手把手教你一步步开发第一个Dapp(使用solidity语言实现投票合约)——Ubuntu版本
手把手教你一步步开发第一个Dapp(使用solidity语言实现投票合约)——Ubuntu版本
前言
现在流行的技术区块链算一个热门,我也在学习的路上,写下博客旨在为了记录一些自己遇到的问题和解决方法,希望可以多多帮助学习路上的小白。
提到区块链不得不提到比特币,但是现在热门的开发就是go语言开发和基于以太坊的开发,我目前在学的是以太坊的一些东西,之前没有接触很多,所以也是从无到有的过程。
经过这些天的学习我发现中国对于这块技术的讨论还是相对较少(在遇到问题的时候通过百度很难找出答案,不知道是因为大牛的封闭,还是我们确实缺乏这方面技术的研究)。
什么是Dapp?
App我们都知道是客户端应用,是application的简称。再说dapp就是D+app,d是英文单词decentralization的首字母,单词翻译中文是去中心化,即dapp为去中心化应用。主要强调的是一个可以被我们直观看见的一个页面这样子的应用,里面集成了我们的区块链技术(去中心化技术)。
接上一篇的文章,上一篇我们是在Windows上实现了Dapp,那么我没也可以在Linux上实现我们的Dapp投票合约,按理来说后者更加的适合我们的需求和环境。
本文参考基础:
如果想在Windows上搭建Dapp的可以参看上文:手把手教你一步步开发第一个Dapp(使用solidity语言实现投票合约)——Remix版本——这篇文章中的合约和前一篇一样,后面的web部署代码也一样
在Ubuntu上挖矿:全网最详细的Ubuntu挖矿教程(私有链搭建、挖矿、转账和交易)
看完这篇文章后你会学会:
- 熟悉Linux(Ubuntu)的操作系统
- 会基本的脚本语言
- 安装环境(solc,web3,Ganache,node)
- 安装geth挖矿环境以及挖矿操作
- Dapp的基础开发
目录
前言
1. 挖矿
2.部署
1)安装node
2)安装solc
方法一:安装solc
方法二:安装指定版本的solc
3)安装web3
4)安装Ganache
(1)通过源得到Ganache并下载
(2)修改权限
(3)启动Ganache
3.搭建Dapp
(1)进入node.js
(2)获取web3支持
(3)定义变量地址
(4)web3连接地址
(5)获取地址账户
(6)定义变量获取solc
(7)定义变量拿到合约
(8)定义变量编译合约
(9)定义变量创建abi
(10)定义变量得到合约编译后的bytecode
(11)定义变量连接abi
(12)定义变量(支付费用的账户和最高gas)
(13)部署合约
(14)获取合约地址
(15)合约执行(验证)
报错总结
(1)调用函数
(2)创建合约(初始化合约)
(3)web3连接错误
(4)合约版本和你装的solc版本不对应
后言
1. 挖矿
这一部分的内容我单独的写了一篇文章来细细讲解,有需要的可以看:全网最详细的Ubuntu挖矿教程(私有链搭建、挖矿、转账和交易)
2.部署
1)安装node
