highlight.js 语法高亮,让你的页面更美观~
在网页开发过程中,经常会用到代码的展示,而不同颜色的代码,可以让页面看起来更直观,也更美观。
highlight.js是一款基于JavaScript的语法高亮库,目前支持125种编程语言,有63种可供选择的样式,而且能够做到语言自动识别,和目前主流的JS框架都能兼容,比较实用,而且用起来炒鸡简单!
1、获取highlight.js库
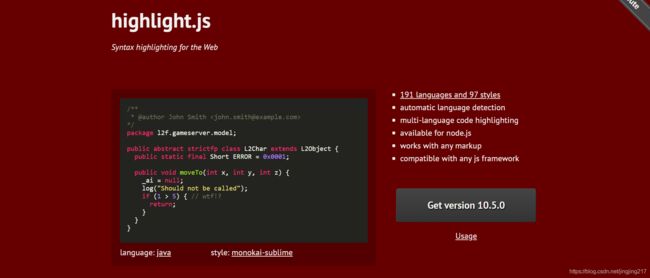
官网地址:https://highlightjs.org/

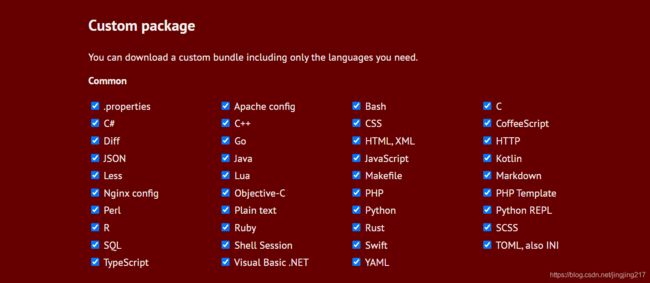
点击Get version按钮进入语言选择,勾选你常用的语言,在使用插件时会自动检测你要展示的代码的语言,并自动让代码高亮。通常common就足够用了。

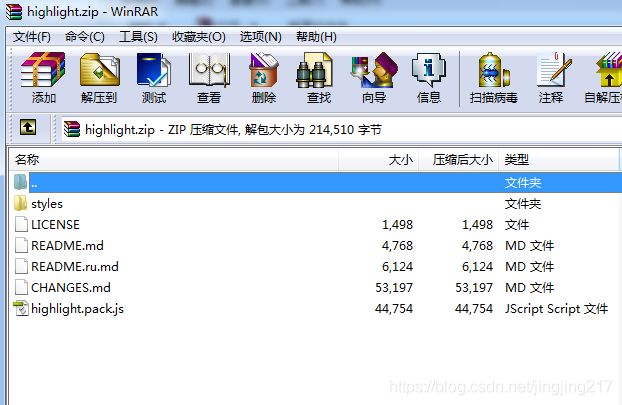
选好后点击下面的download按钮,下载,解压,文件结构如下:

styles目录下是所有的css样式,决定代码的颜色;highlight.pack.js为库文件,决定代码哪些部分会变高亮。
2、在html页面中引入js和css文件
<link rel="stylesheet" type="text/css" href="styles/docco.css"/>
<script src="highlight.pack.js">script>
打开styles文件夹,里面有很多的css文件,这些文件可以更改代码的css样式,包括高亮的颜色和背景色(主题色)。想使用哪种样式只需要导入这个样式的css文件即可。
看不懂这些英文都代表的什么样式?官网中有各个css文件的效果展示:https://highlightjs.org/static/demo/,这里我选择的是docco.css文件,想要别的颜色自行更改~
3、加载highlight.js库
<script>
hljs.initHighlightingOnLoad();
script>
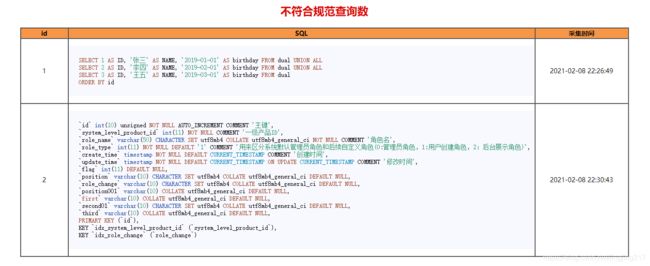
4、在
<pre><code class="SQL">
SELECT 1 AS ID, '张三' AS NAME, '2019-01-01' AS birthday FROM dual UNION ALL
SELECT 2 AS ID, '李四' AS NAME, '2019-02-01' AS birthday FROM dual UNION ALL
SELECT 3 AS ID, '王五' AS NAME, '2019-03-01' AS birthday FROM dual
ORDER BY id
code>pre>
原则上系统会自动检测你的代码的内容,不过如果你不放心的话,可以在标签中用class属性指定语言类别,上面代码中指定为SQL语言。
如果你的代码里包含标签,记得将标签里的"<"换成"<",把">"换成">"喔~
完整代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="styles/docco.css"/>
<script src="highlight.pack.js">script>
head>
<body text='#000000'>
<script>
hljs.initHighlightingOnLoad();
script>
<center>
<font size=5 color='#dd0000'><b> 不符合规范查询数b>font>
center>
<br />
<table style='font-size:14px; text-align:center;' border='1' cellspacing='0' align='center'>
<tr bgcolor='#F79646'>
<th style='width:100px'>idth>
<th>SQLth>
<th style='width:200px'>采集时间th>
tr>
<tr>
<td>1td>
<td align='left'>
<pre><code class="SQL">
SELECT 1 AS ID, '张三' AS NAME, '2019-01-01' AS birthday FROM dual UNION ALL
SELECT 2 AS ID, '李四' AS NAME, '2019-02-01' AS birthday FROM dual UNION ALL
SELECT 3 AS ID, '王五' AS NAME, '2019-03-01' AS birthday FROM dual
ORDER BY id
code>pre>
td>
<td>2021-02-08 22:26:49td>
tr>
<tr>
<td>2td>
<td align='left'>
<pre><code class="SQL">
`id` int(10) unsigned NOT NULL AUTO_INCREMENT COMMENT '主键',
`system_level_product_id` int(11) NOT NULL COMMENT '一级产品ID',
`role_name` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '角色名',
`role_type` int(11) NOT NULL DEFAULT '1' COMMENT '用来区分系统默认管理员角色和后续自定义角色(0:管理员角色,1:用户创建角色,2:后台展示角色)',
`create_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`update_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '修改时间',
`flag` int(11) DEFAULT NULL,
`position` varchar(10) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL,
`role_change` varchar(10) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL,
`position001` varchar(10) COLLATE utf8mb4_general_ci DEFAULT NULL,
`first` varchar(10) COLLATE utf8mb4_general_ci DEFAULT NULL,
`second01` varchar(10) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL,
`third` varchar(10) COLLATE utf8mb4_general_ci DEFAULT NULL,
PRIMARY KEY (`id`),
KEY `idx_system_level_product_id` (`system_level_product_id`),
KEY `idx_role_change` (`role_change`)
code>pre>
td>
<td>2021-02-08 22:30:43td>
tr>
table>
body>
html>