ES6常用语法
ES6
1. 模板字符串
var name = 'xiuyan'
var career = 'coder'
var hobby = ['coding', 'writing']
var finalString = `my name is ${name}, I work as a ${career} I love ${hobby[0]} and ${hobby[1]}`
2. var 和let const的区别
(1)var和let定义的是变量,可修改;const定义的是常量,不可修改;
(2)let和const有块级作用域,var没有
(3)var存在变量提升,ES6规定let和const不存在变量提升
let a = 5
let a = 7 // Identifier 'a' has already been declared
const e = 9
const e = 9 // Identifier 'e' has already been declared
var a = 4
var a = 5
console.log(a) // 5
变量提升:
什么时变量提升: 在执行一段上下文的时候,执行之前会先分析一下有没有var定义的变量,如果有,会将定义的变量提前拎出来,声明为undefined。
为什么有变量提升:JS 也有编译阶段,js是一边编译一边执行,在这个短暂的编译阶段里,js引擎将var定义的变量提前拎出来,声明为undefined,所以存在变量提升。
//变量提升 ES5
console.log(a) //undefined
var a = 100
/* var a
console.log(a)
a = 200 */
函数声明也有变量提升,但是函数声明提升优先于变量提升。
console.log(a) // [Function: a]
a() // 函数a
var a = '变量a'
function a () {
console.log('函数a')
}
优先级:函数声明>函数参数>函数局部变量声明
function b (i) {
console.log(i) // // [Function: a]
var i = '变量i'
function i () {
console.log('函数i')
}
}
b(4)
function b (i) {
console.log(i) // 4
var i = '变量i' // 变量i
console.log(i)
// function i () {
// console.log('函数i')
// }
}
b(4)
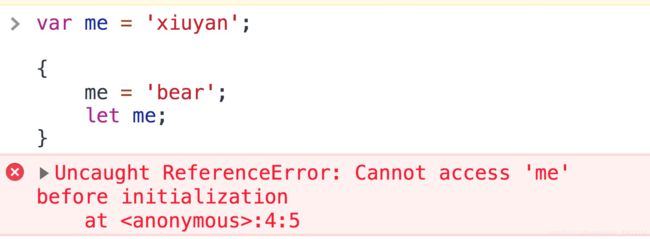
暂时性死区:

ES6 中有明确的规定:如果区块中存在 let 和 const 命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。假如我们尝试在声明前去使用这类变量,就会报错。
这一段会报错的危险区域,有一个专属的名字,叫”暂时性死区“。
块级作用域:
ES6中才有的块级作用域:一对花括号内的代码都算一个块级作用域。
当我们用 let 或者const声明变量时,变量会被绑定到它被声明的块作用域上。
for(var i = 0;i<10;i++) {
var j = i+1
}
console.log(i,j) //10,10
for(let i = 0;i<10;i++) {
let j = i+1
}
console.log(i,j) // i is not defined, j is not defined
const:
- const 声明的变量,必须在声明同时被初始化,否则会报错
const c //Missing initializer in const declaration c = 7 - const 声明的变量,在赋值过后,值不可以再被更改。否则同样会报错;但这个规则在声明引用类型时有点不同——引用类型的属性值(包括数组的元素)可以被更改,只要你不修改变引用的指向。
const me = { name: 'xiuyan' } me.name = 'Bear' // 没问题 //这样修改 name 这个属性值,而 me 对象的引用仍然指向原有的内存地址 const me = { name: 'xiuyan' } me = { name: 'xiuyan' } // 报错 // // Assignment to constant variable. //这样就相当于重新给 me 赋值了,是在尝试把 me 的引用指向一个全新的对象、指向另一块内存空间。
3. 箭头函数
箭头函数和普通函数的区别:
- 简化匿名函数的写法
- 箭头函数是匿名函数,不能作为构造函数,不能使用new
- 箭头函数不能绑定arguments,取而代之使用rest参数…解决
function A(a){ console.log(arguments); } A(1,2,3,4,5,8); // [1, 2, 3, 4, 5, 8, callee: ƒ, Symbol(Symbol.iterator): ƒ] // arguments是一个类数组对象 let C = (...args) => { console.log(args); } C(3,82,32,11323); // [3, 82, 32, 11323] // 利用rest参数...将参数序列转化为数组 - 箭头函数没有原型属性
- 普通函数的this由函数调用时的执行上下文动态决定
而箭头函数的this是继承上级作用域的this - 不能使用call,apply,bind函数去直接修改箭头函数的this指向
- 箭头函数不能当作Generator函数,不能使用yeild关键字
4. 解构赋值
数组的解构:以元素的位置为匹配条件来提取我们想要的数据
const [a, b, c] = [1, 2, 3] // a 1 // b 2 // c 3
const [a,,c] = [1,2,3] // a 1 // c 3
对象的解构: 以属性的名称为匹配条件,来提取我们想要的数据
const stu = {
name: 'Bob',
age: 24
}
const { name, age } = stu // name "Bob" // age 24
考点1:如何提取高度嵌套的对象里的指定属性?