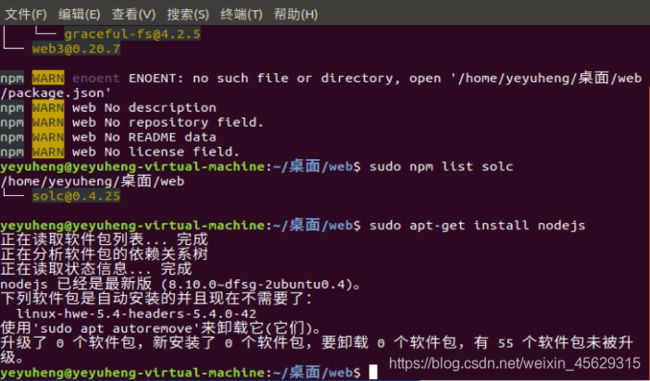
sudo apt-get install nodejs因为我已经安装过了,所以你们可能和我的界面有不一样的地方。
安装完成查看node.js的版本:
yeyuheng@yeyuheng-virtual-machine:~/桌面/web$ node -v能查到版本就是安装成功了。
也可以下载源文件进行链接安装(参考):https://blog.csdn.net/liuweihui521/article/details/84141545
2)安装solc
需要注意的是,这个solc需要安装在你项目文件夹下,比如我的Dapp项目的文件夹是web,那么你就要定位到web文件夹下然后进行下一步的安装步骤。
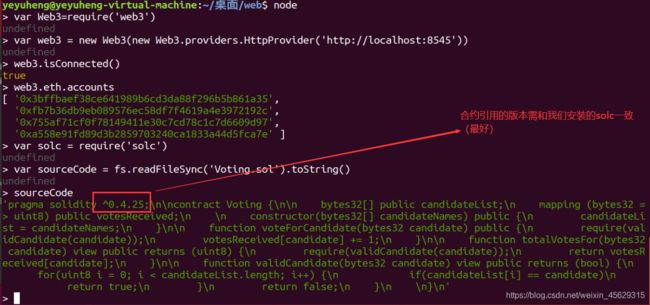
还有一点就是你安装的solc版本最好和我们的智能合约中的版本一致,这样可以减少报错的可能。
定位文件夹:
进行安装:
方法一:安装solc
>sudo add-apt-repository ppa:ethereum/ethereum
>sudo apt-get update
>sudo apt-get install solc
方法二:安装指定版本的solc
(1)先安装npm
>sudo apt install npm如果有报错的话可以尝试:sudo apt-get install update 然后在执行上面的语句。
如果报错如下:
Reading package lists... Done
Building dependency tree
Reading state information... Done
Some packages could not be installed. This may mean that you have
requested an impossible situation or if you are using the unstable
distribution that some required packages have not yet been created
or been moved out of Incoming.
The following information may help to resolve the situation:
The following packages have unmet dependencies:
npm : Depends: node-gyp (>= 0.10.9) but it is not going to be installed
E: Unable to correct problems, you have held broken packages.可以使用以下代码解决:sudo apt-get install nodejs-dev node-gyp libssl1.0-dev,然后再次的执行安装命令。
(2)安装指定版本的solc
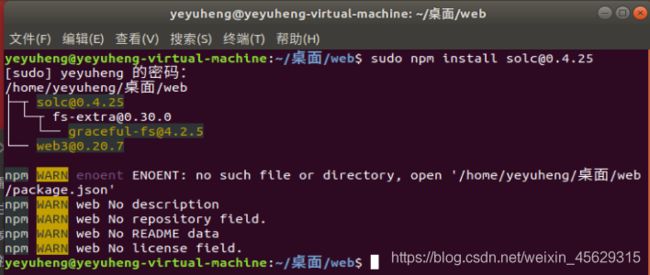
