浅谈vue封装组件---js版
什么是组件化:
组件化就是将一个页面拆分成一个个小的功能模块,每个功能模块完成属于自己这部分独立的功能,使得整个页面的管理和维护变得非常容易。
Vue组件化思想
-
组件化是Vue中的重要思想,当我们对vue的基本知识有了一定的基础就要开始封装组件了
它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用。组件树。
- 组件化思想的应用
1.在项目中充分利用组件化的思想
2.尽可能的将也页面拆分成一个个小的可复用的组件
3.好处:代码更加方便组织和管理,扩展性也更强
一.注册组件的基本步骤
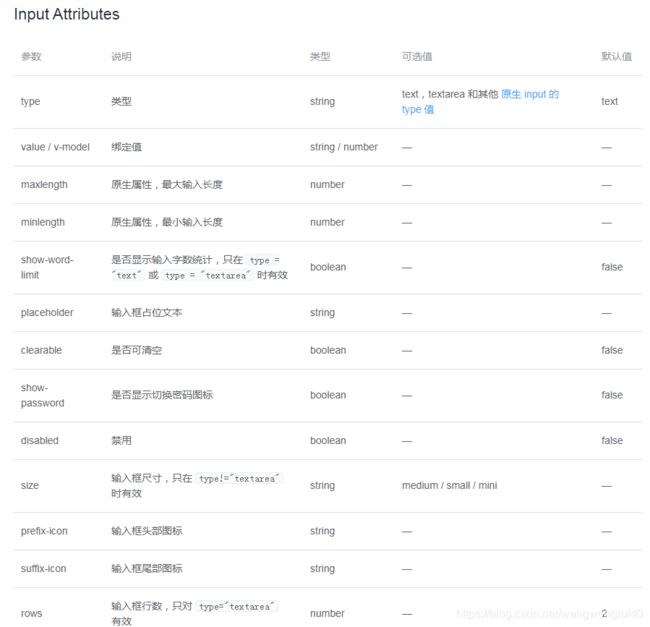
下面我们用一个封装一个Element Ui 的输入框组件为例,贯彻全文
组件的使用分成三个步骤
1.创建组件构造器c-input
组件的模板 template
注意:只能有一个根元素,否则警告报错
1 template 可以是字面量字符串,缺点是没有高亮,内置在 JavaScript 中,写起来麻烦
2 template 可以写在 script 标签中,虽然解决了高亮的问题,但是也麻烦
3 以上方式都不好,我们最终的解决方案是使用 Vue 的 .vue 单文件组件来写。(webpack)
但是要想使用这种方式必须结合一些构建工具
2.注册组件
注册组件 分为 局部注册 与 全局注册,下一章再讲
......使用代码.........
import cInput from "组件地址/c-ipunt.vue";
export default {
components: {cInput},
.......
3.父组件使用
二.丰富组件
-
组件是独立的作用域,就像我们 Node 中的 JavaScript 模块一样,独立的
-
组件其实就是一个特殊的 Vue 实例,可以有自己的 data、methods、computed、watch 等等选项
-
组件的 data 必须是函数
函数中返回一个对象作为组件的 data
三.父子组件间的通讯
1.父---->子通信 [props Down]
父组件通过 props 向下传递数据给子组件
所以子组件要定义接收的参数
我们可以看到Element Ui 的输入框组件,有这些属性我们可以重新定义封装
父组件使用
2. 子----> 父传值 [Events Up]
子组件通过 events 给父组件发送消息,实际上就是子组件把自己的数据发送到父组件。
在 element ui 的 el-input中是有 @input.native="updateValue($event.target.value)" 获取现在输入值 @keyup.enter.native="handleEnter" 回车 @focus="focus" 得到焦点 等事件的
父组件使用
3. 子<----> 父 双向传值
我们知道Vue的核心特性之一是双向绑定,
v-model是一个指令用来实现双向绑定,限制在、