技术栈UniApp:跨平台应用开发框架uVue:UniApp的Vue风格组件UTS:Uni-AppTypeScript,UniApp的增强型TypeScript语言uni-id-common:uni-id模块的公共模块,用于用户
- Vue 路由中 `routes` 配置项各个属性的详细讲解
遇见~未来
Vue.jsvue.js前端javascript
1.path说明:字符串,表示路由的路径。细节:路径可以包含动态段,例如/user/:id,其中:id是一个动态参数,用于捕获URL中的值并传递给组件。支持通配符,如*,用于匹配所有路径。路径可以是绝对路径(以/开头)或相对路径(不以/开头,通常用于子路由)。示例:{path:'/home',component:Home}{path:'/user/:id',component:User}{path
- Vue 路由 (vue-router) 详细总结
遇见~未来
Vue.jsvue.js前端javascript
一、传统web应用与单页面web应用1.1传统web应用传统web应用由多个HTML页面组成,页面切换时会重新加载整个页面,导致用户体验不够流畅,对服务器压力较大。1.2单页面web应用(SPA)单页面应用只有一个HTML页面,通过JavaScript动态更新页面内容,实现局部刷新,具有以下特点:用户体验好:响应性强,类似桌面应用的即时性。服务器压力小:服务器只需提供数据,不负责页面渲染。前后端分
- 全面了解 Vue 路由中 path属性的使用方法和相关配置
遇见~未来
Vue.jsvue.js前端javascript
在Vue路由中,path是一个非常重要的属性,它定义了路由的路径。以下是关于path的详细介绍:1.基本写法path是一个字符串,表示路由的路径。它可以是绝对路径(以/开头)或相对路径(不以/开头,通常用于子路由)。2.是否必须以/开头绝对路径:通常以/开头,表示从根路径开始匹配。例如,/home、/user/profile。相对路径:不以/开头,通常用于子路由,表示相对于父路由的路径。例如,在一
- uniapp实现页面左滑右滑切换内容
浮桥
uni-app
uniapp+uview:使用uniapp的swiper和uview的tabs标签组合实现Tabs标签-uview-plus3.0-uni-appUI框架{{item.name}}import{onMounted,onUnmounted,ref,reactive,computed,markRaw,getCurrentInstance,nextTick}from"vue";import{format
- Ajax原理笔记
小鱼ccd
前端
1.后端如何把数据传给前端?后端通常通过HTTP接口(API)把数据传给前端,一般流程如下:(1)后端提供API接口后端使用SpringBoot开发API,通常返回JSON数据。例如,在Controller层定义一个接口,返回商品列表:@RestController@RequestMapping("/api/products")publicclassProductController{@GetMa
- vue创建项目报错“禁止运行脚本about_Execution_Policies”
yuyanxinyu
运维前端vue.js前端javascript
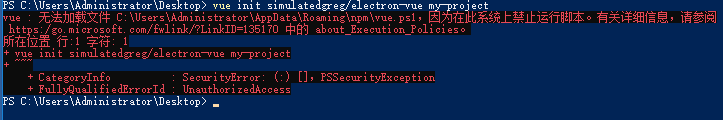
问题现象:使用vue创建项目时(vuecreatecli-demo),出现如下错误信息原因分析:window10系统升级后,PowerShell的执行策略(about_Execution_Policies)设置为Restricted(受限制的),导致系统无法执行脚本。about_Execution_Policies介绍官网地址:关于执行策略-PowerShell|MicrosoftLearnPow
- css预处理器sass
小华0000
scss前端css
在前端开发的世界中,CSS是构建网页样式的基础。然而,随着项目规模的增大,纯CSS的编写和维护往往会变得复杂而繁琐。为了解决这些痛点,Sass(SyntacticallyAwesomeStyleSheets)应运而生。Sass是一种CSS预处理器,它扩展了CSS的功能,让CSS的编写更加高效、灵活和易于维护。本文将深入探讨Sass的概念、优势、语法、以及如何在实际项目中应用它,帮助你提升CSS技能
- vue---MVVM、MVC、MVP的区别
煸橙干儿~~
前端面试VUE基础vue.jsmvc前端
MVC、MVP和MVVM都是常见的软件架构设计模式。1、MVCMVC是通过分离Model、View、Controller的方式来组织结构。其中View负责页面的显示逻辑,Model负责存储页面的业务数据,以及对相应数据的操作。并且View和Model应用了观察者模式,当Model层发生改变的时候它会通知有关View层更新页面。Controller层是View层和Model层的纽带,它主要负责用户与