>sudo npm install [email protected]出现进度条表示开始安装,只需要耐心的等待一下就好了。
安装成功:
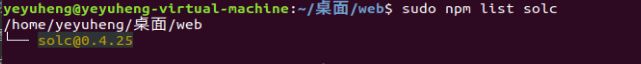
可以使用sudo npm list solc对其版本查询:
3)安装web3
安装web3和solc的方法大差不差
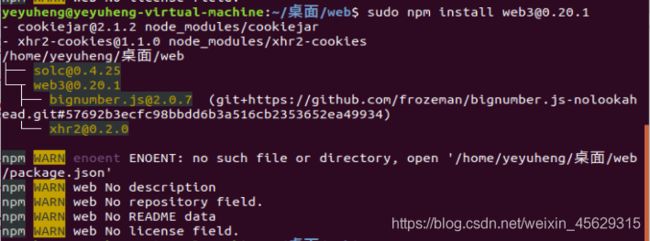
sudo npm install [email protected]安装完毕(出现的结果可能不同,因为我之前已经安装了好几个web3的版本,这都是小问题):
查询web3版本查看是否安装成功:
yeyuheng@yeyuheng-virtual-machine:~/桌面/web$ sudo npm list web3可以看到查询出来的版本就是我们刚刚安装的版本,说明安装成功。
4)安装Ganache
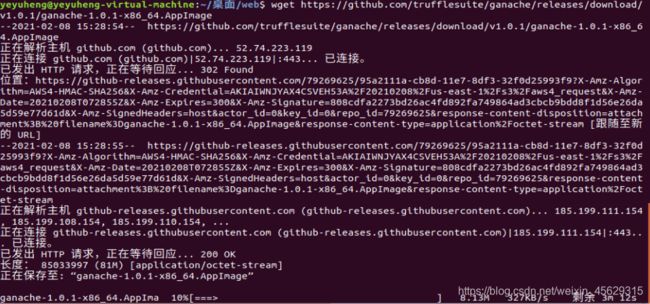
wget https://github.com/trufflesuite/ganache/releases/download/v1.0.1/ganache-1.0.1-x86_64.AppImage //下载ganache
chmod +x ganache-1.0.1-x86_64.AppImage //修改权限
sudo ./ganache-1.0.1-x86_64.AppImage //启动ganache
(1)通过源得到Ganache并下载
yeyuheng@yeyuheng-virtual-machine:~/桌面/web$ wget https://github.com/trufflesuite/ganache/releases/download/v1.0.1/ganache-1.0.1-x86_64.AppImage
(2)修改权限
yeyuheng@yeyuheng-virtual-machine:~/桌面/web$ chmod +x ganache-1.0.1-x86_64.AppImage(3)启动Ganache
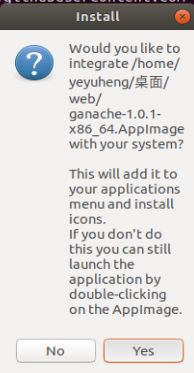
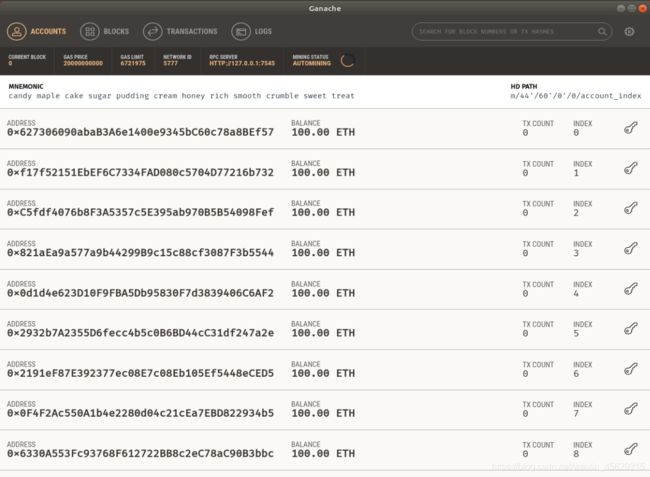
yeyuheng@yeyuheng-virtual-machine:~/桌面/web$ sudo ./ganache-1.0.1-x86_64.AppImage点击yes出现Ganache图形界面
启动成功就是安装成功了。对于Ganache界面有啥不懂的可以看:手把手教你一步步开发第一个Dapp(使用solidity语言实现投票合约)——Remix版本这里面的Ganache部分介绍。
到此我们需要在Ubuntu上开发Dapp的所有前期准备全部完成了。
下面才是进入我们这片文章的重点部分:
3.搭建Dapp
进入到我们的源文件的位置,开始操作。(合约还是上一篇的合约)
![]()
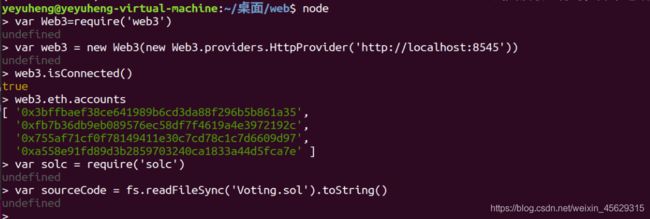
