利用Hexo将博客部署到GitPages和CodingPages
前言
本人有做总结的习惯,以往都是写word文档,然后存放在qq里面,不过这样的话不是很方便管理,于是萌生了写博客的想法。既然写博客,那何不更有仪式感一点,所以就利用Hexo制作了一个属于自己的博客页面,然后托管至GitPages和CodingPages上,前者是国外的,后者是国内的,方便访问加速。最后呢,我在阿里云上注册了一个域名进行域名解析,于是乎,我就有了一个属于自己的博客网站。
1. 安装依赖
Hexo是一个快速,简单而强大的博客框架,可以使用Markdown(或其他语言)编写文章,Hexo可以在几秒钟内生成具有美丽主题的静态文件。其包管理器是Node.js平台的npm,而我们的博客网站时需压迫依托于一个有效的站点和空间的,这里可以选择国外的GitPages,或者国内的CodingPages,分别属于Github和Coding。其中Markdown部分我会单独有一篇博客介绍。
(1) Node.js
Node.js是基于Chrome JavaScript运行时建立的一个平台,npm是node.js的包管理工具.在这里可以下载Node.js,请选择适合自己电脑的最新版本,然后一路next安装,记得选择添加至环境变量,不然后面很麻烦。
安装完之后利用cmd或者其他命令行工具输入:
node -v
npm -v
如果打印出版本号,那么说明安装成功,否则试着手动配置一下环境变量。
(2) Git
Git Bash是一款git的命令行工具,支持Mac、Linux和Windows,点击这里可以下载安装。最好选择添加至环境变量,或者手动添加git的bin路径至环境变量,这样就能在Windows命令行或者Git Bash工具中直接使用git命令。git主要用于版本控制,另外这里hexo的操作很多都需要在git bash进行,不然会出现奇怪错误,想要了解更多git知识可以参考以下链接:Git教程–廖雪峰网站。
(3) Hexo
Hexo就是用来将我们用Markdown写好的博客生成html页面,并自动部署到Github或者Coding上,其依托于npm包管理器,所以可以直接下载:
npm install -g hexo-cli
这条语句的作用是将hexo命令行工具安装在全局,要注意的是npm安装软件时,经常会出现warning,不过不要紧,只要不是error就行。
2. 建站
Step1 初始化站点
首先我们新建一个存放博客的文件目录,例如blog/,然后进入该目录,利用命令行工具进行站点部署hexo init,也可以直接:
mkdir blog
cd blog
hexo init
当然也可以直接执行:
hexo init blog
这一步会将远端的hexo文件克隆到博客目录。
Step2 安装依赖
进入blog目录,然后执行:
npm install
自动安装hexo所需要的依赖项,此时的博客目录应该如下:
.
|—— node_modules
|—— scaffolds
|—— source
| |—— _posts
|—— themes
| |—— landscape
|—— .gitignore
|—— _config.yml
|—— db.json
|—— package.json
其中node_modules里面放的是利用npm install --save下载安装的软件,scaffolds里面存放的是各种脚手架模板,也就是说可以创建post、page、draft三种页面,会存放在source目录。source目录内的文件就是待发布的文件,themes目录里面存放的是我们所引用的主题模板,默认的是landscape主题。.gitignore存放的是我们部署到github或者coding.me上时需要忽略的文件,_config.yml是站点配置文件,与之相应地,在主题中还有一个主题配置文件,这两个在后面的配置中很重要。