- 前端学习网站大全
洪布斯
CSDN-专业IT技术社区:https://www.csdn.net/GitHub:https://github.com/jQuery插件库-收集最全最新最好的jQuery插件:http://www.jq22.com/Iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn/菜鸟教程-学的不仅是技术,更是梦想!:https://www.runoob.com/Animat
- 前端面试技巧与实践
北辰alk
前端前端面试职场和发展
在当今快速发展的互联网行业中,前端开发已经成为了一个至关重要的角色。随着技术的不断进步和用户需求的日益复杂,前端工程师的职责不再仅仅是实现页面的布局和交互,而是需要具备全方位的技术能力和工程思维。根据2023年StackOverflow的开发者调查报告,前端开发仍然是全球最受欢迎的技术岗位之一,竞争也愈发激烈。在这样的背景下,前端面试成为了每个开发者职业生涯中的重要关卡。无论是初入职场的新人,还是
- 2025前端面试题超全面解析(附答案与深度扩展)
北辰alk
前端前端
文章目录一、HTML篇(扩展版)1.**HTML5语义化标签的实际应用场景**2.**WebComponents实战:如何封装一个自定义按钮组件?**3.**WebWorker的用途与限制**二、CSS篇(扩展版)1.**CSS盒模型详解:border-boxvscontent-box**2.**CSS动画性能优化技巧**3.**CSS预处理器(Sass/Less)核心功能对比**三、JavaSc
- Vue-Echarts图表组件性能优化
mao1632471875
echartsvue.js性能优化
页面在渲染的时候出现了卡顿的情况。页面上的秒数从1-2-3秒-直接从1变成了5核心原因js单线程原因每次1秒轮询请求接口拿到数据一直重新渲染页面负荷不起。解决方案。定位电视机性能,取消轮询-页面是可以流畅加载的。说明电视机性能还是可以的-只是因为数据实时变化导致的卡顿。优化的本质是什么-那就是分类-如果还有那就是加载优先级。位置固定右上角和各个图表位置固定减少重排弄两个变量一个flag一个coun
- 前端初学者,该如何开始学习?
四六的六
前端学习个人开发
前端初学者,该如何开始学习?嗨,作为一个曾经的前端小白,现在也算是入门了,我特别理解刚开始学习前端时的迷茫,所以很愿意和你分享一下我的学习经验。刚开始的时候,得先搞清楚前端技术到底是啥。简单来说,前端就是咱们平常在浏览器里看到的网页那些东西。它主要由HTML、CSS和JavaScript三个部分组成。HTML(超文本标记语言):作为构建网页内容的基石,HTML以其独特的标签体系定义了网页的基本架构
- 推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
- 重生之我在学Vue--第16天 Vue 3 插件开发
野生的程序媛
Vue前端成仙之路vue.js前端javascript前端框架
重生之我在学Vue–第16天Vue3插件开发文章目录重生之我在学Vue--第16天Vue3插件开发前言一、插件的作用与开发思路1.1插件能做什么?1.2插件开发四部曲二、开发全局通知插件2.1插件基础结构2.2完整插件代码(带注释解析)2.3样式文件notification.css三、插件的安装与使用3.1在main.js中安装3.2在组件中使用四、插件开发进阶技巧4.1支持TypeScript类
- 前端开发:在vue中实现按钮倒计时功能
三掌柜666
前端开发进阶vue.jsjavascript前端
前言在vue中开发中,关于计时器的使用也是比较常见的知识点,如基于移动端的短信60秒倒计时按钮、阅读协议40秒等实际需求,很常见的需求也不复杂,主要是有些细节需要注意。那么本篇博文就来分享一下关于vue中实现倒计时功能的方法,方便查阅使用,如有问题请指正。使用场景在前端开发中基于移动端的短信验证码发送60s倒计时使用,用户协议阅读30s倒计时提示等等。核心原理主要要处理的是倒计时按钮提示的数字以及
- 【SSE】前端vue3使用SSE,EventSource携带请求头
2501_91133273
前端
写在前面:兄弟们,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire一、[SSE]介绍1.定义SSE(Server-SentEvents)是一种基于HTTP协议,用于实现服务器主动向客户端推送数据的技术。它在客户端与[服务器]之间建立一条持久化连接,并通过这条连接实现服务器向客户端的实时数据推送,而客户端不能发送数
- 前端初学者,有哪些适合的学习网站?