const school = {
classes: {
stu: {
name: 'Bob',
age: 24,
}
}
}
const { classes: { stu: { name } }} = school
name // "Bob"
考点2:解构同时重命名
const { classes: { stu: { name: newName } }} = school
newName // 'Bob'
4. 扩展运算符…
对象扩展运算:取出参数对象中的所有可遍历属性,拷贝到当前对象之中,类似于
Object.assign()方法
const me = {
name: 'xiuyan',
age: 24
}
const meCopy = { ...me } // Object.assign({}, me)
meCopy // {name: "xiuyan", age: 24}
数组扩展运算:…指的是Spread/Rest操作符
function mutiple(x, y) {
return x*y
}
const arr = [2, 3]
mutiple(...arr) // 6
// 当被用于迭代器中时,它是一个 Spread 操作符:
function A(a){
console.log(arguments);
}
A(1,2,3,4,5,8);
// [1, 2, 3, 4, 5, 8, callee: ƒ, Symbol(Symbol.iterator): ƒ] // arguments是一个类数组对象
let C = (...args) => {
console.log(args);
}
C(3,82,32,11323);
// [3, 82, 32, 11323] // 利用rest参数...将参数序列转化为数组
// ...被用在函数形参上时,可以把一个分离的参数序列整合成一个数组,常用于获取函数的多余参数,是一个Rest操作符
剩余参数…args和 arguments对象的区别
剩余参数args和 arguments对象之间的区别主要有三个:
- 剩余参数只包含那些没有对应形参的实参,而 arguments 对象包含了传给函数的所有实参。
- arguments对象不是一个真正的数组,而剩余参数是真正的 Array实例,也就是说你能够在它上面直接使用所有的数组方法,比如 sort,map,forEach或pop。
- arguments对象还有一些附加的属性 (如callee属性)。
考点1:合并两个数组
const arr1 = [1, 2, 3, 4]
const arr2 = [5, 6, 7, 8]
const newArr = [...arr1, ...arr2] // [1, 2, 3, 4, 5, 6, 7, 8]
5. 类数组的转换(重点重点)
类数组:必须是一个对象,且有length属性
考点:如何把类数组对象转换为真正的数组?
const arrayLike = {0: 'Bob', 1: 'Lucy', 2: 'Daisy', length: 3 }
-
Array原型上的slice方法—— 这个方法如果不传参数的话会返回原数组的一个拷贝,因此可以用此方法转换类数组到数组:
const arr = Array.prototype.slice.call(arrayLike); -
Array.from方法——这是 ES6 新增的一个数组方法,可以把类数组转为数组:
const arr = Array.from(arrayLike); -
扩展运算符——"…"也可以把类数组对象转换为数组,但前提是这个类数组对象上部署了遍历器接口。在这个例子中,arrayLike 没有部署遍历器接口,所以这条路走不通。
但一些对象,比如函数内部的 arguments 变量(它也是类数组对象),就满足条件,可以用这种方法来转换:function demo() { console.log('转换后的 arguments 对象:', [...arguments]) } demo(1, 2, 3, 4) // [Arguments] { '0': 1, '1': 2, '2': 3, '3': 4 } // 转换后的 arguments 对象:[1, 2, 3, 4]
6. ES6中的类
extends 允许一个子类继承父类,需要注意的是,子类的constructor 函数中需首先执行 super() 函数。
也可以在子类方法中调用父类的方法,如super.parentMethodName()。
7. 函数的参数默认值
// ES6之前,当未传入参数时,text = 'default';
function printText(text) {
text = text || 'default';
console.log(text);
}
// ES6;
function printText(text = 'default') {
console.log(text);
}
printText('hello'); // hello
printText();// default
function move ({ x, y } = { x: 0, y: 0 }) {
return [x, y]
}
console.log(move({ x: 3, y: 8 }))
console.log(move({ x: 3 }))
console.log(move({}))
console.log(move())
// [3, 8]
// [3, undefined]
// [undefined, undefined]
// [0, 0]
8. iterable类型
ES6标准引入了新的iterable类型,Array、Map和Set都属于iterable类型,具有iterable类型的集合可以通过新的for … of循环来遍历。
ES7常用新特性
1. 新的一些方法
1.存在性判定:以前,当我们想判断一个字符/字符串是否在某字符串中时,只能用 indexOf > -1 来做。现在 ES6 提供了三个方法:includes、startsWith、endsWith,它们都会返回一个布尔值来告诉你是否存在。
- includes:判断字符串与子串的包含关系:
const son = 'haha' const father = 'xixi haha hehe' father.includes(son) // true - startsWith:判断字符串是否以某个/某串字符开头:
const father = 'xixi haha hehe' father.startsWith('haha') // false father.startsWith('xixi') // true - endsWith:判断字符串是否以某个/某串字符结尾:
const father = 'xixi haha hehe' father.endsWith('hehe') // true
2.自动重复: 我们可以使用 repeat 方法 来使同一个字符串输出多次(被连续复制多次):
const sourceCode = 'repeat for 3 times;'
const repeated = sourceCode.repeat(3)
console.log(repeated) // repeat for 3 times;repeat for 3 times;repeat for 3 times;
2. Object.values/Object.entries(ES8)
ES5 引入了Object.keys方法,返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键名。
Object.values方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值。
Object.entries方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值对数组。
3. 字符串补全长度
let c = str.padEnd(5,“a”);
let d = str.padStart(5,“a”);