Step3 创建页面
在blog目录下执行:
hexo clean;hexo g;hexo s
即清空站点静态页面缓存(清空public文件夹),在本地生成静态页面(在public文件夹),开启本地服务器,这时候,我们可以在网页中输入:
http://localhost:4000
就可以看到如下的画面效果:
这个页面是hexo初始化的一个简单页面,主题是landscape。
3. 托管GitPages
上面的整个过程都是基于本地的,只能在本地给自己看,局限性很大,为了将博客部署到网站上,我们可以利用Github提供的GitPages免费站点服务,自带域名和1G免费空间,存放网页绰绰有余(图片不要放进去)。
Step1 Windows端搭建Github环境
这一部分内容可以见我之前的博客,从而完成Github注册和ssh环境配置。
Step2 新建博客repository
在github新建一个名为你的用户名.github.io的repository,这样做的好处是避免生成的域名太长,具体可执行:
echo "# nightmaredimple.github.io" >> README.md
git init
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/nightmaredimple/nightmaredimple.github.io.git
git push -u origin master
从而在你的github仓库中有了一个属于你博客站点文件存放的位置,一般设为master分支。
Step3 Hexo配置
首先安装部署依赖:
npm install hexo-deployer-git --save
然后在站点配置文件blog/_config.yml中配置deploy为:
deploy:
type: git
repo:
github: https://github.com/nightmaredimple/nightmaredimple.github.io.git
branch: master
Step4 完成部署
在blog目录下执行:
hexo clean;hexo g;hexo d
执行完毕后,你就可以在你的github相应的博客repository下看到部署后的博客站点文件,通过链接可以看到属于你的博客网页,例如我的:
http://nightmaredimple.github.io
也可以通过ping网站的方式观察,二者的ip一致~
4. 托管CodingPages
Coding几乎算得上是Github的汉化版,缺点就是资源少,但是因为在国内,所以访问速度快。我在自己电脑上测试发现,ping自己的博客域名的延时是250+ms,很慢,所以我想同时将博客部署在Github和Coding上。既然我说Coding是Github的汉化版,那么也就是说我们之前在Windows端搭建的Github环境依然有效,并且部署过程几乎一样。
Step1 Windows端搭建Coding环境
首先进入Coding官网注册,然后可以直接新建项目:
记得一定要初始化项目,不然无法开启pages服务。 同样地,我们还是保持项目名与用户名一致,这种创建方式可以直接替代上面github的方式,不过我还是贴出:echo "# nightmaredimple.coding.me" >> README.md
git init
git add README.md
git commit -m "first commit"
git remote add origin https://git.dev.tencent.com/nightmaredimple/nightmaredimple.git
git push -u origin master
要注意的是,由于coding和腾讯云合作了,所以我们的coding项目会自动同步到腾讯云,也就是说上面的repository链接还可以写成:
