VUE源码解析——Object、Array变化侦测原理解析,学习Vue中如何实现数据的响应式系统,从而达到数据驱动视图。
VUE源码解析——Object变化侦测原理解析,学习Vue中如何实现数据的响应式系统,从而达到数据驱动视图。
- 学习Vue中如何实现数据的响应式系统,从而达到数据驱动视图。
- 一、什么是变化侦测?
- 二、Object变化侦测
-
- 1.Object.defineProperty方法
- 2.依赖收集
-
- 什么是依赖收集
- 何时收集依赖?何时通知依赖更新?
- 依赖管理器Dep类
- Watcher类
- 不足之处
- Object变化侦测流程
- 总结
├─dist # 项目构建后的文件
├─scripts # 与项目构建相关的脚本和配置文件
├─flow # flow的类型声明文件
├─src # 项目源代码
│ ├─complier # 与模板编译相关的代码
│ ├─core # 通用的、与运行平台无关的运行时代码
│ │ ├─observe # 实现变化侦测的代码
│ │ ├─vdom # 实现virtual dom的代码
│ │ ├─instance # Vue.js实例的构造函数和原型方法
│ │ ├─global-api # 全局api的代码
│ │ └─components # 内置组件的代码
│ ├─server # 与服务端渲染相关的代码
│ ├─platforms # 特定运行平台的代码,如weex
│ ├─sfc # 单文件组件的解析代码
│ └─shared # 项目公用的工具代码
└─test # 项目测试代码
- 变化侦测篇
学习Vue中如何实现数据的响应式系统,从而达到数据驱动视图。 - 虚拟 DOM 篇
学习什么是虚拟 DOM,以及Vue中的DOM-Diff原理 - 模板编译篇
学习Vue内部是怎么把template模板编译成虚拟DOM,从而渲染出真实DOM - 实例方法篇
学习Vue中所有实例方法(即所有以$开头的方法)的实现原理 - 全局 API 篇
学习Vue中所有全局API的实现原理 - 生命周期篇
学习Vue中组件的生命周期实现原理 - 指令篇
学习Vue中所有指令的实现原理 - 过滤器篇
学习Vue中所有过滤器的实现原理 - 内置组件篇
学习Vue中内置组件的实现原理
学习Vue中如何实现数据的响应式系统,从而达到数据驱动视图。
一、什么是变化侦测?
UI = render(state)
上述公式中:状态state是输入,页面UI输出,这种特性称之为数据驱动视图。
state和UI都是用户定的,而不变的是这个render()。Vue就扮演了render()这个角色,当Vue发现state变化之后,经过一系列加工,最终将变化反应在UI上。
变化侦测就是追踪状态,亦或者说是数据的变化,一旦发生了变化,就要去更新视图。Angular中是通过脏值检查流程来实现变化侦测;在React是通过对比虚拟DOM来实现变化侦测。
二、Object变化侦测
1.Object.defineProperty方法
定义一个数据对象car
let car = {
'brand':'BMW',
'price':3000
}
使用Object.defineProperty()改写
// 通过Object.defineProperty()方法给car定义了一个price属性,
// 并把这个属性的读和写分别使用get()和set()进行拦截,
// 每当该属性进行读或写操作的时候就会触发get()和set()。
let car = {
}
let val = 3000
Object.defineProperty(car, 'price', {
// enumerable 控制是否可以枚举.
enumerable: true,
// configurable 给的说明是 如果为 false , 那么不可以修改, 不可以删除.
configurable: true,
// writable 给的说明是如果设置为 false, 不可以采用 数据运算符 进行赋值
get(){
console.log('price属性被读取了')
return val
},
set(newVal){
console.log('price属性被修改了')
val = newVal
}
})
定义observer类,将一个正常的object转换成可观测的object。
// 源码位置:src/core/observer/index.js
/**
* Observer类会通过递归的方式把一个对象的所有属性都转化成可观测对象
*/
export class Observer {
constructor (value) {
this.value = value
// 给value新增一个__ob__属性,值为该value的Observer实例
// 相当于为value打上标记,表示它已经被转化成响应式了,避免重复操作
def(value,'__ob__',this)
if (Array.isArray(value)) {
// 当value为数组时的逻辑
// ...
} else {
this.walk(value)
}
}
walk (obj: Object) {
const keys = Object.keys(obj)
for (let i = 0; i < keys.length; i++) {
defineReactive(obj, keys[i])
}
}
}
/**
* 使一个对象转化成可观测对象
* @param { Object } obj 对象
* @param { String } key 对象的key
* @param { Any } val 对象的某个key的值
*/
// 在defineReactive中当传入的属性值还是一个object时使用new observer(val)来递归子属性,
// 这样我们就可以把obj中的所有属性(包括子属性)都转换成getter/seter的形式来侦测变化。
function defineReactive (obj,key,val) {
// 如果只传了obj和key,那么val = obj[key]
if (arguments.length === 2) {
val = obj[key]
}
if(typeof val === 'object'){
new Observer(val)
}
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get(){
console.log(`${
key}属性被读取了`);
return val;
},
set(newVal){
if(val === newVal){
return
}
console.log(`${
key}属性被修改了`);
val = newVal;
}
})
}
2.依赖收集
什么是依赖收集
给每个数据都建一个依赖数组(因为一个数据可能被多处使用),谁依赖了这个数据(即谁用到了这个数据)我们就把谁放入这个依赖数组中,那么当这个数据发生变化的时候,我们就去它对应的依赖数组中,把每个依赖都通知一遍,这个过程就是依赖收集。
何时收集依赖?何时通知依赖更新?