(1)进入node.js
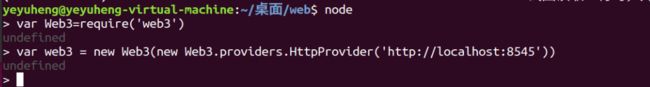
yeyuheng@yeyuheng-virtual-machine:~/桌面/web$ node(2)获取web3支持
> var Web3=require('web3')(3)定义变量地址
> var web3 = new Web3(new Web3.providers.HttpProvider('http://localhost:8545'))(4)web3连接地址
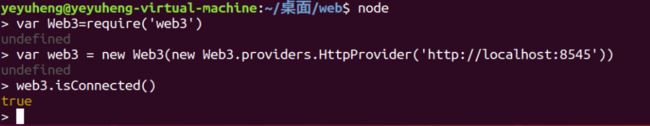
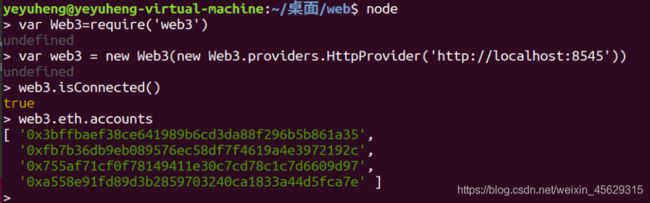
>web3.isConnected()(5)获取地址账户
>web3.eth.accounts注意:我连接的是自己虚拟机上的私有链,并没有用Ganache,如想使用Ganache把第三步的http换掉即可。
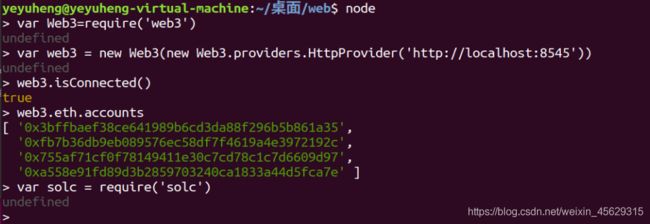
(6)定义变量获取solc
>var solc = require('solc')(7)定义变量拿到合约
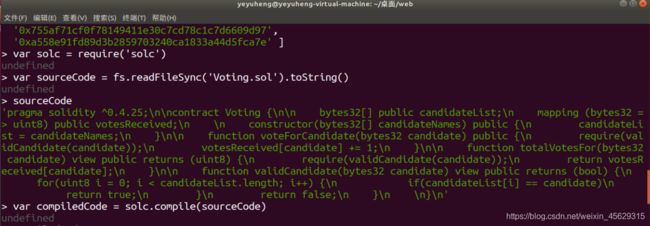
>var sourceCode = fs.readFileSync('Voting.sol').toString()打印查看:
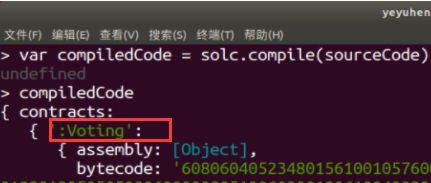
(8)定义变量编译合约
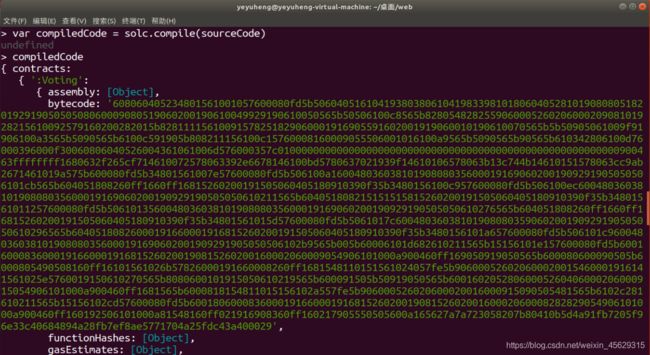
>var compiledCode = solc.compile(sourceCode)打印查看:
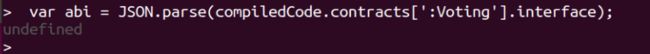
(9)定义变量创建abi
>var abi = JSON.parse(compiledCode.contracts[':Voting'].interface);注意:参数里面的Voting是我们编译合约后得到的一个类似标识的一个东西,可以在刚刚打印的编译好的合约中找到:
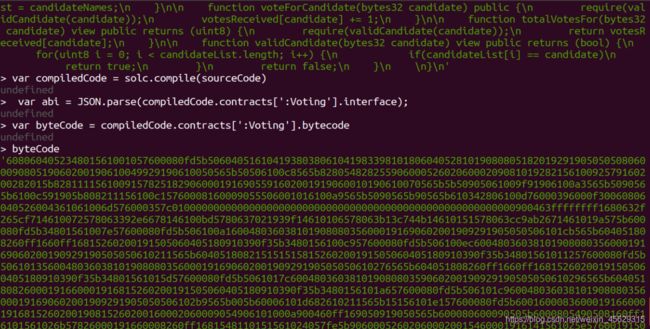
(10)定义变量得到合约编译后的bytecode
> var byteCode = compiledCode.contracts[':Voting'].bytecode
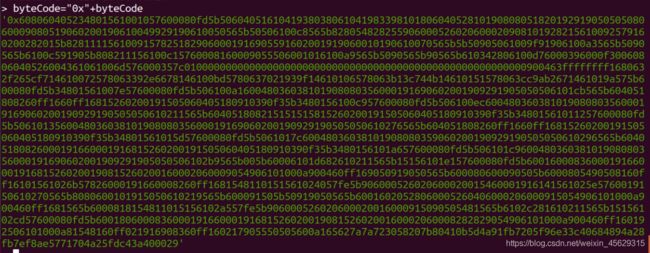
注意:最后合约部署的时候要求的bytecode是一个十六进制的数,但是我们从上图看出来了这个编译出来的bytecode不是十六进制的一个数,所以我们需要将其转化,不然后面部署的时候可能会报错。
加上0x即可:> byteCode="0x"+byteCode
(11)定义变量连接abi
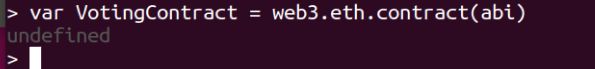
