在python-flask中使用ckeditor替换markdown富文本编辑器,并且实现代码高亮
先上Demo: https://zjrzjr.cn/ckdemo
在《Flask Web 开发》一书中,作者使用的是markdown富文本编辑器,与我们日常使用习惯有点不一样。因此,在对比了几款主流富文本编辑器后,选择了CKEditor https://ckeditor.com/ 。美观强大且可定制。
1.下载ckeditor
这里使用的是ckeditor4,进入官网下载https://ckeditor.com/ckeditor-4/download/ ,点击在线定制。一般选择第二个Standard就可以满足日常开发需求了。
为了实现代码高亮,我们需要在插件栏里选择code snippet 添加到自己的插件栏里。
剩下的自己看着配置,不多做啰嗦。最后点击下载。
2.使用ckeditor
下载好ckeditor后,可以打开samples下的index查看标签栏按钮的更改方法,从而定制一个自己喜欢的样式。
然后将整个包放入项目的static文件夹下。
在templates下创建两个html文件(ckdemo.html 和 show.html)作为富文本编辑页和效果展示页
1. ckdemo.html
{% extends "bootstrap/base.html"%}
{% block head%}
{
{super()}}
{% endblock %}
{% block content %}
{% block page_content %}
{% endblock%}
{% endblock %}2. show.html
{% extends "ckdemo.html"%}
{% block content %}
{% block page_content %}
{
{title}}
{
{ body |safe }}
{% endblock%}
{% endblock %}在路由app.route中配置。
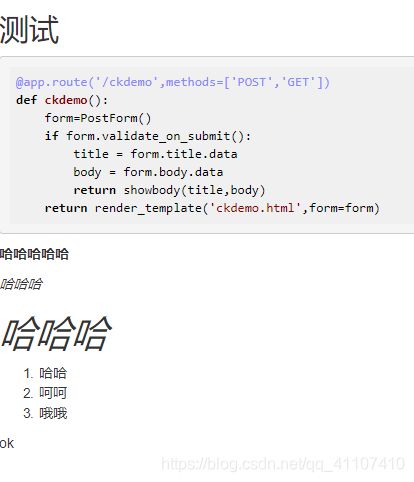
@app.route('/ckdemo',methods=['POST','GET'])
def ckdemo():
form=PostForm()
if form.validate_on_submit():
title = form.title.data
body = form.body.data
return showbody(title,body)
return render_template('ckdemo.html',form=form)
@app.route('/showbody',methods=['POST','GET'])
def showbody(title,body):
return render_template('show.html',title=title,body=body)3.运行
忙完了,尝试运行一下:
大功告成!
最后注意:
在插入数据库时,为了保证标签的安全,需要使用bleach过滤一下插入的标签。
我们还需要允许一些特定的属性插入,比如class,所以,过滤函数如下所示:
class Article(db.Model):
__tablename__= 'article'
id = db.Column(db.Integer, primary_key=True)
tittle = db.Column(db.String(128),nullable=False)
body = db.Column(db.Text)
body_html = db.Column(db.Text)
addtime = db.Column(db.DATETIME, index=True, default=datetime.now)
@staticmethod
def on_change_body(target,value,oldvalue,initator):
allowed_tags = ['a', 'abbr', 'acronym', 'b', 'blockquote', 'code',
'em', 'i', 'li', 'ol', 'pre', 'strong', 'ul',
'h1', 'h2', 'h3', 'p', 'img', 'video', 'div', 'iframe', 'p',
'br', 'span', 'hr', 'src', 'class']
allowed_attrs = {'*':['class','pre'],
'a':['href','rel'],
'img':['src','alt']
}
target.body_html =bleach.linkify(bleach.clean(
markdown(value,output_format=('html'),
tags =allowed_tags, strip=True, attributes=allowed_attrs)
))
db.event.listen(Article.body,'set',Article.on_change_body)