- 钉钉企业应用开发系列:前端实现钉钉扫码登录功能
脑袋大大的
钉钉生态创业者专栏钉钉前端第三方登录
本文将围绕“钉钉扫码登录”这一功能点展开讲解,并结合前端技术栈(HTML+JavaScript+Vue3)进行实现。我们将通过调用钉钉开放平台提供的JSAPI来实现扫码登录的功能,并展示完整的代码示例。一、前置准备1.注册钉钉开发者账号并创建企业应用访问钉钉开放平台。创建一个企业内部应用或第三方企业应用。获取corpId和redirect_uri等信息,用于后续配置。2.获取扫码登录权限确保你的应
- Vue侧边索引跳转
Vue侧边索引跳转效果如图所示:首先要去除不存在的几个首字母(我刚开始没有去除,于是前面是还很正常的跳转,后面就会有偏差,这图看上去点击的和跳转的有偏差,实际上是没有的哈)需要跳转的列表要先排好序要明白侧边的索引和列表的index是一一对应的,所以index是关键获取到索引的index,找到列表对应的index,将列表index的offsetTop赋值给document.documentEleme
- vue3 + element-plus el-table表格二次封装,支持复选框,排序,分页。
前端vue.js
一、customTable.vue组件{{(currentPage-1)*pageSize+scope.$index+1}}{{btn.text}}import{ref,onMounted}from"vue";letloading=defineModel("loading");constemits=defineEmits(["selection-change","sort-change"]);co
- Vue3 面试不再慌:这 8 个问题答得好,基本稳了!
掘金安东尼
vue.js前端javascript
面试Vue3岗位,真的只是复习CompositionAPI、生命周期和响应式吗?你以为自己准备得差不多了,但一上来,面试官问的是:“Vue3中的响应式是怎么实现的?和Vue2有什么本质不同?”——你还在“setup里写逻辑就完事了”的认知,可能就被这一问击穿了。作为Vue开发者,这些年我面过别人,也被别人面过。今天就来整理一份Vue3面试高频问题+高质量回答,不止是应试,更是一次知识体系的整理升级
- Vue Router 的query和params的区别?
嘉琪001
前端
区别一:(1)query相当于get请求,页面跳转的时候可以在地址栏看到请求参数(2)params相当于post请求,参数不会在地址栏中显示区别二:(1)query刷新不会query里面的数据(2)params刷新会丢失params里面的数据区别三:1.query:方式传参和接受参数(1)传递数据较多时,用query,因为query传入的是一个对象2.params:方式传参和接受参数(1)传一个值
- 构建一个vue2的项目并安装echarts
啃火龙果的兔子
开发DEMOechartsjavascript前端
构建Vue2项目并安装ECharts5.2.2下面是从零开始构建Vue2项目并安装指定版本ECharts的完整步骤:1.创建Vue2项目#安装VueCLI(如果尚未安装)npminstall-g@vue/cli#创建Vue2项目vuecreatevue2-echarts-demo#选择Vue2预设#手动选择特性时确保选择Vue2.x2.进入项目目录并安装ECharts5.2.2cdvue2-ech
- 代码整洁之道:在 Vue 项目中使用 ESLint 的最佳实践
乐闻x
Vue进阶笔记手册前端知识图谱vue.js前端javascript
系列文章ESLint使用教程(一):从零配置ESLintESLint使用教程(二):一步步教你编写Eslint自定义规则ESLint使用教程(三):12个ESLint配置项功能与使用方式详解ESLint使用教程(四):ESLint有哪些执行时机?ESLint使用教程(五):ESLint和Prettier的结合使用与冲突解决ESLint使用教程(六):从输入eslint命令到最终代码被处理,ESLi
- vue中如何关闭eslint
方案一:vue脚手架创建工程的时候,不要选择Linter/Formatter选项,(那如何选择启用,请参照方案二)方案二:如果已经选择了eslint,我们可以通过删包的方法来使他失效。在packge.json中,将devDependencies下的关于eslint的依赖包给删除掉。然后退出服务为,重新npmi,在重启服务即可。再次基础上,如果又想使用eslint了。就需要在重新将这几个包手动安装。
- SpringBoot+Mybatis+MySQL+Vue+ElementUI前后端分离版:整体布局、架构调整(二)
喜欢敲代码的程序员
前后端分离SpringBootSpringspringbootmybatismysqlvue.jselementui
目录一、前言二、后端调整1.实体类调整2.菜单相关接口3.用户相关接口4.新增工具类5.新增菜单树返回类6.配置类、拦截器三、前端调整1.请求调整2.页面布局、样式调整1.user.vue2.index.vue3.请求拦截四、开发过程中的问题五、附:源码1.源码下载地址六、结语一、前言此文章在上次的基础上进行了部分调整,并根据用户体验(我自己)确认了页面整体布局和数据呈现,暂定就先这样,后续有需要
- 教你如何用 localStorage+Vue 状态管理玩转数据持久化!