> var VotingContract = web3.eth.contract(abi)(12)定义变量(支付费用的账户和最高gas)
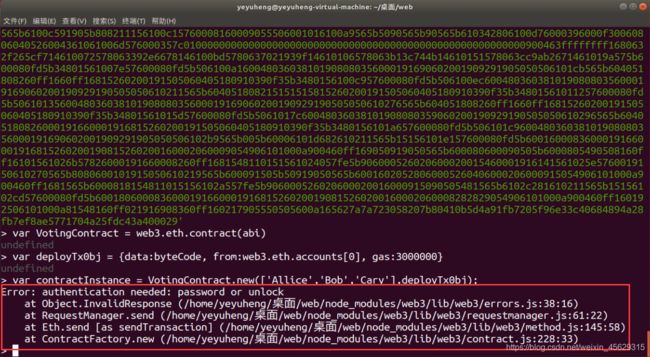
>var deployTx0bj = {data:byteCode, from:web3.eth.accounts[0], gas:3000000}(13)部署合约
部署合约的时候需要开启挖矿否则不会出现合约的address
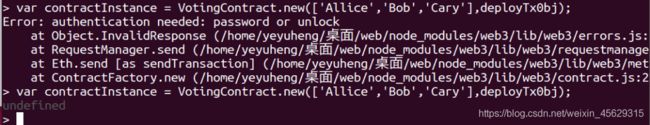
>var contractInstance = VotingContract.new(['Allice','Bob','Cary'],deployTx0bj);出现报错:可以看见是账户没有解锁的问题,对账户进行解锁,不会可以查看: 全网最详细的Ubuntu挖矿教程(私有链搭建、挖矿、转账和交易)
解锁完成再次执行:
挖矿界面同步出现数据:
![]()
(14)获取合约地址
> contractInstance.address //需要等待一会才会部署成功出现地址注意:如果你是执行了部署合约再开启挖矿的话可能会导致address出不来,建议先开启挖矿在执行刚刚的一系列操作
(15)合约执行(验证)
> contractInstance.voteForCandidate('Alice',{from: web3.eth.accounts[0]})
'0xd7bad76d185da8a187d82b1712eea3bcbf83f831574e905b945e638954cbb49e'
> contractInstance.totalVotesFor.call('Alice')
BigNumber { s: 1, e: 0, c: [ 1 ] }
> contractInstance.totalVotesFor.call('Alice').toString()
'1'
现在我们有了合约的地址和abi和部署的http地址,我们就可以开发我们的Dapp来实现投票系统了:
后面一部分和手把手教你一步步开发第一个Dapp(使用solidity语言实现投票合约)——Remix版本中的第三章是一样的操作,我就不累赘了,大家可以去那边查看具体的实现过程。
报错总结
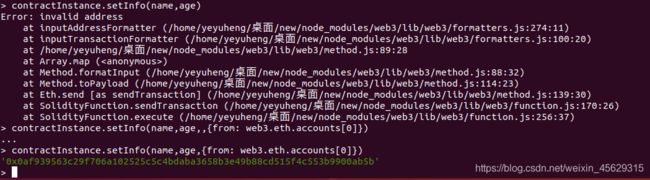
(1)调用函数
当你进行调用函数的时候一定用加上contractInstance.setInfo(name,age,{from: web3.eth.accounts[0]})
当你输入>contractInstance.setInfo(name,age)就会报错无效的地址(Error: invalid address)
(2)创建合约(初始化合约)
> var contractInstance = VotingContract.new([],deployTx0bj);
Error: invalid argument 0: json: cannot unmarshal hex string without 0x prefix into Go struct field SendTxArgs.data of type hexutil.Bytes
