web前端学习(二十九)——CSS3提示工具的相关设置
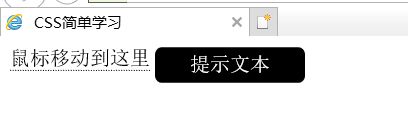
1.CSS基础提示框(Tooltip)
HTML) 使用容器元素 (like
) 并添加 "tooltip" 类。在鼠标移动到上时显示提示信息。提示文本放在内联元素上(如 ) 并使用class="tooltiptext"。
CSS)tooltip 类使用 position:relative, 提示文本需要设置定位值 position:absolute。 注意: 接下来的实例会显示更多的定位效果。
tooltiptext 类用于实际的提示文本。模式是隐藏的,在鼠标移动到元素显示 。设置了一些宽度、背景色、字体色等样式。
CSS3 border-radius 属性用于为提示框添加圆角。
:hover 选择器用于在鼠标移动到到指定元素
上时显示的提示。CSS简单学习 鼠标移动到这里 提示文本
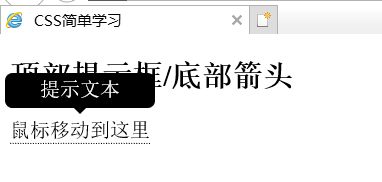
2.CSS提示工具中添加箭头
我们可以用CSS 伪元素 ::after 及 content 属性为提示工具创建一个小箭头标志,箭头是由边框组成的,但组合起来后提示工具像个语音信息框。
在提示工具内定位箭头: top: 100% , 箭头将显示在提示工具的底部。left: 50% 用于居中对齐箭头。
注意:border-width 属性指定了箭头的大小。如果你修改它,也要修改 margin-left 值。这样箭头在能居中显示。
border-color 用于将内容转换为箭头。设置顶部边框为黑色,其他是透明的。如果设置了其他的也是黑色则会显示为一个黑色的四边形。
CSS简单学习 顶部提示框/底部箭头
鼠标移动到这里 提示文本
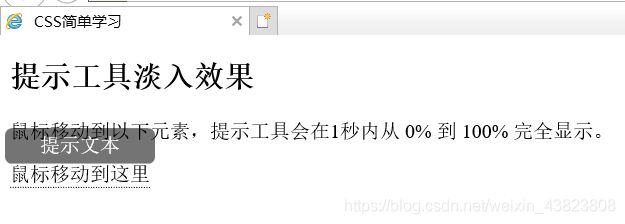
3.CSS提示工具的淡入效果
可以使用 CSS3 transition 属性及 opacity 属性来实现提示工具的淡入效果。
CSS简单学习 提示工具淡入效果
鼠标移动到以下元素,提示工具会在1秒内从 0% 到 100% 完全显示。
鼠标移动到这里 提示文本
你可能感兴趣的:(web前端学习(二十九)——CSS3提示工具的相关设置)
- node.js 为什么要装 express组件
思静鱼
node.jsnode.jsexpress
在Node.js中安装Express组件(框架)主要是为了解决以下核心问题:1.原生Node.js开发HTTP服务的痛点原生http模块虽然能创建服务器,但需要手动处理大量底层细节:consthttp=require('http');constserver=http.createServer((req,res)=>{//需要手动解析URL、HTTP方法、请求头等if(req.url==='/'&&
- 淘宝内部优惠卷领取?淘宝内部优惠券领取平台?