收藏点赞关注不迷路!教你如何用localStorage+Vue状态管理玩转数据持久化!在Vue项目中,我们经常使用状态管理(如Vuex或Pinia)来管理用户登录状态、主题、页面设置等全局数据。但很多朋友会遇到一个问题:“我刷新页面之后,状态就丢了啊!”这时候,localStorage就是你的好搭档!它能让你在用户刷新页面或关闭浏览器后,还能保留关键数据。今天我们就来聊聊:如何优雅地将localS
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
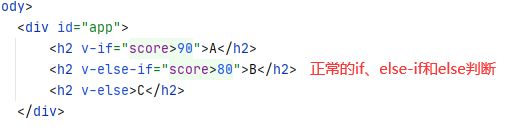
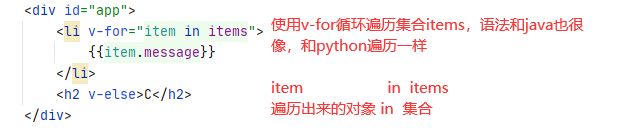
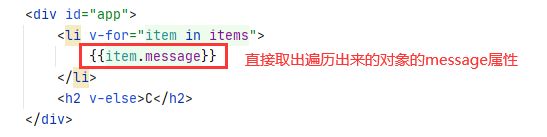
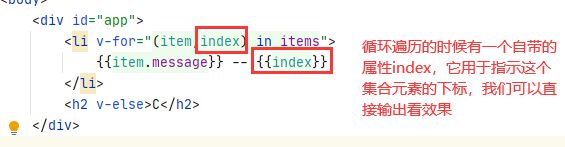
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- Vue3面试必刷36题(2024最新版)
systemseer
面试职场和发展
文章目录一、基础概念篇1.Vue3相比Vue2有哪些重大改进?(必考!!!)2.OptionsAPIvsCompositionAPI如何选择?二、核心机制篇3.为什么Vue3用Proxy代替defineProperty?4.ref和reactive有什么区别?(高频题)三、进阶实战篇5.组件通信方式大全(超级重要)6.如何实现权限按钮控制?四、性能优化篇7.项目打包体积太大怎么破?8.长列表渲染卡
- Vue 3结合element plus(问题总结一)之 table数据更新而视图不跟新
Vue3结合elementplus(问题总结一)之table数据更新而视图不更新前言Table组件问题原因及解决小案例前言应为做项目用到vue3,就结合elementplus来做,但是碰到一些问题,上网搜几乎是vue2结合elementui的相似问题。所以自己也是搞了蛮久的,如果有相同的问题希望能帮助到各位,希望可以点赞加搜藏一下。Table组件讲一下Table组件,先看下官网给的基础代码和效果。
- 如何在vue3.0项目中集成Element-plus
卖菜的小白
vue面试vueelement-plus
一、Element-plus简介Elementplus是一套为开发者,设计师和产品经理准备的基于vue3.0的桌面端组件库。之前在vue2中都使用element-ui,而element-plus是针对vue3开发的一个ui组件库。二、基本使用安装element-plusnpminstallelement-plus2.1、全局引入一种引入element-plus的方式是全局引入的方式,代表的含义是所
- vue-element-plus-admin:一套基于vue3、element-plus、ts、vite的后台集成方案
vue-element-plus-admin:一套基于vue3、element-plus、ts、vite的后台集成方案,中后台前端解决方案的探索与实践。框架示例图:在线预览:https://element-plus-admin.cn摘要:本文主要介绍了vue-element-plus-admin,一个基于element-plus的免费开源中后台前端模版。文章首先介绍了该模版的开发背景和技术栈,然后
- Vue 2 和 Vue 3 区别
哈哈123453
vue.js前端javascripthtml
1.响应式系统原理Vue2:利用Object.defineProperty()实现属性拦截。存在局限性,无法自动监测对象属性增减,需用Vue.set/delete;数组变异方法要重写;深层对象递归转换性能差。Vue3:采用ES6Proxy代理对象,能直接拦截属性访问修改。无需特殊API就能监测属性变化;数组操作拦截更自然;深层响应式惰性处理,提升性能。javascript//Vue3响应式创建im