at Object.InvalidResponse (/home/yeyuheng/桌面/new/node_modules/web3/lib/web3/errors.js:38:16)
at RequestManager.send (/home/yeyuheng/桌面/new/node_modules/web3/lib/web3/requestmanager.js:61:22)
at Eth.send [as sendTransaction] (/home/yeyuheng/桌面/new/node_modules/web3/lib/web3/method.js:145:58)
at ContractFactory.new (/home/yeyuheng/桌面/new/node_modules/web3/lib/web3/contract.js:228:33)大概率就是出现了那里没有加上0x,经过查看是 deployTx0bj这个参数中有一个地方没有加上0x
(3)web3连接错误
> web3.isConnected()
false那么可能你的账户没有解锁,可以先解锁试试
(4)合约版本和你装的solc版本不对应
> sourceCode
'pragma solidity ^0.4.24;\r\n \r\ncontract MeetingInfoContract{\r\n string name;\r\nuint age;\r\nfunction setInfo(string _name,uint _age) public{\r\nname = _name;\r\nage = _age;\r\n}\r\nfunction getInfo() public view returns(string,uint){\r\nreturn(name,age);\r\n}\r\n}'选择一个合适的solc版本进行安装
后言
本次开发是在Ubuntu上进行的投票系统,全程用到了ubuntu这个操作系统,其实后面部署到web端上操作和我之前的那篇投票的blog大差不差(所以我也偷了一下懒,大家可以看之前那篇文章的第三章)。
自己总结一下我的两篇姊妹篇的文章的差异:主要是得到abi和合约地址的方法的差异,这篇文章可以直接连接到我们自己创建的私有链上进行一系列的具体操作,而那个在windows上搭建的虽然可以通过matemask等钱包和remix编译器等工具来进行自己私有链的连接,但是没有这个来的直观。在Ubuntu上开发唯一的去缺点就是要自己安装很多的环境,有些人可能在这一步的时候就会放弃,但是反过来想想多学点东西未尝不是一件好事呢!
两篇文章各有千秋,建议刚刚开始学这方面知识的小白,可以两条路都走一下看看。多学总是好的。
整理不易多点关注+点赞+收藏,感谢各位大哥,持续关注后续更加精彩。
打个广告:代做Web毕设,专业团队值得信任,可以私聊。
这一次的分享到此结束。
No pains No results