氧惠全网优惠
随着网络购物的普及,越来越多的消费者开始关注如何在购物过程中节省开支。淘宝作为国内最大的电商平台之一,为了给用户提供更好的购物体验,推出了内部优惠券这一优惠方式。那么,什么是淘宝内部优惠券?如何领取淘宝内部优惠券?本文将为您一一解答。氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册
- 不被贪欲支配,心态平和安静,人就不会迷茫困惑
知创快讯
欲望,指对事物的执着、贪爱而生起的一种思维。《道德经》云:“五色令人目盲,五音令人耳聋,五味令人口爽。”谁不愿意过五光十色、绚烂多姿的生活?世人总是想拥有再拥有,得到再得到,永远都无法满足内心无止境的欲望,但却不知道一味地追求和贪婪,后果是不堪设想的。五颜六色的东西看多了会使人的眼睛疲劳;好听的音乐听多了也会觉得腻,因为它扰乱了心神,使人神乱而不能听到无声之音;美味可口的佳肴吃多了也总想吃点什么更
- 任推邦是正规平台吗是真的吗?任推邦怎么赚钱
任推邦官方账号
任推邦是否是正规平台?其地推网推是否合法且可靠?作为拉新推广副业领域的龙头产品,任推邦已经广为人知。不过,对于初次接触这个行业的人来说,可能会有一些疑虑和困惑。本文将从行业逻辑和任推邦平台的具体情况出发,帮助大家了解任推邦是否真的安全可靠,以及为什么它能如此火爆和广受好评。一、行业逻辑分析:地推网推领域的拉新推广是否真实可靠?首先,我们先来分析地推网推行业的盈利逻辑,这与我们如何通过操作获得佣金密
- 时序数据库:数据库领域的未来之星
数据库管理艺术
数据库专家之路大数据AI人工智能MCP&AgentSQL实战数据库时序数据库ai
时序数据库:数据库领域的未来之星关键词:时序数据库、时间序列数据、物联网、大数据分析、数据库优化、TSDB、实时数据处理摘要:本文深入探讨了时序数据库(TimeSeriesDatabase,TSDB)这一新兴数据库技术。我们将从基本概念入手,分析时序数据库的核心原理和架构设计,详细讲解其特有的数据模型和存储机制。通过实际代码示例展示如何使用主流时序数据库处理时间序列数据,并探讨其在物联网、金融科技
- 觉察日记3.28
无限可能abc
梦想和现实是一个硬币的两面。梦想是什么,是我想做的事情。现实是现在的我所处在的困境。从理想到现实中间我左右摇晃,似乎在找我存在的价值和意义。昨晚没有睡好觉,我想可能是我并不能真实的看待现在的我的处境,我想我并不能真实地表达自我。理想和现实总是有着一段差距,让我左右为难。也罢,不去想那些事情。过去的就让他过去,想想眼下的自己能够做些什么,或许这样更有效。我突然发现自己缺少对于未来的激情,眼下的世界我
- 冲天香阵透长安,满城尽带黄金甲。—瓜叶菊
墨寒烟
瓜叶菊枝叶层层叠,花朵细细展诗词赏花待到秋来九月八,我花开后百花杀。冲天香阵透长安,满城尽带黄金甲。黄巢《菊花》趣说花草瓜叶菊是带着浓浓的亲情味道的花朵,花语是合家欢乐。花一名瓜叶菊的花期很长,能从12月份开至来年的4月份,因为这个特点也被叫做千日莲。植物养护瓜叶菊在冬天要注意保暖,夏天注意防晒,温度的过高或过低都会对它造成伤害植物价值瓜叶菊因为花期长,花色较多而常常被用在元旦、春节等节日烘托气氛
- 三人天
一包辣条VHK
坐在荷花湾边的石头上,晒太阳。阳光,照在褐色的裤子上,两三分钟就可以感受到温度。一种比烤炉子舒服的温度。风,吹在脸上。却不怎么让人觉得舒服,因为还有一丝寒意。我就是想晒晒太阳,不想和你表达什么意思。冬天太冷,夏天太热,这里的春天,刚好。
- Vue常用插件汇总(2)
2401_84094908
程序员vue.js前端javascript
文件上传vue-upload-component-Vuejs文件上传组件vue-core-image-upload-轻量级的vue上传插件vue-dropzone-用于文件上传的Vue组件图片处理vue-lazyload-img-移动优化的vue图片懒加载插件vue-image-crop-upload-vue图片剪裁上传组件vue-svgicon-创建svg图标组件的工具vue-img-loade
- PS2025最新稳定版下载安装详细图文教程(附安装包)
牛马baby
开发工具办公工具
hello啊,各位观众姥爷们!!!本baby今天又来报道了!哈哈哈哈哈嗝PS普通速度下载高速下载安装PhotoshopWindows/macOS通用步骤运行安装程序:打开下载的CreativeCloud应用→找到Photoshop→点击安装。选择安装位置(可选):默认路径:C:\ProgramFiles\Adobe\(Windows)或/Applications(macOS)。等待安装完成:安装时
- 大学生想勤工俭学,如何找兼职?听听过来人的经验
氧惠好物
初入大学的你,是否渴望在业余时间通过兼职工作积累经验、赚取零花钱呢?对于刚入学的大学新生来说,学校周边有着丰富的兼职机会等待着你去探索。那么,如何才能顺利找到靠谱的学校周边兼职工作呢?让我们一起来了解吧。以下是一些靠谱的找兼职渠道和适合大学新生的工作类型:找兼职渠道:-学校官方渠道:-学校的勤工俭学岗位,如图书馆管理员、行政办公室助理等。可以关注学校官网的招聘信息或咨询学校的学生工作处、勤工俭学办