- 用Vue Flow绘制一个完美流程图
itanly
vue.js流程图前端
VueFlow简介VueFlow是一个基于Vue.js的流程图库,专为构建交互式流程图设计。它支持节点拖拽、连线、缩放、撤销/重做等功能,适用于工作流、系统架构图等场景。以下内容将演示如何用VueFlow绘制一个完整的流程图,并提供代码示例。安装与基础配置确保项目已安装Vue3,使用以下命令安装VueFlow:npminstall@vue-flow/core基础配置示例:import{VueFlo
- Vue入门
LUO-CHEn
Java温馨Talkvue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
- Vue + SpringBoot 实现文件的断点上传、秒传,存储到Minio
鱼虾一整碗•
vue.js前端javascript
一、前端1.计算文件的md5值前端页面使用的elment-plus的el-upload组件。当上传文件后,会调用handleChange方法,可以在这里进行文件相关的操作。//处理文件上传consthandleChange=async(uploadFile)=>{//文件名字letfileName=uploadFile.name//文件的大小constfileSize=uploadFile.siz
- Vue3-尚硅谷笔记
八月份的天气
Vue3-笔记笔记
1.Vue3简介2020年9月18日,Vue.js发布版3.0版本,代号:OnePiece(n经历了:4800+次提交、40+个RFC、600+次PR、300+贡献者官方发版地址:Releasev3.0.0OnePiece·vuejs/core截止2023年10月,最新的公开版本为:3.3.41.1.【性能的提升】打包大小减少41%。初次渲染快55%,更新渲染快133%。内存减少54%。1.2.【
- Vue3 进阶-Mitt 库实现全局事件总线
风清扬雨
前端Vue3vue.jsjavascriptecmascript
大家好呀~今天给大家带来一个超级实用的Vue3技巧:如何用mitt库实现全局事件总线!如果你在项目中需要跨组件通信,但又不想用Vuex或Pinia这种重量级的状态管理工具,那么mitt绝对是你的最佳选择!话不多说,直接开整~什么是mitt?mitt是一个极简的事件总线库,只有20行代码,体积非常小(1kb左右),非常适合用于轻量级的事件监听和分发场景。它的核心功能就是通过订阅-发布模式来实现组件间
- vue 与 Three.js 结合
打底:新建vue工程,引入Three.js及其相关插件一、使用vue-cli新建vue工程二、安装Three.js包依赖三、Three.js在vue中的引入方式一、使用vue-cli新建vue工程注意:这里是用vue-cli2.0建立的工程创建一个vue2.0项目,名称叫做vue-three-demo,这里一般创建之后,会自动将依赖包安装完成,若未完成,自己在执行一下npminstall即可。vu
- Html+Css+JavaScript+Vue+Axios入门
chen_ever
javascript前端html
一.HTMLHTML(HyperTextMarkupLanguage)是构建网页的基础语言,用于定义网页的结构和内容。以下介绍HTML的基本概念和用法。页面标题这是一级标题这是一个段落。声明文档类型为HTML5。标签是文档的根元素。包含元信息,如标题和CSS链接。包含可见的页面内容。常用HTML标签到:标题标签,数字越小级别越高。:段落标签。链接文本:超链接标签。:图像标签。和:无序列表。和:有序