https://git.coding.net/nightmaredimple/nightmaredimple.git
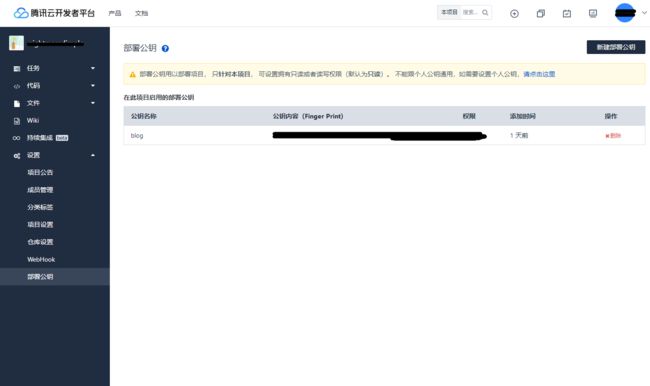
Step2 部署项目公钥
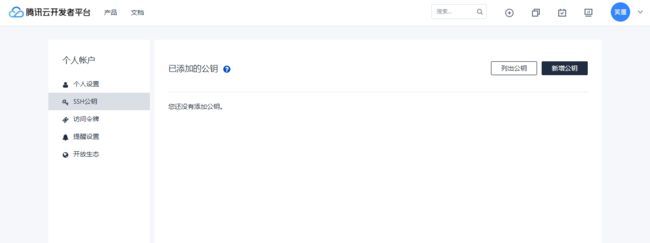
将我们在部署Github时生成的ssh公钥复制,进入控制台/设置/管理公钥,新建一个公钥复制进去,当然还可以新建一个个人公钥,以面向所有项目,直接点击头像,进入个人账户/SSH公钥即可。
Step3 开启CodingPages服务
进入控制台/代码/Pages服务,一键开启Coding Pages
Step4 Hexo配置
这里跟Github一样,我们可以一起安装部署,写入如下:
deploy:
type: git
repo:
github: https://github.com/nightmaredimple/nightmaredimple.github.io.git
coding: https://git.coding.net/nightmaredimple/nightmaredimple.git
branch: master
据其他人的踩坑记录,貌似需要在blog/source下创建一个名为Staticfile的空文件。
Step5 完成部署
在blog目录下执行:
hexo clean;hexo g;hexo d
执行完毕后,你就可以在你的coding.net或者腾讯云相应的博客repository下看到部署后的博客站点文件,通过链接可以看到属于你的博客网页,例如我的:
http://nightmaredimple.coding.me
再ping一下,发现延迟只有40ms了。
5. 自定义域名
完成以上操作之后,我们就拥有了两个博客域名,但是我还是想申请一个属于自己的域名,所以去阿里云绑定了一个域名,然后将域名解析到了自己的博客域名,具体过程如下:
Step1 完成阿里云注册
阿里云的域名申请是在万网,我们先根据要求完成注册和实名认证,很快。
Step2 申请域名
认证成功之后,我们通过查询域名看看那些域名可以用,并且根据合适的名称,合适的价格选择想要的后缀,然后进行域名的购买,不贵。
Step3 域名解析
申请到我们的域名之后,就需要绑定我们的博客网站了,但是只能绑定其中一个,这里我绑定的coding的,因为访问更快。而域名解析的话,最好解析两个,一个是ip,一个是域名,对于我们博客网站的ip,可以通过ping自己的博客域名获取。
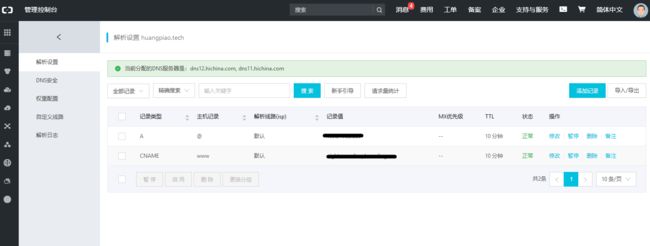
添加两条解析记录,其中A对应ip,CNAME对应博客原始域名:
Step4 域名绑定
首先在blog/source下新建一个CNAME文件,里面填写我们买的域名,然后相应的博客网站进行配置。对于GitPages,我们需要进入博客repository的setting中,添加GitPages的Custom Domain:
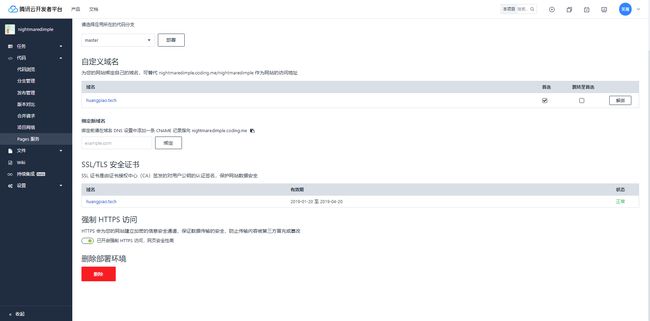
而对于CodingPages,则是直接在Pages服务中添加新域名:
上述均有强制HTTPS访问选项,这个选项开启之后,我们的网站就变成了https://xxxxx,否则就是http。
Step5 完成部署
首先填写站点配置文件_config.yml中的url选项,填写你的域名。然后选做:
npm install hexo-generator-cname
这一项可以帮助你自动添加CNAME,接着在blog目录下执行:
hexo clean;hexo g;hexo d
等待十几秒就能看直接通过我们绑定的域名访问博客啦~
PS:最近Coding时不时崩溃,所以暂时绑定GitPages。
来源:我的博客