四六的六
前端学习个人开发
对于前端初学者而言,选择合适的学习网站至关重要,以下是一些我知道的优质学习平台,在这里分享给大家:菜鸟教程:该网站以其简洁明了的界面设计和通俗易懂的教程内容而受到广大初学者的欢迎。其前端教程体系涵盖了前端开发的大量入门知识,包括HTML、CSS、JavaScript等基础技术,以及当前主流的前端框架和工具的使用方法,如Vue.js、React、Webpack等。教程内容的讲解方式深入浅出,注重从基
- 前端实现页面截图 -- html2canvas
浮桥
前端
方案:canvaspuppeteer(无头浏览器)html2canvas使用html2canvas实现:考虑:1.截图区域:全页面截图,局部截图、特定区域截图2.函数式、组件式实现代码:页面截图页面截图示例这是一个简单的页面截图示例。截图functionhtml2canvasToImage(dom){//使用html2canvas将页面转换为canvashtml2canvas(dom).then(
- 前端数据模拟利器 Mock.js 深度解析
2501_91133317
前端javascript开发语言
写在前面:宝,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire前端数据模拟利器Mock.js深度解析一、Mock.js核心价值1.1为何需要数据模拟前后端并行开发加速接口文档驱动开发异常场景模拟测试演示环境数据构造1.2Mock.js核心能力//典型数据生成示例Mock.mock('/api/user',{"us
- VUE前端实现防抖节流 Lodash
2501_91133275
前端vue.jsjavascript
写在前面:兄弟们,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire方法一:采用Lodash工具库Lodash是一个一致性、[模块化]、高性能的JavaScript实用工具库。(1)采用终端导入Lodash库$npmi-gnpm$npmi--savelodash(2)应用示例:搜索框输入防抖在这个示例中,我们希望用
- 从零开始学机器学习——构建一个推荐web应用
努力的小雨
机器学习机器学习前端人工智能
首先给大家介绍一个很好用的学习地址:https://cloudstudio.net/columns今天,我们终于将分类器这一章节学习完活了,和回归一样,最后一章节用来构建web应用程序,我们会回顾之前所学的知识点,并新增一个web应用用来让模型和用户交互。所以今天的主题是美食推荐。美食推荐Web应用程序首先,请不要担心,本章节并不会涉及过多的前端知识点。我们此次的学习重点在于机器学习本身,因此我们
- 【前端入门】应该了解和知道的几个国内外前端开发资源网站
爱上大树的小猪
前端
与大家分享一下几个国内外前端开发资源网站国际资源MDNWebDocs(MozillaDeveloperNetwork)用途:MDN是Web技术领域最全面的文档库之一,涵盖了HTML、CSS、JavaScript以及浏览器API等。链接:https://developer.mozilla.orgW3Schools用途:适合初学者学习Web技术,提供从基础到进阶的教程,同时还有在线练习环境。链接:ht
- 【前端】如何依靠纯前端实现拍照获取/选择文件等文字识别OCR技术
爱上大树的小猪
前端ocr前端框架react.js
本文仅介绍第三方依赖包Tesseract.js,Tesseract.js是一个基于网页的OCR(光学字符识别)引擎,可以识别图像中的文本并将其转换为可供计算机处理的文本数据。支持多框架编译,如Vue、React等,这里展示步骤为React开发。下面直接进入主题:附Tesseract.js官方(https://github.com/naptha/tesseract.js)下载安装依赖包npminst
- 前端 - js - - 防抖和节流
cv高级工程师YKY
vue.js前端javascript
1、防抖短时间内重复执行相同操作时只执行最后一次常见场景:浏览器输入文字后下面会有模糊提示实现思路:延时器控制事件在几秒后执行每次触发事件时都会重置延时器constfn=()=>{//先定义timeout避免第一次触发时clearTimeout报错lettimeout;//每次触发事件重置延时器clearTimeout(timeout)//规定一秒后再执行timeout=setTimeout(()
- 前端存储后端响应数据方式详解
z2637305611
前端
在前端存储后端响应数据是常见需求,可以优化性能(减少重复请求)、支持离线访问或提升用户体验。以下是超详细的实现方式和注意事项:一、前端存储后端数据的核心步骤1.获取后端数据使用fetch或axios发送请求://使用fetchfetch('https://api.example.com/data').then(response=>response.json()).then(data=>saveDa
- 计算机毕业设计springboot教务管理系统 0k1c1源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 从零到精通:用go+vue语言打造高效多语言博客系统的完整指南
程序员爱钓鱼
golangvue.js开发语言
后端部分(Go)首先创建文章相关的数据模型packagemodelimport(“gorm.io/gorm”)//Article文章主表typeArticlestruct{gorm.ModelStatusuint8json:"status"gorm:"default:1"//状态:0-禁用1-启用Sortintjson:"sort"gorm:"default:0"//排序AuthorIduintj
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交