- 被准嫂子虐杀塞进礼物盒后,偏执狂哥哥杀疯了瑶瑶白露热门的网络小说_最新免费小说 被准嫂子虐杀塞进礼物盒后,偏执狂哥哥杀疯了(瑶瑶白露)
云朵美文
《被准嫂子虐杀塞进礼物盒后,偏执狂哥哥杀疯了》主角:瑶瑶白露简介:哥哥是变态偏执狂。十岁那年父母遇害,我为救哥哥断了两条腿。我成了他唯一的亲人,也成了他不可触碰的逆鳞。嘲笑我是残废的人,被他亲手敲碎了骨;对我动手动脚的人,被他碾成肉泥。后来他夺回家产,成了海城谁都不敢得罪的活阎王,却唯独将我宠成了小公主。所有人都知道,顾少的妹妹碰不得。他把我送去国外最好的机构治疗,重新站起来这天,我收到了哥哥的结
- 深度学习篇---矩阵
Atticus-Orion
嵌入式知识篇上位机知识篇嵌入式硬件篇深度学习矩阵人工智能
在机械臂解算、深度学习网络等硬件和软件领域中,矩阵运算作为核心数学工具,承担着数据表示、变换、映射和优化的关键作用。以下从具体领域出发,详细总结涉及的矩阵运算及对应的核心知识:一、机械臂解算领域机械臂解算(运动学、动力学分析)的核心是描述“关节空间”与“操作空间”的映射关系,矩阵运算用于精准刻画坐标系转换、运动传递和力/力矩分析。1.运动学解算(正/逆运动学)核心目标:通过矩阵描述关节角度与末端执
- 微信视频号红心可以买嘛,一百个多少钱
神州网络公司
微信视频号红心可以买嘛,一百个多少钱视频号点赞大拇指通常是30元100个,价格会有所波动,如果大量通常在200-300之间。对于视频号来说大拇指是收藏,而爱心是点赞。是不是和抖音略有不同。一、微信视频号小爱心意义在微信视频号里面,小红心就是点赞,而那个大拇指则表示收藏。大多数考核都是基于爱心考核的,重要程度高些。用户点击小红心就表示对这个作品的赞同,因此,如果作品的小红心数量很多,就代表这个作品很
- 飞算JavaAI:力臻开发之本真,破 AI 代码之繁琐,传统项目一键生成
微学AI
人工智能javajavaAI
飞算JavaAI:力臻开发之本真,破AI代码之繁琐,传统项目一键生成文章目录飞算JavaAI:力臻开发之本真,破AI代码之繁琐,传统项目一键生成一、前言二、飞算JavaAI是什么?2.1背景与实力2.2飞算JavaAI的“独门绝技”三、飞算JavaAI实战体验3.1IDEA插件安装配置3.2Main中写一个简单的梯度下降算法3.3main函数搭建一个卷积神经网络网络3.4飞算JavaAI:需求分析
- PyCharm 高效入门指南:从安装到进阶,解锁 Python 开发全流程
作为Python开发者的利器,PyCharm的安装与配置是开启高效编程之旅的第一步。面对Community和Professional两个版本,该如何选择呢?Community版是免费开源的,适合初学者和简单项目开发,包含基础的Python开发功能;而Professional版虽收费,但功能更强大,支持Web开发、数据库连接等高级功能,适合专业开发者和复杂项目。1.安装与配置下载与安装下载PyCha
- 嵌入式硬件篇---继电器
Atticus-Orion
嵌入式硬件篇嵌入式硬件继电器
继电器是一种通过小电流控制大电流的电磁开关,广泛应用于自动化控制、电力系统和电子设备中。以下从工作原理、应用场景和电路特点三个方面详细介绍:一、工作原理继电器本质是电磁控制的机械式开关,核心部件包括:线圈(Coil):通电时产生磁场。铁芯(IronCore):增强磁场强度。衔铁(Armature):受磁场吸引动作的金属部件。触点(Contacts):由衔铁控制通断的开关。工作过程:线圈不通电:衔铁
- 嵌入式知识篇---机械臂的运动学结算(简单2自由度)
Atticus-Orion
嵌入式知识篇上位机知识篇嵌入式硬件篇人工智能机械臂解算
机械臂的“解算”本质是运动学解算,核心是解决“关节角度”和“末端位置”的互转问题。下面用最通俗的方式解释,并结合2自由度平面机械臂(结构最简单,适合入门)给出Python和ESP32代码,以及参数细节。一、机械臂运动学解算的通俗原理想象你有一条“简化的手臂”:只有大臂和小臂两个关节(类似人类的上臂和前臂),只能在桌面(X-Y平面)内运动。正解:知道“大臂转30°,小臂转60°”,算出“手掌”的位置
- 可信数据空间:概念、架构与应用实践
小赖同学啊
testTechnologyPrecious架构
可信数据空间:概念、架构与应用实践一、可信数据空间的核心定义可信数据空间(TrustedDataSpace)是一种基于技术架构与制度设计的安全数据共享生态,通过构建“数据可用不可见、可控可追溯”的流通环境,解决数据要素市场化过程中的隐私保护、主权确认、流通合规等核心问题。其本质是通过密码学、区块链、智能合约等技术组合,实现数据在不同主体间的可信交互,同时保障数据所有者的权益与安全。二、核心技术要素
- 好省邀请码怎么写?好省app升级运营商容易吗?
