详解 Flutter State 生命周期
一、说明
我们在开发 Android 或 iOS 中经常会用到页面的生命周期。
Android Activity 生命周期:
- onCreate
- onStart
- onResume
- onPause
- onStop
- onRestart
- onDestroy
iOS ViewController 生命周期:
- viewDidLoad
- viewWillAppear
- viewDidAppear
- viewWillDisappear
- viewDidDisappear
- viewDidUnload
我们可以通过这些生命周期初始化我们的逻辑(onCreate 或 viewDidLoad),也可以很方便的监听页面的显示与隐藏(resume、pause、Will/Did Appear/Disappear)。
从原生转向 Flutter 后,估计你会有以下问题:
- Flutter 的生命周期是什么?
- 应该将我们的业务逻辑写到哪个方法中 ?
- 怎样监听页面的显示与隐藏?
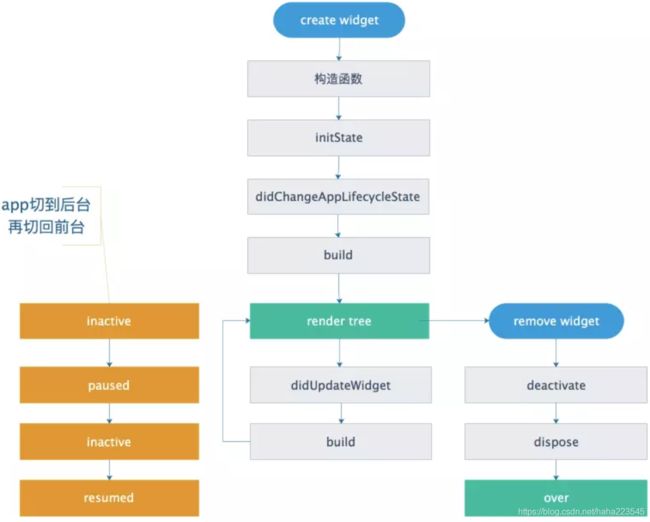
二、图示 Flutter 生命周期
Flutter 生命周期分为 App 的生命周期和 Widget 的生命周期。
- 橙色部分为 App 生命周期。
- 其它部分为 Widget 生命周期。
三、App 生命周期
App 的生命周期是用来监听 App 前后台切换等生命周期的。
1、监听 App 生命周期
第 1 步:with WidgetsBindingObserver
class _MyScreenState extends State with WidgetsBindingObserver 第 2 步:在 initState 添加如下代码
WidgetsBinding.instance.addObserver(this);第 3 步:在 dispose 中添加如下代码
WidgetsBinding.instance.removeObserver(this);第 4 步:状态监听
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
super.didChangeAppLifecycleState(state);
if (state == AppLifecycleState.paused) {
// The application is not currently visible to the user, not responding to
// user input, and running in the background.
// 不可见,不可操作
}
if (state == AppLifecycleState.resumed) {
// The application is visible and responding to user input.
// 可见,可操作
}
if (state == AppLifecycleState.inactive) {
// The application is in an inactive state and is not receiving user input.
// 可见,不可操作
}
if (state == AppLifecycleState.detached) {
// The application is still hosted on a flutter engine but is detached from any host views.
// 虽然还在运行,但已经没有任何存在的界面。
}
}注意:didChangeAppLifecycleState 管理的生命周期并不是像 Android 那样页面切换的生命周期,而是监听点击 home、物理返回键、屏幕锁定和解锁。
2、使用场景:
场景 1:前台转后台:
- AppLifecycleState.inactive
- AppLifecycleState.paused
场景 2:后台转前台:
- AppLifecycleState.inactive
- AppLifecycleState.resumed
四、Widget 生命周期方法
说起 Widget 生命周期,主要分为 StatefullWidget 的生命周期和 StatelessWidget 的生命周期,由于 StatelessWidget 的生命周期比较简单,它只有一个 build 方法,我们在这儿就不做过多关注了,以下我们主要分析 StatefullWidget 的生命周期。
1、生命周期说明
- constructor:构造函数
- createState:createState 是 StatefulWidget 里创建 State 的方法,当要创建新的 StatefulWidget 的时候,会立即执行 createState,而且只执行一次。
- initState:这个方法是组件创建后的第一个方法,它相当于原生的 onCreate 和 viewDidLoad,大部分页面初始逻辑调用会写到这个方法中。
- didChangeDependencies:当 State 对象的依赖发生变化时会被调用。例:你的 StatefulWidget 依赖一个 InheritedWidget 的数据,当数据发生变化时,会调用子 Widget 的该方法。第一次打开页面时 initState 之后会立刻调用该方法。
- didUpdateWidget:当父组件改变并且需要重新绘制 UI 时,这个方法会调用。通过这个方法,你可以通过参数获取到旧的组件,你可以通过对比新旧组件后做一些额外的逻辑。
- build:这个方法是最为重要的一个方法,它用来构建你的整个组件树。
- deactivate:当 State 对象从树中被移除时,会调用此回调。有些情况下,framework 会将该 State 插入到树的其它部分。
- dispose:当 State 对象从树中被永久移除时调用。通常在此回调中释放资源。
- reassemble:此回调是专门为了开发调试而提供的,在热重载(hot reload)时会被调用,此回调在 Release 模式下永远不会被调用。
2、使用场景
场景 1:打开页面:
- constructor
- createState
- initState
- didChangeDependencies
- build
场景 2:退出页面:
- deactivate
- dispose
场景 3:热重载:
- reassemble
- didUpdateWidget
- build
场景 4:横竖屏切换
- didUpdateWidget
- build
- didUpdateWidget
- build
三、概念补充:
1、mounted
两个作用:
1、是否分配到 buildContext;
2、判断当前组件是否仍被装在树上。
dispose 被调用后返回 false。
2、InheritedWidget
它提供了一种数据在 widget 树中从上到下传递、共享的方式。
State 对象有一个 didChangeDependencies 回调,它会在“依赖”发生变化时被 Flutter Framework 调用。而这个“依赖”指的就是子widget 是否使用了父 widget 中 InheritedWidget 的数据!如果使用了,则代表子 widget 依赖有依赖 InheritedWidget;如果没有使用则代表没有依赖。这种机制可以使子组件在所依赖的 InheritedWidget 变化时来更新自身!
例:当主题、locale(语言)等发生变化时,依赖其的子 widget 的 didChangeDependencies 方法将会被调用。
四、参考:
- 数据共享(InheritedWidget)
- Flutter Lifecycle for Android and iOS Developers
- flutter State 的生命周期
- Flutter 知识点: InheritedWidget
- Flutter 的生命周期