- 如何在 Vue3 + ThinkPHP6 项目中集成微信公众号功能
虎王科技
uni-app小程序编辑器前端
在当今数字化时代,微信公众号已成为企业与用户互动的重要平台。将微信公众号功能集成到基于Vue3和ThinkPHP6的项目中,不仅可以提升用户体验,还能拓展业务渠道。以下是一个详细的解决方案,帮助你实现微信公众号的集成。一、项目背景与需求假设你正在开发一个基于Vue3和ThinkPHP6的电商平台,希望通过微信公众号实现用户登录、支付、分享等功能。微信公众号的集成将为用户提供更便捷的访问方式,并通过
- 关于ideamaven打包报错
小抠的菜鸟之路
#packagemaven
关于使用idea打包的时候报错,下面记录一下我一个上午遇到的三个问题1.Error:(171,64)java:�Ҳ�������Error:(171,64)java:�Ҳ�������一般出现这种方框框里带问号的图标或者字体,我们一般判定为乱码行为,java,sql都是这样,vue还不清楚,目前使用的还少,还没有出现这种问题,所以过来记录一下,sql问题可以在数据库连接工具中去设置一下字符集,当然
- 点播直播弹幕实现1
Flyzz~
Java技术学习springbootjava
点播弹幕实现简要说明之前突然觉得弹幕视频还挺有意思的,就想自己也实现点播弹幕和直播弹幕。由于是主学后端的,对于自己手动实现前端的弹幕功能感到困难,于是上网搜索有没有相关实现,首先找到了**CommentCoreLibrary**项目,不过貌似只能全局script导入,没有实现相应模块化,而我前端用的是vue3+ts,用起来感觉很难受,遂放弃。又经过一番搜寻,找到了**DPlayer**项目,看了它
- JavaScript 类型判断中的“怪异”边界与实战技巧
Jokerator
javascriptjavascript
文章目录一、基础回顾:JavaScript类型与比较1.`typeof`操作符2.新增原始类型二、相等比较:`===`与`Object.is`1.`NaN`的特殊性2.`+0`与`-0`3.`Object.is`语义三、常见“怪异”边界场景1.`typeofnull`2.数组与其他对象3.原始包装对象4.函数、正则、日期四、Vue2中的边界处理:`hasChanged`示例五、最佳实践与应对策略六
- vue前置知识-end
cccyi7
Vuevue.jsjavascript前端
Vue3前置知识1.常量与变量let声明变量const声明常量const声明的对象和数组可以添加或删除元素,在JS中对象和数组属于引用类型,对其增加删除并不会改变其内存地址,而是改变内存地址当中具体的值2.模板字符串模板字符串使用反引号声明``特点:可以任意换行可嵌入变量或表达式;嵌入的语法为${}3.对象3.1对象的取值方式constobj={name:'vue3',age:9}console.
- Vue 3 + Element Plus 动态表单构建器组件实战教程
JaysonJin
vue.js前端javascript
Vue3+ElementPlus动态表单构建器组件实战教程✅适用技术栈:Vue3++ElementPlus+JavaScript✅教学目标:封装一个可复用的动态表单组件VFormBuilder,支持插槽、动态字段、表单校验、组件映射、v-model双向绑定等功能。一、组件功能一览功能说明✅动态表单项渲染支持通过配置项动态渲染el-input,el-select等组件✅v-model双向绑定外部可使
- CKEditor中粘贴复杂公式的最佳实践是什么?
M_Snow
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本