日常购物小技巧
好省的邀请口令是什么?怎么获取好省APP邀请口令?好省邀请码千万不要随便填写,不然会后悔1、好省app是什么?好省【这个是花桃邀请码:999999【佣金更高,模式更好】】是一个领取天猫淘宝内部优惠券的APP,免费下载注册即可成为合伙人,不仅可以帮你平时网购省钱40%以上,推广分享还能赚佣金,我们平时在手机上经常看到的那些优惠券群主、主播都是靠这个赚钱的,最主要的是完全免费、0门槛!2.好省APP里
- 那些年追过的1988
etme
今天在追《runningman》的时候,里面想起了1988的歌曲,瞬间脑袋里呈现了电视剧里面的镜头,第二刷1988,也是在前不久。1988,主要是讲的友谊,里面顺带也延伸出了很多其他方面的东西,亲情,爱情。住在韩国首尔双门洞巷子里的几家人,代表着现在社会上的不同层次,也把我们那时候,小伙伴的身份完美的体现了出来。德善~一个大大咧咧的孩子,一个倒霉孩子。家里的地位,让人觉得可怜,姐姐的欺负,父母对她
- Axios泛型参数解析与使用指南
编程随想▿
TypeScriptTSaxios前端web开发语言
目录一、Axios泛型参数的核心价值二、基本用法解析1.响应数据泛型参数2.POST请求中的泛型应用三、高级泛型参数配置1.自定义响应结构2.完整AxiosResponse泛型3.错误处理泛型四、实战应用示例1.封装带泛型的API客户端2.带分页的泛型响应处理五、最佳实践与注意事项六、总结一、Axios泛型参数的核心价值Axios的泛型参数允许我们为HTTP响应数据指定类型,使TypeScript
- Spring Cloud学习:如何实现Gateway 服务网关限流
杨荧
springcloud学习gateway
目录一、SpringCloud介绍二、什么是服务网关三、Gateway的优势和应用场景四、如何实现Gateway服务网关限流一、SpringCloud介绍SpringCloud是一个基于SpringBoot的微服务架构开发工具集,它整合了多种微服务解决方案,为开发者提供了一站式的微服务开发体验。SpringCloud的核心组件包括服务发现、配置管理、消息传递、负载均衡、断路器等,这些组件可以帮助开
- 早晨冥想15分钟,288天
飞扬_7
今天早上5:30醒来。冥想15分钟。今天早上准备了充足的时间吃饭。吃过饭以后上班。金句288:一个人知道自己为什么而活,就可以忍受任何一种生活。——尼采
- 【乳腺超声、乳腺钼靶、宫颈癌、CT骨折】等项目数据调研,及相关参考内容整理汇总
钱多多先森
人工智能(AI)医学影像深度学习乳腺钼靶乳腺超声宫颈癌
文章目录一、乳腺超声内容整理1.1、数据集1.2、可以参考的论文1.3、可以参考的GitHub代码1.4、可以参考的博客1.5、简单任务需求二、宫颈癌风险智能诊断2.1、数据集2.2、KFB读取文件显示三、乳腺钼靶3.1、数据集3.2、拍摄方式:3.3、拍摄和观察视图3.4、DDSM标注文件解析四、CT骨折4.1、数据集五、总结本博客是一个笔记类的记录文档,主要是记录了在调研各个项目的过程中,遇到
- 麦吉丽加盟条件及费用
广州时尚王子
麦吉丽加盟条件主要包括以下几点:1.创业热情与决心:对化妆品行业充满热情,并具备强烈的创业意愿,愿意与麦吉丽共同开拓市场,创造美丽事业。2.资金实力与财务规划:需要具备一定的资金实力,包括加盟费、店面租金、装修费、进货费等,建议加盟前做好充分的财务规划和资金准备。3.合法经营与商业信誉:具备合法经营资格,并有良好的商业信誉,共同打造诚信、规范的商业环境。4.店面选址与面积要求:选择在人流量大、消费
- OCR 赋能发票管理系统:守护医疗票据合规,让管理更智能
EkihzniY
ocr人工智能大数据
医疗收费电子票据种类多、数据杂,票据编号、金额、诊疗项目等信息的合规核验是医院财务管理的重点。传统人工核对易出错,还难以及时发现票据篡改、重复报销等问题。OCR技术为发票管理系统装上“智慧眼”。它能快速识别电子票据上的关键信息,自动与医院HIS系统的收费数据比对,核验金额是否匹配、票据是否真实有效。一旦发现异常,系统立即预警,从源头阻断不合规票据流入财务流程。同时,OCR将票据信息自动录入管理系统
- OCR 身份识别:让身份信息录入场景更高效安全
EkihzniY
ocr安全
在银行柜台开户、线上平台实名认证等场景中,身份信息录入是基础环节,OCR身份识别产品正成为提升效率与安全性的关键。传统人工录入身份证信息,不仅耗时久,还易因手误导致姓名、号码出错,影响业务办理进度。而OCR身份识别产品能快速扫描身份证,1秒内精准提取姓名、身份证号、地址等信息,自动填入业务系统,大幅缩短办理时间。在线上实名认证时,OCR结合人脸识别技术,先识别身份证信息,再比对人脸与证件照片,确保
- 5商学习笔记
爱英思谭523
【Jocelyn1月25日习得小结:】1.知识划重点(R):快速学习:如何用20小时,快速学习?2.我的理解(I):润总这个快速学习,跟李笑来老师的最小必要知识很类似,都是通过快速掌握入门的知识,完成从0到1的跨越。时间越快,掌握大概知识越多进门就越快。3.我的相关经验或经历(A1):复述其实是帮助自己去理解概念的绝佳方式。自己带课这几年,对于教材中的概念从浅入深的学习和理解,跟我面对无数个不一样
- OCR 识别:综合信息采集仪的 “核心引擎”
EkihzniY
ocr
综合信息采集仪作为多场景信息收集的重要设备,需处理身份证、营业执照、票据等多种载体的信息。传统采集依赖人工录入,面对海量且格式多样的资料,不仅效率低下,还易因人为失误导致信息偏差。OCR识别技术让综合信息采集仪实现质的飞跃。它能快速精准提取各类证件、票据上的文字信息,自动转化为结构化数据存入系统,几秒内完成单份资料的信息采集,效率较人工提升数十倍。无论是模糊的扫描件、复杂的多语种文本,还是不规则的
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统, 安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章, 只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。 写在前面的话: 其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:[email protected]) 一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下 平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html 很久以前跟同事参加的培训,同事整理得很详细,必须得转! 前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示 如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码 function mergeCell(){ var trs = $("#table tr"); &nb
