[Vue] 项目初始化
大纲
- 1.脚手架的安装(指令)
- 2.项目的创建
- 3.项目结构梳理
- 4.安装 axios
- 5.安装 Element UI
- 6.GitHub
- 7.Css less 插件(如果初始化时没装)
- 8.模板
1.脚手架的安装(指令)
脚手架用于快速搭建 vue 框架,下载指令为:
npm install -g @vue/cli
如果下载过慢,可以使用国内淘宝源的 cnpm
npm install -g @vue/cli // 全局安装脚手架
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org // 如果太慢下载 cnpm
npm config set registry https://registry.npm.taobao.org // 将 cnpm 启动设置为 npm
npm config get registry // 验证是否成功将 npm 源地址修改为淘宝
npm install -g @vue/cli // 再用国内源下载脚手架即可!
2.项目的创建
- 创建 vue 项目
vue create 项目名,项目名最好用中划线,这是 3.0 版本项目创建方式 - 首先先建立项目文件夹,然后 cd 进去
npm init -y创建包管理文件 package.json - 下载 vue,
npm i vue
(2)选择功能,点击空格可以选择
① Babel 是 ES6 -> ES5
② Router 是 路由的意思
③ Css Pre-processors 是 Css 预处理器,选择
④ Vuex 是状态管理
⑤ Linter / Formatter 是 语法检查
⑥ Choose Vue version 是
![[Vue] 项目初始化_第2张图片](http://img.e-com-net.com/image/info8/7e7fa861fdaa4f3aa5cd86242de6e77f.jpg)
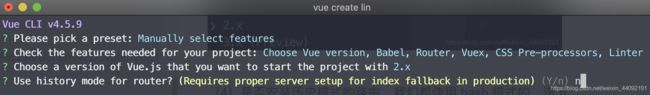
(3)选择你想要启动项目的Vue.js版本,我选 2.0 (看你们公司)
![[Vue] 项目初始化_第3张图片](http://img.e-com-net.com/image/info8/1fb4505d86644e969f73ab4c7c5726d4.jpg)
(4)是否安装历史模式的路由,兼容不太好,我们使用 hash 模式的,选 n

(5)选择预处理器,我用 less
![[Vue] 项目初始化_第4张图片](http://img.e-com-net.com/image/info8/e673a93c11874d1eb74c1d3acf1a18d9.jpg)
(6)什么时候进行代码校验,选第一个保存文件时校验; 它会自动给你纠正为规范代码格式,纠正不了就报错;
![[Vue] 项目初始化_第6张图片](http://img.e-com-net.com/image/info8/51bfc6a6f23a472dba03ab6c0f112acd.jpg)
(7)这些工具的配置文件怎么创建?单独创建还是放 package.json 中,选择第一项,好维护
![[Vue] 项目初始化_第7张图片](http://img.e-com-net.com/image/info8/ab6a380c396b499dbcea779971ffca91.jpg)
(8)是否将这些配置保存为模板? 随意,我选 n
![]()
(9)开始创建
![[Vue] 项目初始化_第8张图片](http://img.e-com-net.com/image/info8/0192a406ea7745fb9eaee8b55db742dc.jpg)
(10)cd 到我们项目的根目录,然后按照代码执行 npm run serve 运行

(11)运行后根据给的 url 到浏览器打开即可
![[Vue] 项目初始化_第9张图片](http://img.e-com-net.com/image/info8/b2c138202f2e4e1797bef323b2aee6fc.jpg)
2. 创建项目(图形化创建)vue ui
3.项目结构梳理
注意! import 导入必须放到所有文件之上,注释除外!
(1)src: 存放源码,我们开发的所有代码都放在 src 目录下
(2)main.js: 这个文件是我们项目的启动入口
(3)App.vue: 是根组件,可以当做是网站首页
(4)router: 路由模块(里面有个 index.js)
(5)views: 放网页的,看个人习惯,我喜欢把显示页的组件放里面,都是单独建立的文件夹 比如 login
(6)components: 放公共的组件
(7)node_modules: 放第三方包的
(8)public: 放静态资源的,图标啊 index 文件啊…
(9)assets: 存放组件中的静态资源
(10)src 目录中创建一个文件夹 api,存放共用或常用的 api
(11)src 目录中创建一个文件夹 utils,放一些工具模块,里面创建个 request.js 基于 axios 的请求模块
(12)src 目录中创建一个文件夹 styles,放全局样式相关资源; 再在其中创建一个 index.less 全局样式,到入口文件中通过 import 路径引入;
App.vue: 可以当做网站首页,有三个部分, 模板部分,如果放置多个标签需要加根标签, 和 放样式,我用的 less 语法;
4.安装 axios
下载: npm install axios
(1)把这个包引入进来,axios.create() 是添加了自定义配置的新的 axios, 它可以简化路径写法,设置拦截器等等… 配置好后用变量保存它,将来使用的时候直接引入模块,使用 request 就好了;
(2)其中 axios.defaults.baseURL = '' 中设置网址 url 不变的部分
Ps: axios 的引入可以放到 utils 中的 request.js 中;
import axios from 'axios'
// 创建一个 axios 实例, 保存到 request
const request = axios.create({
baseURL: 'http://linweiqin.cn:8001/admin/login'
})
// 导出 request 模块
export default request
5.安装 Element UI
安装很简单,只需要一个命令 npm i element-ui -S
引入的话,我是全局引入,在 main.js 中引入下列代码:
import ElementUI from 'element-ui';
import '../node_modules/element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
6.GitHub
码云也挺好的,国内服务器 比较快
7.Css less 插件(如果初始化时没装)
下载 less 和 less. loader 两个插件
当在 login.vue 使用 less 的时候,报下方的错误;

是因为 vue-cli 帮我们创建的并没用安装 less 相关的 loader 就使用了,如果你想要使用 less 相关的语法,必须先要配置好相关的东西; 在这里 终端下载 less-loader(开发模式)和 less
-S 是生产模式下,-D 是开发模式下; 安装完毕后重新 npm run serve 启动一下项目,恢复正常;
npm i less-loader -D // 开发模式安装 less-loader
npm i less -D // 安装 less
8.模板
"✨ Vue initialize": {
"prefix": "vue",
"body": [
"",
" ",
"",
"",
"",
"",
""
],
"description": "my vue"
},
}
![[Vue] 项目初始化_第1张图片](http://img.e-com-net.com/image/info8/8d1b4862f64640b0a858d10c82e92e3a.jpg)
![[Vue] 项目初始化_第5张图片](http://img.e-com-net.com/image/info8/02a119d064ca48a5aee2a62adee4aa16.jpg)