echarts-for-react 简单demo
**echarts-for-react插件中的简单demo,series 内的type控制展示类型,树状图,饼图,折线图等,注意树状图、折线图会自动延伸宽度!!文末附上完整代码 **
组装基本的数据内容
let echartsOption = {
title : {
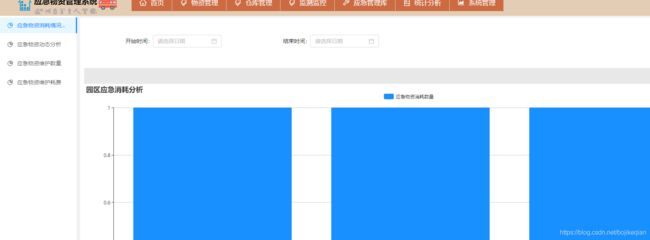
text: '园区应急消耗分析 ',
},
tooltip : {
trigger: 'axis',
axisPointer : {
// 坐标轴指示器,坐标轴触发有效
type : 'line'// 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
legend: {
data:['应急物资消耗数量'],
top:20
},
calculable : true,
xAxis : [
{
type : 'category',
data : ["催化剂事业部", "煤化一事业部", "新能源装备事业部"]/*这里是数据展示的列名字*/
}
],
yAxis : [
{
type : 'value'
}
],
color: colorArr,/*放在顶部let colorArr = ['#1890ff', '#2fc25b', '#facc14', '#223273', '#8543e0', '#13c2c2', '#3436c7', '#f04864'];*/
series : [
{
name:'应急物资消耗数量',
type:'bar',/*bar表示树状图,line表示折线图,pie表示为饼图*/
data:[1,1,1] /*这里是数据显示的数量*/
}
]
};
<div style={
{
left:"700px"}}>
<ReactEcharts
option={
echartsOption }
style={
{
height: '700px' }}
theme="clear"
/>
</div>
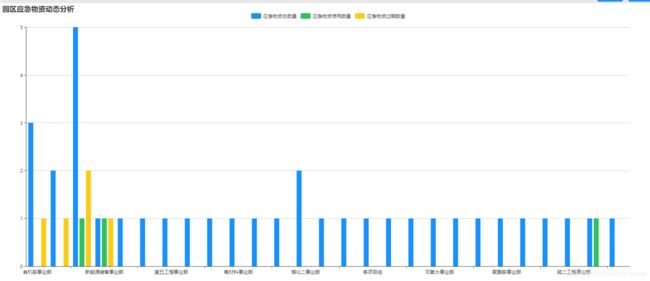
这里是真实数据自动延伸效果,还要注意一个问题,数据列多的话,底座不会显示某几列数据名字,但是鼠标放在树状列表的话还是会显示出这个数据内容的。

完整代码
import React, {
Component } from 'react';
import ReactEcharts from 'echarts-for-react';
import {
connect } from 'react-redux';
import {
Form } from 'antd';
let colorArr = ['#1890ff', '#2fc25b', '#facc14', '#223273', '#8543e0', '#13c2c2', '#3436c7', '#f04864'];
class Photo extends Component {
render() {
let echartsOption = {
title : {
text: '园区应急消耗分析 ',
},
tooltip : {
trigger: 'axis',
axisPointer : {
// 坐标轴指示器,坐标轴触发有效
type : 'line'// 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
legend: {
data:['应急物资消耗数量'],
top:20
},
calculable : true,
xAxis : [
{
type : 'category',
data : ["催化剂事业部", "煤化一事业部", "新能源装备事业部"]/*这里是数据展示的列名字*/
}
],
yAxis : [
{
type : 'value'
}
],
color: colorArr,
series : [
{
name:'应急物资消耗数量',
type:'bar',/*bar表示树状图,line表示折线图,pie表示为饼图*/
data:[1,4,5] /*这里是数据显示的数量*/
}
]
};
return (
<div style={
{
left:"700px"}}>
<ReactEcharts
option={
echartsOption }
style={
{
height: '700px' }}
theme="clear"
/>
</div>
)
}
}