- Java基础
冰天百华
java基础
学习函数式编程 package base; import java.text.DecimalFormat; public class Main { public static void main(String[] args) { // Integer a = 4; // Double aa = (double)a / 100000; // Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000) getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多 2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作 3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言 项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。 视频结构 本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误 javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下: a.获取Jedis实例需要从JedisPool中获取; b.用完Jedis实例需要返还给JedisPool; c.如果Jedis在使用过程中出错,则也需要还给JedisPool; packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变 周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在, 各种店铺都换了好几茬,这些是变的。 三年前还很流行的一款手机在今天看起来已经落后的不像样子。 三年前还运行的好好的一家公司,今天也已经不复存在。 一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解 1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量 2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。 既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。 强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ package design.pattern; /* * 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象 * * 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值 * 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档 中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html 英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html 2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令 mvn archetype:generate mvn install mvn clean mvn clean complie mvn clean test mvn clean install mvn clean package mvn test mvn package mvn site mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh /data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲: 1. Windows: notepad, editplus, ultraedit, gvim Linux: vi, vim, gedit 2. Java 中的数据类型分为两大类: 1)原生数据类型 (Primitive Data Type) 2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加 array( 'selectableRows' => 2, 'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用 在使用类的时候后面的<>中的类型就是我们确定的类型。 public class MyClass1<T> {//此处定义的泛型是T private T var; public T getVar() { return var; } public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程: Ajax 03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。 彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134 1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。 2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。 这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。 先睹为快! 下面是一个In-Process方式访问内存数据库的代码示例: 下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8) import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常 工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。 程序包管理器 管理javascript库并提供对这些库的快速使用与打包的服务。 Bower - 用于web的程序包管理。 component - 用于客户端的程序包管理,构建更好的web应用程序。 spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。 我自己总结了一下这一条的综合性结论是这样的: 1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方