在getter中收集依赖,在setter中通知依赖更新。
依赖管理器Dep类
// 源码位置:src/core/observer/dep.js
export default class Dep {
constructor () {
this.subs = []
}
addSub (sub) {
this.subs.push(sub)
}
// 删除一个依赖
removeSub (sub) {
remove(this.subs, sub)
}
// 添加一个依赖
depend () {
if (window.target) {
this.addSub(window.target)
}
}
// 通知所有依赖更新
notify () {
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update()
}
}
}
/**
* Remove an item from an array
*/
export function remove (arr, item) {
if (arr.length) {
const index = arr.indexOf(item)
if (index > -1) {
return arr.splice(index, 1)
}
}
}
在getter中调用了dep.depend()方法收集依赖,在setter中调用dep.notify()方法通知所有依赖更新。
function defineReactive (obj,key,val) {
if (arguments.length === 2) {
val = obj[key]
}
if(typeof val === 'object'){
new Observer(val)
}
const dep = new Dep() //实例化一个依赖管理器,生成一个依赖管理数组dep
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get(){
dep.depend() // 在getter中收集依赖
return val;
},
set(newVal){
if(val === newVal){
return
}
val = newVal;
dep.notify() // 在setter中通知依赖更新
}
})
}
Watcher类
谁用到了数据,谁就是依赖,我们就为谁创建一个Watcher实例。
不直接去通知依赖更新,而是通知依赖对应的Watch实例,由Watcher实例去通知真正的视图。
export default class Watcher {
// 第一步:当实例化Watcher类时,会先执行其构造函数;
constructor (vm,expOrFn,cb) {
this.vm = vm;
this.cb = cb;
this.getter = parsePath(expOrFn)
// 第二步:在构造函数中调用了this.get()实例方法;
this.value = this.get()
}
get () {
// 第三步:在get()方法中,首先通过window.target = this把实例自身赋给了全局的一个唯一对象window.target上,
window.target = this;
const vm = this.vm
// 然后通过let value = this.getter.call(vm, vm)获取一下被依赖的数据,
// 获取被依赖数据的目的是触发该数据上面的getter,
// 在getter里会调用dep.depend()收集依赖,
// 在dep.depend()中取到挂载window.target上的值并将其存入依赖数组中,
let value = this.getter.call(vm, vm)
// 在get()方法最后将window.target释放掉。
window.target = undefined;
return value
}
// 当数据变化时,会触发数据的setter,在setter中调用了dep.notify()方法,
// 在dep.notify()方法中,遍历所有依赖(即watcher实例),
// 执行依赖的update()方法,也就是Watcher类中的update()实例方法,
// 在update()方法中调用数据变化的更新回调函数,从而更新视图。
update () {
const oldValue = this.value
this.value = this.get()
this.cb.call(this.vm, this.value, oldValue)
}
}
/**
* Parse simple path.
* 把一个形如'data.a.b.c'的字符串路径所表示的值,从真实的data对象中取出来
* 例如:
* data = {a:{b:{c:2}}}
* parsePath('a.b.c')(data) // 2
*/
const bailRE = /[^\w.$]/
export function parsePath (path) {
if (bailRE.test(path)) {
return
}
const segments = path.split('.')
return function (obj) {
for (let i = 0; i < segments.length; i++) {
if (!obj) return
obj = obj[segments[i]]
}
return obj
}
}
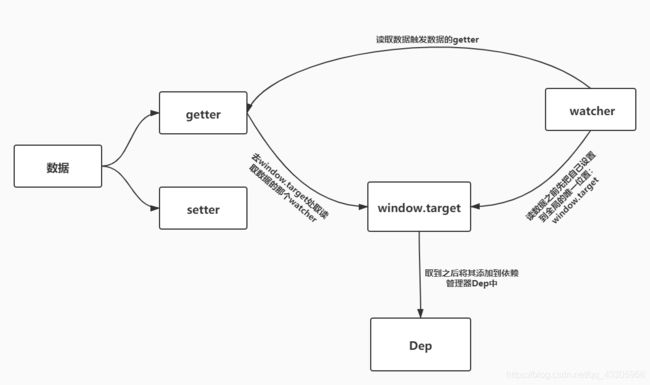
Watcher先把自己设置到全局唯一的指定位置(window.target),然后读取数据。因为读取了数据,所以会触发这个数据的getter。接着,在getter中就会从全局唯一的那个位置读取当前正在读取数据的Watcher,并把这个watcher收集到Dep中去。收集好之后,当数据发生变化时,会向Dep中的每个Watcher发送通知。通过这样的方式,Watcher可以主动去订阅任意一个数据的变化。

不足之处
Object.defineProperty方法实现了对object数据的可观测,但是这个方法仅仅只能观测到object数据的取值及设置值,当我们向object数据里添加一对新的key/value或删除一对已有的key/value时,它是无法观测到的,导致当我们对object数据添加或删除值时,无法通知依赖,无法驱动视图进行响应式更新。
为了解决这一问题,Vue增加了两个全局API:Vue.set和Vue.delete
Object变化侦测流程
- Data通过observer转换成了getter/setter的形式来追踪变化。
- 当外界通过Watcher读取数据时,会触发getter从而将Watcher添加到依赖中。
- 当数据发生了变化时,会触发setter,从而向Dep中的依赖(即Watcher)发送通知。
- Watcher接收到通知后,会向外界发送通知,变化通知到外界后可能会触发视图更新,也有可能触发用户的某个回调函数等。